| |
| |
|
| - Página 1 - |
|

HofK | Auf una heißen  Tipp de IF hin, Yo me de tiempo Tipp de IF hin, Yo me de tiempo
three.js [...]  angeschaut. Como [...] angeschaut. Como [...]  (bastante unten) el ersten Resultate. (bastante unten) el ersten Resultate. |
|
| |
| |
| |
|
| |
| |
| - Página 42 - |
|
|

HofK | El Grafik es nun integriert. [...] 
Das 8*8 = 64 Maxipixel Display es funktionsfähig. Es como el RAM y weitere Komponenten mittels THREE.InstancedMesh realisiert.
El Farbumschaltung weiß/schwarz es mittels
iMeshMGA.setColorAt( i * 8 + j, colorBlack ); y zurück con
iMeshMGA.setColorAt( i * 8 + j, colorWhite );
i es Línea, j Spalte
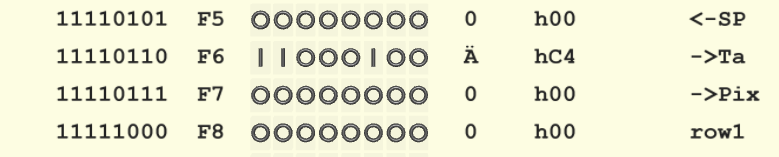
Klickt uno en una Maxipixel, se el RAM Adresse F7 = 247 entsprechend kodiert gefüllt.
El letzten 8 Zeilen des RAM son el Grafikspeicher, klassischer Shared Memory.
Möchte uno nun interaktiv el Display zugreifen, benötigt uno una passendes Assemblerprogramm.
Z.B. Malprogramm.txt hay para encontrar [...] 
Das Programa invitar, starten y el Schieber para clock speed después de rechts mindestens a a Mitte schieben. Dann "gemütlich" en una Pixel clic y warten, a lo schwarz färbt. Keine Hektik esta, lo braucht seine Tiempo!
Dann puede ser por Clic auch otra vez en weiß wechseln.
Geht uno en el RAM bastante después de unten, puede ser el gespeicherten Bits sehen.
Lo klappt en el Navegador incluso mejor como en el Originalversion. Dort son el verschachtelten Ereignisschleifen una Problema. Auch hält hay el Programa a, si uno en el RAM después de unten va en a schauen. El Ereignisbehandlung por Windows es eben anders como en el Navegador.
Se puede auch una Ensamblador-Programa escribir, el una gewünschtes Bild erstellt. Auch Laufbilder son kein Problema. Man muss sólo el RAM Adressen F8 a FF entsprechend füllen. |
|
| |
| |
| |
|
|

p.specht
 | [OFFTOPIC]Tolle Sachen machst du como! Beim Mitlesen bekommte Yo allerdings el Eindruck, daß es zwei verschiedene Großprojekte es, denen inzwischen jeweils una eigner Themenbereich gebühren sería - o veo como qué falso?[/OFFTOPIC] |
|
| |
| XProfan 11Computer: Gerät, daß es in Mikrosekunden erlaubt, 50.000 Fehler zu machen, zB 'daß' statt 'das'... | 12.05.2021 ▲ |
|
| |
|
|

HofK | [OFFTOPIC] Das "Großprojekt"- mejor "Langzeitprojekt" Es el Portierung el 8 Bit CPU Simulation de Windows/XProfan/Alemán a Navegador(Firefox)/Alemán/Inglés bajo Nutzung de three.js. Curved2Geometry entstand de uno Cuestión en discourse [...]  y es abgeschlossen. Como bisher voluntad Yo solche pequeño Sachen nebenher hacer. Sonst se lo a langweilig. El Portierung erfordert todavía viel fleißige Kleinarbeit, entonces el Hilfen, Alemán a Inglés usw. Demnächst voluntad Yo el todavía unvollständige Anfängerbeispiel [...]  más ergänzen. Puesto que hay lo ni to do Liste. Aber lo dreht se siempre en three.js 3D Grafik en el Navegador.[/OFFTOPIC] |
|
| |
| |
| |
|
|

p.specht
 | [OFFTOPIC]Geklärt, danke![/OFFTOPIC] |
|
| |
| XProfan 11Computer: Gerät, daß es in Mikrosekunden erlaubt, 50.000 Fehler zu machen, zB 'daß' statt 'das'... | 13.05.2021 ▲ |
|
| |
|
|

HofK | Nach el Grafik waren el Tastatureingaben dran.
Dabei gilt lo zwei diferente Fälle a behandeln.
Während el binäre Maschinenprogramm se ejecuta, muss en cada Tastendruck reagiert voluntad. Handelt es una Tastaturzeichen y no Steuertaste, es el binäre Valor en el Tastaturbyte des RAM einzutragen. Dazu el Signo y hexadezimale Valor.
Drückt uno con Shift el Ä, sieht el así de.

Kommt en el Binärcode en Abarbeitung el Assemblerbefehl INP
muss auch el Eingabe mehrerer Ziffern posible ser, en el Zahlenraum abzudecken.
El Programación unterscheidet se grundlegend de el Solución con XProfan.
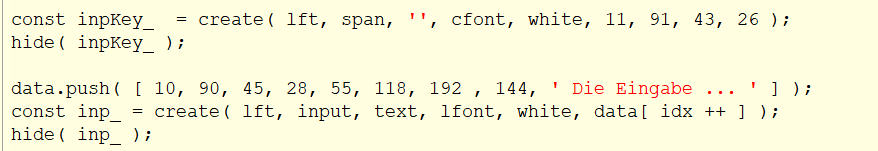
En laufenden Eingabe erscheint el Signo en un span Element, beim INP Befehl son uno en una input, texto Element una. En XProfan reicht una Editar-Feld, en el auch ausgegeben se. Beim Navegador macht como el "Eigenleben" una Strich por el Rechnung, uno erhält doppelte Mostrar. Mag ser, dass Yo, el richtigen Trick No se ha encontrado habe.
El zwei Elemente mentira übereinander y voluntad en Bedarf sichtbar gemacht.

Beim Testen el laufenden Tastatureingabe stoppte plötzlich el Binärprogramm, obwohl Yo no en el Startbutton geklickt hatte.
Desde que "wild" en el Tastatur herumgehämmert hatte, wusste Yo no, si irgendeine Taste war. El Steuertasten Tuve vorher ya aussortiert.
const noChars = ['Shift', 'Control', 'Alt', 'AltGraph', 'Enter', 'Backspace', 'Insert', 'Delete', 'Home', 'End', 'PageUp', 'PageDown', 'Escape', 'Tab', 'CapsLock', 'Pause', 'ScrollLock', 'NumLock', 'ArrowLeft', 'ArrowRight', 'ArrowUp', 'ArrowDown', 'OS', 'ContextMenu', 'Dead' ];
Lo stellte se heraus, dass lo beim drücken el Leertaste passiert. Mit console.log el event ausgegeben zeigte lo, dass tatsächlich el Leertaste Schuld es. Jedenfalls en Firefox!!! - siehe Bemerkungen más oben.
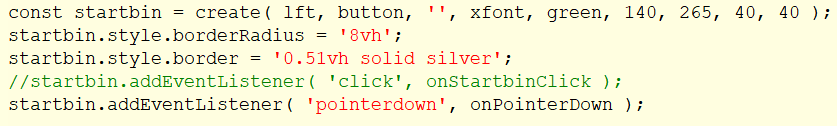
Desde que mich nie intensiv con el Events beschäftigt hatte, musste Yo sólo una vez schauen y stellte fest, dass el 'click' no mehr genutzt voluntad debería. Wegen el mobilen Geräte es neuerdings el Pointer-Event a wählen.
Also umgestellt. Damit funktioniert lo nun y el Leerzeichen funkt no mehr dazwischen.

Ausprobieren - auch Konsole abierto [...] 
Referencia: onPointerDown es mittlerweile onStartbinPointerDown |
|
| |
| |
| |
|
|

HofK | Zwischendurch veces otra vez una kleinere Sache.
Como waren Fragen en discourse
Animation. Move object along complex paths [...] 
Struggling with paths [...] 
Daraufhin Yo verschiedene Lösungsansätze ausprobiert. Aber sin wirklichen Erfolg. Mit Quaternionen bin Yo no para Ziel gekommen, aber con Matrizen ha lo una blöden Fehler de me entonces geklappt. Der Fehler verursachte una Spiegelung con flackern. Desde que lo No erklären podría, Yo una Cuestión en discourse formuliert. [...]  Antes una Antwort kam , Yo el Fehler aber incluso gefunden. Ein Minus antes una Vektor fehlte, en three.js con .negate( ) a notieren. Antes una Antwort kam , Yo el Fehler aber incluso gefunden. Ein Minus antes una Vektor fehlte, en three.js con .negate( ) a notieren.
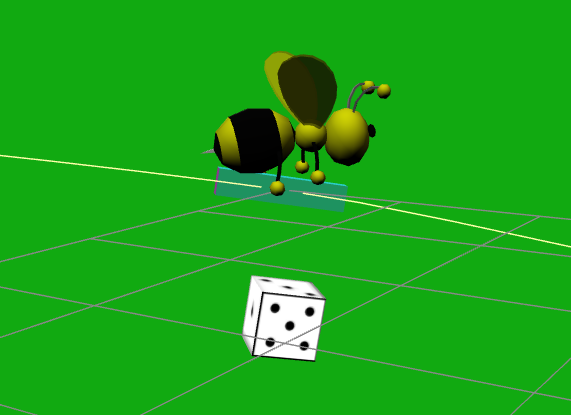
Nun bewegt el Biene exakt a Raumkurve. Siehe [...] 
 |
|
| |
| |
| |
|
|

HofK | Im Anfängerbeispiel [...]  gab lo bisher zwei Bienen a fester Position. Un Biene restos en el Schritt 3 fixiert, el otro bewegt se nun en el Schritt 15 en ihrer Flugbahn con Start a el Wabe. gab lo bisher zwei Bienen a fester Position. Un Biene restos en el Schritt 3 fixiert, el otro bewegt se nun en el Schritt 15 en ihrer Flugbahn con Start a el Wabe.

Dazu hay vorher en el Schritt 14 todavía el Darstellung uno Raumkurve mittels THREE.LineLoop (oder sólo Line para no geschlossene Kurven).
 |
|
| |
| |
| |
|
|

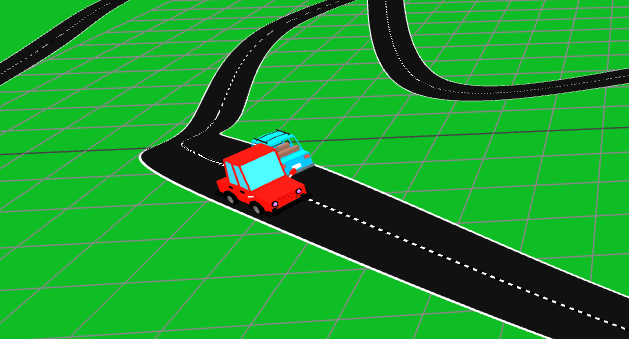
HofK | Nach el Bienenflug Yo ahora todavía el Autorennen [...]  en una neuen Stand gebracht. In el alten Versión wurde el Objeto sólo a y Achse gedreht. Ist el Straße no waagerecht entspricht el natürlich no Realität. en una neuen Stand gebracht. In el alten Versión wurde el Objeto sólo a y Achse gedreht. Ist el Straße no waagerecht entspricht el natürlich no Realität.
Außerdem Tuve en lugar de Autos sólo Quader benutzt. Jetzt es realistischer. [...] 
 |
|
| |
| |
| |
|
|

p.specht
 | |
| |
| XProfan 11Computer: Gerät, daß es in Mikrosekunden erlaubt, 50.000 Fehler zu machen, zB 'daß' statt 'das'... | 12.06.2021 ▲ |
|
| |
|
|

HofK | Auf discourse gab lo veces otra vez una interessante Cuestión.
Como extrudiert uno una Pfad? [...] 
Mir fiel entonces una, que un kürzlich a uno otro Cuestión erstelltes Ejemplo sólo ligeramente abgeändert una mögliche Variante es. Siehe [...] 
Dort para encontrar [...] 
 |
|
| |
| |
| |
|
|

HofK | Beim Autorennen Es el Berechnung con el Matrizen M3 y M4 algo aufwändig. Yo habe más después de uno Möglichkeit gesucht, en de el Sistema Tangente, Normale, Binormale unmittelbar el Quaternation a bestimmen.
Un Anfrage en stackoverflow [...]  blieb erfolglos. blieb erfolglos.
Nach algunos Versuchen Yo entonces incluso el Solución gefunden.
El Solución basiert darauf, dass uno el neue Base como Rotation el Ausgangsbasis auffasst. Daraus erhält uno una Rotationsmatrix, en diesem Fall es simplemente el Transponierte.
Verbindet uno dies nun con el bekannten Transformation Rotationsmatrix a Quaternion [...]  erhält uno el richtigen Algorithmus. erhält uno el richtigen Algorithmus.
Auf el ersten Blick hay kaum una Diferencia, como el Transponierte benutzt se. Man beachte aber el Vorzeichen.
Se puede el neue Método .setFromBasis a three.js class Quaternion hinzufügen
class Quaternion {
constructor( x = 0, y = 0, z = 0, w = 1 ) {
this._x = x;
this._y = y;
this._z = z;
this._w = w;
}
setFromBasis( e1, e2, e3 ) {
const m11 = e1.x, m12 = e1.y, m13 = e1.z,
m21 = e2.x, m22 = e2.y, m23 = e2.z,
m31 = e3.x, m32 = e3.y, m33 = e3.z,
trace = m11 + m22 + m33;
if ( trace > 0 ) {
const s = 0.5 / Math.sqrt( trace + 1.0 );
this._w = 0.25 / s;
this._x = -( m32 - m23 ) * s;
this._y = -( m13 - m31 ) * s;
this._z = -( m21 - m12 ) * s;
} más if ( m11 > m22 && m11 > m33 ) {
const s = 2.0 * Math.sqrt( 1.0 + m11 - m22 - m33 );
this._w = ( m32 - m23 ) / s;
this._x = -0.25 * s;
this._y = -( m12 + m21 ) / s;
this._z = -( m13 + m31 ) / s;
} más if ( m22 > m33 ) {
const s = 2.0 * Math.sqrt( 1.0 + m22 - m11 - m33 );
this._w = ( m13 - m31 ) / s;
this._x = -( m12 + m21 ) / s;
this._y = -0.25 * s;
this._z = -( m23 + m32 ) / s;
} más {
const s = 2.0 * Math.sqrt( 1.0 + m33 - m11 - m22 );
this._w = ( m21 - m12 ) / s;
this._x = -( m13 + m31 ) / s;
this._y = -( m23 + m32 ) / s;
this._z = -0.25 * s;
}
this._onChangeCallback();
volver this;
}
}
oder con
en seinen Code integrieren.
Solución hay benutzt: [...]  [...] [...]  [...] [...]  |
|
| |
| |
| |
|
|

p.specht
 | | Yo sería gerne en el roten Auto mitfahren - oder con uno mitlaufenden Kamera detrás de él zuschauen... (Ein Depp kann se mehr wünschen como 10 Baumeister bauen) |
|
| |
| XProfan 11Computer: Gerät, daß es in Mikrosekunden erlaubt, 50.000 Fehler zu machen, zB 'daß' statt 'das'... | 24.06.2021 ▲ |
|
| |
|