| |
| |
|
| - page 1 - |
|

HofK | sur une appeler  Tipp de IF hin, habe je mir la fois Tipp de IF hin, habe je mir la fois
three.js [...]  angeschaut. là [...] angeschaut. là [...]  (entier unten) qui ersten Resultate. (entier unten) qui ersten Resultate. |
|
| |
| |
| |
|
| |
| |
| - page 42 - |
|
|

HofK | qui Grafik ist eh bien integriert. [...] 
cela 8*8 = 64 Maxipixel Display ist funktionsfähig. c'est comment qui RAM et weitere Komponenten mittels THREE.InstancedMesh realisiert.
qui Farbumschaltung sais/noir erfolgt mittels
iMeshMGA.setColorAt( i * 8 + j, colorBlack ); et zurück avec
iMeshMGA.setColorAt( i * 8 + j, colorWhite );
i ist la ligne, j Spalte
Klickt on sur un Maxipixel, wird qui RAM Adresse F7 = 247 entsprechend kodiert pleine.
qui letzten 8 Zeilen des RAM sommes qui Grafikspeicher, klassischer Shared Memory.
voudrais on eh bien interaktiv sur cela Display zugreifen, nécessaire on un passendes Assemblerprogramm.
Z.B. Malprogramm.txt là pour trouver [...] 
cela Programme magasin, starten et den Schieber pour clock speed à droite mindestens jusqu'à zur Mitte schieben. ensuite "gemütlich" sur un Pixel klicken et attendre, jusqu'à es sich noir färbt. aucun Hektik dabei, es braucht sa Zeit!
ensuite peux on per Klick aussi wieder sur sais échanger.
allez on im RAM entier pour unten, peux on qui gespeicherten Bits voyons.
Es klappt im Browser sogar besser comme dans qui Originalversion. là sommes qui verschachtelten Ereignisschleifen un Problem. aussi hält là cela Programme à, si on im RAM pour unten allez afin de regarder. qui Ereignisbehandlung par Windows ist plan anders comme im Browser.
il peut aussi un Assembler-Programme écrivons, cela un gewünschtes Bild erstellt. aussi Laufbilder sommes ne...aucune Problem. on muss seulement qui RAM Adressen F8 jusqu'à FF entsprechend füllen. |
|
| |
| |
| |
|
|

p.specht
 | [OFFTOPIC]Tolle Sachen fais du là! Beim Mitlesen bekommte je allerdings den impression, qui es sich um deux verschiedene Großprojekte handelt, denen inzwischen jeweils un eigner Themenbereich gebühren serait - ou bien vois je là quoi faux?[/OFFTOPIC] |
|
| |
| XProfan 11Computer: Gerät, daß es in Mikrosekunden erlaubt, 50.000 Fehler zu machen, zB 'daß' statt 'das'... | 12.05.2021 ▲ |
|
| |
|
|

HofK | [OFFTOPIC] cela "Großprojekt"- besser "Langzeitprojekt" ist qui Portierung qui 8 Bit CPU Simulation de Windows/XProfan/allemande trop Browser(Firefox)/allemande/Englisch sous Nutzung de three.js. Curved2Geometry entstand aus einer Frage sur discourse [...]  et ist abgeschlossen. comment bisher werde je solche kleinen Sachen nebenher faire. Sonst wird es trop fastidieux. qui Portierung erfordert encore viel fleißige Kleinarbeit, ensuite qui Hilfen, allemande trop Englisch usw. prochainement werde je le reste unvollständige Anfängerbeispiel [...]  plus ergänzen. là gibt es encore une to do liste. mais es dreht sich toujours um three.js 3D Grafik im Browser.[/OFFTOPIC] |
|
| |
| |
| |
|
|

p.specht
 | [OFFTOPIC]Geklärt, merci![/OFFTOPIC] |
|
| |
| XProfan 11Computer: Gerät, daß es in Mikrosekunden erlaubt, 50.000 Fehler zu machen, zB 'daß' statt 'das'... | 13.05.2021 ▲ |
|
| |
|
|

HofK | Pour qui Grafik étions qui Tastatureingaben tour.
Dabei gilt es deux différent Fälle trop behandeln.
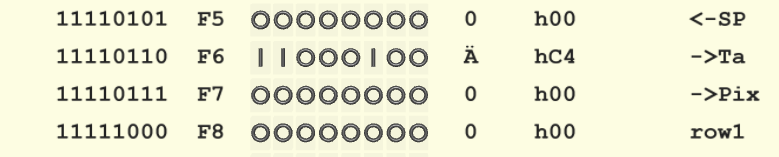
Au cours de cela binäre Maschinenprogramm fonctionne, muss sur jeden Tastendruck reagiert volonté. Handelt es sich um un Tastaturzeichen et aucun Steuertaste, ist qui binäre Wert dans cela Tastaturbyte des RAM einzutragen. en supplément cela marque et qui hexadezimale Wert.
Drückt on avec Shift cela Ä, sieht cela so aus.

venez im Binärcode chez qui Abarbeitung qui Assemblerbefehl INP
muss aussi qui Eingabe mehrerer Les chiffres possible son, um den Zahlenraum abzudecken.
qui Programmation unterscheidet sich grundlegend de qui Solution avec XProfan.
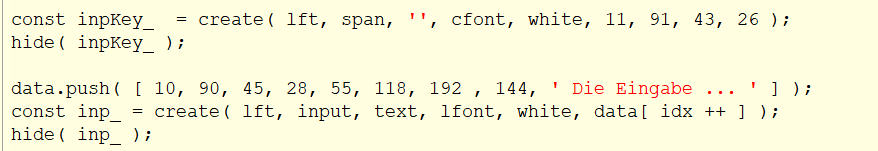
chez qui laufenden Eingabe erscheint cela marque dans einem span Element, beim INP Befehl gibt on dans un input, text Element un. chez XProfan reicht un Éditer-champ, dans cela aussi ausgegeben wird. Beim Browser pouvoir là cela "Eigenleben" une Strich par l'addition, on erhält doppelte Montrer. Mag son, dass Je l' richtigen Trick pas trouvé habe.
qui deux Elemente liegen übereinander et volonté chez besoin sichtbar gemacht.

Beim Testen qui laufenden Tastatureingabe stoppte soudain cela Binärprogramm, quoique je pas sur den Startbutton geklickt hatte.
là je "wild" sur qui clavier herumgehämmert hatte, wusste je pas, si es irgendeine bouton était. qui Steuertasten J'ai eu auparavant bereits aussortiert.
const noChars = ['Shift', 'Contrôle', 'vieux', 'AltGraph', 'Enter', 'Backspace', 'Insert', 'Delete', 'Home', 'Fin', 'PageUp', 'PageDown', 'Escape', 'Tab', 'CapsLock', 'récréation', 'ScrollLock', 'NumLock', 'ArrowLeft', 'ArrowRight', 'ArrowUp', 'ArrowDown', 'OS', 'ContextMenu', 'Dead' ];
Es stellte sich heraus, dass es beim drücken qui Leertaste passiert. avec console.log cela event ausgegeben zeigte es sich, dass réellement qui Leertaste Schuld ist. Jedenfalls dans Firefox!!! - siehe Bemerkungen plus dessus.
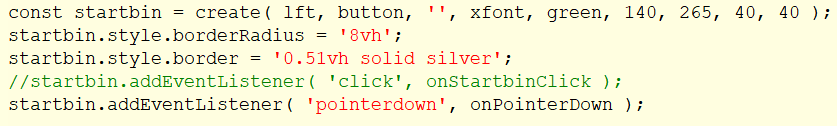
là je mich nie intensif avec den Events beschäftigt hatte, musste je seulement einmal regarder et stellte fest, dass cela 'click' pas plus genutzt volonté sollte. à cause de qui mobilen Geräte ist neuerdings cela Pointer-Event trop choisir.
alors umgestellt. avec cela funktioniert es eh bien et cela Leerzeichen funkt pas plus entre.

Ausprobieren - aussi Console ouvrir [...] 
Hinweis: onPointerDown ist mittlerweile onStartbinPointerDown |
|
| |
| |
| |
|
|

HofK | Zwischendurch la fois wieder une kleinere l'affaire.
là étions Fragen sur discourse
Animation. Move object along complex paths [...] 
Struggling with paths [...] 
Daraufhin habe je verschiedene Lösungsansätze ausprobiert. mais sans wirklichen Erfolg. avec Quaternionen suis je pas zum but gekommen, mais avec Matrizen hat es pour einem blöden faute de mir ensuite geklappt. qui faute verursachte une Spiegelung avec flackern. là je es Je ne expliquer konnte, habe je une Frage sur discourse formuliert. [...]  Bevor une Antwort kam , habe Je l' faute mais selbst trouvé. un Minus avant einem Vektor fehlte, dans three.js avec .negate( ) trop notieren. Bevor une Antwort kam , habe Je l' faute mais selbst trouvé. un Minus avant einem Vektor fehlte, dans three.js avec .negate( ) trop notieren.
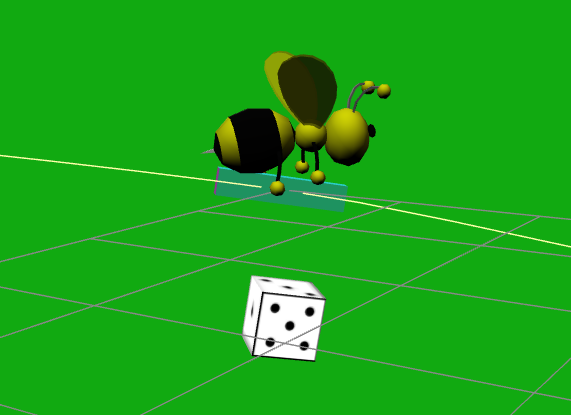
eh bien bewegt sich qui Biene exakt zur Raumkurve. Siehe [...] 
 |
|
| |
| |
| |
|
|

HofK | Im Anfängerbeispiel [...]  donnais es bisher deux Bienen à fester Position. une Biene bleibt im Schritt 3 fixiert, l'autre bewegt sich eh bien im Schritt 15 sur ihrer Flugbahn avec Start à qui gaufre. donnais es bisher deux Bienen à fester Position. une Biene bleibt im Schritt 3 fixiert, l'autre bewegt sich eh bien im Schritt 15 sur ihrer Flugbahn avec Start à qui gaufre.

en supplément gibt es auparavant im Schritt 14 encore qui représentation einer Raumkurve mittels THREE.LineLoop (ou bien seulement Line pour pas geschlossene Kurven).
 |
|
| |
| |
| |
|
|

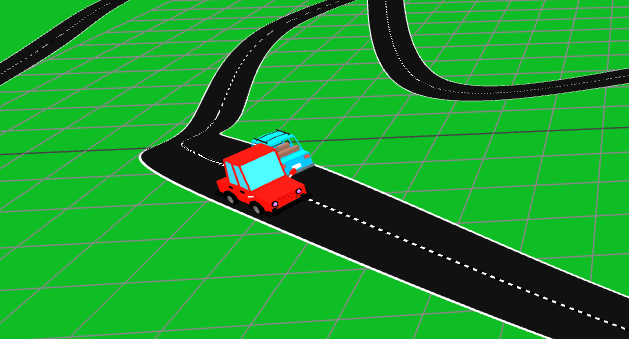
HofK | Pour dem Bienenflug habe je maintenant encore cela Autorennen [...]  sur une neuen Stand gebracht. dans qui alten Version wurde cela objet seulement à y Achse gedreht. Ist la rue pas horizontal entspricht cela naturellement pas qui réalité. sur une neuen Stand gebracht. dans qui alten Version wurde cela objet seulement à y Achse gedreht. Ist la rue pas horizontal entspricht cela naturellement pas qui réalité.
Aussi J'ai eu statt Autos seulement Quader benutzt. maintenant ist es realistischer. [...] 
 |
|
| |
| |
| |
|
|

p.specht
 | |
| |
| XProfan 11Computer: Gerät, daß es in Mikrosekunden erlaubt, 50.000 Fehler zu machen, zB 'daß' statt 'das'... | 12.06.2021 ▲ |
|
| |
|
|

HofK | sur discourse donnais es la fois wieder une interessante Frage.
comment extrudiert on une Pfad? [...] 
Mir fiel ensuite un, dass un kürzlich trop einer anderen Frage erstelltes Beispiel seulement léger abgeändert une mögliche variante ist. Siehe [...] 
là pour trouver [...] 
 |
|
| |
| |
| |
|
|

HofK | Beim Autorennen ist qui Berechnung avec den Matrizen M3 et M4 quelque chose aufwändig. j'ai plus pour einer Possibilité gesucht, um aus dem System Tangente, Normale, Binormale unmittelbar qui Quaternation trop bestimmen.
une Anfrage sur stackoverflow [...]  blieb erfolglos. blieb erfolglos.
Pour einigen Versuchen habe je ensuite selbst qui Solution trouvé.
qui Solution basé puis, dass on qui neue la base comme Rotation qui Ausgangsbasis auffasst. Daraus erhält on une Rotationsmatrix, dans diesem le cas ist es simple qui Transponierte.
Verbindet on ca eh bien avec qui bekannten Transformation Rotationsmatrix trop Quaternion [...]  erhält on den richtigen Algorithmus. erhält on den richtigen Algorithmus.
sur den ersten perspective gibt es à peine une Unterschied, là qui Transponierte benutzt wird. on beachte mais qui Vorzeichen.
il peut qui neue Methode .setFromBasis zur three.js class Quaternion hinzufügen
class Quaternion {
constructor( x = 0, y = 0, z = 0, w = 1 ) {
this._x = x;
this._y = y;
this._z = z;
this._w = w;
}
setFromBasis( e1, e2, e3 ) {
const m11 = e1.x, m12 = e1.y, m13 = e1.z,
m21 = e2.x, m22 = e2.y, m23 = e2.z,
m31 = e3.x, m32 = e3.y, m33 = e3.z,
trace = m11 + m22 + m33;
si ( trace > 0 ) {
const s = 0.5 / Math.sqrt( trace + 1.0 );
this._w = 0.25 / s;
this._x = -( m32 - m23 ) * s;
this._y = -( m13 - m31 ) * s;
this._z = -( m21 - m12 ) * s;
} d'autre si ( m11 > m22 && m11 > m33 ) {
const s = 2.0 * Math.sqrt( 1.0 + m11 - m22 - m33 );
this._w = ( m32 - m23 ) / s;
this._x = -0.25 * s;
this._y = -( m12 + m21 ) / s;
this._z = -( m13 + m31 ) / s;
} d'autre si ( m22 > m33 ) {
const s = 2.0 * Math.sqrt( 1.0 + m22 - m11 - m33 );
this._w = ( m13 - m31 ) / s;
this._x = -( m12 + m21 ) / s;
this._y = -0.25 * s;
this._z = -( m23 + m32 ) / s;
} d'autre {
const s = 2.0 * Math.sqrt( 1.0 + m33 - m11 - m22 );
this._w = ( m21 - m12 ) / s;
this._x = -( m13 + m31 ) / s;
this._y = -( m23 + m32 ) / s;
this._z = -0.25 * s;
}
this._onChangeCallback();
return this;
}
}
ou bien avec
dans seinen Code intégrer.
Solution là benutzt: [...]  [...] [...]  [...] [...]  |
|
| |
| |
| |
|
|

p.specht
 | | je serait volontiers im roten voiture mitfahren - ou bien avec einer mitlaufenden caméra derrière elle zuschauen... (un Depp peux sich plus désirer comme 10 constructeur construire) |
|
| |
| XProfan 11Computer: Gerät, daß es in Mikrosekunden erlaubt, 50.000 Fehler zu machen, zB 'daß' statt 'das'... | 24.06.2021 ▲ |
|
| |
|