| |
| |
|
| - Página 1 - |
|

HofK | Auf una heißen  Tipp de IF hin, Yo me de tiempo Tipp de IF hin, Yo me de tiempo
three.js [...]  angeschaut. Como [...] angeschaut. Como [...]  (bastante unten) el ersten Resultate. (bastante unten) el ersten Resultate. |
|
| |
| |
| |
|
|
| |
| |
| - Página 46 - |
|

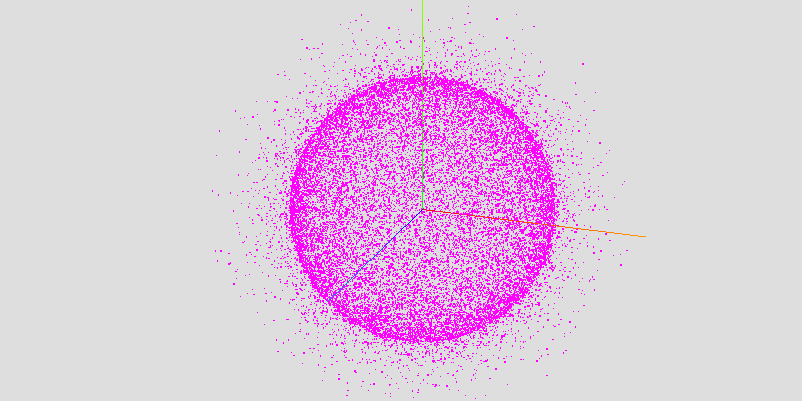
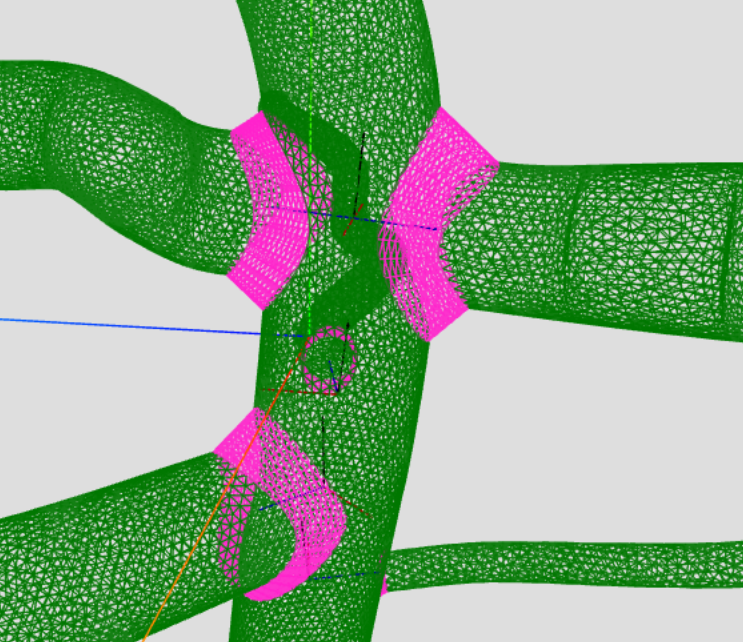
HofK | Un weitere Figur,el Yo en el Netz uso voluntad. Sie es de losen Punkten zusammengesetzt.
 [...] [...] 
Github [...] 
<!DOCTYPE html>
<!-- https://discourse.threejs.org/t/create-circle-with-fuzzy-edge-made-of-individual-random-particles/30150/9 -->
<head>
<title> SphereWithRandomPointsl </title>
<meta charset="utf-8" />
<style>
body{
overflow: hidden;
margin: 0;
}
</style>
</head>
<body> </body>
<script type="module">
// @author hofk
import * as THREE from'../jsm/three.module.135.js';
import { OrbitControls} from'../jsm/OrbitControls.135.js'
let scene = new THREE.Scene();
let camera = new THREE.PerspectiveCamera( 60, innerWidth / innerHeight, 0.001, 100);
camera.position.set( 1, 1, 2 );
let renderer = new THREE.WebGLRenderer();
renderer.setSize(innerWidth, innerHeight);
renderer.setClearColor( 0xdedede, 1 );
document.body.appendChild(renderer.domElement);
window.addEventListener("resize", (event) => {
camera.aspect = innerWidth / innerHeight;
camera.updateProjectionMatrix();
renderer.setSize(innerWidth, innerHeight);
});
let controls = new OrbitControls(camera, renderer.domElement);
let helper = new THREE.AxesHelper( );
scene.add( helper );
const n = 25000;// points count
const dri = 0.07;// radius inner difference
const r = 0.6;// radius main
const dro = 0.4;// radius outer difference
const geometry = PointsSphere( n, dri, r, dro );
const pointsMaterial = new THREE.PointsMaterial( { size: 0.01, color: 0xff00ff } );
const spherePoints = new THREE.Points( geometry, pointsMaterial );
scene.add( spherePoints );
renderer.setAnimationLoop( ( ) => { renderer.render(scene, camera); } );
// .....................................
function PointsSphere( n, dri, r, dro ) {
// n: points count, dri: inner difference , r: radius main, dro: outer difference
const pts = [];
for( let i = 0; i < n ; i++){
const inout = ( Math.random( ) - 0.5 ) * 2;
const lim = ( inout >= 0 ? dro : dri );
const rand = r + Math.pow( Math.random( ), 3 ) * lim * inout;
const θ = Math.PI * 2 * Math.random( );
const φ = Math.acos( 2 * Math.random( ) - 1 );
const ps = new THREE.Vector3( Math.cos( θ ) * Math.sin( φ ), Math.sin( θ ) * Math.sin( φ ), Math.cos( φ ) );
pts.push( ps.multiplyScalar( rand ) );
}
const geometry = new THREE.BufferGeometry( ).setFromPoints( pts );
volver geometry;
}
</script>
</html>
|
|
| |
| |
| |
|
|

HofK | 
Ein Jahr es otra vez vorüber y el gesammelten Beispiele de Discourse posición seit algunos Tagen para Descargar bereit. [...]  |
|
| |
| |
| |
|
|

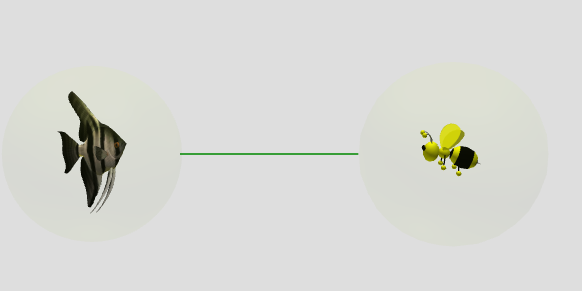
HofK | En Arbeit al Netz Tuve una Problema con el Transparenz. Je después de Kameraposition verschwanden el transparenten Flügel el Biene en el transparenten Blase.
Transparenz gemischt es una oftmals schwieriges Problema. In mi caso gab lo una einfache Solución - simplemente, si uno lo entonces sabe.
Discourse: [...] 
Página en el Sammlung con Solución: [...] 
 |
|
| |
| |
| |
|
|

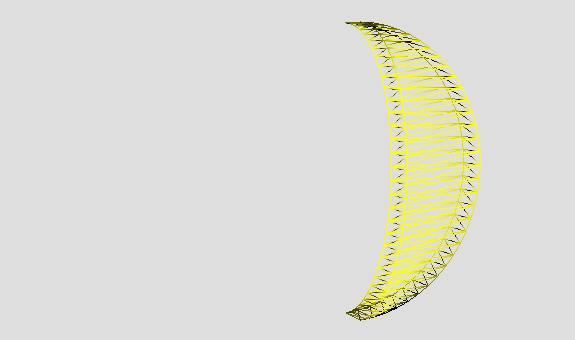
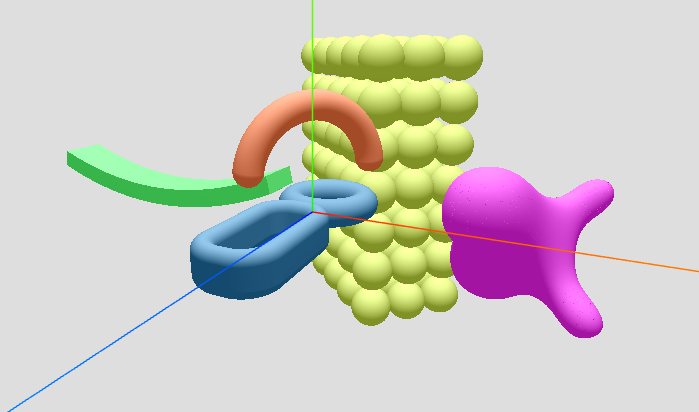
HofK | Un neue spezielle Geometrie:
Dynamisches Mondphasen Panel

Siehe bajo Github [...] 
<!DOCTYPE html>
<!-- https://discourse.threejs.org/t/addon-to-create-special-extended-geometries/1855/12 -->
<head>
<title> MoonPhases </title>
<meta charset="utf-8" />
<style>
body{
overflow: hidden;
margin: 0;
}
</style>
</head>
<body></body>
<script type="module">
// @author hofk
import * as THREE from "../jsm/three.module.149.js";
import { OrbitControls } from "../jsm/OrbitControls.149.js";
const scene = new THREE.Scene( );
const camera = new THREE.PerspectiveCamera( 55, innerWidth / innerHeight, 0.01, 1000 );
camera.position.set( 0, 1, 4 );
const renderer = new THREE.WebGLRenderer( );
renderer.setSize( innerWidth, innerHeight );
renderer.setClearColor( 0xdedede );
document.body.appendChild(renderer.domElement);
const pointLight1 = new THREE.PointLight( 0xffff00, 1.1 );
pointLight1.position.set( 1, 2, 7 );
scene.add( pointLight1 );
const pointLight2 = new THREE.PointLight( 0xffff00, 1.1 );
pointLight2.position.set( -1, -2, -7 );
scene.add( pointLight2 );
new OrbitControls( camera, renderer.domElement );
const material = new THREE.MeshPhongMaterial( { color: 0xfbfb23, wireframe: true, side: THREE.DoubleSide } );
const moonGeo = MoonPhases( 1, 0.2, 32, 0 );
const moon = new THREE.Mesh( moonGeo, material );
scene.add( moon );
let t = 0;
animate( );
function animate( ) {
t += 0.01;
requestAnimationFrame( animate );
moonGeo.calculatePositions( t );// phase dynamic
renderer.render( scene, camera );
}
function MoonPhases( radius, depth, heightSegments, phase ) {
const g = new THREE.BufferGeometry( );
const pi = Math.PI;
const pi2 = pi * 2;
const hs2 = heightSegments * 2;// equals triangles por side
const phs = phase || 0.1;
let indices = [];
let φ;
let ib;// index back
for ( let i = 0; i < hs2; i += 2 ) {
indices.push( i, i + 2, i + 1, i + 1, i + 2, i + 3 );// front
}
for ( let i = 0; i < hs2; i += 2 ) {
ib = i + hs2 + 2;
indices.push( ib, ib + 1, ib + 2, ib + 1, ib + 3, ib + 2 );// back
}
for ( let i = 0; i < hs2; i += 2 ) {
ib = i + hs2 + 2;
indices.push( i, ib, ib + 2, i, ib + 2, i + 2 );// framing right
indices.push( ib + 1, i + 1, i + 3, ib + 1, i + 3, ib + 3 );// framing left
}
const sidePosCount = ( heightSegments + 1 ) * 2 ;
g.setIndex( new THREE.BufferAttribute( new Uint32Array( indices ), 1 ) );
g.setAttribute('position', new THREE.BufferAttribute( new Float32Array( sidePosCount * 2 * 3 ), 3 ) );
g.calculatePositions = function( t ) {
t = t % pi2;
const leftEdge = t => t < pi ? Math.cos( t ) : -1;
const rightEdge = t => t < pi ? 1 : -Math.cos( t );
φ = 0;
for ( let i = 0; i < sidePosCount; i += 2 ) {
// front
g.attributes.position.setXYZ( i , radius * rightEdge( t ) * Math.sin( φ ), -radius * Math.cos( φ ), depth / 2 );
g.attributes.position.setXYZ( i + 1, radius * leftEdge( t ) * Math.sin( φ ), -radius * Math.cos( φ ), depth / 2 );
// back
ib = i + hs2 + 2;
g.attributes.position.setXYZ( ib , radius * rightEdge( t ) * Math.sin( φ ), -radius * Math.cos( φ ), -depth / 2 );
g.attributes.position.setXYZ( ib + 1, radius * leftEdge( t ) * Math.sin( φ ), -radius * Math.cos( φ ), -depth / 2 );
φ += pi / heightSegments;
}
g.attributes.position.needsUpdate = true;
g.computeVertexNormals( );
}
g.calculatePositions( phs * pi2 );
volver g;
}
</script>
</html>
|
|
| |
| |
| |
|
|

p.specht
 | (Off Topic Mit welchem Programa voluntad eigentich esta Hochglanz-Werbefilme producido, wo glänzende Materialien como Apfelsaft oder Schokolade dynamisch en Behälter strömen? Mit welchem Programa voluntad eigentich esta Hochglanz-Werbefilme producido, wo glänzende Materialien como Apfelsaft oder Schokolade dynamisch en Behälter strömen? |
|
| |
| XProfan 11Computer: Gerät, daß es in Mikrosekunden erlaubt, 50.000 Fehler zu machen, zB 'daß' statt 'das'... | 15.02.2023 ▲ |
|
| |
|
|

HofK | p.specht (15.02.2023)
(Off Topic  Mit welchem Programa ... Mit welchem Programa ...
Puesto que hay lo una Reihe muy professioneller Software. El Preise son nichts para privat.
Und Firmen como z.B. Mynd ( veces googeln) nutzen sicher verschiedene solcher Systeme. |
|
| |
| |
| |
|
|

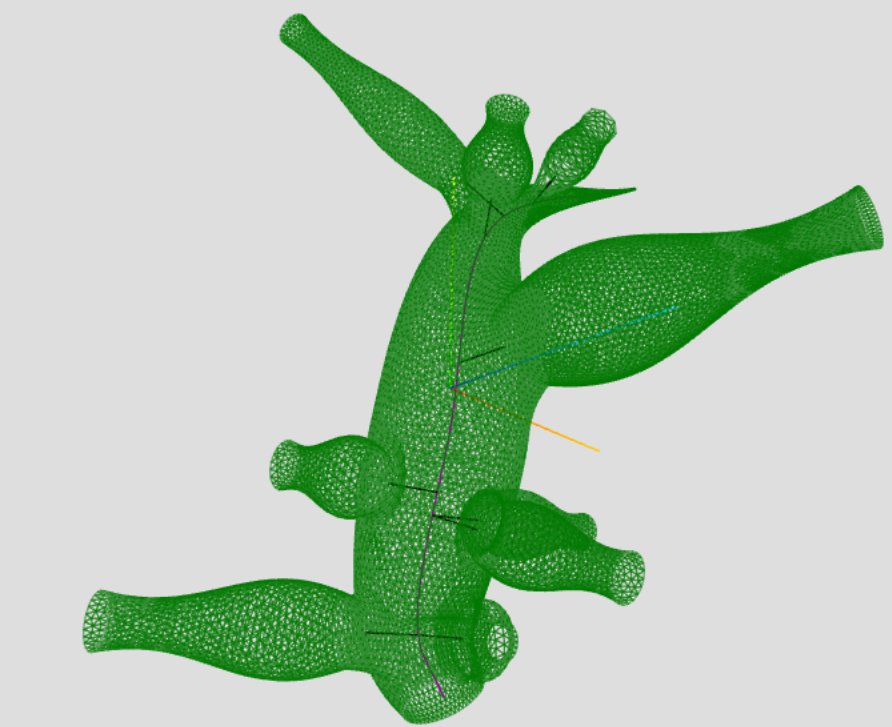
HofK | Vor una Jahr Yo a uno prozedural erzeugten Figur gearbeitet. Siehe más oben. Aunque Yo el sólo como Studie gemacht y no komplett ausgearbeitet.
Yo bin ahora en una bastante professionelle y frei verfügbare Variante gestoßen. Sie arbeitet sin Skelett, benutzt aber auch Kugelgelenke.
Siehe Github: [...] 
Yo habe ellos erfolgreich en mein derzeitiges Projekt integriert.
El README es vom Autor muy umfangreich bebildert y Live-Beispielen versehen.
Dieser dynamische Kerl es sehenswert.
 |
|
| |
| |
| |
|
|

HofK | Ein weiteres paralleles Projekt erfordert Tiempo y lässt wenig übrig.

Ein Fehler zeigte, dass en komplexen Rechnungen el Präzision para Problema voluntad kann. Siehe [...] 

Lo gab una glänzende Analyse de PavelBoytchev, el en letzter Tiempo muy viele professionelle Lösungen en Fragen en el Foro postet. Immer con muy bien dokumentierten Codepens. Desde que con el Sammlung de Zeitgründen no hinterher komme, Yo en el Sammlung Links a [...]  y a [...] y a [...]  hinzugefügt. hinzugefügt.
 |
|
| |
| |
| |
|
|

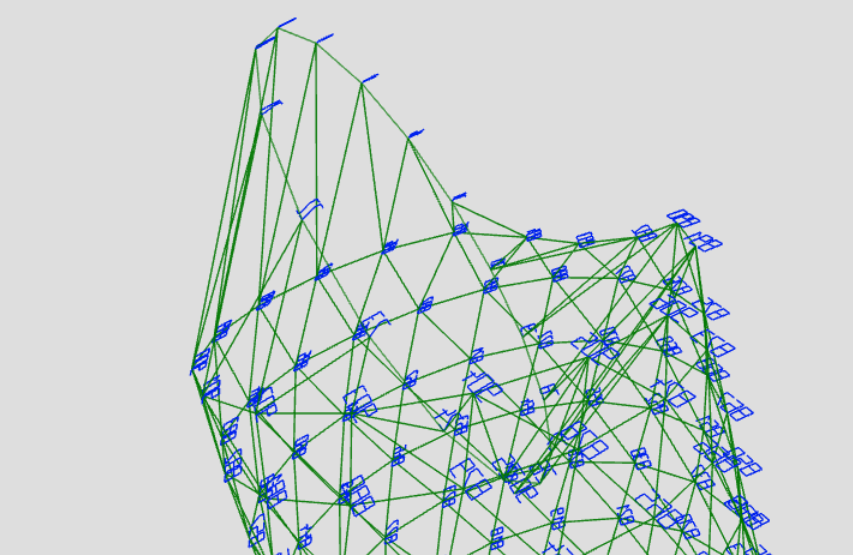
HofK | Mittlerweile Yo una stabile Grundkonstruktion para el Projekt.

Aunque war no así simplemente como pensamiento.
Un Cuestión en discourse brachte mich algo weiter [...] 
Dabei una schwer verdauliche Quelle, el Pavel Boytchev para mich sinnvoll fand.
Yo habe ellos umgangen, siehe discourse ! |
|
| |
| |
| |
|
|

HofK | Como rápidamente el Tiempo vergeht. 
Seit el letzten Contribución es nun ya una halbes Jahr vergangen.
Das parallele Projekt es una kommerzielle Sache y por lo tanto muß el vorherige open source Projekt pausieren.
Das Projekt se umfangreicher como primero angedacht, porque a Geometrien sinnvoll erzeugen a puede brauchte lo todavía una speziellen web-Editor. El Sache es aún en Arbeit.
Nebenbei bin Yo gerade veces dazu gekommen para Jahresende el Sammlung el Beispiele de discourse a vervollständigen. Puesto que hay lo viele interessante Beispiele.
Insbesondere Pavel Boytchev ( Researcher and educator Faculty of Mathematics and Informatics, Sofia University )
ha muy viele lehrreiche Beiträge con Beispielen en el Foro verfasst.
Siehe [...] 
Auch en su Página [...]  encontrar se interessante Beispiele. Auch reines WebGL sin three.js. encontrar se interessante Beispiele. Auch reines WebGL sin three.js. |
|
| |
| |
| |
|
| |
| |
| - Página 47 - |
|
|

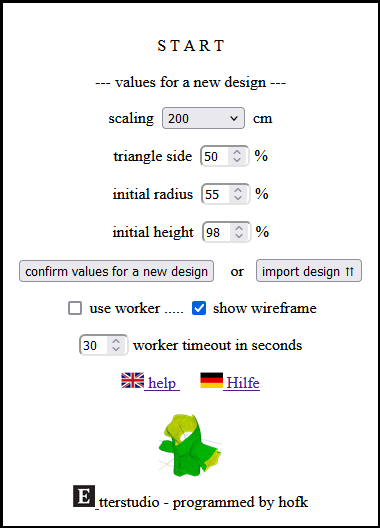
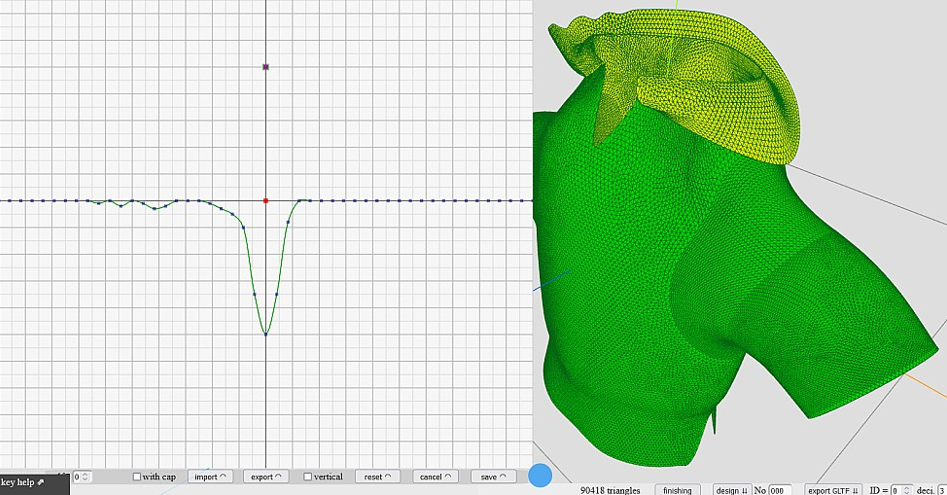
HofK | Fertig! - Das letzte Projekt
"Einfach verzweigte Geometrie organisch geformt en el Web-Editor "
es geschafft. 
----------------------------------------------------
Dort veröffentlicht: [...] 

El Anleitung/ Hilfedatei [...] 

-----------------------------------------------------------------------------------------------------
Auch el Jahrgang 2024 el Beispielsammlung a [...]  es abgeschlossen y es para Descargar bereit. es abgeschlossen y es para Descargar bereit.
Siehe [...] 
oder unmittelbar [...] 
Nun es con el antes knapp zwei Jahren unterbrochenem Netzprojekt más. Siehe Beiträge más oben. |
|
| |
| |
| |
|
|

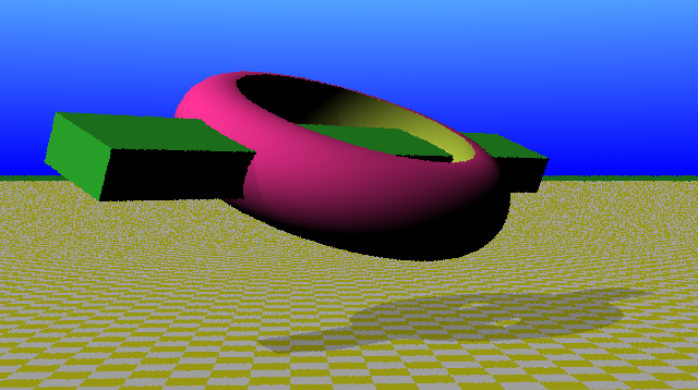
HofK | ... aber sólo una vez una kleiner Einschub.
Durch una Contribución en Discourse bin Yo erneut en Signed Distance Field (SDF) aufmerksam geworden. Wollte entonces wissen, si uno esta Technik en un three.js Scene integrieren kann.
Daraus es algo mehr geworden, siehe [...] 

Auf Github: [...] 
---------------------------------------------------------------------------------------------------
Eventuell es de Interesse, como Renderer y Raymarching unabhängig de three.js trabajo. Auf el Base uno deutschsprachigen Videoreihe [...]  Yo el en reinem Javascript nachprogrammiert y algo erweitert. [...] Yo el en reinem Javascript nachprogrammiert y algo erweitert. [...] 
Beim Start algo Geduld, rendern en el CPU con Javascript benötigt wesentlich mehr Tiempo como normalerweise con Shadercode para el GPU.
 |
|
| |
| |
| |
|