| |
| |
|
| - page 1 - |
|

HofK | sur une appeler  Tipp de IF hin, habe je mir la fois Tipp de IF hin, habe je mir la fois
three.js [...]  angeschaut. là [...] angeschaut. là [...]  (entier unten) qui ersten Resultate. (entier unten) qui ersten Resultate. |
|
| |
| |
| |
|
|
| |
| |
| - page 46 - |
|

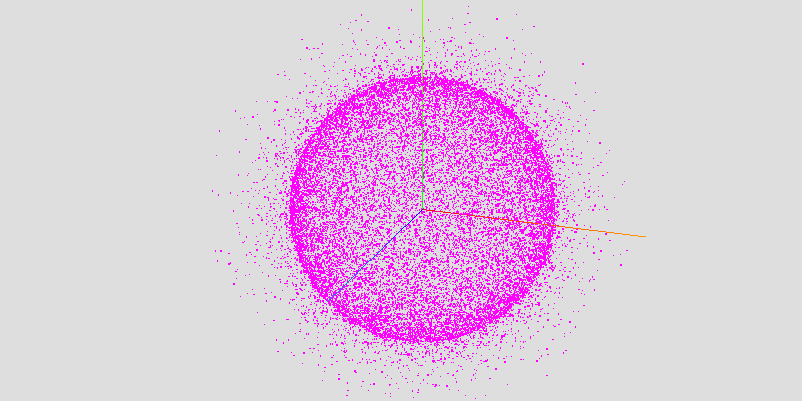
HofK | une weitere Figur,qui je im Netz verwenden werde. vous ist aus losen Punkten zusammengesetzt.
 [...] [...] 
Github [...] 
<!DOCTYPE html>
<!-- https://discourse.threejs.org/t/create-circle-with-fuzzy-edge-asticot-of-individual-random-particles/30150/9 -->
<head>
<title> SphereWithRandomPointsl </title>
<meta charset="utf-8" />
<style>
body{
overflow: hidden;
margin: 0;
}
</style>
</head>
<body> </body>
<script type="module">
// @author hofk
importation * as THREE à partir de'../jsm/three.module.135.js';
importation { OrbitControls} à partir de'../jsm/OrbitControls.135.js'
let scene = new THREE.Scene();
let camera = new THREE.PerspectiveCamera( 60, innerWidth / innerHeight, 0.001, 100);
camera.position.set( 1, 1, 2 );
let renderer = new THREE.WebGLRenderer();
renderer.setSize(innerWidth, innerHeight);
renderer.setClearColor( 0xdedede, 1 );
document.body.appendChild(renderer.domElement);
window.addEventListener("resize", (event) => {
camera.aspect = innerWidth / innerHeight;
camera.updateProjectionMatrix();
renderer.setSize(innerWidth, innerHeight);
});
let controls = new OrbitControls(camera, renderer.domElement);
let helper = new THREE.AxesHelper( );
scene.add( helper );
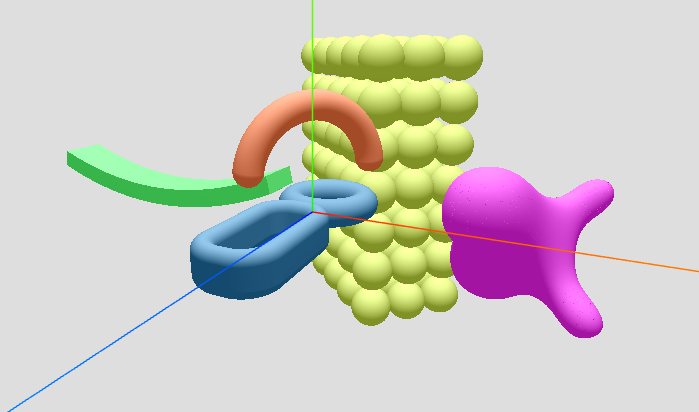
const n = 25000;// points count
const dri = 0.07;// radius inner difference
const r = 0.6;// radius main
const dro = 0.4;// radius outer difference
const geometry = PointsSphere( n, dri, r, dro );
const pointsMaterial = new THREE.PointsMaterial( { size: 0.01, color: 0xff00ff } );
const spherePoints = new THREE.Points( geometry, pointsMaterial );
scene.add( spherePoints );
renderer.setAnimationLoop( ( ) => { renderer.render(scene, camera); } );
// .....................................
function PointsSphere( n, dri, r, dro ) {
// n: points count, dri: inner difference , r: radius main, dro: outer difference
const pts = [];
for( let i = 0; i < n ; i++){
const inout = ( Math.random( ) - 0.5 ) * 2;
const lim = ( inout >= 0 ? dro : dri );
const rebord = r + Math.pow( Math.random( ), 3 ) * lim * inout;
const θ = Math.PI * 2 * Math.random( );
const φ = Math.acos( 2 * Math.random( ) - 1 );
const ps = new THREE.Vector3( Math.cos( θ ) * Math.sin( φ ), Math.sin( θ ) * Math.sin( φ ), Math.cos( φ ) );
pts.push( ps.multiplyScalar( rebord ) );
}
const geometry = new THREE.BufferGeometry( ).setFromPoints( pts );
return geometry;
}
</script>
</html>
|
|
| |
| |
| |
|
|

HofK | 
un l'an ist wieder vorüber et qui gesammelten Beispiele de Discourse stehen depuis einigen Tagen zum Télécharger bereit. [...]  |
|
| |
| |
| |
|
|

HofK | chez qui travail am Netz J'ai eu un Problem avec qui Transparenz. Je pour Kameraposition verschwanden qui transparenten Flügel qui Biene dans qui transparenten Blase.
Transparenz gemischt est un oftmals schwieriges Problem. dans mon cas donnais es une simple Solution - simple, si on es ensuite kennt.
Discourse: [...] 
page dans qui recueil avec Solution: [...] 
 |
|
| |
| |
| |
|
|

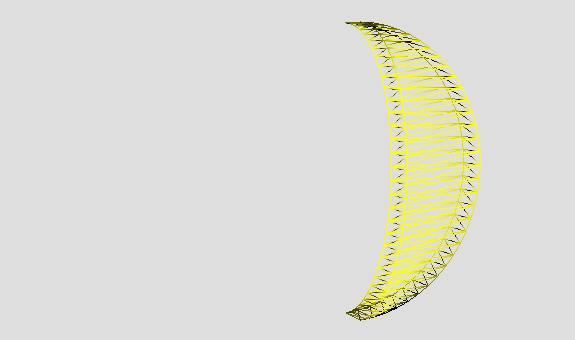
HofK | une neue spezielle Geometrie:
Dynamisches Mondphasen Panel

Siehe sous Github [...] 
<!DOCTYPE html>
<!-- https://discourse.threejs.org/t/addon-to-create-special-extended-geometries/1855/12 -->
<head>
<title> MoonPhases </title>
<meta charset="utf-8" />
<style>
body{
overflow: hidden;
margin: 0;
}
</style>
</head>
<body></body>
<script type="module">
// @author hofk
importation * as THREE à partir de "../jsm/three.module.149.js";
importation { OrbitControls } à partir de "../jsm/OrbitControls.149.js";
const scene = new THREE.Scene( );
const camera = new THREE.PerspectiveCamera( 55, innerWidth / innerHeight, 0.01, 1000 );
camera.position.set( 0, 1, 4 );
const renderer = new THREE.WebGLRenderer( );
renderer.setSize( innerWidth, innerHeight );
renderer.setClearColor( 0xdedede );
document.body.appendChild(renderer.domElement);
const pointLight1 = new THREE.PointLight( 0xffff00, 1.1 );
pointLight1.position.set( 1, 2, 7 );
scene.add( pointLight1 );
const pointLight2 = new THREE.PointLight( 0xffff00, 1.1 );
pointLight2.position.set( -1, -2, -7 );
scene.add( pointLight2 );
new OrbitControls( camera, renderer.domElement );
const matériel = new THREE.MeshPhongMaterial( { color: 0xfbfb23, wireframe: vrai, side: THREE.DoubleSide } );
const moonGeo = MoonPhases( 1, 0.2, 32, 0 );
const moon = new THREE.Mesh( moonGeo, matériel );
scene.add( moon );
let t = 0;
animate( );
function animate( ) {
t += 0.01;
requestAnimationFrame( animate );
moonGeo.calculatePositions( t );// phase dynamic
renderer.render( scene, camera );
}
function MoonPhases( radius, depth, heightSegments, phase ) {
const g = new THREE.BufferGeometry( );
const pi = Math.PI;
const pi2 = pi * 2;
const hs2 = heightSegments * 2;// equals triangles per side
const phs = phase || 0.1;
let indices = [];
let φ;
let ib;// index back
for ( let i = 0; i < hs2; i += 2 ) {
indices.push( i, i + 2, i + 1, i + 1, i + 2, i + 3 );// front
}
for ( let i = 0; i < hs2; i += 2 ) {
ib = i + hs2 + 2;
indices.push( ib, ib + 1, ib + 2, ib + 1, ib + 3, ib + 2 );// back
}
for ( let i = 0; i < hs2; i += 2 ) {
ib = i + hs2 + 2;
indices.push( i, ib, ib + 2, i, ib + 2, i + 2 );// framing right
indices.push( ib + 1, i + 1, i + 3, ib + 1, i + 3, ib + 3 );// framing left
}
const sidePosCount = ( heightSegments + 1 ) * 2 ;
g.setIndex( new THREE.BufferAttribute( new Uint32Array( indices ), 1 ) );
g.setAttribute('position', new THREE.BufferAttribute( new Float32Array( sidePosCount * 2 * 3 ), 3 ) );
g.calculatePositions = function( t ) {
t = t % pi2;
const leftEdge = t => t < pi ? Math.cos( t ) : -1;
const rightEdge = t => t < pi ? 1 : -Math.cos( t );
φ = 0;
for ( let i = 0; i < sidePosCount; i += 2 ) {
// front
g.attributes.position.setXYZ( i , radius * rightEdge( t ) * Math.sin( φ ), -radius * Math.cos( φ ), depth / 2 );
g.attributes.position.setXYZ( i + 1, radius * leftEdge( t ) * Math.sin( φ ), -radius * Math.cos( φ ), depth / 2 );
// back
ib = i + hs2 + 2;
g.attributes.position.setXYZ( ib , radius * rightEdge( t ) * Math.sin( φ ), -radius * Math.cos( φ ), -depth / 2 );
g.attributes.position.setXYZ( ib + 1, radius * leftEdge( t ) * Math.sin( φ ), -radius * Math.cos( φ ), -depth / 2 );
φ += pi / heightSegments;
}
g.attributes.position.needsUpdate = vrai;
g.computeVertexNormals( );
}
g.calculatePositions( phs * pi2 );
return g;
}
</script>
</html>
|
|
| |
| |
| |
|
|

p.specht
 | (Off Topic avec welchem Programme volonté eigentich cet Hochglanz-Werbefilme erzeugt, wohin glänzende Materialien comment Apfelsaft ou bien Schokolade dynamisch dans Behälter strömen? avec welchem Programme volonté eigentich cet Hochglanz-Werbefilme erzeugt, wohin glänzende Materialien comment Apfelsaft ou bien Schokolade dynamisch dans Behälter strömen? |
|
| |
| XProfan 11Computer: Gerät, daß es in Mikrosekunden erlaubt, 50.000 Fehler zu machen, zB 'daß' statt 'das'... | 15.02.2023 ▲ |
|
| |
|
|

HofK | p.specht (15.02.2023)
(Off Topic  avec welchem Programme ... avec welchem Programme ...
là gibt es une Reihe très professioneller Software. qui Preise sommes rien pour privat.
et Firmen comment z.B. Mynd ( la fois googeln) nutzen sûrement verschiedene solcher Systeme. |
|
| |
| |
| |
|
|

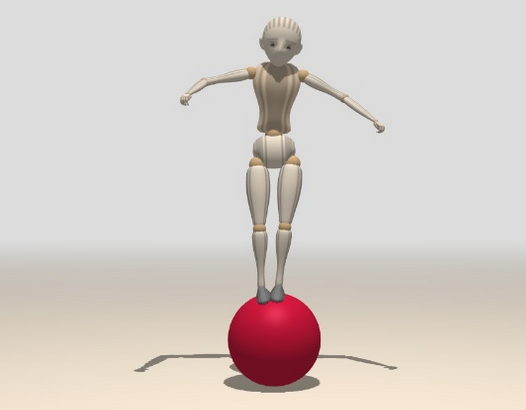
HofK | avant einem l'an habe je à einer prozedural erzeugten Figur gearbeitet. Siehe plus dessus. Allerdings habe je cela seulement comme Studie gemacht et pas komplett ausgearbeitet.
je suis maintenant sur une droite professionelle et libre verfügbare variante gestoßen. elle travaille sans Skelett, benutzt mais aussi Kugelgelenke.
Siehe Github: [...] 
j'ai vous erfolgreich dans mon derzeitiges projet integriert.
qui README ist vom Autor très umfangreich bebildert et Live-Beispielen versehen.
cette dynamische Kerl ist sehenswert.
 |
|
| |
| |
| |
|
|

HofK | un weiteres paralleles projet erfordert Zeit et peut wenig übrig.

un faute zeigte, dass chez komplexen Rechnungen qui Präzision zum Problem volonté peux. Siehe [...] 

Es donnais une glänzende Analyse de PavelBoytchev, qui dans dernier Zeit très viele professionelle Lösungen sur Fragen im Forum postet. toujours avec très bien dokumentierten Codepens. là je avec qui recueil aus Zeitgründen pas hinterher viens, habe je dans qui recueil à gauche trop [...]  et trop [...] et trop [...]  hinzugefügt. hinzugefügt.
 |
|
| |
| |
| |
|
|

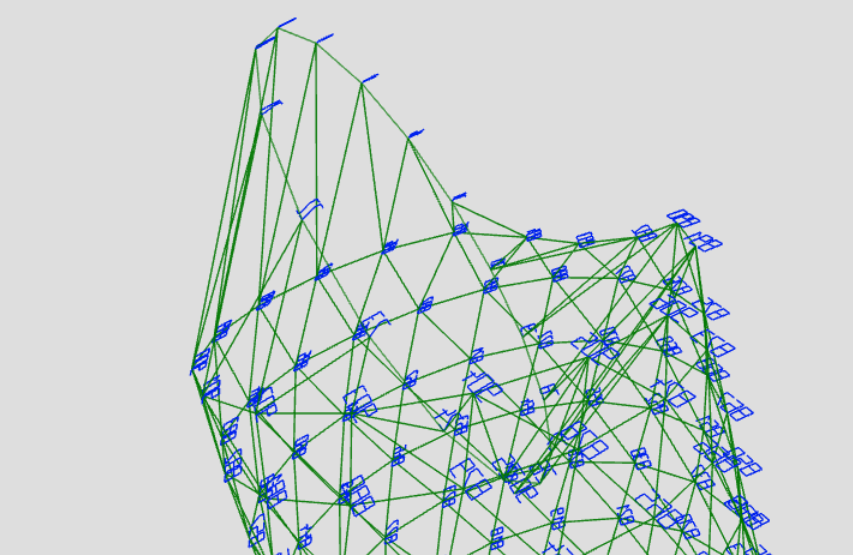
HofK | Mittlerweile habe je une stabile Grundkonstruktion pour cela projet.

Allerdings était es pas so simple comment gedacht.
une Frage chez discourse brachte mich quelque chose weiter [...] 
Dabei une schwer verdauliche source, qui Pavel Boytchev pour mich sinnvoll fand.
j'ai vous umgangen, siehe discourse ! |
|
| |
| |
| |
|
|

HofK | comment vite qui Zeit vergeht. 
depuis dem letzten Beitrag ist eh bien bereits un halbes l'an passé.
cela parallele projet ist une kommerzielle l'affaire et daher doit cela vorherige open source projet pausieren.
cela projet wird umfangreicher comme zunächst prévu, car à Geometrien sinnvoll erzeugen trop peut brauchte es encore une speziellen web-Editor. qui l'affaire ist encore dans travail.
Nebenbei suis je justement la fois en supplément gekommen zum Jahresende qui recueil qui Beispiele de discourse trop vervollständigen. là gibt es viele interessante Beispiele.
Insbesondere Pavel Boytchev ( Researcher and educator Faculty of Mathematics and Informatics, Sofia University )
hat très viele lehrreiche Posts avec Beispielen im Forum verfasst.
Siehe [...] 
aussi sur seiner page [...]  trouver sich interessante Beispiele. aussi reines WebGL sans three.js. trouver sich interessante Beispiele. aussi reines WebGL sans three.js. |
|
| |
| |
| |
|
| |
| |
| - page 47 - |
|
|

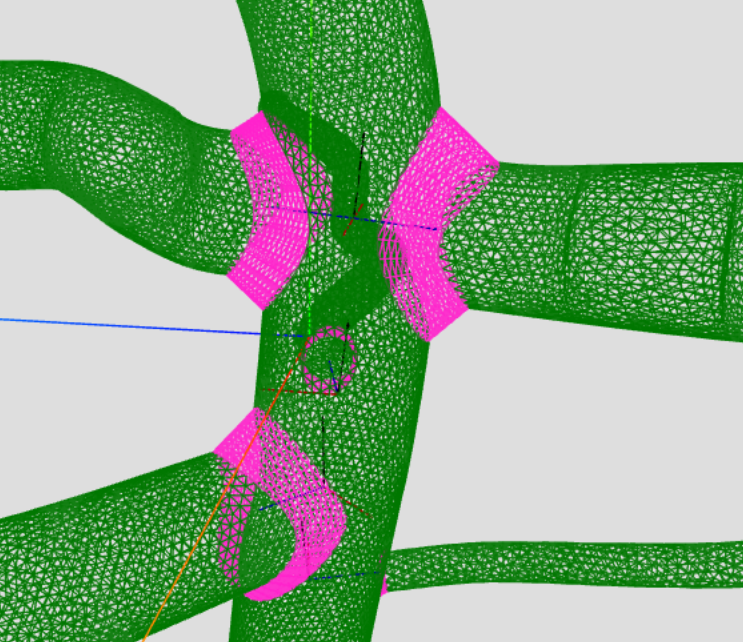
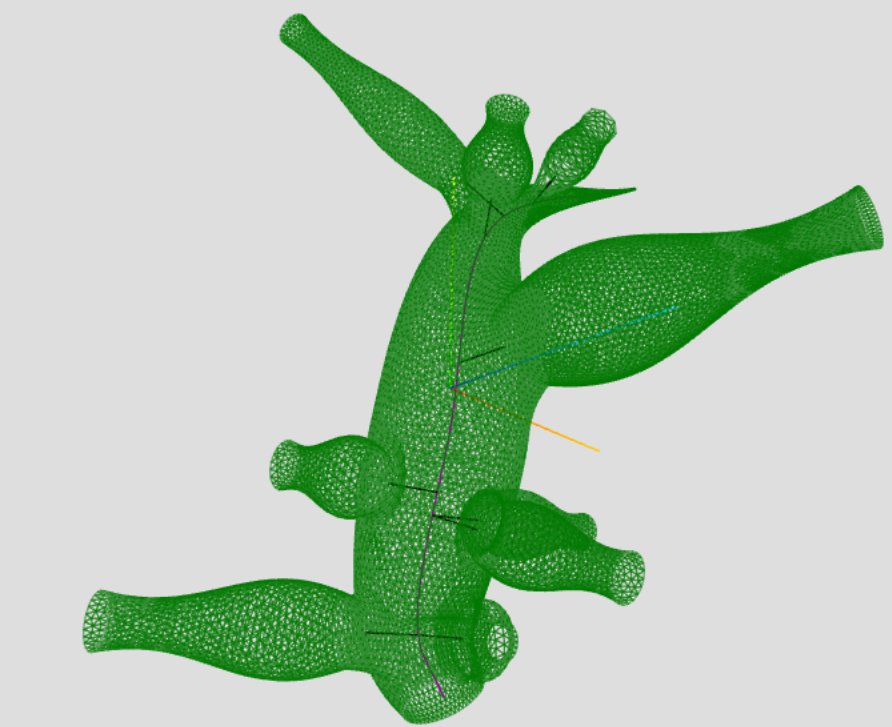
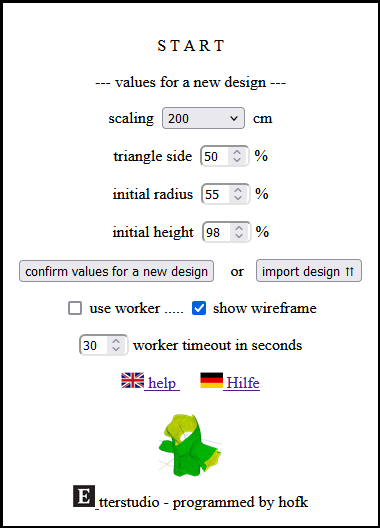
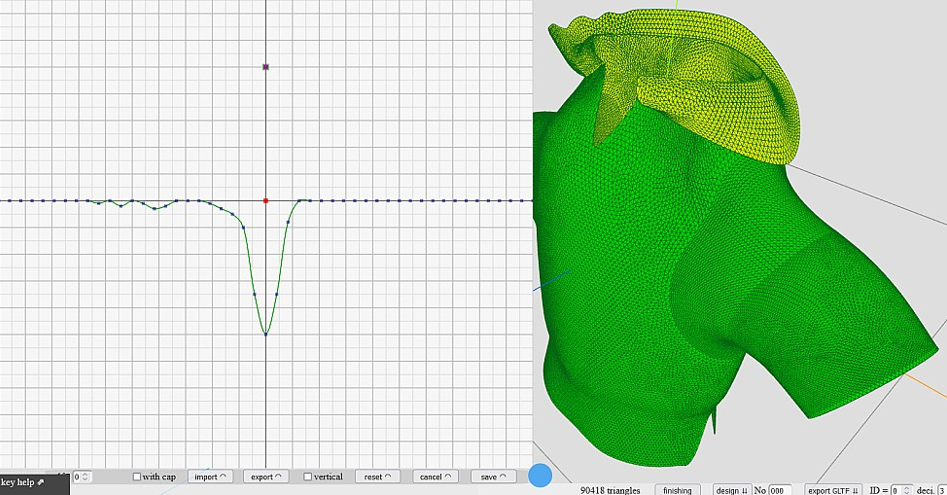
HofK | Fertig! - cela dernier projet
"Einfach verzweigte Geometrie organique geformt im Web-Editor "
ist geschafft. 
----------------------------------------------------
là veröffentlicht: [...] 

qui Anleitung/ Hilfedatei [...] 

-----------------------------------------------------------------------------------------------------
aussi qui Jahrgang 2024 qui Beispielsammlung trop [...]  ist abgeschlossen et steht zum Télécharger bereit. ist abgeschlossen et steht zum Télécharger bereit.
Siehe [...] 
ou bien unmittelbar [...] 
eh bien ca va avec dem avant knapp deux Jahren unterbrochenem Netzprojekt plus. Siehe Posts plus dessus. |
|
| |
| |
| |
|
|

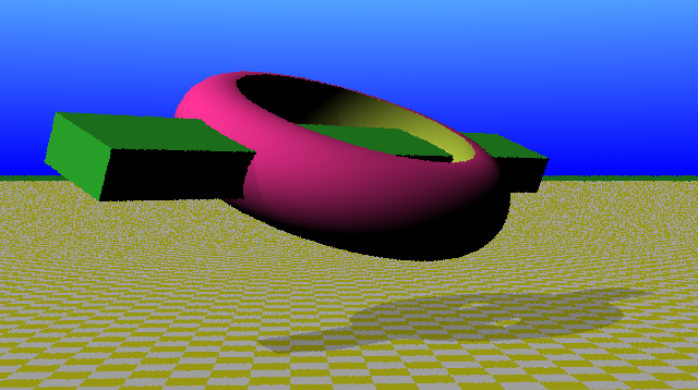
HofK | ... mais seulement einmal un kleiner Einschub.
par une Beitrag sur Discourse suis je erneut sur Signed Distance Field (SDF) aufmerksam geworden. voulais ensuite savons, si on cet technologie dans un three.js Scene intégrer peux.
Daraus ist quelque chose plus geworden, siehe [...] 

sur Github: [...] 
---------------------------------------------------------------------------------------------------
Eventuell ist de intérêt, comment Renderer et Raymarching indépendant de three.js marcher. sur qui la base einer deutschsprachigen Videoreihe [...]  habe je cela dans reinem Javascript nachprogrammiert et quelque chose erweitert. [...] habe je cela dans reinem Javascript nachprogrammiert et quelque chose erweitert. [...] 
Beim Start quelque chose patience, rendern dans qui CPU avec Javascript nécessaire wesentlich plus Zeit comme normalement avec Shadercode pour qui GPU.
 |
|
| |
| |
| |
|