| |
| |
|

HofK | Wichtiger Hinweis!
Die folgenden Beiträge beziehen sich auf ursprüngliche Versionen von AndroidProfan/Infinity-Profan aus dem Jahr 2015 und sind damit inhaltlich/syntaktisch veraltet und somit nicht lauffähig. (15.01.2016)
_____________________________________________________________
Musste einfach mal trocken testen, wie AndroidProfan - neuer Name Infinity-Profan - sich so coded.
In meiner Programmiersteinzeit durfte ich in sauberen großen Druckbuchstaben ein Programmformular beschreiben. Und dann nach persönlicher Abgabe ein, zwei Tage auf die lange gedruckte Fehlerliste warten.
Die Steinzeitheimwerker mussten ja auch mit 'nem Faustkeil zurechtkommen.
Jetzt ganz soft getippt und per Netz in alle Welt verbreitet. Mal sehen, was heutzutage so zurückkommt.
Erster Eindruck: ordentlich tabuliert (kommt in der Codebox nicht voll rüber) ist das übersichtlich.
Könnte mich glatt damit anfreunden und notfalls auf die Anfänger api verzichten.
Update:
Siehe IF-Fehlerfindung unten, aber wohl doch bestanden? Damit sich Fehler nicht verbreiten, habe ich sie markiert und verbessert. Das Pi sooo lang ist - darauf falle ich garantiert nochmal rein.
Die Farben hatte ich bewußt mal rgb() und mal als Konstanten in Internetfarben #hexhexhex angegeben. Dazu hatte ich noch nichts näheres entdeckt oder übersehen ($ Notation).
Wäre aber praktisch, die HTML- Notation optional nutzen zu können.
Update: Code ungültig
Da die Syntax für gui geändert wurde ist der Code ungültig. Wird demnächst auf den aktuellen Stand gebracht.
Ist erfolgt, siehe weiter unten.
Kreisfläche
// Programm Kreisfläche
var headl = "Das erste AndroidA Programm"
var stat = "Status: Kreis"
var kfl = 0.0
var grg = gui( gui.add, gui.grid, gui.hwnd, [3,4] )// GrundRasterGrid
var h_txt = gui( gui.add, gui.text, grg[2,1], headl )// Textcontrol für Überschrift setzen
var m_txt = gui( gui.add, gui.text, grg[2,2], kfl )// Textcontrol Hauptzelle
var s_txt = gui( gui.add, gui.text, grg[2,3], stat )// Textcontrol für internen Status
//----------------------------------------------------
gui gui.mod, gui.bgcolor, gui.hwnd, rgb(192,192,192)// Grundfarbe silver (dezent grau)
gui gui.mod, gui.width, grg, [8,84,8]// Spaltenbreiten prozentual
gui gui.mod, gui.height, grg, [12,70,10,8]// Zeilenhöhen prozentual
gui gui.mod, gui.textcolor, h_txt, rgb(150,191,61)// Überschrift in androidem Grün #96bf3d
gui gui.mod, gui.bgcolor, grg[2,2], rgb(255,255,155)// Hauptzelle gelblich
gui gui.mod, gui.bgcolor, grg[2,3], $e7e7e7// Statuszelle hellgrau
gui gui.mod, gui.textcolor, s_txt, rgb(255,0,0)// roter Statustext
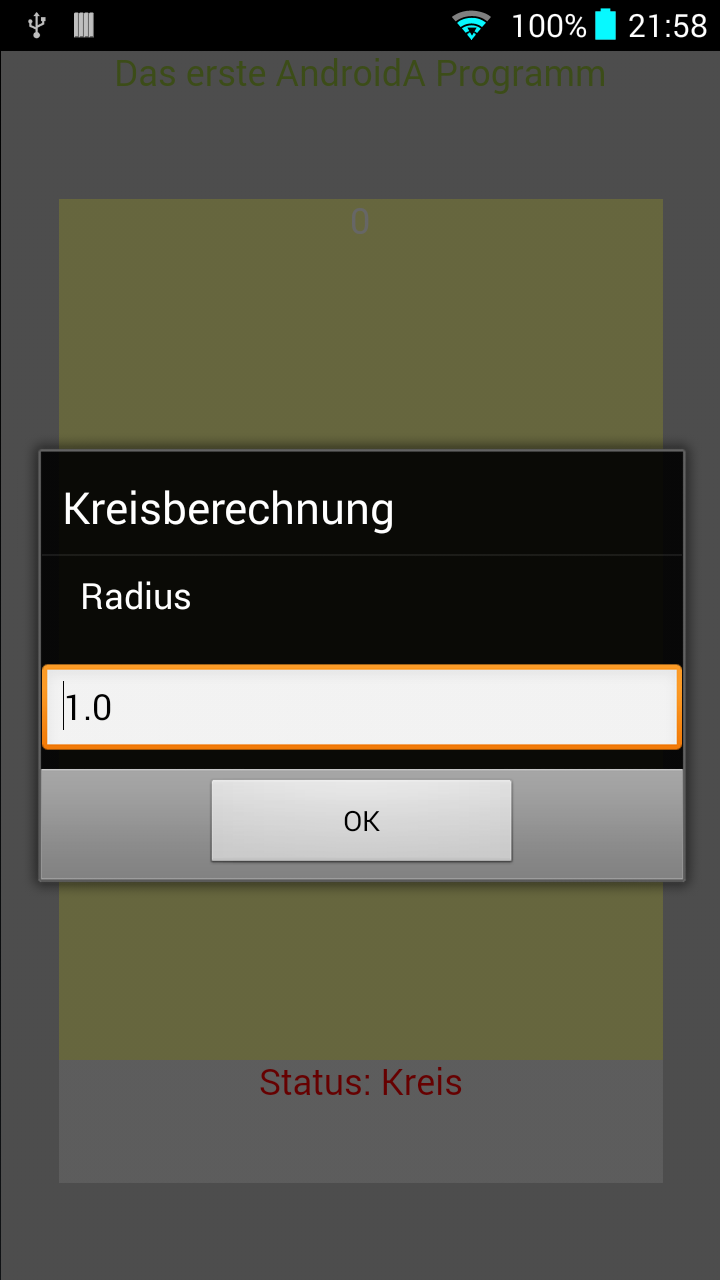
msgbox 0,"Radius","Kreisberechnung","OK","1.0",kflaeche// Interaktion Eingabe
//~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
proc kflaeche(txt)
// falsch: kfl = math.pi*(float(txt))^2
kfl = math(math.pi)*float(txt)^2// Korrekturen IF
// falsch: gui gui.text, m_txt, "Die Kreisfläche beträgt\nA = " + str(kfl)
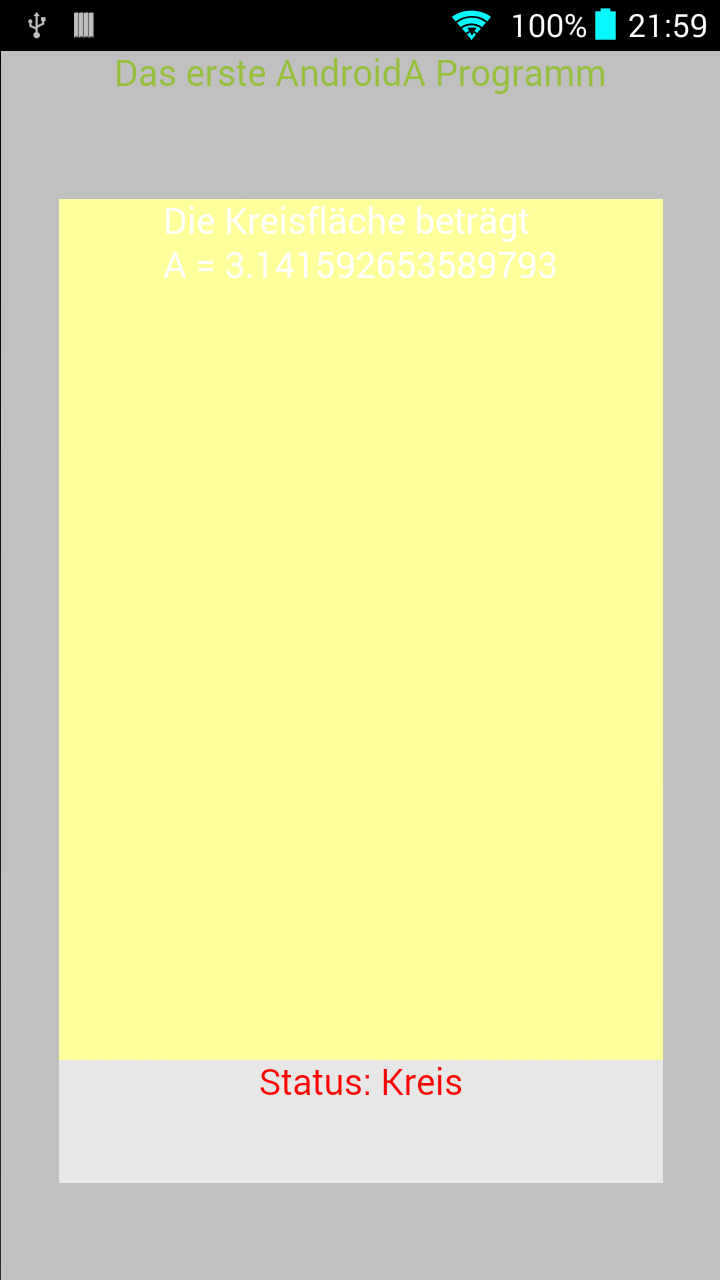
gui gui.mod, gui.text, m_txt, "Die Kreisfläche beträgt\nA = " + str(kfl)// ... Ausgabe
endproc
|
|
| |
| |
| |
|
|
 | Kleinen Fehler sehe ich sofort:
kfl = math.pi
müsste kfl = math(math.pi)*float(txt)^2
Ansonsten: Muahahha! 
#96bf3d ist auch nicht richtig, richtig wäre $3dbf96.
Statt gui gui.text, m_txt ists eher gui gui.mod,gui.text, m_txt |
|
| |
| |
| |
|
|

HofK | Die Syntax-Änderungen bezüglich gui sind wohl "durch" und eigentlich braucht man nur das gui.add und gui.mod rauszulöschen. Damit wird es noch übersichtlicher!
Update: 10.02.
Damit sich meine Code-Schlampereien nicht festsetzen habe ich die Korrekturen von IF (siehe weiter unten) umgesetzt.
Hoffentlich nun fehlerfrei. Habe ja noch keine Debuggingchance.
KompilierenMarkierenSeparieren// Programm Kreisfläche
var headl = "Das erste AndroidA Programm"
var stat = "Status: Kreis"
var kfl = 0.0
var grg = gui( gui.grid, gui.hwnd, [3,4] )// GrundRasterGrid
var h_txt = gui( gui.text, [grg,2,1], headl )// Textcontrol für Überschrift setzen
var m_txt = gui( gui.text, [grg,2,2], kfl )// Textcontrol Hauptzelle
var s_txt = gui( gui.text, [grg,2,3], stat )// Textcontrol für internen Status
//----------------------------------------------------
gui gui.bgcolor, gui.hwnd, rgb(192,192,192)// Grundfarbe silver (dezent grau)
gui gui.width, grg, [8,84,8]// Spaltenbreiten prozentual
gui gui.height, grg, [12,70,10,8]// Zeilenhöhen prozentual
gui gui.textcolor, h_txt, rgb(150,191,61)// Überschrift in androidem Grün
gui gui.bgcolor, [grg,2,2], rgb(255,255,155)// Hauptzelle gelblich
gui gui.bgcolor, [grg,2,3], $e7e7e7// Statuszelle hellgrau
gui gui.textcolor, s_txt, rgb(255,0,0)// roter Statustext
msgbox 0,"Radius","Kreisberechnung","OK","1.0",kflaeche// Interaktion Eingabe ...
//~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
proc kflaeche(btn,txt)
kfl = math(math.pi)*float(txt)^2
gui gui.text, m_txt, "Die Kreisfläche beträgt\nA = " + str(kfl)// ... Ausgabe
endproc
iF (04.02.15)
Statt gui gui.text, m_txt ists eher gui gui.mod,gui.text, m_txt
Was nach der vorherigen Syntax falsch war könnte nun stimmen? Hab ich da was geahnt??? |
|
| |
| |
| |
|
|
 | Ja, hast Du. 
Ich werde heute Abend (wenn ich am PC sitze) das Programm mal
einspielen und ablichten! |
|
| |
| |
| |
|
|
 | So, bin grad dran...
ah,...
var h_txt = gui( gui.text, grg[2,1], headl )
richtig ist:
var h_txt = gui( gui.text, [grg,2,1], headl )
denn grg ist ein Handle und kein Array
hier auch:
gui gui.bgcolor, grg[2,2], rgb(255,255,155)
richtig ist:
gui gui.bgcolor, [grg,2,2], rgb(255,255,155)
Noch ein kleiner bug:
proc kflaeche(txt)
richtig ist:
proc kflaeche(btn,txt)
Aber nun...

 |
|
| |
| |
| |
|
|

HofK | Die "Programmierer-Benchmark" Anwendung -Kreisberechnung- ist auf Java-Seite auch ein Stück vorangekommen. [...]   Mit wichtigstem Quellcode und apk. Mit wichtigstem Quellcode und apk.
Ist sicher noch nicht der letzte Stand. Soll aber Anfängerniveau für Java und AndroidProfan behalten und vergleichbar sein. Deshalb auch weitestgehende Abstinenz von xml.
 Designproblem? Designproblem?
In der Anwendung -Kreisberechnung- wird mit Android Java und AndroidProfan ein für das Hochformat gedachtes einfaches Grid erzeugt. Dreht man nun in das Querformat, wird bei Java, wenn man keine weiteren Anstalten macht, einfach unten abgeschnitten. Bei AndroidProfan werden die Zeilen wenn man prozentual arbeitet z.B. gequetscht.
Beide Verhaltensweisen können zu Problemen führen. Deshalb gibt es bei Android Java ja relativ komplizierte Layouts und Sachen wie Fragmente - z.B. recht gut beschrieben (deutsch) [...]  speziell [...] speziell [...]  (Bild Seite 2 zeigt das Problem) und [...] (Bild Seite 2 zeigt das Problem) und [...]  (Bild Seite 4 zeigt den Lösungsansatz) (Bild Seite 4 zeigt den Lösungsansatz)
Das eigentliche Problem sind aber die sehr unterschiedlich großen Displays.
Könnte man so etwas ähnliches wie es bei der Tabellenkalkulation bei sehr großen Tabellen sehr praktisch ist implementieren? Man gibt eine Spalte oder Zeile oder Zelle (für Spalte und Zeile) vor, ab der das Grid (aber abhängig von einem vorzugebenden Bildschirmmaß) auf einer neue "Seite" dargestellt wird, die man durch wischen rechts oder unten erreicht. So wie man durch die Galerie oder den Kalender wischt. Mit 'nem Symbol V bzw, > könnte man Verfügbares andeuten.
Mir ist klar, dass da noch mehr Probleme dranhängen, soll nur ein Denkanstoß sein. Vielleicht gibt es ja noch etwas Intelligenteres oder ist schon in Arbeit? |
|
| |
| |
| |
|
|
 | Die Sache ist das ich in AndroidProfan die Zelle wischbar gemacht habe,
vermutlich damit viele Probleme garnicht erst entstehen.
Angenommen willst eine 50er Kopfleiste und eine 50er Fußleiste und in der Mitte eine
drittel Tonne Text, dann sagst einfach:
height...[50,null,50]
und pappst einfach den Text in die Mitte und fertig ist der Döner denn die
Mitte wird sich anpassen dank Größe null und da sie automatisch scrollt
wenns mit dem Platz nicht ausreicht ist das Layout auch schon fertig.
Und ob einer rumwischt kann man ohnehin per Event erkennen und dann
darauf reagieren. Siehst Du da noch offene Probleme? |
|
| |
| |
| |
|
|

HofK | Zum abgelichteten Programm:
"var h_txt = gui( gui.text, grg[2,1], headl )
richtig ist:
var h_txt = gui( gui.text, [grg,2,1], headl )
denn grg ist ein Handle und kein Array"
Da war ich doch zu schnell drüber, dass das Handle in die Klammer gehört mussich mich dran gewöhnen, ist aber dann eine gute Unterscheidung bei den vielen [ ... ]
Das Neue mit dem btn hab ich gerade gecheckt und in die in Arbeit befindliche AndroidProfan Anwendung -Kreisberechnung- eingebaut. |
|
| |
| |
| |
|
|

HofK | iF (09.02.15)
... Siehst Du da noch offene Probleme?
Da muss ich mal drüber schlafen. Die Probleme kommen eh erst immer bei der praktischen Arbeit. War nur so 'ne Ahnung wegen des Ergebnises "ohne Aufwand" bei Java. |
|
| |
| |
| |
|
|
 | Nur nebenbei:
Klaus Hoffmeister (09.02.15)
In der Anwendung -Kreisberechnung- wird mit Android Java und AndroidProfan ein für das Hochformat gedachtes einfaches Grid erzeugt.
Man kann in AndroidProfan das Display leicht festsetzen auf Hochformat
per: display(display.rotation,display.rotation.top)
Nun dreht sich nichts mehr.
Aufhebung mit display(display.rotation,display.rotation.sensor) |
|
| |
| |
| |
|
|
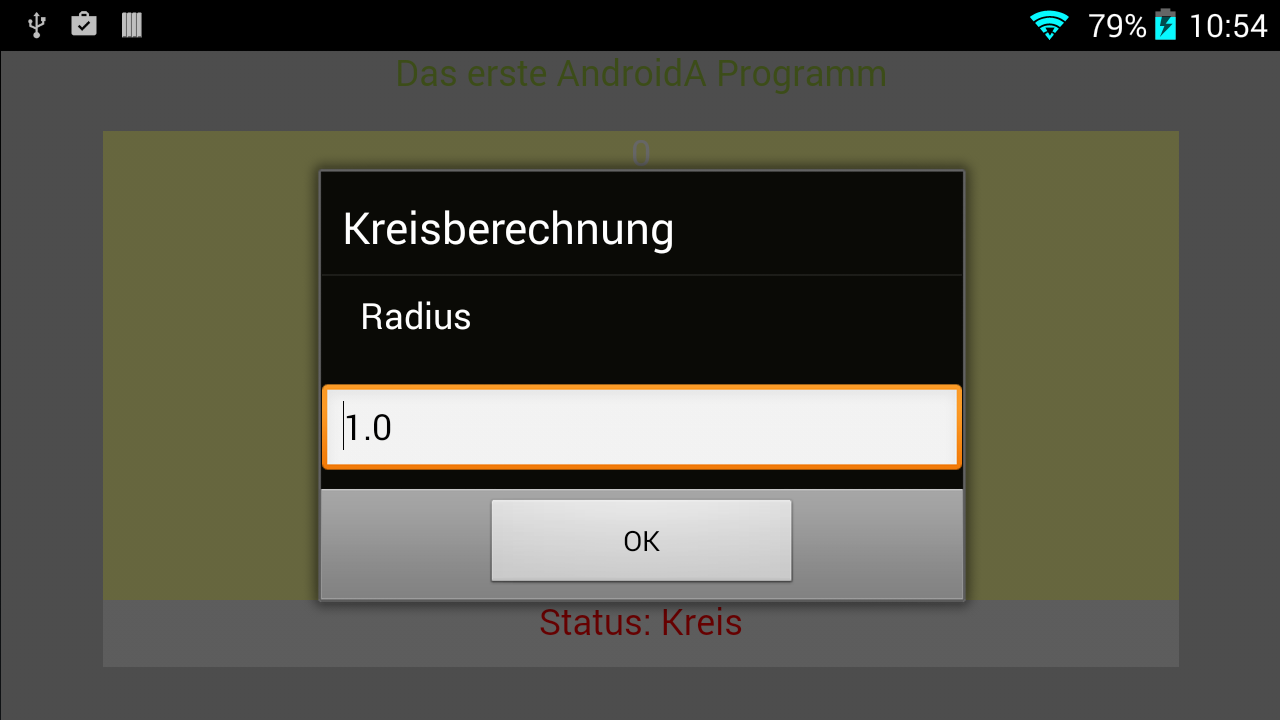
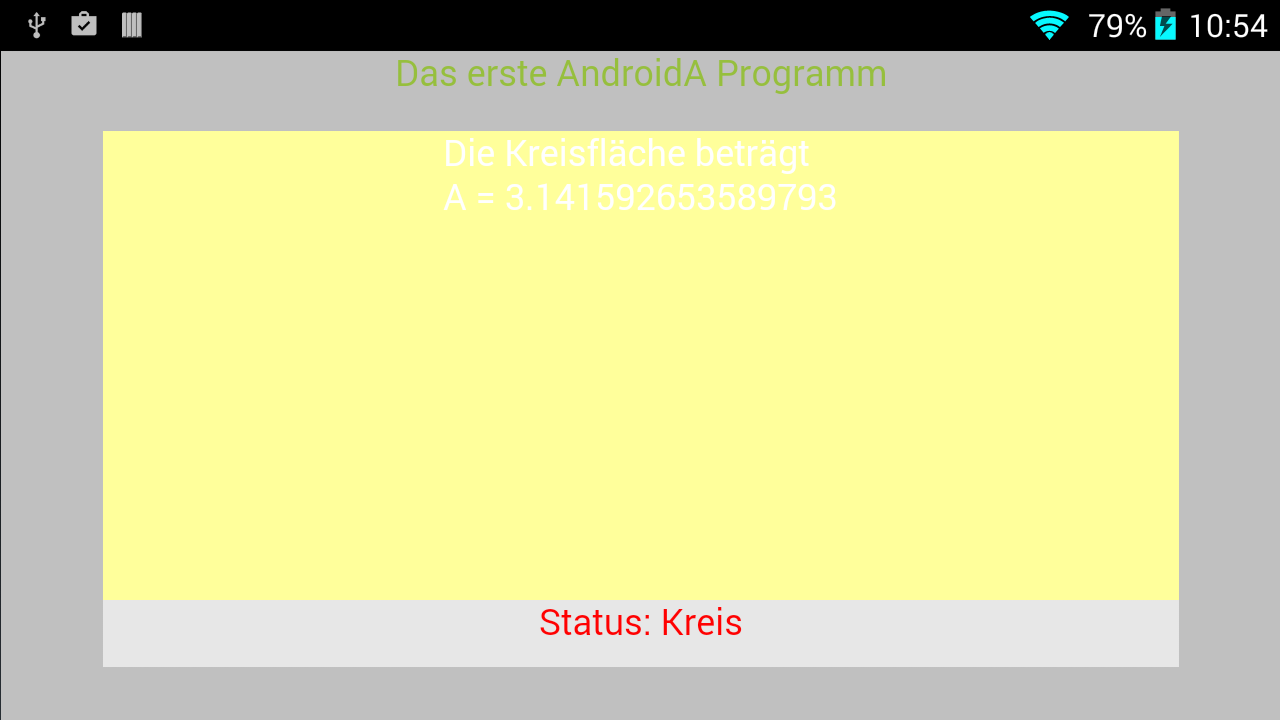
 | Klaus Hoffmeister (09.02.15)
Dreht man nun in das Querformat, wird bei Java, wenn man keine weiteren Anstalten macht, einfach unten abgeschnitten. Bei AndroidProfan werden die Zeilen wenn man prozentual arbeitet z.B. gequetscht.
Und hier die Querformat-Screenshots die ich Dir nicht vorenthalten wollte:

 |
|
| |
| |
| |
|
|

HofK |  Designproblem? Designproblem?
iF (09.02.15)
Und ob einer rumwischt kann man ohnehin per Event erkennen und dann
darauf reagieren. Siehst Du da noch offene Probleme?
Klaus Hoffmeister (09.02.15)
Da muss ich mal drüber schlafen.
Habe zwei Nächte drüber geschlafen, etwas gelesen [...] 
und ein bisschen Video geschaut [...] 
sowie mal überlegt, was genauer ich da "im Kopf" hatte.
Kurz zu "Papier" (2 pdf) gebracht: |
|
| |
| |
| |
|