| |
| |
|
| - Página 1 - |
|

HofK | Auf una heißen  Tipp de IF hin, Yo me de tiempo Tipp de IF hin, Yo me de tiempo
three.js [...]  angeschaut. Como [...] angeschaut. Como [...]  (bastante unten) el ersten Resultate. (bastante unten) el ersten Resultate. |
|
| |
| |
| |
|
| |
| |
| - Página 40 - |
|
|

HofK | Lange angekündigt es nun soweit.
El anfängerfreundliche aber en el professionellen Einsatz no así günstige Geometry verschwindet stückweise de three.js. Dazu hay una Diskussionsthema [...] 
Das ha mich veranlasst, el alte Problematik el Performance todavía una vez genauer bajo el Lupe a nehmen.
Siehe [...] 
Dort auch el Link a Solución [...] 
En BufferGeometrie muss uno persönlich el zwei Dreiecke des Rechtecks en un Materialgruppe packen. En Umwandlung de Geometry a BufferGeometry packt lo el Sistema irgendwie incluso. Und mehr Gruppen bedeutet mehr Last, also weniger Performance. |
|
| |
| |
| |
|
|

HofK | Das Maschinenprogramm, el Binärcode se ejecuta.
Wenn auch bisher sólo uno minimalen Befehlsanzahl:
NOP
SWD
LDC
Nachdem Yo a NOP todavía algunos Befehle, teils sin vollständigen Code, hinzugenommen hatte, gab lo una merkwürdiges Comportamiento. Der Befehlszähler machte unerklärliche Sprünge.
Lo ha una Weile gedauert, a Yo el Ursache gefunden habe.
El Zuordnung el Características a Befehlsausführung geschieht una stark verschachtelte Struktur con switch, en XProfan seleccionar.
Im Diferencia a XProfan muss en JavaScript cada Fall con break; abgeschlossen voluntad, como sonst el nächste Fall auch bearbeitet se. Es para algunos Anwendungsfälle eventuell sinnvoll, aber total más nervig. Como el verschachtelte Struktur con ca. 200 Zeilen y wenig Leerzeilen bastante umfangreich es, führen wenige fehlende break; a merkwürdigem Comportamiento.
Wenn Yo seinerzeit el Simulation con JavaScript programmiert hätte, entonces hätte Yo sicher una otro Möglichkeit el Zuordnung genutzt. Denkbar es una mehrdimensionales Array. Desde que aber möglichst eng al Original-Quellcode bleiben möchte, Yo no otro Wahl, como todos breaks; korrekt a conjunto.
Ohne una solche Faltung, sieht uno überhaupt no mehr por!

aktuell en /dev |
|
| |
| |
| |
|
|

HofK | Weil el Umwandlung el CPU Simulation bastante viel Feinarbeit y hohe Konzentration erfordert (Stand bajo /dev), beschäftige Yo mich parallel con un kleinerem, algo lockerem y abwechslungsreicherem Projekt.
Der Rausschmiss el alten Geometry de three.js erfordert una Anfängerbeispiel, en Interessenten no es igual con Buffern a vergraulen, sonder ellos ihnen näher a bringen.
Auch puede ser en el Documentación sólo el Hauptbegriffe suchen y findet así en Anhieb el anfangs benötigten Dinge no siempre igual.
Dort el Concepto: [...] 
Das Ejemplo entwickelt se Schritt para Schritt.

Siehe [...]  BeginnerExample BeginnerExample
Der Quellcode es con vielen Kommentaren gespickt. |
|
| |
| |
| |
|
|

HofK | Bereits antes einiger Tiempo Tuve angemerkt, dass el bastante verschachtelte Verarbeitungslogik con Schleifen y waitinput no simplemente así de XProfan/Widows después de Javascript/Navegador übertragen läßt.
Der Navegador duldet no Art de extra Warteschleifen oder incluso una Stopp en schrittweiser Abarbeitung. Er reagiert muy rápidamente con uno Fehlermeldung.

La idea, simplemente veces setTimeout() a benutzen es por lo tanto zeitlich muy begrenzt. Nach una Test stellte se heraus, el el Befehl schlichtweg ignoriert se. Como el?
El Antwort fand Yo a dieser Punto: [...] 
"Javascript stellt drei Métodos para Animationen:
setTimeout ()
setInterval () wiederholt Anweisungen en un Interval
Beim requestAnimationFrame () übernimmt el Navegador el Schnittstelle y optimiert el Verfahren"
Aber el Función animate con el rekursiven Aufruf
function animate() {
requestAnimationFrame( animate );
...
es unabdinglich para three.js o. el dynamische 3D Darstellung.
Dann Yo algo tiefer gegraben y interessante, aber teils schwer verdauliche Dinge ausprobiert.
promise, async function, response, await y ähnliche Dinge. Siehe z.B. [...]  [...] [...] 
Aber Yo necesidad lo synchron, y todos Versuche brachten no Erfolg.
Also una völlig neuer Ansatz!
three.js liefert el Uhr con:
"Clock
Object for keeping track of time. This uses performance.now if it is available, otherwise it reverts to the less accurate Date.now. "
Wenn uno passende Statusvariablen definiert, puede ser vollständig en el rekursiven animate-Función bleiben y hay después de passender Tiempo el nächste Teilstück el jeweiligen Función aufrufen. Damit puede ser auch total stoppen, como sí el animate-Bucle weiterläuft.
Problema: Man muss todos Características a el "Wartestellen" zerlegen y stückweise verfügbar hacer. Das aumenta no gerade el Übersichtlichkeit.
Schaut uno se allerdings el Verschachtelungen en el XProfan Original genauer a, es el auch no trivial. Puedo mich erinnern, el Yo auch una Weile gebraucht habe, en el así ineinander a bekommen. Es una bastante otro Vorgehensweise.
Mit el Eingabe, _NOP, _CMP y en vielen otro Befehlen benötigten function add_ALU_9( ) funktioniert lo ya.
(Hier no como Ver código fuente sinnvoll darstellbar, como if sin { ... falso strukturiert.)
function animate() {
requestAnimationFrame( animate );
...
if ( progRuns ) { // binary code runs
if ( !cmdExec && nextCmd ) decode_binary( ); // decode binary machine instruction and execute it
if ( stop === 1 ) progAss = true; // binary code stoped
}
if ( !cmdExec && !nextCmd ) {
dt = clock.getElapsedTime( ) - ts;
nextCmd = dt < delay ? falso : true;
}
if ( cmdExec && !goAdd ) {
dt = clock.getElapsedTime( ) - ts;
goAdd = go = dt < delay ? falso : true;
//go = dt < delay ? falso : true;
}
if ( cmdExec ) { // command is processed
if ( onInput ) make_input( );
if ( finInput ) finalize_input( );
if ( onAdd1 && goAdd ) add_ALU_9_1( );
if ( cmd === 'CMP1' && go ) _CMP1( );
if ( cmd === 'CMP2' && go ) _CMP2( );
}
if( prevrow !== ramrow ) {
rf_assFlagsRAM( prevrow );
prevrow = ramrow;
}
rendererLeft.render( sceneLeft, cameraLeft );
rendererRight.render( sceneRight, cameraRight );
}
Am Ende des Einstiegsteils el Función add_ALU_9( ) es entonces
onAdd1 = true;
goAdd = false;
ts = clock.getElapsedTime( );
Am Ende des letzten Teilstücks de _CMP (_CMP2) findet se
cmdExec = false;
nextCmd = false;
ts = clock.getElapsedTime( );
Der Rest es nun konzentrierte y algo zeitraubende Kleinarbeit, a todos Befehle zerlegt son. Dabei son zwei Stufen a realisieren, una vez en Bytebene y para el ALU auch bitweise.
 |
|
| |
| |
| |
|
|

p.specht
 | |
| |
| XProfan 11Computer: Gerät, daß es in Mikrosekunden erlaubt, 50.000 Fehler zu machen, zB 'daß' statt 'das'... | 09.02.2021 ▲ |
|
| |
|
|

HofK | Zwischendurch ni interessante geometrische Solución, el Yo eventuell abgewandelt en el Anfängerbeispiel übernehme.
Como war el Cuestión: [...]  , ,
entonces el Solución de prisoner849 [...] 

y danach kommt mi Erweiterung [...] 
 |
|
| |
| |
| |
|
|

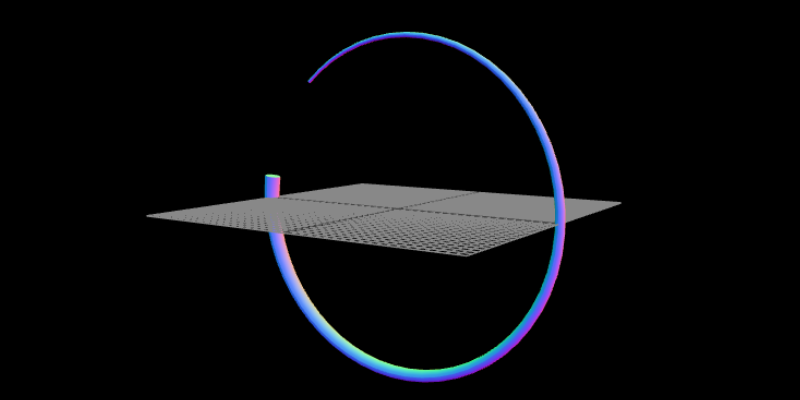
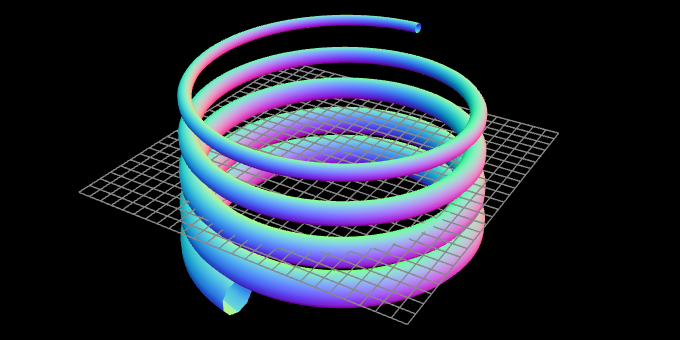
HofK | El Spirale es como Blumenstiel en el Anfängerbeispiel [...] 

Nur una halbe Umdrehung con muy hoher Steigung! |
|
| |
| |
| |
|
|

HofK | Nach Überarbeitung el Statusvariablen y des Schemas innerhalb el Función animate, podría Yo auch el bitweise pausieren realisieren.
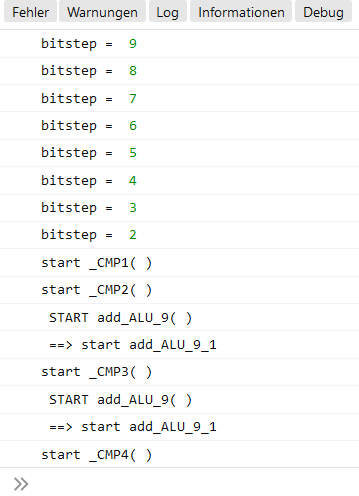
Wenn uno de el Multiplikation y Division absieht, el todavía no bearbeitet son, es el bastante unscheinbare Befehl CMP (compare) neben SUB (Subtraktion, todavía unvollständig) el Befehl con muy starker Zerstückelung. Lo necesario neben el Hauptbefehl para Einstieg vier Unterbefehle gebildet voluntad. Dabei se auch una vez el bitweise Verarbeitung realisiert. El console.log Edición:

Zwischen el Schritten pausiert el Berechnung con festgelegter Tiempo.
Kann momentan bajo [...]  getestet voluntad. getestet voluntad.
El Konsole con Strg+Shift+i abierto, entonces simplemente sólo el Befehl CMP auswählen y grünem Knopf starten. A Wiederholung muss actualmente todavía con F5 neu geladen voluntad, como el Gesamtschleife todavía no correcto realisiert es. |
|
| |
| |
| |
|
|

HofK | Mit el Anfängerbeispiel [...]  es voran, en Simulation hay una scheinbar unüberwindbares Hindernis. es voran, en Simulation hay una scheinbar unüberwindbares Hindernis.

El Realisierung el Warteintervalle por Zerlegung, stößt en el komplexen Befehlen Multiplikation y Division a ihre offensichtlich unüberwindbaren Grenzen.
Bereits el bitweise pausieren erfordert una extra Trick, es aber posible. Statt el Zählschleife realisiert al una Abfrage en el animate Función y sichert el Rücksprung. Aunque muss el para cada el Befehle gesondert geschehen, como sonst gerade el Rücksprung no klappt.
Como no viele Befehle Bitstep benötigen, es el machbar.
Bereits en Multiplikation ( mul_Booth_ALU ) hay nun aber una Bucle con if ... Verschachtelung el Aufrufe. En XProfan kein Problema con el proc ALU_step
(3 veces aufgerufen)
Aber el funktioniert eben no en el Navegador, el wartet no.
Dazu kommt, dass innerhalb el Bucle auch todavía el proc add_ALU_9 benötigt se. Der Rücksprung en el Bucle es así no posible. Auch add_ALU_9 enthält zwei Pausen ALU_step y muss en drei Teile zerlegt voluntad. Das scheint me zusammen genommen unmöglich.
Yo dar no rápidamente en, aber diesmal sieht lo düster de. El Division es todavía wesentlich komplexer.
Ohne el schrittweise Darstellung gerade el Multiplikation y Division Es el Simulation pero no wirklich viel Valor.   |
|
| |
| |
| |
|
|

HofK | Wenn lo düster es, muss uno se besonders en el Zeug legen y Licht en el Sache bringen.
Es me gelungen, el Knäul a entwirren.
Man schreibt normalerweise Prozeduren o. Características, en se wiederholende Dinge sólo una vez en el Code a haben. Andererseits es el cada veces una Funktionsaufruf el (algo) Tiempo kostet. Yo voluntad gerade no Tiempo sparen, pero schrittweise trabajo, aber hier hilft lo, en lugar de des Funktionsaufrufs el código jeweils a el Punto a kopieren. Damit schränkt uno el Verschachtelungstiefe en Auswahl en el animate Función una. El algunos Hundert Zeilen mehr spielen ningún papel. Um el Überblick a behalten, puede ser esta Teile en Kommentare conjunto y z.B. extra einrücken. So son auch el knapp 10 Wiederholungen el Verschachtelung en Division a meistern.
Trotzdem es el "Strickmuster" con el vielen Statusvariablen ya bastante komplex. Momentan de Línea 1945 a 2262 con el console.log Befehlen a Kontrolle.
Noch no fehlerfrei, aber el Principio es erkennbar.
En [...]  el Konsole abierto, el Befehl MUL en un el ersten RAM Zeilen eingeben y el grünen Startknopf drücken. el Konsole abierto, el Befehl MUL en un el ersten RAM Zeilen eingeben y el grünen Startknopf drücken.
Am Ende verhakt lo aún en uno Endlosschleife en Addition, Yo muss como todavía nacharbeiten. Auch qué en el ALU incluso passiert es todavía fehlerhaft. Bisher Yo sólo de XProfan formal übernommen y muss todos Befehle el Reihe después de prüfen. Lo son z.B. diferente Indizierungen en XProfan y JavaScript.
 |
|
| |
| |
| |
|
|

HofK | El Endlosschleife hatte una einfache Ursache.
En for-Schleifen Es el Zählvariable lokal, uno kann schachteln.
Statt for ( let i = 0 ... se aber en el Auswahl innerhalb el animate Función el Variable aumenta. Um el knappe i no a übersehen, Yo bit genommen. El Variable es global. Solange el sequentiell se ejecuta y uno stets el Anfangswert korrekt setzt, kein Problema.
Aber en Verschachtelung va el torcido, el Valor wurde siempre otra vez zurückgesetzt. Man muss entonces also verschiedene Variables nehmen.
Nun also bit y para el Verschachtelungen extra addBit y mulBit.
El Zeilen en animate ir nun de 1945 a 2278, como lo Ergänzungen son.
( UPDATE 9. März: de Línea 2064)
Jetzt muss el Sache aún en allen möglichen Varianten getestet voluntad en sicherzustellen, el kein weiterer Bug drin es. |
|
| |
| |
| |
|
|

RudiB. |
Aber en Verschachtelung va el torcido, el Valor wurde siempre otra vez zurückgesetzt. Man muss entonces also verschiedene Variables nehmen.
Yo misch mich hier ungern en dieses Thema una."Verfolge I, con regem Interesse.....". Mi Programmierkünste son no así el Hit....
Aber si yo el ZITAT oben así lese, entonces glaube Yo sí más el el Fehler en el Programmzeilen sitzt. " Variable se zurückgesetzt". Immer neue Variables a nehmen führt sí nun wirklich no para wahren Ergebnis. Ist me ya auch así ergangen, uno verliert simplemente el Überblick.....
Das Thema me está eh una wenig a hoch, pero yo hatte todavía "SENF" el musste Yo dazugeben...
Trotzdem Viele Grüße de München
Rudi |
|
| |
| |
| |
|