| |
| |
|
| - page 1 - |
|
 | simple la fois lospoltern, quoi AndroidProfan alles peut soll -
égal obs cela déjà gibt ou bien pas ou bien ou bien!
je fais la fois den Anfang:
Abfrage qui Lagesensoren. |
|
| |
| |
| |
|
|
| |
| |
| - page 4 - |
|

HofK | Beim AndroiProfan codehämmern dachte je zwischenzeitlich je stottere.
display display.rotation, display.rotation.left
gui gui.grid, gui.hwnd, [2,3]
??? peux on eventuell problemlos une optionale Kurzsyntax einbauen:
display rotation, left
gui grid, hwnd, [2,3]
??? Es wir qui Funktionsname display geparst, ensuite wird une Konstante erwartet. sommes alle Konstantendefinitionen"flach" abgelegt devrait display. avant rotation ergänzt volonté à Konstante trop ermitteln. Ebenso chez dem erwarteten Wert ...left. sommes qui Konstanten interne pour Funktionen gegliedert wird es encore einfacher.
en tout wären mais identische Bestandteile comment .off .on ne...aucune Problem.
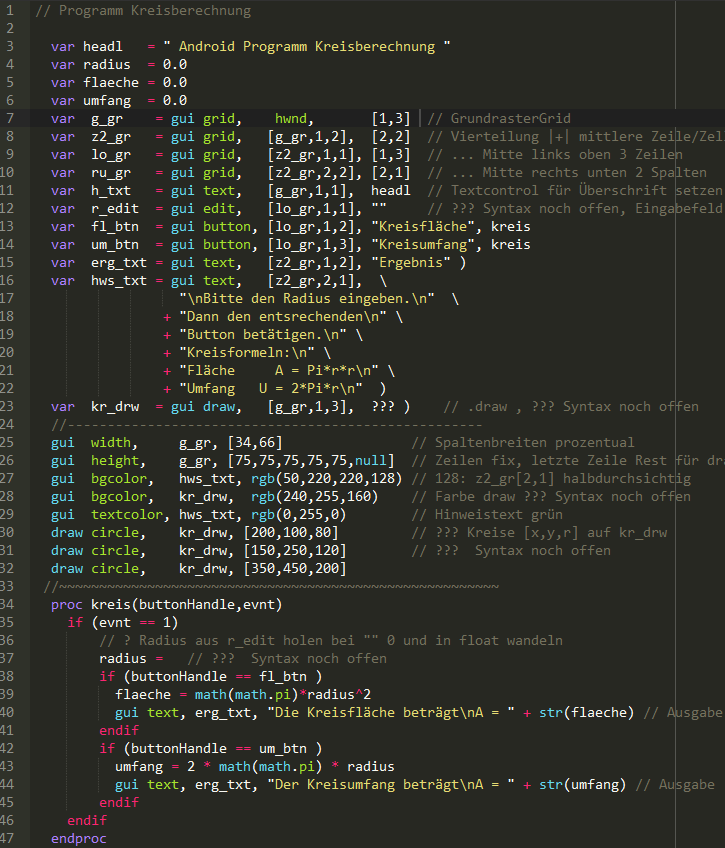
cela Kreisprogramm wäre ensuite genial übersichtlich. Einen comparaison avec Java muss on déjà garnicht faire.

wohin ist abgesehen de Aufwand et Zeit eventuell qui "Haken".
Klammern pour gui manquer dans Zeilen 7 jusqu'à 23, faute width ... siehe [...]  vom 08.03.15 vom 08.03.15 |
|
| |
| |
| |
|
|
 | je comprends déjà quoi Du meinst mais il y a là malheureusement un großes
mais, car wir würden sonst pour alle cet Konstantennamen gleichnamige
Funktions- et Prozedurennamen sperren et avec cela würden vous zum
Befehlssatz gehören et qui wäre ensuite sur einmal seulement à cause de qui Konstanten
riesig grand.
mais peut-être ist ca qui Weg, dass wir simple dire il y a Konstanten:
top,left,right,sensor,grid,text,textcolor etc blabla. So richtig glücklich stimmt
mich cela im Moment mais encore pas - là grüble je nochmal drüber -
probablement ist cette de Dir vorgeschlagene Weg mais qui Bessere. |
|
| |
| |
| |
|
|

HofK | Klaus Hoffmeister (01.03.15)
et si pas tout de suite, irgendwie muss qui Faltung proc usw. nochmal trop knacken son.
... Stand bientôt ...
Vorläufige Faltungskapitulation
ACE Codefolding ... folding rules can être a little tricky ... écrivons vous hin et cela wars!
Im opposition zum Highlighting zeigt sich cela Codefolding pour eigene Schlüsselworte unnachgiebig. Es gelingt par Manipulation qui Regulären Ausdrücke zwar droite simple cela mettons qui Marker, qui Fonctionnalité wir avec cela mais pas generiert. cela betrifft Sonderzeichen et Schlüsselworte.
entier offensichtlich gibt es chez mode-AutoHotKey Unterschiede entre dem Kommentarblock, den Klammern et selbstdefinierten Werten. /* */ z.B dans /# #/ trop changement gelang droite vite et qui Faltung konnte erreicht volonté. chez den Klammern étions {} et [] zur Faltung voreingestellt. c'est léger possible encore ( ) hinzuzufügen.
Unklar bleibt qui Funktion qui zusätzlichen .metaData ...Marker, qui keinen Rückschluss erbrachten. Beim Verhalten qui Klammern konnte je keinen Bezug trouver.
trop var FoldMode = require("./folding/cstyle").FoldMode;
était un Hinweis pour trouver, dass offensichtlich qui C-Style comme Grundlage dient. cela pourrait cela Verhalten bezüglich qui Klammern berühren.
qui Dossier mode-autohotkey (ca. 250 Zeilen) qui je manipuliert habe ist mais seulement partie im Gesamtsystem. qui bien 850 Zeilen siehe [...]  bewerkstelligen u.a. sûrement qui eigentliche Faltung. Eventuell ist encore plus beteiligt. Um cela trop durchschauen, devrait je testweise ACE dans einer eigenen Anwendung installer et "minimieren" et "auseinanderpflücken" - si cela überhaupt allez et quelque chose bringt. bewerkstelligen u.a. sûrement qui eigentliche Faltung. Eventuell ist encore plus beteiligt. Um cela trop durchschauen, devrait je testweise ACE dans einer eigenen Anwendung installer et "minimieren" et "auseinanderpflücken" - si cela überhaupt allez et quelque chose bringt.
qui es la fois versuchen voudrais, ici une Steilvorlage. Folgende Seiten peux on sich trop Gemüte tirer. Irgendeine erhellende Anleitung ist pas dabei - habe aussi aucun trouvé.

* [...] 
* [...] 
* [...]  // Testseite // Testseite
* [...] 
* [...] 
* [...] 
* [...]  // <-- Quellen html Format // <-- Quellen html Format
* [...] 
* [...] 
* [...] 
* [...]  // Anleitung installation ace // Anleitung installation ace
=
Kleiner Trost: Anderen ca va pas besser: [...] 
citation:
"Als Herz des Editors venez ACE zum Einsatz, cette wurde um une neuen Highlighting Modus pour Monkey erweitert. Codefolding wäre theoretischer weise possible, mais là steige je entier à vrai dire justement pas entier par ;o)"
cela bedeutet, un eigener Modus serait cela Problem aussi pas so simple lösen.
Zum Schluss wird es positiv, pour qui regulären Ausdrücke peux je quelque chose nettes anbieten: [...]  |
|
| |
| |
| |
|
|

HofK | iF (06.03.15)
je comprends déjà quoi Du meinst mais il y a là malheureusement un großes
mais, car wir würden sonst pour alle cet Konstantennamen gleichnamige
Funktions- et Prozedurennamen sperren et avec cela würden vous zum
Befehlssatz gehören et qui wäre ensuite sur einmal seulement à cause de qui Konstanten
riesig grand.
So sur qui Schnelle: Wäre es imaginable simple toujours den Punkt devant trop fordern um den Unterschied trop eigenen Bezeichnern trop avons?
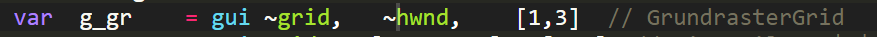
var g_gr = gui .grid, .hwnd, [1,3] // GrundrasterGrid
je teste fois le Auswirkung beim Highlight. |
|
| |
| |
| |
|
|
 | oui wäre possible mais es comme Je ne aussi à cause de späterem OOP car
.bla ist pour mich quelque chose comme comment this->bla ou bien this::bla - Roland machts ähnlich.
iF (06.03.15)
mais peut-être ist ca qui Weg, dass wir simple dire il y a Konstanten:
top,left,right,sensor,grid,text,textcolor etc blabla. So richtig glücklich stimmt
mich cela im Moment mais encore pas - là grüble je nochmal drüber -
probablement ist cette de Dir vorgeschlagene Weg mais qui Bessere.
je werde c'est pourquoi fois le Konstanten zusammensammeln et
dans einer liste représenter - peut-être venons ensuite encore autre idées.
ACE schien mir bisher ne...aucune Kotzbrocken mais si je cela avec qui
Faltung lese... je schaue aussi la fois si je là nochmal drüberfliege
et hoffentlich knakts ensuite! |
|
| |
| |
| |
|
| |
| |
| - page 5 - |
|
|

HofK | Getestet:
chez .grid et grid wird teinté, quoique .grid angegeben. qui Punkt erfährt alors irgendwo une Sonderbehandlung.
chez versuchsweise ~grid wird weder grid encore cela grid dans ~grid teinté. Pour cette wird qui ~ là je vous chez den Operatoren habe anders teinté. Nimmt on vous là raus gibt es aucun la couleur chez ~ mais cela grid ist teinté. |
|
| |
| |
| |
|
|

HofK | 
cela wäre chick si es sonst ginge. |
|
| |
| |
| |
|
|
 | quoi je mir encore présenter pourrait wäre cela Rautezeichen,
gui #grid,#width,...
mais, blääähhhh ce sont Krücken.
je schätze cela wir simple qui Konstanten comme Konstanten dans den
Sprachschatz aufnehmen.
gui grid,width,... |
|
| |
| |
| |
|
|

HofK | cela # ist souvent un Nummernzeichen - Farbnummer-
je liebe qui Tilde ~ ! et cet Krücke sieht gar pas la fois mal aus comment on im Screenshot sieht. Muss on cela tout de suite entscheiden?
# "greift" sich besser comme ~. |
|
| |
| |
| |
|
|
 | bof là hängt déjà einiges tour et qui Discours serait après
ausgerichtet. je serait proposer dass simple qui Konstanten
sans Sonderzeichen verwendet volonté. je muss encore une liste
herstellen et dans qui Documentation aufnehmen. |
|
| |
| |
| |
|
|

HofK | justement festgestellt:
display.width = 100 mais gui.width = 20
entsprechend chez height
Gibt cela un Problem chez Konstanten sans Sonderzeichen et sans "Vorsatz"? |
|
| |
| |
| |
|
|
 | suis encore trop rien gekommen, toujours cet travail! 
je muss ne liste aller Konstanten erstellen et ensuite qui Konstantennamen
simplifier.
Habe mir sur Termin trop aujourd'hui gesetzt, dass wir là weiterkommen. |
|
| |
| |
| |
|