| |
| |
|
| - Seite 1 - |
|
 | { ... } = gui.* ( ...
Die Funktionsgruppe gui bietet Funktionen für die Grafische Benutzeroberfläche.
Keywords: Controls, Buttons, Eingabe |
|
| |
| |
| |
|
|
| |
| |
| - Seite 3 - |
|
 | Ja, klar, es ist möglich auf ein Feld mehrere Controls abzulegen und
Controls können (natürlich) auch unsichtbar sein und unsichtbar
bedeutet dann auch substanzlos im Gegensatz zu 100% transluzent.
Da es unheimlich viele Stilkonstanten gibt - wenn auch nicht ganz so
wie bei CSS - plane ich eine Art Schnittstelle, mit der es möglich sein
soll, mit den aus CSS bekannten Bezeichnungen - oder Ähnliche -
arbeiten zu können.
So wäre "gui visibility control false" tatsächlich angeplant,
und so will ich auch sowas wie borderwidth, bordercolor,
wie auch textcolor, etc.
Es wird aber schwierig hier gute Konstantennamen zu finden in
speziellen fällen. Aber Stück für Stück. |
|
| |
| |
| |
|
|
 | Neu:
gui(gui.width)
gui(gui.height)
geben jetzt die Größen des Fensters an. |
|
| |
| |
| |
|
|
 | Wenn auch noch nicht dokumentiert, so geht mit der Funktion GUI schon was - im Prinzip sogar Buttons wenn man dafür gefärbte Textflächen verwendet so wie ich es hier für mich bereits teste für den kommenden Infinity-Profan-Receiver dann namens "Infinity-Profan-Bridge".
$alias grau1 rgb 50 50 50
$alias grau2 rgb 90 90 90
var grid=gui.grid gui.hwnd,[1,3]
var grid2=gui.grid [grid,1,3],[3,3]
var grid3=gui.grid [grid2,1,3],[3,1]
var btn
btn.1=gui.myButton [grid2,1,1] "Befehls- Referenz"
btn.2=gui.myButton [grid2,3,1] "IDE Starten"
btn.3=gui.myButton [grid3,1,1] "Drehen"
btn.4=gui.myButton [grid3,3,1] "KeepOn"
btn.5=gui.myButton [grid2,3,3] "Receiver aktivieren"
gui.width [grid2,2] 10
gui.height [grid2,2] 10
gui.width [grid3,2] 10
//
proc gui.myButton parent txt
var h=gui.text parent txt @gui.mybutton.proc
gui.background h grau1
endproc
proc gui.myButton.proc txtCtrl state
if state==0
gui.background txtCtrl grau2
else
gui.background txtCtrl grau1
endif
endproc
Das Beispiel ist aber verwirrend, der Trick jedoch ganz einfach:
Der dritte Parameter von gui.text als Prozedur-Adresse:
Grabscht man auf solch ein Feld dann wird das an eineProc weitergeleitet und die sie kennt 2 Parameter txtCtrl und state:
|
|
| |
| |
| |
|
|

Micha12334 | Seit Tagen schaue ich heute wieder rein ins Infinity - Gefüge und stelle fest, dass "gui" und mehr richtig arbeitet! Das ist wahrhaft geil. Nun geht es ernsthaft an Projekte!
Danke "IF".

Micha12334
Michael |
|
| |
| |
| |
|
|

HofK | |
| |
| |
| |
|
|
 | | Jupp, langsam kommt Schwung rein. |
|
| |
| |
| |
|
|

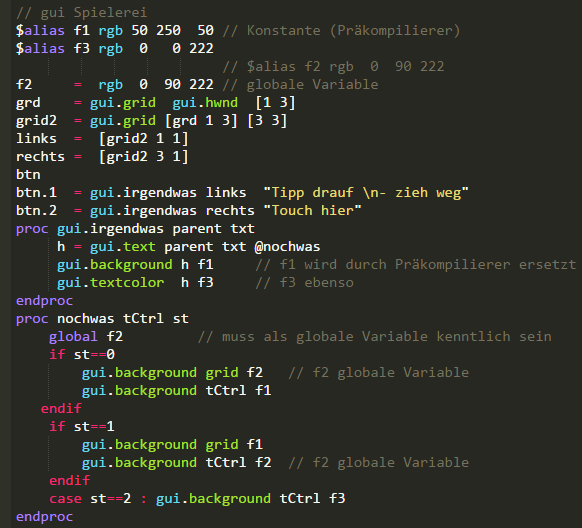
HofK | Eine kleine gui Spielerei für zwei Daumen 
ACHTUNG! Schon veraltet, die neue Version ohne var und dafür mit global siehe weiter unten.
// gui Spielerei
$alias f1 rgb 50 250 50
$alias f2 rgb 0 90 222
$alias f3 rgb 0 0 222
var grid = gui.grid gui.hwnd [1 3]
var grid2 = gui.grid [grid 1 3] [3 3]
var links = [grid2 1 1]
var rechts = [grid2 3 1]
var btn
btn.1=gui.irgendwas links "Tipp drauf - zieh weg"
btn.2=gui.irgendwas rechts "Touch hier"
proc gui.irgendwas parent txt
var h = gui.text parent txt @nochwas
gui.background h f1
gui.textcolor h f3
endproc
proc nochwas tCtrl st
if st==0
gui.background grid f2
gui.background tCtrl f1
endif
if st==1
gui.background grid f1
gui.background tCtrl f2
endif
case st==2 : gui.background tCtrl f3
endproc
|
|
| |
| |
| |
|
|

HofK | Habe mal das gui Dings in der Anwendung minimiert.
grd = gui.grid gui.hwnd [5 5]
// ein gui Dings
gui.test [grd 3 3] "tippe"
//
proc gui.test parent tx
// Textcontrol
gui.text parent tx @aktion
endproc
proc aktion tCtrl stat
// eine Aktion
msg.toast "na schau mal"
endproc
Weniger geht kaum - oder?
Update: neue Syntax! var entfernt. |
|
| |
| |
| |
|
|
 | HofK (27.02.2016)
Habe mal das gui Dings in der Anwendung minimiert.
Weniger geht kaum - oder?
Update: neue Syntax! var entfernt.
Dank (neu) event.button vielleicht so:
|
|
| |
| |
| |
|
| |
| |
| - Seite 4 - |
|
|

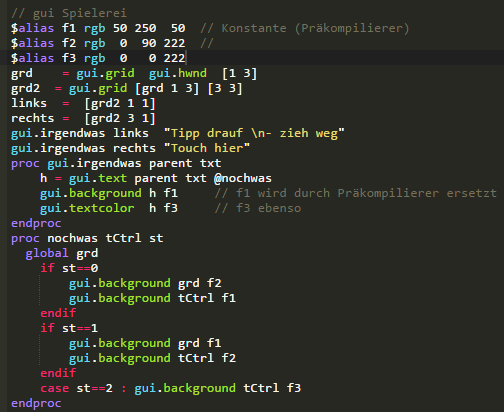
HofK | Nach den Syntaxänderungen passe ich mal immer die Farben im Editor durch Streichung (var) und zufügen (global usw.) an.
Die gui Spielerei für zwei Daumen dann evtl. so:  --- ---

Theme Monokai
Nachtrag:
Da ist noch ein Fehler drin, siehe [...] 
Neuere Version weiter unten! |
|
| |
| |
| |
|
|

HofK | Wenn ich das im Vergleich jetzt richtig überschaue, hat man nun zwei Möglichkeiten auf das tippen/wischen auf/über gui Zellen zu reagieren.
- per vordefinierter event Funktion:
Dort im Parameter data (assoziatives Feld) das Handle auswerten.
- per selbst erstellter gui Unterfunktion auf der Zelle:
("gui Dings" - dafür gibt es doch sicher eine ordentliche Benennung?)
Dort ein Textelement mit einer "Aktions"-Funktion versehen. Die "Aktions"-Funktion dank Parameter txtCtrl für mehrere Textelemente zentral zur Auswertung der Stati 0 drauftippen, 1 loslassen, 2 wegziehen. |
|
| |
| |
| |
|
|

HofK | Die gui Spielerei für zwei Daumen funktioniert nun einfach so:  
 |
|
| |
| |
| |
|