| |
| |
|

HofK | Auf einen heißen  Tipp von IF hin, habe ich mir mal Tipp von IF hin, habe ich mir mal
three.js [...]  angeschaut. Da [...] angeschaut. Da [...]  (ganz unten) die ersten Resultate. (ganz unten) die ersten Resultate. |
|
| |
| |
| |
|
|

HofK | Weil es da (siehe [...]  & [...] & [...]   ) momentan nicht weitergeht, ) momentan nicht weitergeht,
habe ich etwas Zeit gefunden und mal in diesem Bereich nach einem halben Jahr wieder etwas rumgewurstelt. --- ---- --- ----
Wenn es interessiert: [...] 
Mit der web Konsole z.B. in Firefox kann man jeweils das ein wenig kommentierte JavaScript ansehen.  |
|
| |
| |
| |
|
|

RGH | |
| |
| XProfan X3Intel Duo E8400 3,0 GHz / 4 GB RAM / 1000 GB HDD - ATI Radeon HD 4770 512 MB - Windows 7 Home Premium 32Bit - XProfan X4 | 06.09.2016 ▲ |
|
| |
|
|

HofK | Soeben aufgefallen:
Beim Firefox muss man in den Einstellungen unter Erweitert, dort Allgemein unter Eingabehilfen bei "Suche bereits beim Eintippen starten" den Haken rausnehmen.
Ansonsten landen die Steuertasten + - e s d x für den Androiden
in der Suchleiste und der Android bewegt ---- ++++ sich nicht! ++++ sich nicht! |
|
| |
| |
| |
|
|

HofK | In der gerade aktualisierten Seite [...] 
habe ich beim neuen Beispiel "Androide lernt werfen" das eigene Script eingebettet. So kann man einfacher mit "Seitenquelltext anzeigen" sehen wie es gemacht ist.
(Achtung: geänderte Steuertasten. Neuer Wurf: vorerst mit F5 aktualisieren.) |
|
| |
| |
| |
|
|

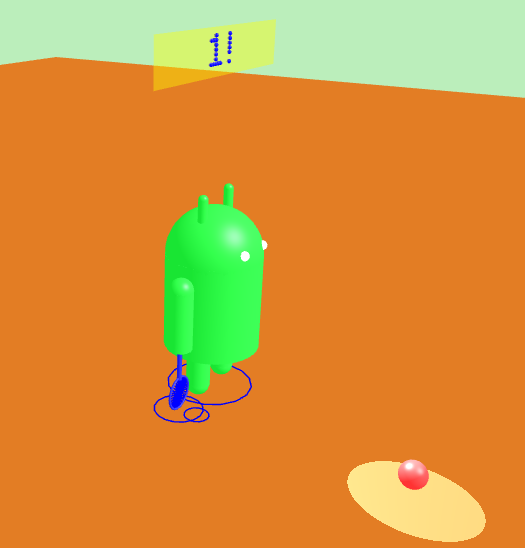
HofK | Eigentlich sollte der Androide nur eine Anzeige seiner Treffer auf einer über seinem Haupt schwebenden Tafel bekommen. Dreidimensional mit Kugeln. Die hat er auch:

Als "Abfall" ist dabei gleich noch ein editierbarer 5x7 Zeichensatz mit Demo zur Anzeige in JavaScript und XProfan entstanden.
Dabei wird die identische Datei hofk_zeichenlayout.js sowohl als Script bei der JavaScript Variante als auch als einzulesende Datei bei Xprofan benutzt.
Die Datei hofk_zeichenlayout.js muß bei Javascript im Scripte-Verzeichnis js liegen, wo sich auch das Script three.min.js befindet. Das Scriptverzeichnis js und das Verzeichnis mit der Datei display.html müssen im selben Hauptordner liegen.
Hier ist die ganze Sache komplett:
Herunterladen 
Die XProfan Variante findet sich dort: [...]  |
|
| |
| |
| |
|
|

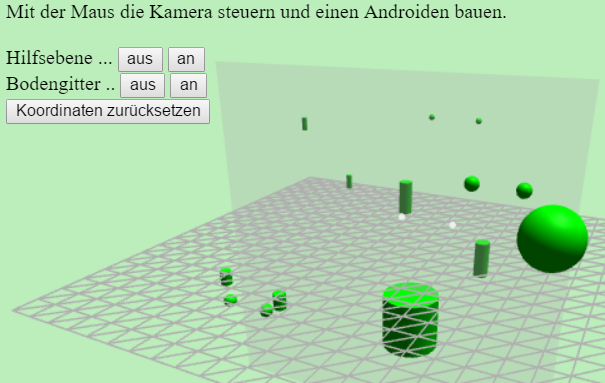
HofK | Für "Bastler" mit etwas Dokumentation im Quellcode wie es gemacht ist. [...]  bzw. [...] bzw. [...] 

Dort [...]  findet man die entsprechende Anregung. findet man die entsprechende Anregung.
Hier die ganze Sache zum offline basteln:Herunterladen 
Der Baufortschritt wird lokal per Browser gespeichert und steht nach erneutem Aufruf automatisch bereit!
Weitere interessante Tutorials: (Wie leider fast immer nur in Englisch!) [...]  [...] [...] 
IE und Edge packen es nicht! |
|
| |
| |
| |
|
|

HofK | Im obigen Beispiel habe ich nach dem etwas älteren Tutorial [...]  Release 71 von three.js benutzt. Release 71 von three.js benutzt.
Mittlerweile ist bereits r82 aktuell: [...] 
Damit getestet - funktioniert!
Nach dem Download findet man die aktuelle three.js und die minimierte three.min.js im Ordner \three.js-r82\build. Um nicht durcheinander zu kommen, versieht man gegebenenfalls die Dateien mit dem release. Also dann z.B. three.min.82.js |
|
| |
| |
| |
|
|

HofK | Weiter oben gibt es einen eigenen Zeichensatz, nun habe ich mal mit THREE.TextGeometry() experimentiert. Dazu [...]  begutachtet. begutachtet.
Bei der weiteren Recherche stellt man fest, dass es mit den Fonts nicht ganz so einfach zu sein scheint.
Schon 2012: [...] 
und recht neu
"Problem with TextGeometry in r74 · Issue #8194 · mrdoob/three.js ... [...] 
22.02.2016 - With the newest version (r74) I am unable to bring any textGeometry to work: ... So in the three.js TextGeometry I type : "Helvetiker". So, what the ... "
Promt führt der Versuch statt Release 71 die neue 82 zu benutzen zum Fehler!
Zum Problem wird es, wenn man im Projekt irgendeine neue Sache benutzen möchte. Betrachtet man die lange Liste der Releases [...]  , findet man dort nicht nur Ergänzungen sondern auch Weglassungen/Änderungen: schwer überschaubar. , findet man dort nicht nur Ergänzungen sondern auch Weglassungen/Änderungen: schwer überschaubar.
Auf [...]  findet sich der3D Text: findet sich der3D Text:

Hier die Sache komplett: Herunterladen
 |
|
| |
| |
| |
|
|

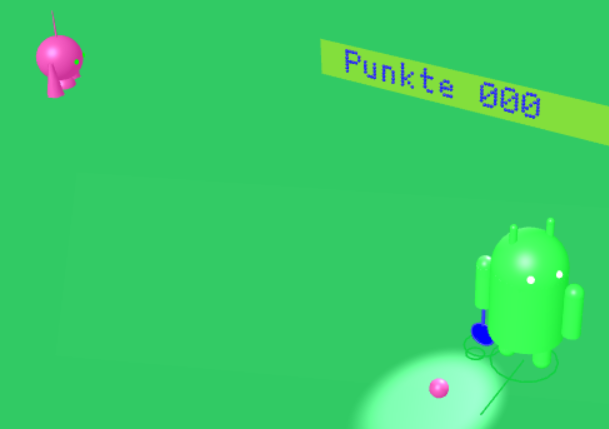
HofK | Noch nicht ganz so perfekt wie Angelique Kerber  , Boris Becker & Steffi Graf, aber mit knapp 800 Code-Zeilen und einigen Bibliotheken doch schon als Beta spielbar. Natürlich reichlich dokumentiert. , Boris Becker & Steffi Graf, aber mit knapp 800 Code-Zeilen und einigen Bibliotheken doch schon als Beta spielbar. Natürlich reichlich dokumentiert.
Androiden Ring-Tennis

Der kleine Mini-Androide lauert schon, dass der Ball über die Bande fliegt - dann tritt er in Aktion.
Einfach unter [...]  bzw. [...] bzw. [...] 
ausprobieren.
Gut läuft es unter Chrome und Opera. Bewegen von Androide/ Anzeige und drehen des Tennisspielers mit der Maus erfordern etwas Übung - näher herangehen.
Hier die Sache für das offline-Vergnügen:Herunterladen
Entpacken und im Ordner android_play die 35_androide_play.html mit einem geeigneten Browser öffnen. Die Bibliotheken müssen an ihrem Ort im parallelen Ordner js bleiben!
Viel Spaß auf dem Weg zum Tennisprofi. ------------- |
|
| |
| |
| |
|
|

HofK | Beim Androiden Ring-Tennis habe ich eine inhaltsbezogene Kollisionserkennung auf der Basis des Abstands der wichtigsten Objekte realisiert.
Three.js bietet aber auch eine Variante über integrierte Funktionen an. Damit kann man dann auch erkennen, wenn eine "Nase" an die Wand donnert.

Da [...]  bzw. [...] bzw. [...]  kann man es ausprobieren und den Seitenquelltext ansehen. kann man es ausprobieren und den Seitenquelltext ansehen.
Wer die Nase offline gegen die Wand fahren möchte: Herunterladen
Dort [...]  bin ich zu diesem Problem fündig geworden. bin ich zu diesem Problem fündig geworden.
Übrigens: edge packt selbst mein einfaches Beispiel nur mit unhaltbaren Verzögerungen, bei der komplexeren Vorlage schmiert edge einfach ab und blockiert das System!
Deutlich besser: chrome. |
|
| |
| |
| |
|
|

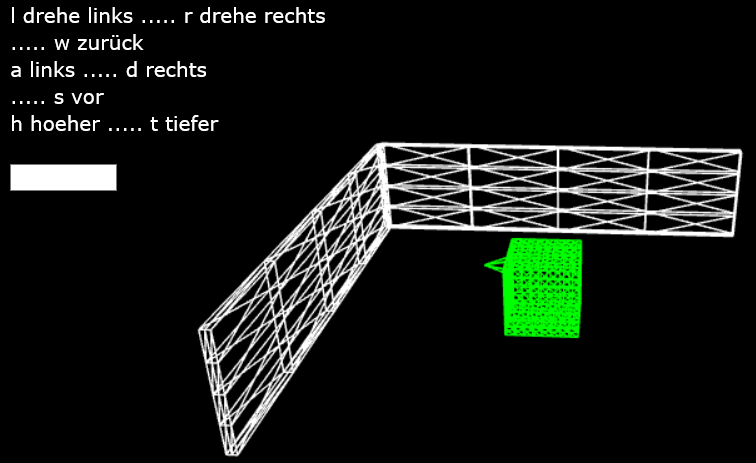
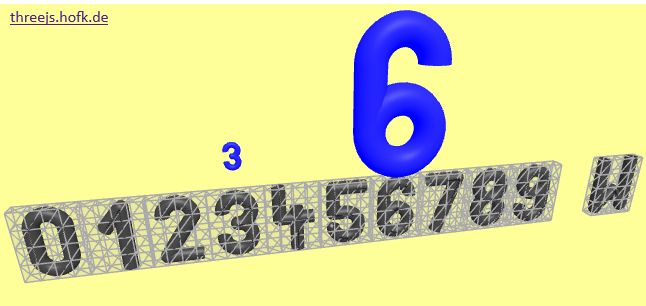
HofK | Noch ein weiterer unvollständiger 3D Zeichensatz - für Installateure, Rohrleitungsbauer -
mit Anwendung.

Das Layout, die Konstruktion der Zeichen ist recht aufwändig, eben so, wie das Leitungen legen. Deshalb erst einmal nur die Ziffern und zum Test ein großes W. Das W muss passen, dann passen alle anderen Zeichen auch irgendwie.
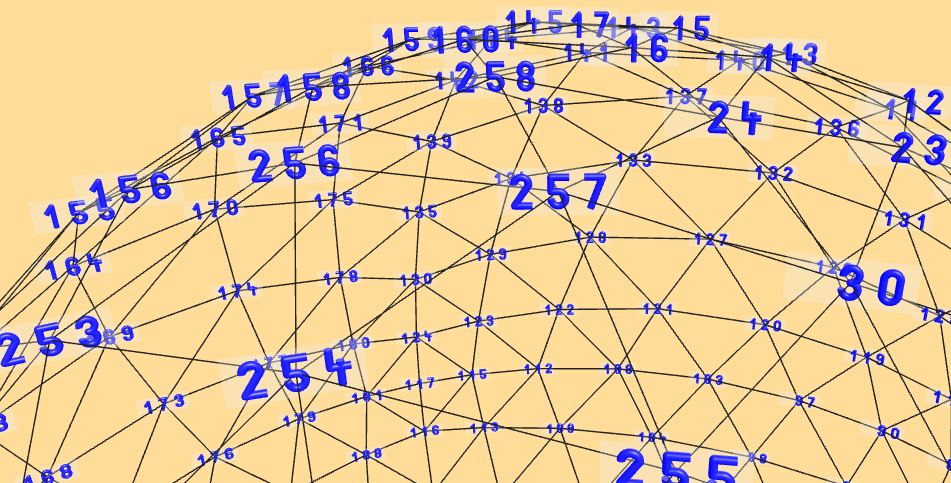
Um dem Würfel im vorherigen Beispiel die Nase herauszuziehen, benötigt man die Nummerierung der Knoten. Für eine Nase kann man einfach probieren, für kompliziertere Sachen braucht man den Überblick.
Also einfach an jeden Knoten seine laufende interne Nummer auf einer kleinen durchscheinenden Tafel dranpappen. Diese richtet sich in der x-z Ebene immer auf die Kamera aus, damit man sie ordentlich lesen kann.

Die Berechnung erfordert einige Zeit, etwas warten. Wenn man es mit der Anzahl der Knoten übertreibt, geht der Browser in die Knie!
Da [...]  kann man es anschauen und den Quelltext begutachten. kann man es anschauen und den Quelltext begutachten.
Dort [...] 
findet man eine umfangreichere Lösung mit Textsprites, die mir aber nicht so zusagte. |
|
| |
| |
| |
|