| |
| |
|
| - Seite 1 - |
|

HofK | Auf einen heißen  Tipp von IF hin, habe ich mir mal Tipp von IF hin, habe ich mir mal
three.js [...]  angeschaut. Da [...] angeschaut. Da [...]  (ganz unten) die ersten Resultate. (ganz unten) die ersten Resultate. |
|
| |
| |
| |
|
| |
| |
| - Seite 3 - |
|
|

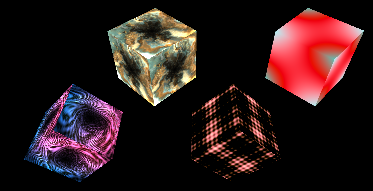
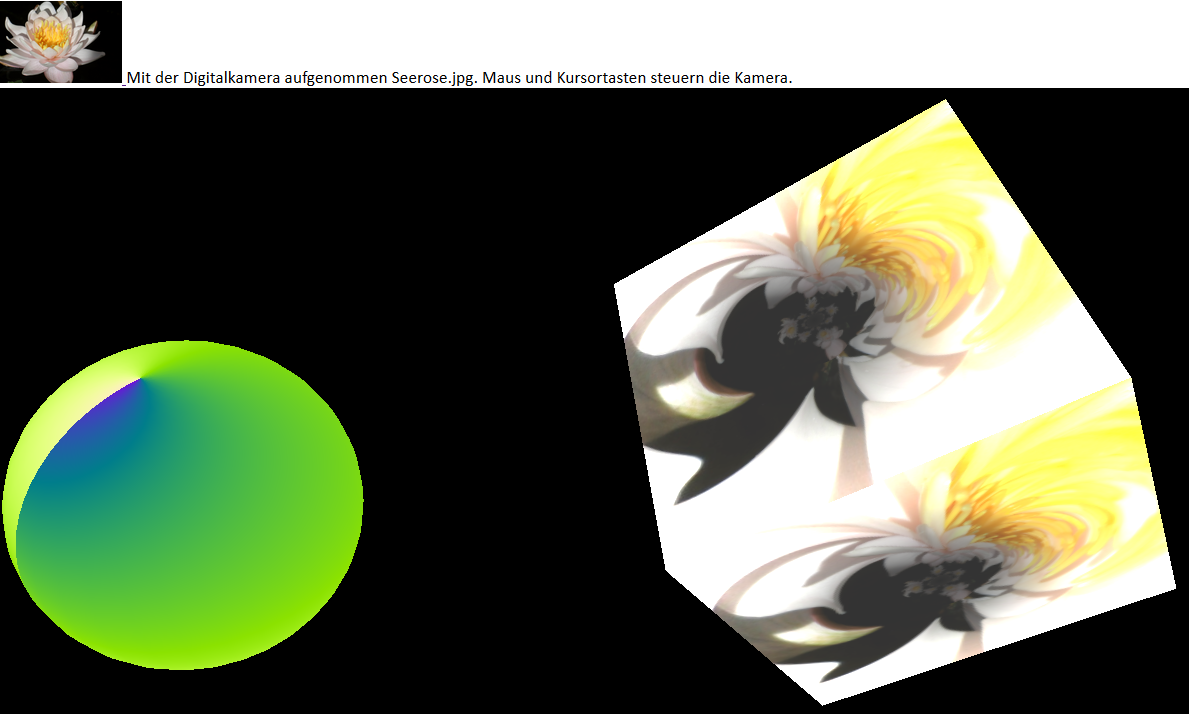
HofK | Die Seite [...]  bietet ein Beispiel, wie man schöne Muster per Shader auf geometrische Figuren bringt und wie man eine Textur aus einem Bild dynamisch variiert. bietet ein Beispiel, wie man schöne Muster per Shader auf geometrische Figuren bringt und wie man eine Textur aus einem Bild dynamisch variiert.

Dabei erkennt man Muster aus der Sandbox [...]  wieder. wieder.
Das Beispiel ist - von Experten gemacht - für den Einsteiger etwas schwer verdaulich.
Deshalb habe ich die große Schere angesetzt und alle Dinge weggeschnitten, die nicht unbedingt nötig sind. Was bleibt, ist ein recht schlanker Code.
In der Vorgabe wird als Bild ein Muster genutzt, das selbst schon recht "wirr" ist. Dadurch kann man die Manipulation per Fragment Shader nicht so deutlich erkennen. Aus diesem Grund habe ich meinen Desktophintergrund benutzt, eine selbst fotografierte Seerosenblüte. Das Wasser ist sehr dunkel und ergibt einen starken Kontrast der zentralen Blüte. Dadurch kann man die Verformungen sehr schön beobachten.

Die entscheidenden three.js Zeilen sind
fragmentShaderCode2 = document.getElementById( 'fragmentShader2' ).textContent;
... usw. ...
boxGeo = new THREE.BoxGeometry( 50, 50, 50 );
uniforms2 = { time: { value: 1.0 }, texture: { value: new THREE.TextureLoader().load( "Seerose.jpg" ) }};
uniforms2.texture.value.wrapS = uniforms2.texture.value.wrapT = THREE.RepeatWrapping;
boxMat = new THREE.ShaderMaterial( {uniforms:uniforms2, vertexShader:vertexShaderCode, fragmentShader:fragmentShaderCode2} );
box = new THREE.Mesh( boxGeo, boxMat );
wo das Bild und der Shadercode für den Würfel eingebunden wird.
Mit animate() wird die Sache dann in Schwung gebracht.
Wie immer dort [...]  näher zu ergründen. näher zu ergründen. |
|
| |
| |
| |
|
|

HofK | Das war jetzt eine richtige Knochenarbeit - im doppelten Sinn. 
Bewegliche Modelle basieren bei three.js oft auf Haut-Netzen mit einem Skelett aus Knochen.
Dazu gibt es das Objekt SkinnedMesh. Bereits vor einiger Zeit "beschwert" sich ein Nutzer, dass er mal sein selbst erstelltes SkinnedMesh Modell animieren möchte, aber alle Tutorials stets mit "Import your model ..." beginnen, da es praktisch ist, einen 3D Editor zu benutzen. Meine Recherche kam ebenso zu keinem brauchbaren Ergebnis.
Also in der Dokumentation SkinnedMesh [...]  aufrufen, dort auf aufrufen, dort auf
"Open in New Window" [...]  klicken und per Strg U den kaum kommentierten und nicht gerade anfängerfreundlichen Quelltext ansehen. klicken und per Strg U den kaum kommentierten und nicht gerade anfängerfreundlichen Quelltext ansehen.
Wieder was geht weggeschnitten, das Ergebnis ist bei [...]  samt kommentiertem Quellcode zu betrachten. samt kommentiertem Quellcode zu betrachten.

Das Problem ist, dass in der SkinnedMesh Dokumentation von zwei imaginären Funktionen die Rede ist, aber nicht sofort ersichtlich ist, wie sie zu definieren sind. Ich habe dann solange gepult, bis das Mark der Knochen zum Vorschein kam. Geht man die Objekthierarchie über Mesh zu Object3D nach oben findet man - NICHTS.
Da zum Netz aber immer eine Geometrie und ein Material gehört, da nachgeschaut. Bei der Basisklasse Geometry  [...] [...]  findet man .skinWeights und .skinIndices mit kurzer Erklärung und Beispiel. Ein Hinweis bei SkinnedMesh hätte viel Zeit gespart. findet man .skinWeights und .skinIndices mit kurzer Erklärung und Beispiel. Ein Hinweis bei SkinnedMesh hätte viel Zeit gespart.
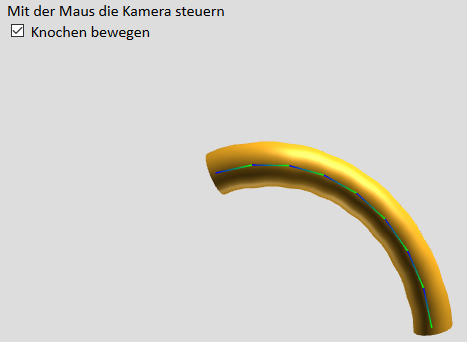
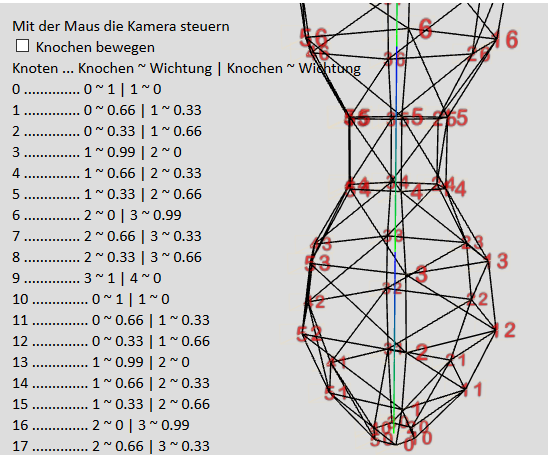
Um aber wirklich zu sehen wie das geht, habe ich die Knoten wieder mal mit ihren Indizes geschmückt. Für einen (verformten!) Zylinder liegen die Knoten lageweise nacheinander. [...] 

Da aber Rotationskörper (siehe Beispiel Lichtbrechung) recht interessant sind, habe ich diese mal ausprobiert. Hier geht die Nummerierung in der neuen Version längs der Rotationsachse und die Berechnung muss entsprechend geändert werden! [...] 

Bei den Versuchen waren die Formelwerte anfangs natürlich mal "merkwürdig". Interessant sind die dabei zustande kommenden eigenartigen Bewegungen/Verformungen der Knotenlage/Haut. Da lassen sich tolle Effekte erzielen. |
|
| |
| |
| |
|
|

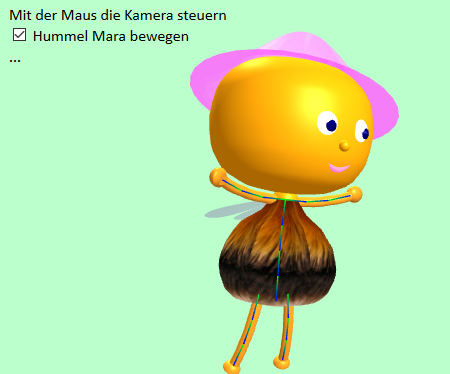
HofK | Da ich wie oben ersichtlich kein Modell importieren will, habe ich mir mal die Biene Maja angeschaut und ihr die Hummel Mara zur Seite gestellt.

Das Ergebnis in knapp 300 Zeilen ist qualitativ sicher nicht mit der Maja von Studio 100 zu vergleichen. Meine Ausstattung, Kenntnis und Zeit aber auch nicht.
Biologisch nicht ganz korrekt, hat die Hummel Knochen! Dafür hat sie aber einen echten Hummelpelz an. So etwas hat nicht mal Maja.
Zur Konstruktion des Modells habe ich verschiedene Techniken zur Erstellung und Veränderung der verfügbaren geometrischen Körper ausprobiert.
So wird aus dem "Zylinder"hut eine schickes Blütenhütchen.
Aus einer Kugel wird eine hohle Halbkugel als Hand/Fuß. Kopf und Körper werden als Drehteile aus den angegebenen Koordinaten gebildet. Der Mund ist ein verbogener Zylinder, Augen und Pupillen sind oben rund gemachte kurze Zylinder.
Die Flügel werden als Form mit Bezier-Kurven erstellt.
Da [...]  kann man die Hummel fliegen lassen und den Quelltext ansehen. kann man die Hummel fliegen lassen und den Quelltext ansehen. |
|
| |
| |
| |
|
|

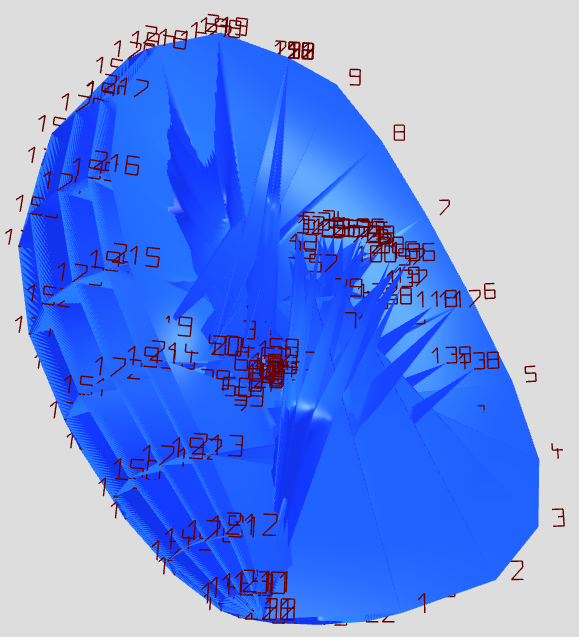
HofK | Momentan generiere ich etwas komplexere geometrische Figuren wie diese:

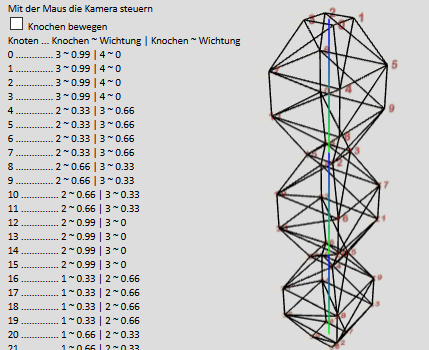
Dabei muss man sich zuweilen die Lage der Knoten etwas näher anschauen. Deshalb habe ich für die Knotenummern noch ein weiteres, effektiveres Verfahren gebastelt und als Nachtrag zu Knoten -Textur- nun Knoten -Linie- in die Beispielsammlung dort weiter unten eingefügt. [...]  [...] [...] 
Die Ziffern werden einfach aus Koordinaten und den daraus gebildeten Linien erzeugt. Ansonsten ist das Verfahren mit einer Zifferntafel fast identisch, nur noch einmal etwas optimiert. Bei diesem Beispiel zeigen die Zahlen im Raum immer zur Kamera.
So recht einfach werden die Ziffern konstruiert:
function vertexnumbers(mesh, size, color){
materialDigits = new THREE.LineBasicMaterial({color: color});
coordDigit = [];// Koordinaten Digit Design
coordDigit[0] = [0,0, 0,9, 6,9, 6,0, 0,0];
coordDigit[1] = [0,6, 3,9, 3,0];
coordDigit[2] = [0,9, 6,9, 6,6, 0,0, 6,0];
coordDigit[3] = [0,9, 6,9, 6,5, 3,5, 6,5, 6,0, 0,0];
coordDigit[4] = [0,9, 0,5, 6,5, 3,5, 3,6, 3,0];
coordDigit[5] = [6,9, 0,9, 0,5, 6,5,6,0, 0,0];
coordDigit[6] = [6,9, 0,9, 0,0, 6,0, 6,5, 0,5];
coordDigit[7] = [0,9, 6,9, 6,6, 0,0];
coordDigit[8] = [0,0, 0,9, 6,9, 6,5, 0,5, 6,5, 6,0, 0,0];
coordDigit[9] = [6,5, 0,5, 0,9, 6,9, 6,0, 0,0];
geometryDigit = [];
digit = [];// Datenfeld der Ziffern 0 bis 9 (Linien)
for( i = 0; i<10; i++){
geometryDigit[i] = new THREE.Geometry();
for( j = 0; j < coordDigit[i].length/ 2; j++){
geometryDigit[i].vertices.push(new THREE.Vector3( 0.1*size*coordDigit[i][2*j], 0.1*size*coordDigit[i][2*j+1], 0 ) );
}
digit[i] = new THREE.Line( geometryDigit[i], materialDigits);
}
Mit den komplexen, durch Funktionen erzeugten Körpern dauert es noch etwas.
 |
|
| |
| |
| |
|
|

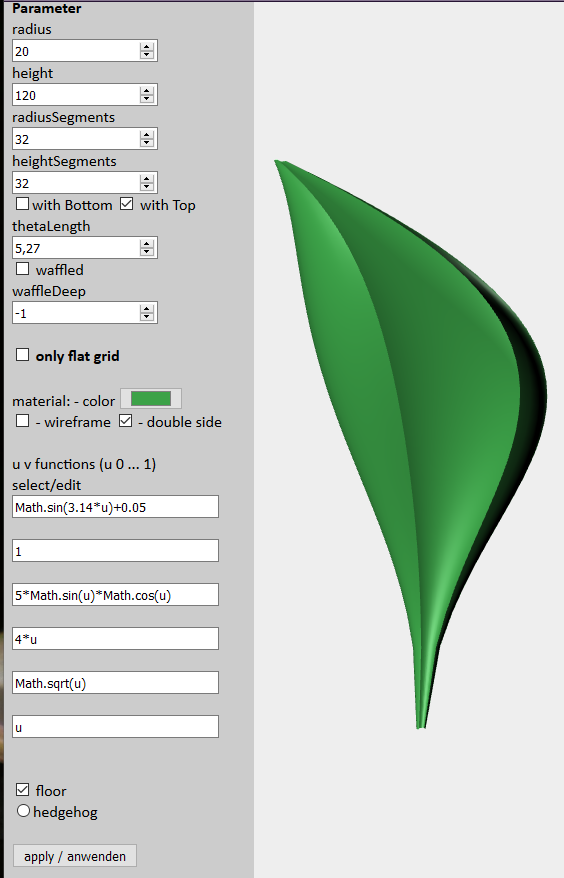
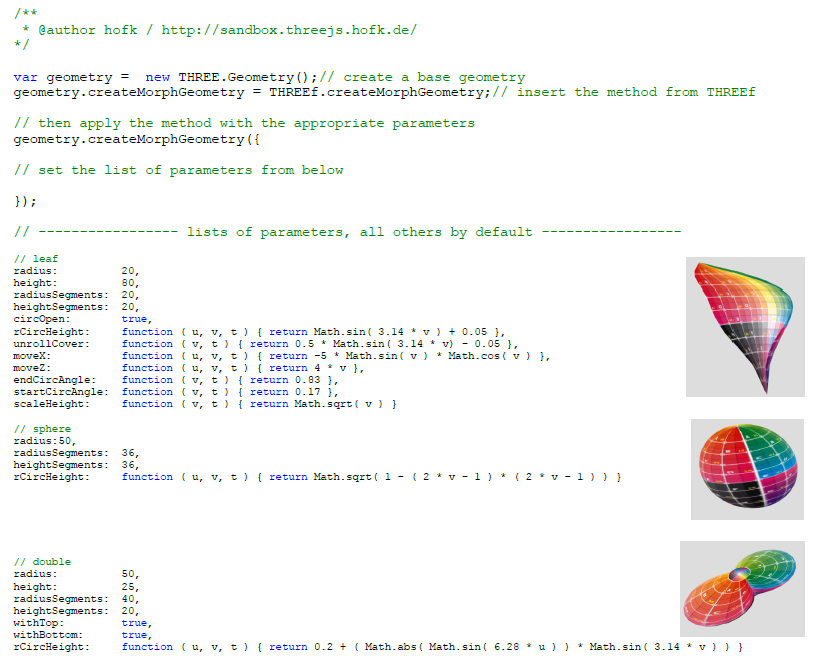
HofK | Der Code ist noch im ständigen Fluss und etwas undurchsichtig - auch für mich! 
Daher noch nicht vorzeigbar.
Aber es gibt schon einige schöne Figuren/Körper.

Das grüne Blatt braucht noch eine ordentliche Textur. Dazu bastele ich gerade am UV-Mapping, [...]  wie man am Bild sieht. Die Texturen müssen ja passend auf der Geometrie sitzen. wie man am Bild sieht. Die Texturen müssen ja passend auf der Geometrie sitzen.

Durch alle möglichen Funktionen gibt es eine große Menge an verschiedenen Formen.
Also weiter  ! ! |
|
| |
| |
| |
|
|

HofK | Der Code ist bei fast 1000 Zeilen und es wird langsam kompliziert bei Änderungen nicht irgendetwas das schon ging wieder lahm zu legen. Besonders die Auslagerung in eine JavaScript Bibliothek mit Namensraum ist da nicht immer überschaubar für mich.
Trotzdem bewegt sich jetzt schon etwas. Snapshot:
 |
|
| |
| |
| |
|
|

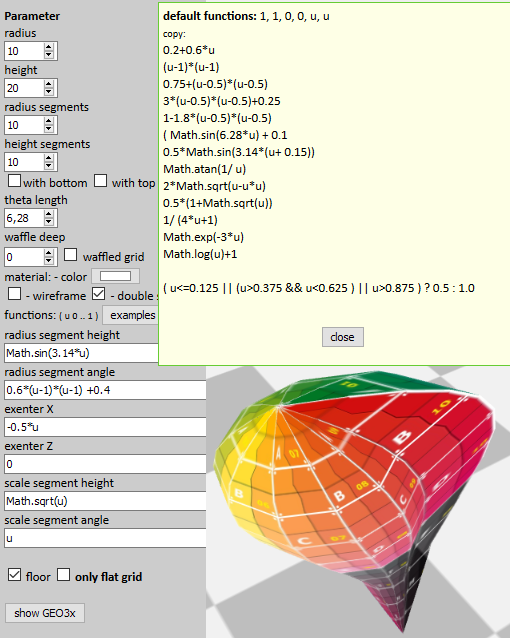
HofK | Die Sache mit den durch Funktionen erzeugten komplexeren geometrischen Figuren hat sich zu einem ganzen add on für three.js entwickelt und daher etwas gedauert.
Das add on habe ich THREEf genannt.
Ich musste den anfänglich erzeugten Code komplett reorganisieren. Dann gibt es noch einen memory leak. Zuerst dachte ich, es liegt an meinem Script. Nach langem suchen habe ich die Quelle gefunden. Selbst ein ganz einfaches Beispiel erzeugt den Fehler in three.js. Allerdings ganz langsam, da nur ein einzelnes Dreieck die Farbe wechselt, während bei meinen Beispielen sehr viele Änderungen möglich sind. Mit dem Task Manager kann man die Speicheranforderung des Browsers bis zum crash beobachten: [...] 
Bis auf den memory leak funktioniert die Sache aber recht gut. Da [...]  geht es zur Sandbox (läuft momentan nur mit Firefox, die anderen Browser "zicken" wie auch lokal mit den Texturen) und zu den einfachen Beispielen. [...] geht es zur Sandbox (läuft momentan nur mit Firefox, die anderen Browser "zicken" wie auch lokal mit den Texturen) und zu den einfachen Beispielen. [...] 
Die Erzeugung einer Geometrie geschieht durch den Aufruf der Basisklasse für Geometrien in three.js und dann durch einbinden einer Funktion THREEf.createMorphGeometry aus der neuen js - Bibliothek und deren Ausführung mit einigen Parametern. Alle Parameter sind optional, ohne jeden Parameter gibt es einen schlichten Zylinder. Es stehen 9 Eigenschaften und 17 Funktionen sowie ein Datenfeld zur Verfügung. Ihre Bedeutung ist in THREEf.js kurz erklärt. Allerdings in englischer Sprache, da man zu three.js selbst auf deutsch nur sehr wenig findet und ich mich nun etwas mit Englisch abquäle um unter [...]  oder [...] oder [...]  zu three.js etwas zu finden / zu fragen. Eventuell gibt es da eine Lösung für das Speicherleck. zu three.js etwas zu finden / zu fragen. Eventuell gibt es da eine Lösung für das Speicherleck.
Der folgende kurze Code erzeugt schon ein recht komplexes, sich selbst bewegendes, verformendes und die Oberfläche wechselndes Gebilde. Dabei werden die einfachen "Bewegungsbefehle" von three.js nicht benötigt. Sie können aber zusätzlich auf geometry04 angewandt werden und das Gebilde insgesamt bewegen/ drehen.
var geometry04 = new THREE.Geometry();// --- Base class for building custom geometries in THREE.js ---
geometry04.createMorphGeometry = THREEf.createMorphGeometry;// insert the methode from THREEf.js
// apply the methode with some parameters
geometry04.createMorphGeometry({
height: 80,
heightSegments: 80,
rCircHeight: function ( u, v, t ) { return 1.01 + Math.cos( 25.2 * v ) * Math.sin( 0.2 * t ) },
centerX: function ( v, t ) { return 0.75*Math.sin( 9 * v + 0.2 * t)},
centerZ: function ( v, t ) { return 0.45*Math.cos( 9 * v + 0.2 * t)},
materialCover: function ( u, v, t) { return Math.floor( t ) % 20 < 5 ? 0 : 0.8 }
});


 |
|
| |
| |
| |
|
|

HofK | Mittlerweile habe ich einige Dateien zur Optimierung gefixt. Das Speicherleck ist aber noch akut.
Um sich die Formen merken zu können, ist eine kleine Bibliothek in Arbeit.

Sie ist dort [...]  zu erreichen unter zu erreichen unter
... basic examples / source and form library |
|
| |
| |
| |
|
|

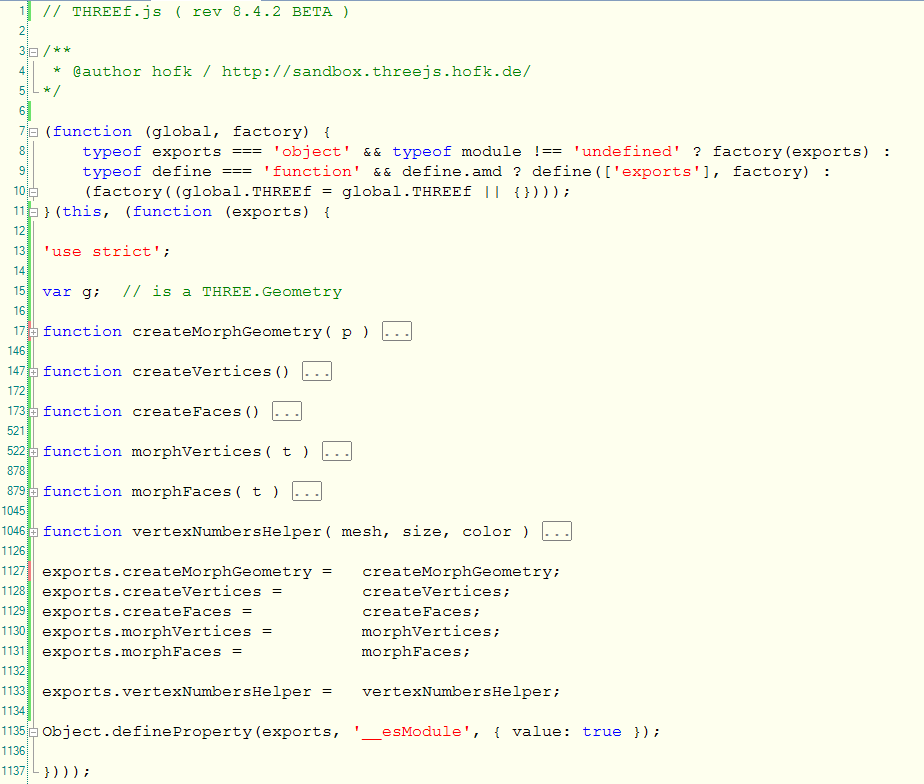
HofK | Ein Problem bei einer Javascript Bibliothek, die man mit anderen unbekannten Scripten lauffähig halten will, ist die Kapselung. Sonst könnte es zu Konflikten bei Variablen und Funktionen kommen.
So habe ich meine Geometrie intern einfach g genannt, um die ohnehin langen Befehle mit g.einBeispiel = ... nicht noch länger zu machen. Aber var g; kann auch in einem Script auftauchen.
this.einBeispiel = ... hätte auch funktioniert, ist länger und unübersichtlich.
Sucht man nach einer Lösung für das Problem, findet man leider nicht viel - selbst in Englisch. Aber in einem Forum wo die Frage kam, gab es eine einfache Antwort: Schau dir einfach an, wie die das in three.js machen. Da ist es perfekt.
Und genau so habe ich es nun gerade gelöst, abgekupfert - klappt.
Es ist doch recht kryptisch, und auch für mich nicht voll durchschaubar.
Es sind die Zeilen 7 bis 11 und dann 1127 bis 1137, die um das eigentliche Script gelegt werden. Dazwischen mein zusammengefalteter Code.
 |
|
| |
| |
| |
|
|

E.T. | Ich bin immer wieder fasziniert über Deinen Ehrgeiz und wie du uns das hier immer rüber bringst  
(musste ich jetzt mal loswerden) |
|
| |
| XProfan X3Grüße aus Sachsen... Mario  WinXP, Win7 (64 Bit),Win8(.1),Win10, Win 11, Profan 6 - X4, XPSE, und 'nen schwarzes, blinkendes Dingens, wo ich das alles reinschütte... | 25.03.2017 ▲ |
|
| |
|
|

HofK | ... Danke!
Irgendwie muss man ja die kleinen grauen Zellen in Schwung halten. Wenn es dann noch mindestens einer mit Interesse liest, ist es voll OK.
Nebenbei habe ich noch eine Chronologie der Sache. Wohin es führt, ist noch nicht klar. Wollte ja nur mal schauen, was da bei WebGL so geht.
Meine CPU Simulation mit XProfan hat sich auch nur aus einem begrenzten Beispiel entwickelt. Damit wollte ich einfach demonstrieren, wie so ein add und move im Prozessor mit Bits funktionieren, hat sich dann entwickelt.
______________________________________________
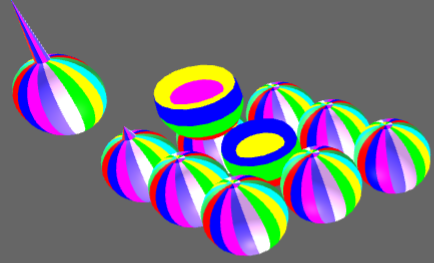
Um zu sehen, wie die Standard-Geometrien von three.js mit meinen THREEf-Geometrien zusammenarbeiten, habe ich die Wolke aus einem der ersten Beispiele [...]  genommen und modifiziert. genommen und modifiziert.
Dabei zeigt sich identisches Verhalten. Die einzeln definierte Kugel wird animiert, die zur Wolke zugefügte Kugel verbleibt wie zu erwarten in ihrer Form / Farbe zur Definitionszeit. Die längs gestreiften Kugeln sind die Standardkugeln, bei denen bei einer einige Knoten in der animate-Funktion manipuliert werden.

Wie immer da [...]  [...] [...]  zu betrachten. zu betrachten.
ACHTUNG! Nicht zu lange laufen lassen, das Speicherleck ist noch aktiv. Es sei denn, man möchte mal testen wie es ist, wenn der Browser in die Knie geht.
Bis jetzt gibt es noch keine Reaktion auf meine Frage bei stackoverflow. Da wird auch nicht allzuviel beantwortet, wobei einige Fragen auch sehr "eigen" sind. [...]  |
|
| |
| |
| |
|
|

ByteAttack | Cool. Darf man sich aber nicht bekifft anschauen... zu viele bunte,frohe Farben  |
|
| |
| |
| |
|