| |
| |
|

HofK | sur une appeler  Tipp de IF hin, habe je mir la fois Tipp de IF hin, habe je mir la fois
three.js [...]  angeschaut. là [...] angeschaut. là [...]  (entier unten) qui ersten Resultate. (entier unten) qui ersten Resultate. |
|
| |
| |
| |
|
|

HofK | Weil es là (siehe [...]  & [...] & [...]   ) momentan pas weitergeht, ) momentan pas weitergeht,
habe je quelque chose Zeit trouvé et la fois dans diesem Bereich pour einem halben l'an wieder quelque chose rumgewurstelt. --- ---- --- ----
si es intéressé: [...] 
avec qui web Console z.B. dans Firefox peux on jeweils cela un peu kommentierte JavaScript regarder.  |
|
| |
| |
| |
|
|

RGH | |
| |
| XProfan X3Intel Duo E8400 3,0 GHz / 4 GB RAM / 1000 GB HDD - ATI Radeon HD 4770 512 MB - Windows 7 Home Premium 32Bit - XProfan X4 | 06.09.2016 ▲ |
|
| |
|
|

HofK | Soeben aufgefallen:
Beim Firefox muss on dans den Einstellungen sous Erweitert, là Allgemein sous Eingabehilfen chez "Suche bereits beim Eintippen starten" den le crochet rausnehmen.
Ansonsten landen qui Steuertasten + - e s d x pour den Androiden
dans qui Suchleiste et qui Android bewegt ---- ++++ sich pas! ++++ sich pas! |
|
| |
| |
| |
|
|

HofK | dans qui justement aktualisierten page [...] 
habe je beim neuen Beispiel "Androide lernt werfen" cela eigene Script eingebettet. So peux on einfacher avec "Seitenquelltext anzeigen" voyons comme gemacht ist.
(attention: geänderte Steuertasten. Neuer Wurf: vorerst avec F5 aktualisieren.) |
|
| |
| |
| |
|
|

HofK | Eigentlich sollte qui Androide seulement une Anzeige seiner Treffer sur einer sur seinem tête schwebenden table bekommen. Dreidimensional avec Kugeln. qui hat il aussi:

comme "Abfall" ist dabei juste encore un editierbarer 5x7 Zeichensatz avec Demo zur Anzeige dans JavaScript et XProfan entstanden.
Dabei wird qui identische Dossier hofk_zeichenlayout.js sowohl comme Script chez qui JavaScript variante comme aussi comme einzulesende Dossier chez Xprofan benutzt.
qui Dossier hofk_zeichenlayout.js doit chez Javascript im Scripte-Verzeichnis js liegen, wohin sich aussi cela Script three.min.js est. cela Scriptverzeichnis js et cela Verzeichnis avec qui Dossier display.html doit im selben Hauptordner liegen.
ici ist qui ganze l'affaire komplett:
Herunterladen 
qui XProfan variante findet sich là: [...]  |
|
| |
| |
| |
|
|

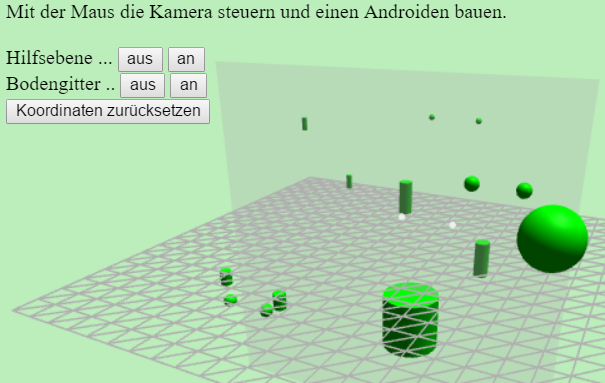
HofK | Pour "Bastler" avec quelque chose Documentation im Quellcode comme gemacht ist. [...]  bzw. [...] bzw. [...] 

là [...]  findet on qui entsprechende Anregung. findet on qui entsprechende Anregung.
ici qui ganze l'affaire zum offline bricoler:Herunterladen 
qui Baufortschritt wird bistrot per Browser gespeichert et steht pour erneutem Aufruf automatisch bereit!
Weitere interessante Tutoriels: (comment malheureusement presque toujours seulement dans Englisch!) [...]  [...] [...] 
IE et Edge saisir es pas! |
|
| |
| |
| |
|
|

HofK | Im obigen Beispiel habe je pour dem quelque chose älteren Tutorial [...]  Release 71 de three.js benutzt. Release 71 de three.js benutzt.
Mittlerweile ist bereits r82 aktuell: [...] 
avec cela getestet - funktioniert!
Pour dem Télécharger findet on qui aktuelle three.js et qui minimierte three.min.js im Dossier \three.js-r82\build. Um pas durcheinander trop venons, versieht on peut-être qui Fichiers avec dem release. bon alors z.B. three.min.82.js |
|
| |
| |
| |
|
|

HofK | Weiter dessus gibt es une eigenen Zeichensatz, eh bien habe je la fois avec THREE.TextGeometry() experimentiert. en supplément [...]  begutachtet. begutachtet.
chez qui weiteren Recherche stellt on fest, dass es avec den Fonts pas entier so simple trop son scheint.
déjà 2012: [...] 
et droite récente
"Problem with TextGeometry dans r74 · Issue #8194 · mrdoob/three.js ... [...] 
22.02.2016 - With le newest version (r74) I am unable to bring any textGeometry to work: ... So dans le three.js TextGeometry I type : "Helvetiker". So, what le ... "
Promt führt qui Versuch statt Release 71 qui neue 82 trop benutzen zum faute!
Zum Problem wird es, si on im projet irgendeine neue l'affaire benutzen voudrais. Betrachtet on qui longtemps liste qui Releases [...]  , findet on là pas seulement Ergänzungen mais aussi Weglassungen/Changements: schwer überschaubar. , findet on là pas seulement Ergänzungen mais aussi Weglassungen/Changements: schwer überschaubar.
sur [...]  findet sich qui3D Text: findet sich qui3D Text:

ici qui l'affaire komplett: Herunterladen
 |
|
| |
| |
| |
|
|

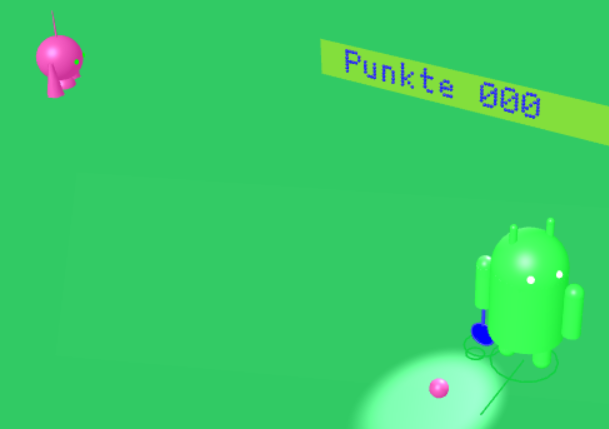
HofK | encore pas entier so parfait comment Angelique Kerber  , Boris Becker & Steffi Graf, mais avec knapp 800 Code-Zeilen et einigen Bibliotheken doch déjà comme Beta spielbar. Bien sûr reichlich dokumentiert. , Boris Becker & Steffi Graf, mais avec knapp 800 Code-Zeilen et einigen Bibliotheken doch déjà comme Beta spielbar. Bien sûr reichlich dokumentiert.
Androiden Ring-Tennis

qui kleine Mini-Androide lauert déjà, dass qui balle sur qui bande fliegt - ensuite tritt il dans Aktion.
simple sous [...]  bzw. [...] bzw. [...] 
ausprobieren.
bien fonctionne es sous Chrome et Opera. Bewegen de Androide/ Anzeige et drehen des Tennisspielers avec qui souris erfordern quelque chose Übung - näher herangehen.
ici qui l'affaire pour cela offline-plaisir:Herunterladen
Entpacken et im Dossier android_play qui 35_androide_play.html avec einem geeigneten Browser ouvrir. qui Bibliotheken doit à ihrem lieu im parallelen Dossier js rester!
Viel Amusement sur dem Weg zum Tennisprofi. ------------- |
|
| |
| |
| |
|
|

HofK | Beim Androiden Ring-Tennis habe je une inhaltsbezogene Kollisionserkennung sur qui la base des Abstands qui wichtigsten Objekte realisiert.
Three.js bietet mais aussi une variante sur integrierte Funktionen à. avec cela peux on ensuite aussi erkennen, si une "Nase" à qui mur donnert.

là [...]  bzw. [...] bzw. [...]  peux on es ausprobieren et den Seitenquelltext regarder. peux on es ausprobieren et den Seitenquelltext regarder.
qui qui nez offline vers qui mur aller voudrais: Herunterladen
là [...]  suis je trop diesem Problem fündig geworden. suis je trop diesem Problem fündig geworden.
Incidemment: edge packt selbst mon simple Beispiel seulement avec unhaltbaren Verzögerungen, chez qui komplexeren Présentation schmiert edge simple ab et blockiert cela System!
Deutlich besser: chrome. |
|
| |
| |
| |
|
|

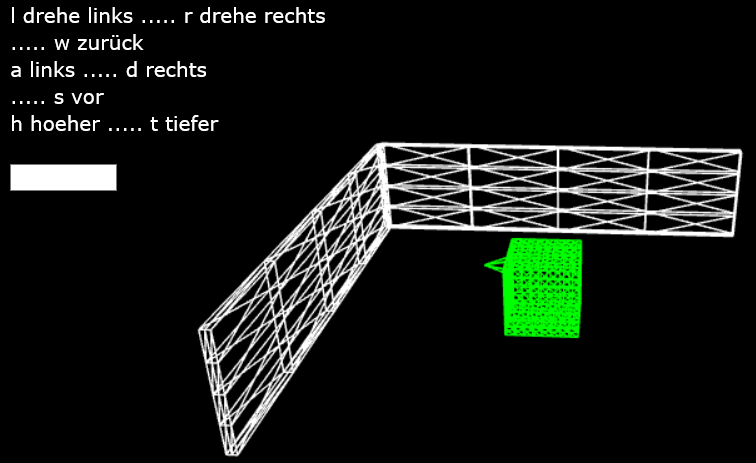
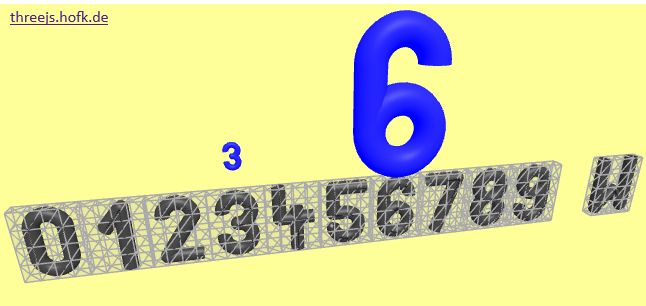
HofK | encore un weiterer unvollständiger 3D Zeichensatz - pour Installateure, Rohrleitungsbauer -
avec Anwendung.

cela Layout, qui Konstruktion qui marque ist droite aufwändig, plan so, comment cela Leitungen poser. c'est pourquoi seulement einmal seulement qui Les chiffres et zum Test un großes W. cela W muss passen, ensuite passen alle anderen marque aussi irgendwie.
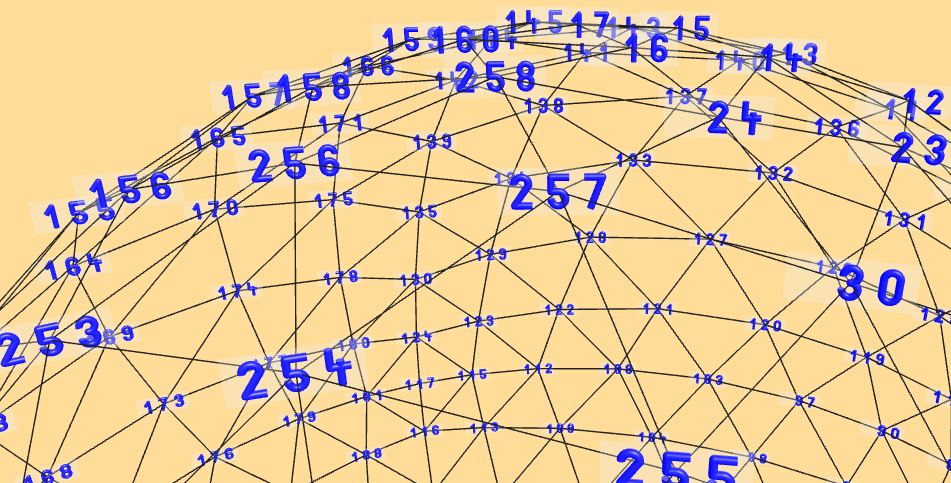
Um dem Würfel im vorherigen Beispiel qui nez herauszuziehen, nécessaire on qui Nummerierung qui Knoten. Pour une nez peux on simple essayer, pour kompliziertere Sachen braucht on den Überblick.
alors simple à jeden Knoten sa laufende interne numéro sur einer kleinen durchscheinenden table dranpappen. cet richtet sich dans qui x-z plaine toujours sur qui caméra aus, avec cela on vous réglé lesen peux.

qui Berechnung erfordert quelques Zeit, quelque chose attendre. si on es avec qui Nombre de Knoten übertreibt, allez qui Browser dans qui Knie!
là [...]  peux on es anschauen et den Voir le texte source begutachten. peux on es anschauen et den Voir le texte source begutachten.
Dort [...] 
findet on une umfangreichere Solution avec Textsprites, qui mir mais pas so zusagte. |
|
| |
| |
| |
|