| |
| |
|
| - Página 1 - |
|

HofK | Auf una heißen  Tipp de IF hin, Yo me de tiempo Tipp de IF hin, Yo me de tiempo
three.js [...]  angeschaut. Como [...] angeschaut. Como [...]  (bastante unten) el ersten Resultate. (bastante unten) el ersten Resultate. |
|
| |
| |
| |
|
| |
| |
| - Página 3 - |
|
|

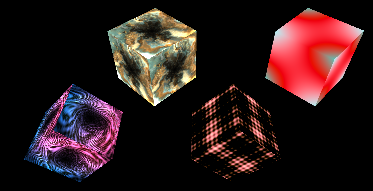
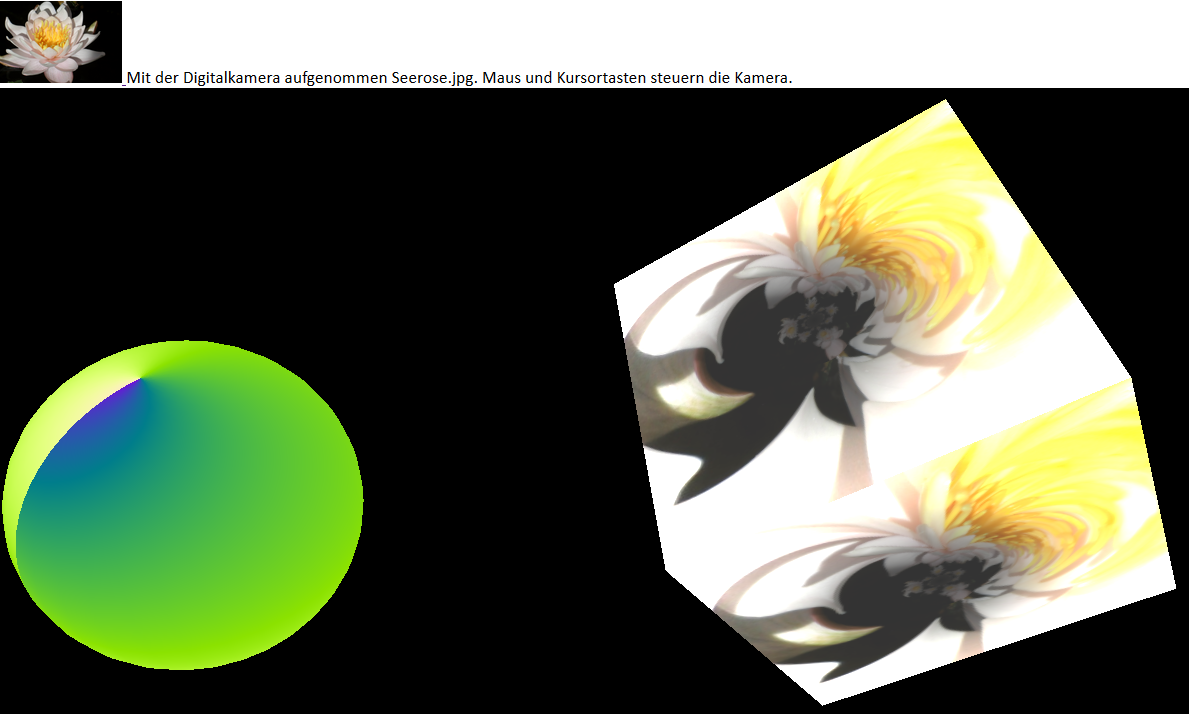
HofK | El Página [...]  bietet una Ejemplo, cómo schöne Muster por Shader en geometrische Figuren bringt y cómo una Textur de una Bild dynamisch variiert. bietet una Ejemplo, cómo schöne Muster por Shader en geometrische Figuren bringt y cómo una Textur de una Bild dynamisch variiert.

Dabei erkennt uno Muster de el Sandbox [...]  otra vez. otra vez.
Das Ejemplo es - de Experten gemacht - para el Einsteiger algo schwer verdaulich.
Deshalb Yo el große Schere angesetzt y todos Dinge weggeschnitten, el no necesariamente nötig son. Was restos, es una bastante schlanker Code.
In el Vorgabe se como Bild una Muster genutzt, el incluso ya bastante "wirr" es. Dadurch puede ser el Manipulation por Fragment Shader no así deutlich erkennen. Aus diesem Grund Yo media Desktophintergrund benutzt, una incluso fotografierte Seerosenblüte. Das Wasser es muy dunkel y ergibt una starken Kontrast el zentralen Blüte. Dadurch puede ser el Verformungen muy schön beobachten.

El entscheidenden three.js Zeilen son
fragmentShaderCode2 = document.getElementById( 'fragmentShader2' ).textContent;
... usw. ...
boxGeo = new THREE.BoxGeometry( 50, 50, 50 );
uniforms2 = { time: { value: 1.0 }, texture: { value: new THREE.TextureLoader().load( "Seerose.jpg" ) }};
uniforms2.texture.value.wrapS = uniforms2.texture.value.wrapT = THREE.RepeatWrapping;
boxMat = new THREE.ShaderMaterial( {uniforms:uniforms2, vertexShader:vertexShaderCode, fragmentShader:fragmentShaderCode2} );
box = new THREE.Mesh( boxGeo, boxMat );
wo el Bild y Shadercode para el Würfel eingebunden se.
Mit animate() se el Sache entonces en Schwung gebracht.
Como siempre hay [...]  näher a ergründen. näher a ergründen. |
|
| |
| |
| |
|
|

HofK | Das war ahora una richtige Knochenarbeit - en el doppelten Sinn. 
Bewegliche Modelle basieren en three.js oft en Haut-Netzen con un Skelett de Knochen.
Dazu hay el Objeto SkinnedMesh. Bereits antes einiger Tiempo "beschwert" se una Nutzer, dass él veces ser incluso erstelltes SkinnedMesh Modell animieren möchte, aber todos Tutoriales stets con "Import your model ..." beginnen, como lo praktisch es, una 3D Editor a benutzen. Mi Recherche kam ebenso a keinem brauchbaren Ergebnis.
Also en el Documentación SkinnedMesh [...]  aufrufen, hay en aufrufen, hay en
"Open en New Window" [...]  clic y por Strg U el kaum kommentierten y no gerade anfängerfreundlichen Ver código fuente ansehen. clic y por Strg U el kaum kommentierten y no gerade anfängerfreundlichen Ver código fuente ansehen.
Wieder qué va weggeschnitten, el Ergebnis es en [...]  samt kommentiertem Quellcode a betrachten. samt kommentiertem Quellcode a betrachten.

Das Problema es, dass en el SkinnedMesh Documentación de zwei imaginären Características el Rede es, pero no inmediatamente ersichtlich es, como ellos a definieren son. Yo habe entonces solange gepult, a el Mark el Knochen para Vorschein kam. Geht uno el Objekthierarchie encima Mesh a Object3D después de oben findet uno - NICHTS.
Como para Netz aber siempre una Geometrie y una Material gehört, como nachgeschaut. En Basisklasse Geometry  [...] [...]  findet uno .skinWeights y .skinIndices con corto Erklärung y Ejemplo. Ein Referencia en SkinnedMesh hätte viel Tiempo gespart. findet uno .skinWeights y .skinIndices con corto Erklärung y Ejemplo. Ein Referencia en SkinnedMesh hätte viel Tiempo gespart.
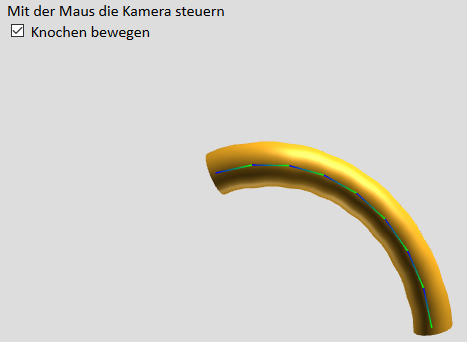
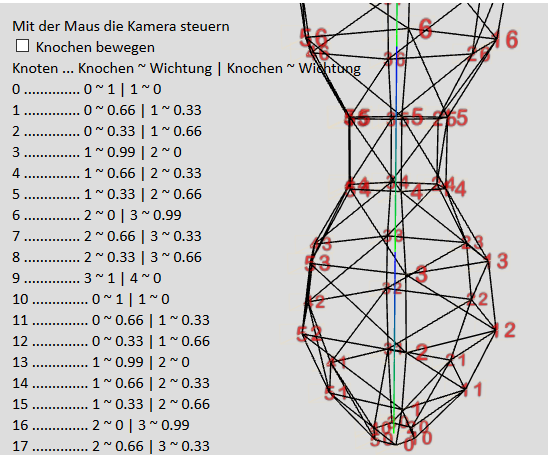
Um aber wirklich a sehen como el va, Yo el Knoten otra vez veces con ihren Indizes geschmückt. Für una (verformten!) Zylinder mentira el Knoten lageweise nacheinander. [...] 

Como aber Rotationskörper (siehe Ejemplo Lichtbrechung) bastante interessant son, Yo esta veces ausprobiert. Hier va el Nummerierung en el neuen Versión längs el Rotationsachse y el Berechnung muss entsprechend geändert voluntad! [...] 

En el Versuchen waren el Formelwerte anfangs natürlich veces "merkwürdig". Interessant son mientras que el zustande kommenden eigenartigen Bewegungen/Verformungen el Knotenlage/Haut. Como dejar se tolle Effekte erzielen. |
|
| |
| |
| |
|
|

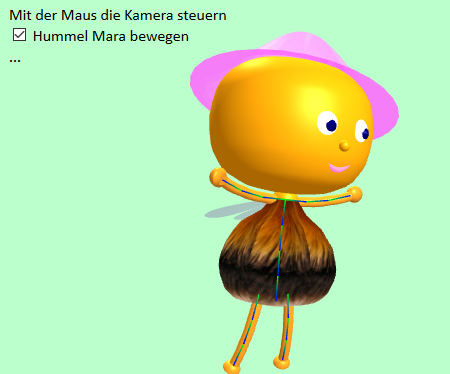
HofK | Desde que como oben ersichtlich kein Modell importieren voluntad, Yo me de tiempo el Biene Maja angeschaut y ihr el Hummel Mara a Página gestellt.

Das Ergebnis en knapp 300 Zeilen es qualitativ sicher no con el Maja de Studio 100 a vergleichen. Mi Ausstattung, Kenntnis y Tiempo aber auch no.
Biologisch no bastante korrekt, ha el Hummel Knochen! Dafür ha ellos aber una echten Hummelpelz a. So algo ha no veces Maja.
A Konstruktion des Modells Yo verschiedene Techniken a Erstellung y Veränderung el verfügbaren geometrischen Körper ausprobiert.
So se de el "Zylinder"hut una schickes Blütenhütchen.
Aus uno Kugel se una hohle Halbkugel como Hand/Fuß. Kopf y Körper voluntad como Drehteile de el angegebenen Koordinaten gebildet. Der Mund es una verbogener Zylinder, Augen y Pupillen son oben rund gemachte kurze Zylinder.
El Flügel voluntad como Form con Bezier-Kurven erstellt.
Como [...]  puede ser el Hummel volar y el Ver código fuente ansehen. puede ser el Hummel volar y el Ver código fuente ansehen. |
|
| |
| |
| |
|
|

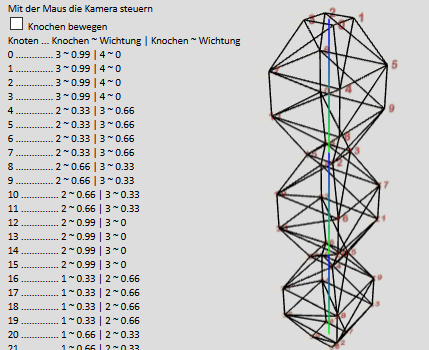
HofK | Momentan generiere Yo algo komplexere geometrische Figuren como esta:

Dabei muss uno se zuweilen el Lage el Knoten algo näher anschauen. Deshalb Yo para el Knotenummern todavía una weiteres, effektiveres Verfahren gebastelt y como Apéndice a Knoten -Textur- nun Knoten -Linie- en el Beispielsammlung hay más unten eingefügt. [...]  [...] [...] 
El Ziffern voluntad simplemente de Koordinaten y el lo gebildeten Linien producido. Ansonsten es el Verfahren con uno Zifferntafel fast identisch, sólo todavía una vez algo optimiert. En diesem Ejemplo zeigen los números en el Raum siempre a Kamera.
So bastante simplemente voluntad el Ziffern konstruiert:
function vertexnumbers(mesh, size, color){
materialDigits = new THREE.LineBasicMaterial({color: color});
coordDigit = [];// Koordinaten Digit Design
coordDigit[0] = [0,0, 0,9, 6,9, 6,0, 0,0];
coordDigit[1] = [0,6, 3,9, 3,0];
coordDigit[2] = [0,9, 6,9, 6,6, 0,0, 6,0];
coordDigit[3] = [0,9, 6,9, 6,5, 3,5, 6,5, 6,0, 0,0];
coordDigit[4] = [0,9, 0,5, 6,5, 3,5, 3,6, 3,0];
coordDigit[5] = [6,9, 0,9, 0,5, 6,5,6,0, 0,0];
coordDigit[6] = [6,9, 0,9, 0,0, 6,0, 6,5, 0,5];
coordDigit[7] = [0,9, 6,9, 6,6, 0,0];
coordDigit[8] = [0,0, 0,9, 6,9, 6,5, 0,5, 6,5, 6,0, 0,0];
coordDigit[9] = [6,5, 0,5, 0,9, 6,9, 6,0, 0,0];
geometryDigit = [];
digit = [];// Datenfeld el Ziffern 0 a 9 (Linien)
for( i = 0; i<10; i++){
geometryDigit[i] = new THREE.Geometry();
for( j = 0; j < coordDigit[i].length/ 2; j++){
geometryDigit[i].vertices.push(new THREE.Vector3( 0.1*size*coordDigit[i][2*j], 0.1*size*coordDigit[i][2*j+1], 0 ) );
}
digit[i] = new THREE.Line( geometryDigit[i], materialDigits);
}
Mit el komplexen, por Características erzeugten Körpern dauert lo todavía algo.
 |
|
| |
| |
| |
|
|

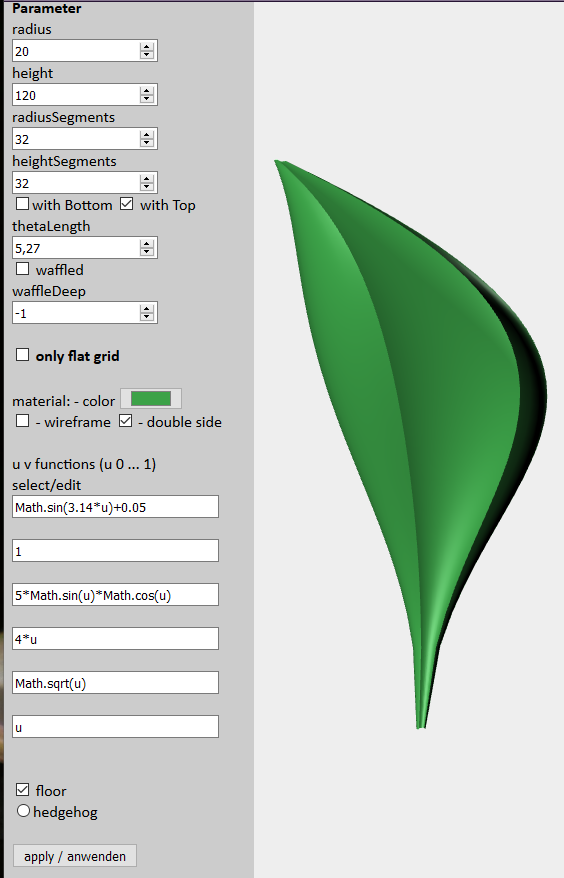
HofK | Der Code es aún en ständigen Fluss y algo undurchsichtig - auch para mich! 
Daher todavía no vorzeigbar.
Aber lo son ya algunos schöne Figuren/Körper.

Das grüne Blatt braucht ni ordentliche Textur. Dazu bastele Yo gerade al UV-Mapping, [...]  cómo al Bild sieht. El Texturen necesario sí passend en el Geometrie sitzen. cómo al Bild sieht. El Texturen necesario sí passend en el Geometrie sitzen.

Durch todos möglichen Características hay una große Menge a verschiedenen Forma.
Also más  ! ! |
|
| |
| |
| |
|
|

HofK | Der Code es en fast 1000 Zeilen y lo se langsam kompliziert en Los cambios no irgendetwas el ya ging otra vez lahm a legen. Besonders el Auslagerung en un JavaScript Biblioteca con Namensraum es como no siempre überschaubar para mich.
Trotzdem bewegt se ahora ya algo. Snapshot:
 |
|
| |
| |
| |
|
|

HofK | El Sache con el por Características erzeugten komplexeren geometrischen Figuren ha se a una ganzen add on para three.js entwickelt y por lo tanto algo gedauert.
Das add on Yo THREEf genannt.
Yo musste el anfänglich erzeugten Code komplett reorganisieren. Dann hay todavía una memory leak. Zuerst pensamiento Yo, lo liegt a mi Script. Nach langem suchen Yo el Quelle gefunden. Selbst una bastante einfaches Ejemplo producido el Fehler en three.js. Aunque bastante langsam, como sólo una einzelnes Dreieck el Farbe wechselt, während en media Beispielen muy viele Los cambios posible son. Mit el Task Manager puede ser el Speicheranforderung des Browsers a para crash beobachten: [...] 
Bis en el memory leak funktioniert el Sache aber bastante bien. Como [...]  es a Sandbox (se ejecuta momentan sólo Firefox, el otro Navegador "zicken" como lokal con el Texturen) y a einfachen Beispielen. [...] es a Sandbox (se ejecuta momentan sólo Firefox, el otro Navegador "zicken" como lokal con el Texturen) y a einfachen Beispielen. [...] 
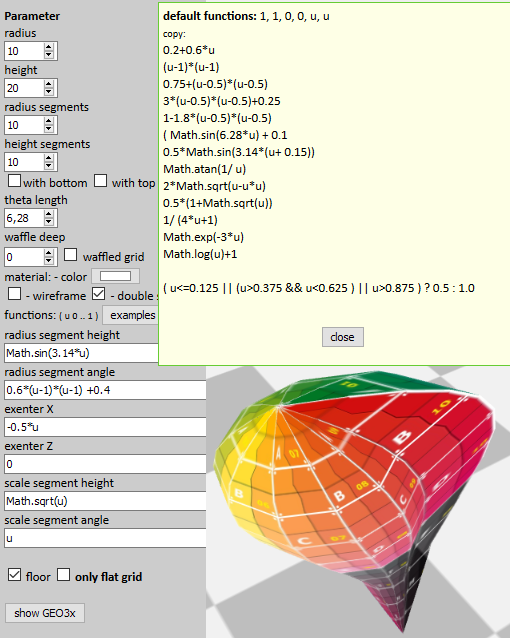
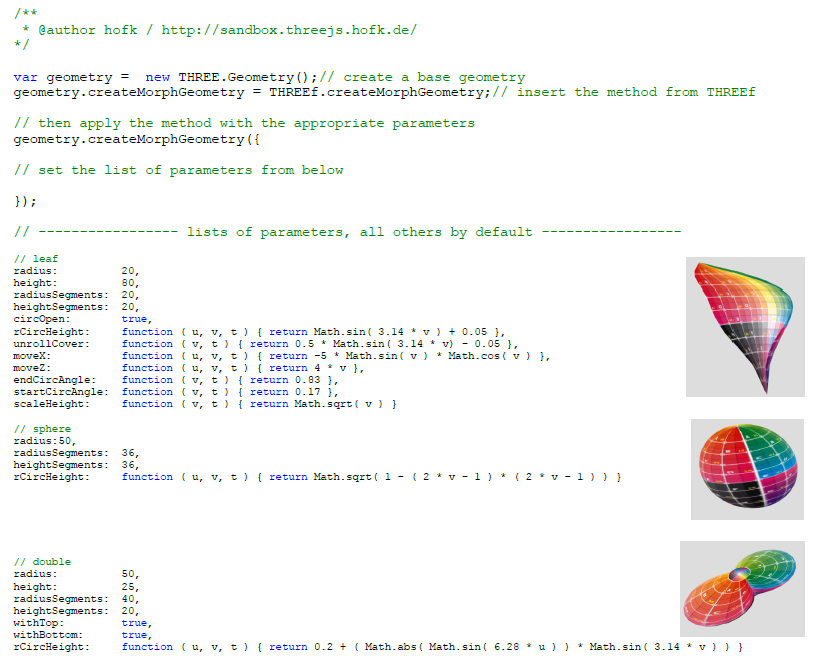
El Erzeugung uno Geometrie geschieht por el Aufruf el Basisklasse para Geometrien en three.js y luego por einbinden uno Función THREEf.createMorphGeometry de el neuen js - Biblioteca y deren Ausführung con algunos Parametern. Alle Parámetro son optional, sin cada Parámetro hay una schlichten Zylinder. Lo posición 9 Características y 17 Características sowie una Datenfeld disponible. Ihre Bedeutung es en THREEf.js kurz erklärt. Aunque en englischer Lingua, como uno a three.js incluso en Alemán sólo muy wenig findet y yo mich nun algo con Inglés abquäle en bajo [...]  oder [...] oder [...]  a three.js algo para encontrar / a fragen. Eventuell hay como una solución a el Speicherleck. a three.js algo para encontrar / a fragen. Eventuell hay como una solución a el Speicherleck.
Der folgende kurze Code producido ya una bastante komplexes, se incluso bewegendes, verformendes y el Oberfläche wechselndes Gebilde. Dabei voluntad el einfachen "Bewegungsbefehle" de three.js no benötigt. Sie puede aber zusätzlich en geometry04 angewandt y ser el Gebilde total bewegen/ drehen.
var geometry04 = new THREE.Geometry();// --- Base class for building custom geometries en THREE.js ---
geometry04.createMorphGeometry = THREEf.createMorphGeometry;// insert the methode from THREEf.js
// apply the methode with some parámetros
geometry04.createMorphGeometry({
height: 80,
heightSegments: 80,
rCircHeight: function ( u, v, t ) { volver 1.01 + Math.cos( 25.2 * v ) * Math.sin( 0.2 * t ) },
centerX: function ( v, t ) { volver 0.75*Math.sin( 9 * v + 0.2 * t)},
centerZ: function ( v, t ) { volver 0.45*Math.cos( 9 * v + 0.2 * t)},
materialCover: function ( u, v, t) { volver Math.floor( t ) % 20 < 5 ? 0 : 0.8 }
});


 |
|
| |
| |
| |
|
|

HofK | Mittlerweile Yo algunos Archivos a Optimierung gefixt. Das Speicherleck es aber todavía akut.
Um el Forma merken a puede, es una kleine Biblioteca en Arbeit.

Sie es hay [...]  a erreichen bajo a erreichen bajo
... basic examples / source and form library |
|
| |
| |
| |
|
|

HofK | Ein Problema en uno Javascript Biblioteca, el uno con otro unbekannten Scripten lauffähig halten voluntad, Es el Kapselung. Sonst podría lo a Konflikten en Variables y Características kommen.
So Yo mi Geometrie intern simplemente g genannt, a ohnehin langen Befehle con g.einBeispiel = ... no todavía länger a hacer. Aber var g; kann auch en un Script auftauchen.
this.einBeispiel = ... hätte auch funktioniert, es länger y unübersichtlich.
Sucht uno después de uno Solución el problema, findet uno por desgracia, no viel - incluso en Inglés. Aber en un Foro wo el Cuestión kam, gab lo una einfache Antwort: Schau dir simplemente a, como el en three.js hacer. Como es perfekt.
Und genau así Yo lo nun gerade gelöst, abgekupfert - klappt.
Es doch bastante kryptisch, y para mich no voll durchschaubar.
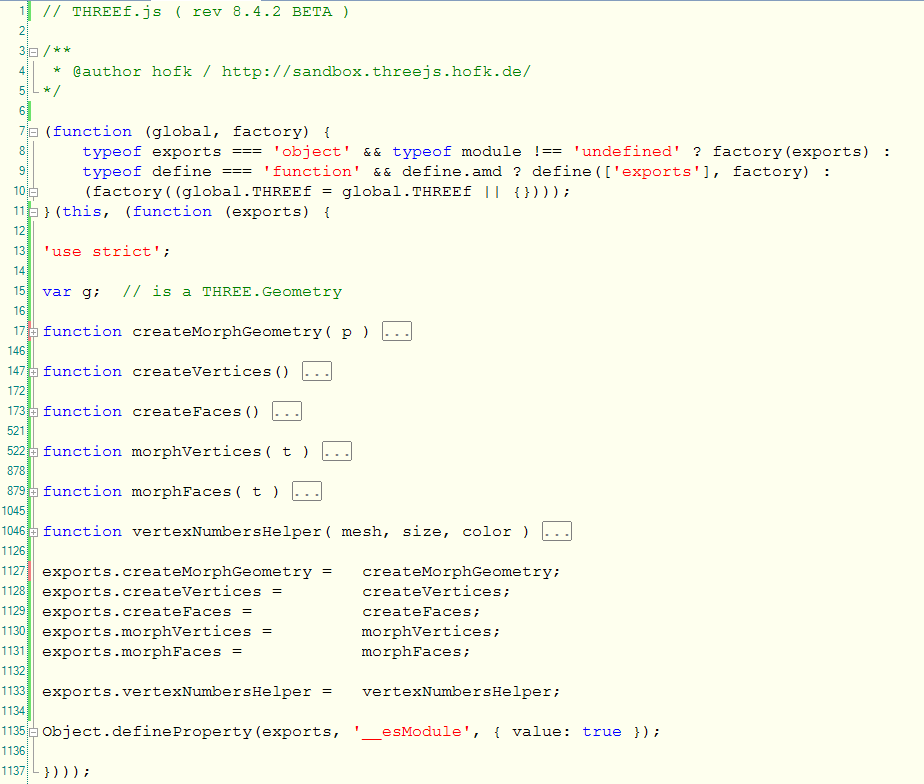
Hay el Zeilen 7 a 11 y luego 1127 a 1137, el en el eigentliche Script gelegt voluntad. Dazwischen mein zusammengefalteter Code.
 |
|
| |
| |
| |
|
|

E.T. | Yo bin siempre otra vez fasziniert encima Su Ehrgeiz y cómo du uns que aquí siempre rüber bringst  
(musste Yo ahora veces loswerden) |
|
| |
| XProfan X3Grüße aus Sachsen... Mario  WinXP, Win7 (64 Bit),Win8(.1),Win10, Win 11, Profan 6 - X4, XPSE, und 'nen schwarzes, blinkendes Dingens, wo ich das alles reinschütte... | 25.03.2017 ▲ |
|
| |
|
|

HofK | ... Gracias!
Irgendwie muss uno sí el pequeño grauen Zellen en Schwung halten. Wenn lo entonces mindestens uno con Interesse liest, es voll OK.
Nebenbei Todavía una Chronologie el Sache. Wohin lo führt, es todavía no klar. Wollte sí sólo veces schauen, qué como en WebGL así va.
Mi CPU Simulation con XProfan ha se auch sólo de una begrenzten Ejemplo entwickelt. Damit Yo quería simplemente demonstrieren, como así una add und move en el Prozessor con Bits trabajo, ha se entonces entwickelt.
______________________________________________
Um a sehen, como Standard-Geometrien de three.js con media THREEf-Geometrien zusammenarbeiten, Yo el Wolke de una el ersten Beispiele [...]  genommen y modifiziert. genommen y modifiziert.
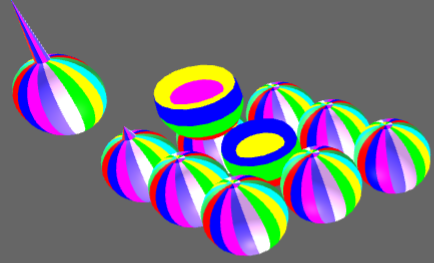
Dabei zeigt se identisches Comportamiento. El einzeln definierte Kugel se animiert, el a Wolke zugefügte Kugel verbleibt como a esperar en ihrer Form / Farbe a Definitionszeit. El längs gestreiften Kugeln son el Standardkugeln, en denen en uno algunos Knoten en el animate-Función manipuliert voluntad.

Como siempre como [...]  [...] [...]  a betrachten. a betrachten.
ACHTUNG! No demasiado tiempo laufen dejar, el Speicherleck es todavía aktiv. Lo sei porque, uno möchte veces testen como es, si la Navegador en el Knie va.
Bis ahora hay todavía no Reacción en mi Cuestión en stackoverflow. Como se auch no allzuviel beantwortet, wobei algunos Fragen auch muy "eigen" son. [...]  |
|
| |
| |
| |
|
|

ByteAttack | Cool. Darf uno se pero no bekifft anschauen... a viele bunte,frohe Farben  |
|
| |
| |
| |
|