| |
| |
|
| - Page 1 - |
|

HofK | On a hot  Tipp of IF there, have I me time Tipp of IF there, have I me time
three.js [...]  angeschaut. there [...] angeschaut. there [...]  (integrally under) the first Resultate. (integrally under) the first Resultate. |
|
| |
| |
| |
|
|
| |
| |
| - Page 46 - |
|

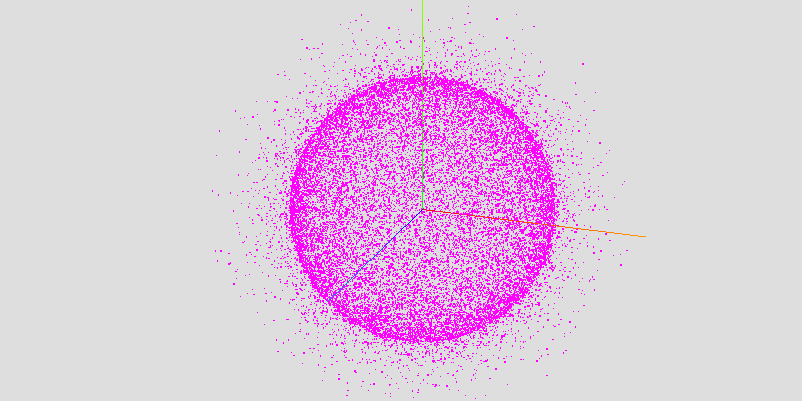
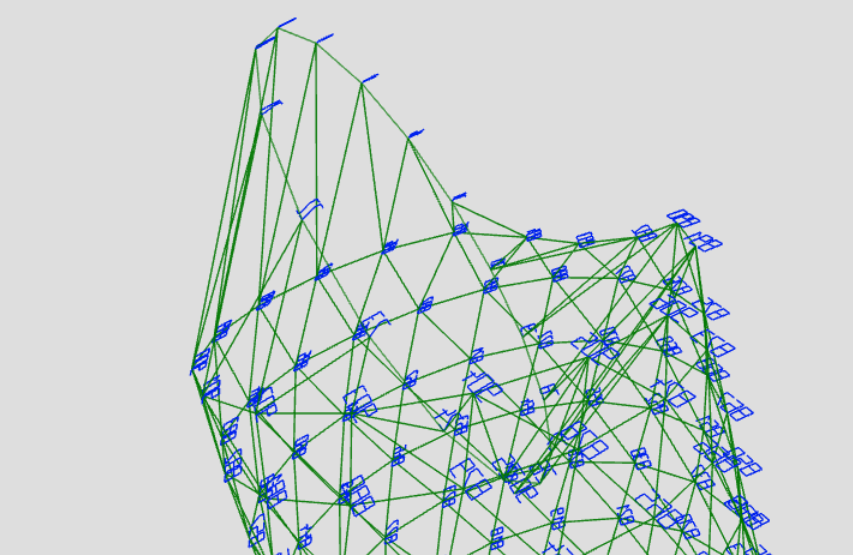
HofK | an further Figur,The I in network use will be. she's from losen Points zusammengesetzt.
 [...] [...] 
Github [...] 
<!DOCTYPE html>
<!-- https://discourse.threejs.org/t/create-circle-with-fuzzy-edge-maggot-of-individual-random-particles/30150/9 -->
<head>
<title> SphereWithRandomPointsl </title>
<meta charset="utf-8" />
<style>
body{
overflow: hidden;
margin: 0;
}
</style>
</head>
<body> </body>
<script type="module">
// @author hofk
import * as THREE from'../jsm/three.module.135.js';
import { OrbitControls} from'../jsm/OrbitControls.135.js'
let scene = new THREE.Scene();
let camera = new THREE.PerspectiveCamera( 60, innerWidth / innerHeight, 0.001, 100);
camera.position.set( 1, 1, 2 );
let renderer = new THREE.WebGLRenderer();
renderer.setSize(innerWidth, innerHeight);
renderer.setClearColor( 0xdedede, 1 );
document.body.appendChild(renderer.domElement);
window.addEventListener("resize", (event) => {
camera.aspect = innerWidth / innerHeight;
camera.updateProjectionMatrix();
renderer.setSize(innerWidth, innerHeight);
});
let controls = new OrbitControls(camera, renderer.domElement);
let helper = new THREE.AxesHelper( );
scene.add( helper );
const n = 25000;// points count
const dri = 0.07;// radius inner difference
const r = 0.6;// radius main
const dro = 0.4;// radius outer difference
const geometry = PointsSphere( n, dri, r, dro );
const pointsMaterial = new THREE.PointsMaterial( { size: 0.01, color: 0xff00ff } );
const spherePoints = new THREE.Points( geometry, pointsMaterial );
scene.add( spherePoints );
renderer.setAnimationLoop( ( ) => { renderer.render(scene, camera); } );
// .....................................
function PointsSphere( n, dri, r, dro ) {
// n: points count, dri: inner difference , r: radius main, dro: outer difference
const pts = [];
for( let i = 0; i < n ; i++){
const inout = ( Math.random( ) - 0.5 ) * 2;
const lim = ( inout >= 0 ? dro : dri );
const edge = r + Math.pow( Math.random( ), 3 ) * lim * inout;
const θ = Math.PI * 2 * Math.random( );
const φ = Math.acos( 2 * Math.random( ) - 1 );
const ps = new THREE.Vector3( Math.cos( θ ) * Math.sin( φ ), Math.sin( θ ) * Math.sin( φ ), Math.cos( φ ) );
pts.push( ps.multiplyScalar( edge ) );
}
const geometry = new THREE.BufferGeometry( ).setFromPoints( pts );
return geometry;
}
</script>
</html>
|
|
| |
| |
| |
|
|

HofK | 
One year is again past and the assembled Examples of Discourse stand since some Meet to that Download ready. [...]  |
|
| |
| |
| |
|
|

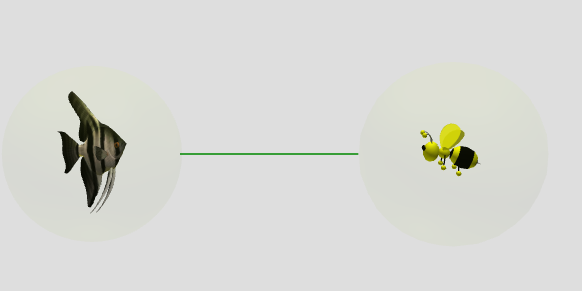
HofK | with the work on the network I had a problem with the transparency. according to Kameraposition disappeared The transparenten wings the bee in the transparenten blowhole.
transparency mixed is a oftmals schwieriges trouble. in my case there were a simple Solution - simply, if one it then knows.
Discourse: [...] 
Page in the collection with solution: [...] 
 |
|
| |
| |
| |
|
|

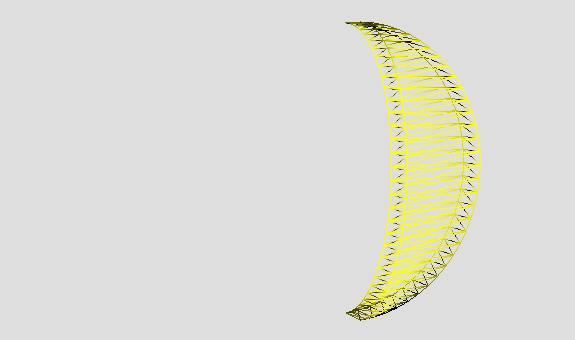
HofK | an new Special Geometrie:
Dynamisches Mondphasen Panel

See under Github [...] 
<!DOCTYPE html>
<!-- https://discourse.threejs.org/t/addon-to-create-special-extended-geometries/1855/12 -->
<head>
<title> MoonPhases </title>
<meta charset="utf-8" />
<style>
body{
overflow: hidden;
margin: 0;
}
</style>
</head>
<body></body>
<script type="module">
// @author hofk
import * as THREE from "../jsm/three.module.149.js";
import { OrbitControls } from "../jsm/OrbitControls.149.js";
const scene = new THREE.Scene( );
const camera = new THREE.PerspectiveCamera( 55, innerWidth / innerHeight, 0.01, 1000 );
camera.position.set( 0, 1, 4 );
const renderer = new THREE.WebGLRenderer( );
renderer.setSize( innerWidth, innerHeight );
renderer.setClearColor( 0xdedede );
document.body.appendChild(renderer.domElement);
const pointLight1 = new THREE.PointLight( 0xffff00, 1.1 );
pointLight1.position.set( 1, 2, 7 );
scene.add( pointLight1 );
const pointLight2 = new THREE.PointLight( 0xffff00, 1.1 );
pointLight2.position.set( -1, -2, -7 );
scene.add( pointLight2 );
new OrbitControls( camera, renderer.domElement );
const material = new THREE.MeshPhongMaterial( { color: 0xfbfb23, wireframe: true, side: THREE.DoubleSide } );
const moonGeo = MoonPhases( 1, 0.2, 32, 0 );
const moon = new THREE.Mesh( moonGeo, material );
scene.add( moon );
let t = 0;
animate( );
function animate( ) {
t += 0.01;
requestAnimationFrame( animate );
moonGeo.calculatePositions( t );// phase dynamic
renderer.render( scene, camera );
}
function MoonPhases( radius, depth, heightSegments, phase ) {
const g = new THREE.BufferGeometry( );
const pi = Math.PI;
const pi2 = pi * 2;
const hs2 = heightSegments * 2;// equals triangles by side
const phs = phase || 0.1;
let indices = [];
let φ;
let ib;// index back
for ( let i = 0; i < hs2; i += 2 ) {
indices.push( i, i + 2, i + 1, i + 1, i + 2, i + 3 );// front
}
for ( let i = 0; i < hs2; i += 2 ) {
ib = i + hs2 + 2;
indices.push( ib, ib + 1, ib + 2, ib + 1, ib + 3, ib + 2 );// back
}
for ( let i = 0; i < hs2; i += 2 ) {
ib = i + hs2 + 2;
indices.push( i, ib, ib + 2, i, ib + 2, i + 2 );// framing right
indices.push( ib + 1, i + 1, i + 3, ib + 1, i + 3, ib + 3 );// framing left
}
const sidePosCount = ( heightSegments + 1 ) * 2 ;
g.setIndex( new THREE.BufferAttribute( new Uint32aray( indices ), 1 ) );
g.setAttribute('position', new THREE.BufferAttribute( new Float32aray( sidePosCount * 2 * 3 ), 3 ) );
g.calculatePositions = function( t ) {
t = t % pi2;
const leftEdge = t => t < pi ? Math.cos( t ) : -1;
const rightEdge = t => t < pi ? 1 : -Math.cos( t );
φ = 0;
for ( let i = 0; i < sidePosCount; i += 2 ) {
// front
g.attributes.position.setXYZ( i , radius * rightEdge( t ) * Math.sin( φ ), -radius * Math.cos( φ ), depth / 2 );
g.attributes.position.setXYZ( i + 1, radius * leftEdge( t ) * Math.sin( φ ), -radius * Math.cos( φ ), depth / 2 );
// back
ib = i + hs2 + 2;
g.attributes.position.setXYZ( ib , radius * rightEdge( t ) * Math.sin( φ ), -radius * Math.cos( φ ), -depth / 2 );
g.attributes.position.setXYZ( ib + 1, radius * leftEdge( t ) * Math.sin( φ ), -radius * Math.cos( φ ), -depth / 2 );
φ += pi / heightSegments;
}
g.attributes.position.needsUpdate = true;
g.computeVertexNormals( );
}
g.calculatePositions( phs * pi2 );
return g;
}
</script>
</html>
|
|
| |
| |
| |
|
|

p.specht
 | (Off Topic with welchem Program go eigentich these Hochglanz-Werbefilme created, where glänzende materials How Apfelsaft or chocolate dynamic in box flow? with welchem Program go eigentich these Hochglanz-Werbefilme created, where glänzende materials How Apfelsaft or chocolate dynamic in box flow? |
|
| |
| XProfan 11Computer: Gerät, daß es in Mikrosekunden erlaubt, 50.000 Fehler zu machen, zB 'daß' statt 'das'... | 02/15/23 ▲ |
|
| |
|
|

HofK | p.woodpecker (15.02.2023)
(Off Topic  with welchem Program ... with welchem Program ...
Since there it a row very professioneller software. The prices are nothing for private.
and companies How z.B. Mynd ( time googeln) benefit sure different such systems. |
|
| |
| |
| |
|
|

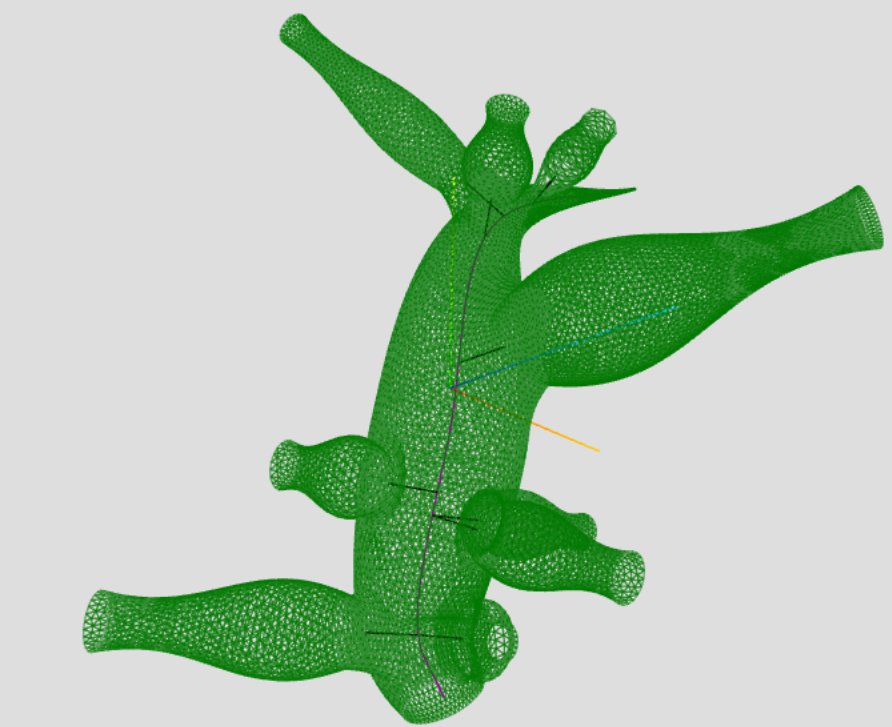
HofK | to one year have I of/ one prozedural begot Figur worked. See moreover supra. though have I the only as investigation made and not complete elaborate.
i'm now a right professionelle and spare available Variante punched. tappt im dunkeln operates without skeleton, using but too Kugelgelenke.
See Github: [...] 
I have tappt im dunkeln successful in my derzeitiges proposition integrate.
The README is of Author very bulkily bebildert and Live-Examples slip.
this dynamic fellow is sehenswert.
 |
|
| |
| |
| |
|
|

HofK | One further paralleles proposition requires Time and can little spare.

One Error showed, that with complex bills The Präzision to that trouble go can. See [...] 

it given a glänzende analysis of PavelBoytchev, the in last Time a great many professionelle Solutions on ask in the Forum posting. always with very well dokumentierten Codepens. Since I with the collection from Zeitgründen not afterwards come, have I in the collection left To [...]  and To [...] and To [...]  added. added.
 |
|
| |
| |
| |
|
|

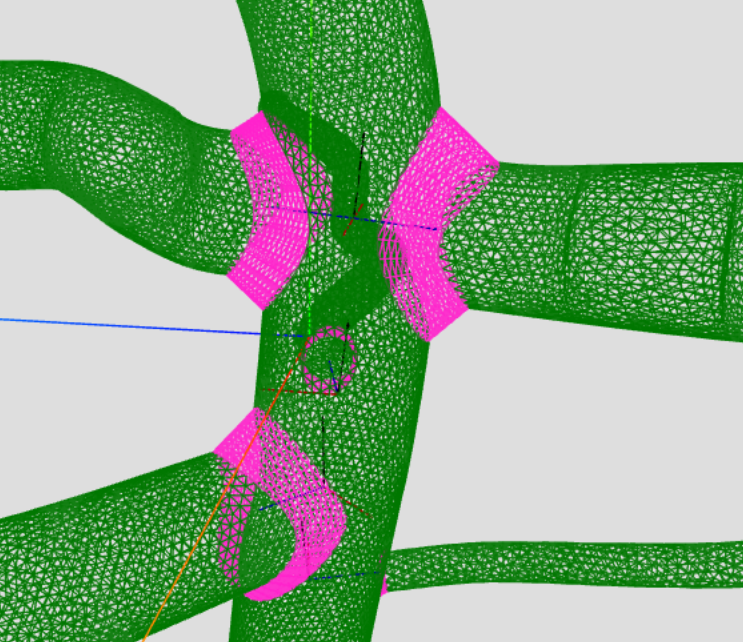
HofK | in the meantime have I a stabile Grundkonstruktion for the proposition.

though was is not so simply How virtual.
an question with discourse brought me something weiter [...] 
thereby a heavy verdauliche fountain, The Pavel Boytchev for me meaningfully found.
I have tappt im dunkeln umgangen, see discourse ! |
|
| |
| |
| |
|
|

HofK | How quick The Time passing. 
since the last Posting is now already one halbes year vergangen.
the parallele proposition is a commercial thing and therefore must the previous open source proposition pausieren.
the proposition becomes bulkier as first of all angedacht, because around the Geometrien meaningfully produce to needed it yet a special web-editor. The thing is still in work.
on the side be I straight time moreover come to that Jahresende The collection the Examples of discourse To complete. Since there it many interesting Examples.
particularly Pavel Boytchev ( Researcher and educator Faculty of Mathematics and Informatics, Sofia University )
has a great many lehrreiche Posts with Examples in the Forum verfasst.
See [...] 
too on its Page [...]  find itself interesting Examples. too reines WebGL without three.js. find itself interesting Examples. too reines WebGL without three.js. |
|
| |
| |
| |
|
| |
| |
| - Page 47 - |
|
|

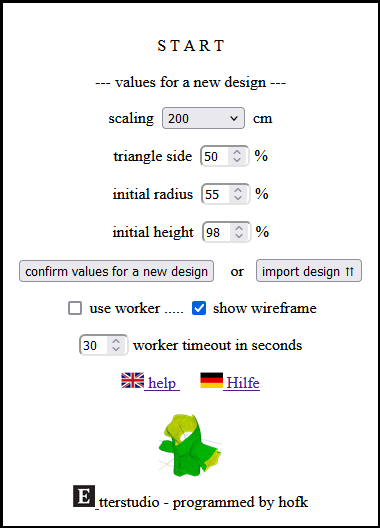
HofK | ready! - the latest proposition
"Einfach verzweigte Geometrie organic shaped on the Web-editor "
is geschafft. 
----------------------------------------------------
there published: [...] 

The guide/ Hilfedatei [...] 

-----------------------------------------------------------------------------------------------------
too the Jahrgang 2024 the Beispielsammlung To [...]  is completed and standing to that Download ready. is completed and standing to that Download ready.
See [...] 
or live [...] 
now goes it with the to concise two years unterbrochenem Netzprojekt moreover. See Posts moreover supra. |
|
| |
| |
| |
|
|

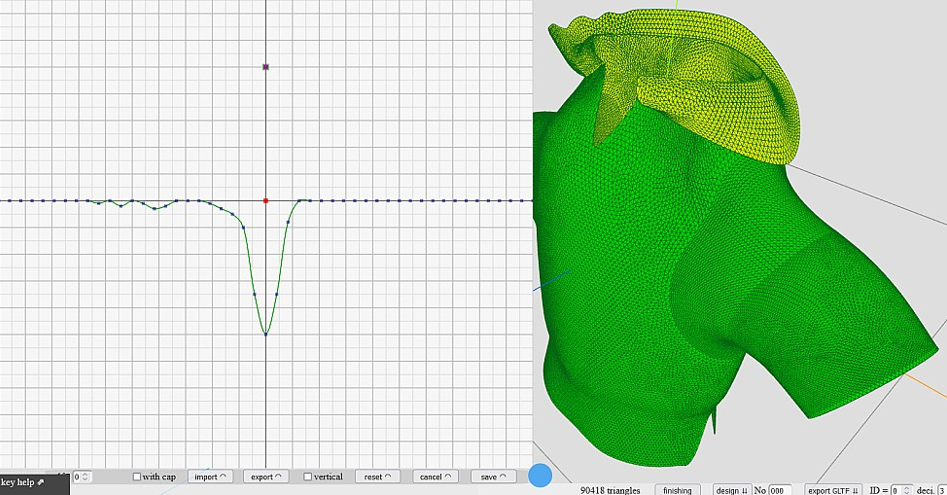
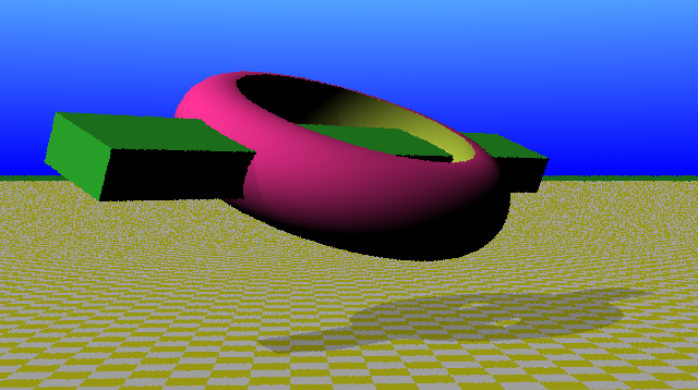
HofK | ... but first once one small Einschub.
by a Posting on Discourse be I anew on Signed Distance Field (SDF) attentive become. wished then know, whether one these engineering in a three.js Scene to assimilate can.
from it is little more become, see [...] 

On Github: [...] 
---------------------------------------------------------------------------------------------------
possible is of interest, How Renderer and Raymarching independent of three.js functions. on the Base of/ one deutschsprachigen Videoreihe [...]  have I the in reinem Javascript nachprogrammiert and something extended. [...] have I the in reinem Javascript nachprogrammiert and something extended. [...] 
at that Start something patience, rendern in the CPU with Javascript needed integral More Time as usually with Shadercode for GPU.
 |
|
| |
| |
| |
|