| |
| |
|
| - Seite 1 - |
|

HofK | Auf einen heißen  Tipp von IF hin, habe ich mir mal Tipp von IF hin, habe ich mir mal
three.js [...]  angeschaut. Da [...] angeschaut. Da [...]  (ganz unten) die ersten Resultate. (ganz unten) die ersten Resultate. |
|
| |
| |
| |
|
| |
| |
| - Seite 5 - |
|
|

HofK | Gestern war es wohl schon zu spät - siehe UPDATE dort.  |
|
| |
| |
| |
|
|

HofK | Nach einigem hin und her habe ich jetzt eine erste Testvariante online.
Nun doch mit non-indexed, aber mit einem speziellen Trick. So funktioniert der alte Code für Geometry und BufferGeometry.
Die Puffer werden nach der Berechnung gesondert beschrieben.
Ein Problem: So funktioniert kein smooth shading. Dafür kann ich sehr leicht eine Explosionsdarstellung erzeugen, da ja alle Dreiecke einzeln existieren.
Die technischen Feinheiten da: [...]  
Ausprobieren und Quellcode da: [...]   |
|
| |
| |
| |
|
|

HofK | BufferGeometry nicht ganz smooth (glatt) 
Als ich mit THREEf anfing, bemerkte ich, dass mein selbst gemachter THREE.Geometry Zylinder an der Naht nicht glatt war.
Die letzten Ecken waren jedoch "genau" im Winkel 2 * Math.PI. Deshalb habe ich dann die letzten faces mit den ersten vertices verbunden gebildet. Das funktioniert perfekt mit Geometry. Mit BufferGeometry gibt es aber ein Problem mit den uv's, siehe oben.
Um mein Addon THREEf so einheitlich wie möglich für Geometry, BufferGeometry (indiziert, nicht indiziert), zu gestalten, habe ich nun einige Tests gemacht. Mit THREE.CylinderGeometry, ist die Naht glatt und vertexNormalHelper zeigt die Normalen oben schräg.

Wenn ich zu CylinderBufferGeometry (indiziert) wechsele, gibt es zwei verschiedene Normalen an der Naht. Die Naht ist deutlich sichtbar. Die Normalen an der Oberseite sind horizontal.

Im three.js Code sieht man, dass bei der Funktion CylinderGeometry (.. nach fromBufferGeometry (.. this.mergeVertices () mit einem epsilon von 0,0001 ausgeführt wird, d.h. vertices die sehr dicht zusammenliegen werden vereinigt und die faces neu bestimmt.
Dies bedeutet aber, dass Geometry und BufferGeometry nicht identisch sind.
Ich sollte BufferGeometry nehmen, weil es effizienter ist. Aber nun habe ich eine Naht. Das zusammenführen von vertices erfordert auch Ressourcen. Meine aktuelle Methode (nicht indiziert) der Arbeit mit anderen Arrays, dann Puffer schreiben ist auch nicht sehr effizient. Meine derzeitige nicht indizierte BufferGeometry ist immer flatShaded .
Ich bin jetzt ziemlich unsicher, wie ich es weiter angehen soll. 
Zu viele widersprüchliche Dinge, die es abzuwägen gilt. Und bei der Arbeit werden noch weitere zu Tage treten - da bin ich ziemlich sicher. Zwischenzeitlich habe ich einige Varianten zu THREEf teilweise erzeugt, um zu sehen, was überhaupt praktikabel/ überschaubar ist.
siehe [...] 
. |
|
| |
| |
| |
|
|

Michael
W. | | Können Dir da die Hersteller von THREE nicht weiter helfen? Denen sollte das doch auch schon aufgefallen sein... |
|
| |
| |
| |
|
|

HofK | Es gibt sicher genügend Beispiele, wo es nicht smooth sein muss.
So habe ich mal die bewegte Spiralfeder etwas "aufgewertet" und das Beispiel bei Codepen eingestellt. [...] 
Dort steht THREEf am Anfang des js-Bereiches. Danach kommt der kurze Beispielcode.
Zwei Schnappschüsse:


Natürlich kann man auch selbst " im Sandkasten budeln" : [...] 
Die Parameter / Funktionen kann man bequem kopieren:
// BufferGeometry
var geometry = new THREE.BufferGeometry();
geometry.createMorphGeometry = THREEf.createMorphGeometry;// insert the methode from THREEf
//apply the methode with some parameters
geometry.createMorphGeometry({
radius: 2,
height: 160,
radiusSegments: 12,
heightSegments: 160,
waffled: true,
waffleDeep: function ( u, v, t ) { return 6 * Math.sin(0.4*t) },
rCircHeight: function ( u, v, t ) { return 3 * ( 1.6 + Math.sin( 24 * Math.PI * v + 0.4 * t ) ) },
centerX: function ( v, t ) { return 0.5 * Math.sin( 10 * ( Math.PI * v + Math.sin(0.4 * t))) },
centerY: function ( v, t ) { return v * ( v + 0.4 * ( 1 + Math.sin( 0.4 * t ) ) ) },
centerZ: function ( v, t ) { return 0.5 * Math.cos( 10 * ( Math.PI * v + Math.sin(0.4 * t))) },
moveX: function ( u, v, t ) { return 80 * v * Math.sin( 2 * Math.sin(t) * v) },
materialCover: function ( u, v, t ) { return Math.sin( 0.4 *t ) < 0 ? 0.7 : 0.2 }
});
// mesh
var mesh = new THREE.Mesh( geometry, materials );// multi material array (since three.js r85)
scene.add( mesh );
|
|
| |
| |
| |
|
|

HofK | Michael W. (15.05.2017)
Können Dir da die Hersteller von THREE nicht weiter helfen? Denen sollte das doch auch schon aufgefallen sein...
Die Bibliothek three.js ist ja noch im stetigen Wandel, siehe die letzte Änderung beim Multi-Material, die gerade hereinkam, als ich mein Addon online bringen wollte.
Die Sache selbst ist etwas schwierig, weil sich da gewisse Sachen inhaltlich gegenseitig im Weg sind, z.B. Strukturen, optimieren nach Ressourcen, Zeit usw.
Die "Hersteller" sind eine Open Source Community. Das Repository three.js ist von mrdoob.
Da bin ich ja "dran" siehe [...]   |
|
| |
| |
| |
|
|

HofK | Habe nun gefunden, wie die Naht bei CylinderBufferGeometry verschwindet.
Ich hatte den Befehl
geometry.computeVertexNormals();
benutzt. Streicht man ihn, bekommt man an der Naht nur eine Normale.

Es ist eben nicht ganz so einfach, den "inneren" Code von three.js voll zu überblicken.
Die Normalen oben sind aber hier immer noch waagerecht.
Also nicht verzagen und weitere Varianten testen. |
|
| |
| |
| |
|
|

RudiB. | Ist toll was Du Dir da alles erabeitest und hier postest, ist schon Gigantisch was man da alles WEB-basiert alles machen kann.
Hab mal vor zehn Jahren mal mit 3D-MAX Studio rum experemtiert, aber was jetzt schon auf der WEB-Ebene geht....na Hallo. Mach weiter so... |
|
| |
| |
| |
|
|

HofK | RudiB. (16.05.2017)
... ist schon Gigantisch was man da alles WEB-basiert alles machen kann.
Hab mal vor zehn Jahren mal mit 3D-MAX Studio rum experemtiert, aber was jetzt schon auf der WEB-Ebene geht....na Hallo. Mach weiter so...
Was vor fast 30 Jahren auf meinem ATARI ST schon so ging, war seinerzeit auch gigantisch. Viele seriöse Fachleute hielten damals Grafik und Farbe noch für unnütze Spielerei und nicht geeignet für Anwendungen in der Wirtschaft. Der augenschonende Green- dann Bernstein-Monitor war angesagt.
Habe damals ein Malprogramm für meine Kinder (und mich) programmiert, per GFA-Basic konnte man auch sehr systemnah arbeiten. So wurde die Grafik im Hintergrund im Speicher aufgebaut und durch Umschaltung der Grafikadresse schlagartig auf den Bildschirm gebracht.
Heute ist es mehr eine Frage der schleppenden Standardisierung / Entwicklung bzw. der "Extrawürste" der Browser. Ein Browser ist auch "nur" ein Programm und könnte theoretisch die volle verfügbare Systemleistung ausschöpfen.
--------------------------
Zu THREEf habe ich einige Tests gemacht und bastele nun an der Erweiterung auf non-indexed BufferGeometry. Allerdings nicht an der im Test schon laufenden ineffektiven "nur flat shading" Variante - siehe Link weiter oben.
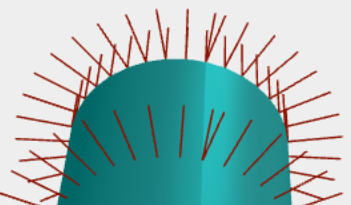
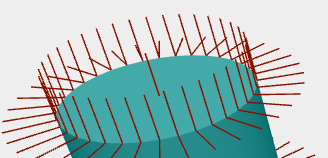
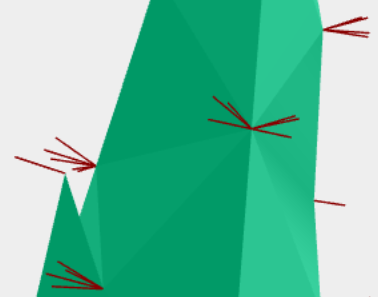
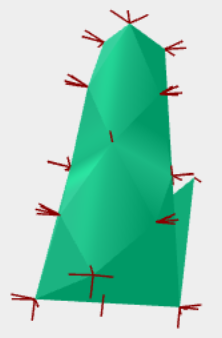
Wenn bei non-indexed alle Dreiecke einzeln existieren, ergibt das scharfe Kanten, auch wenn die Ecken und Kanten aufeinander liegen. Es gibt hier nur Vertex-Normalen - die sind identisch der Senkrechten zum Deieck und gleich. Liegen nun die Ecken übereinander, erscheint es so, als ob die Ecke (vertex) viele Normalen hätte.

Berechnet man nun den Mittelwert dieser Normalen und ersetzt die Normalen der Ecke, so gibt es optisch nur eine Normale (alle liegen zusammen). Die Normalen sind aber ausschlaggebend beim rendern und so entsteht smooth shading. Hier bei der testweisen Berechnung für nur eine Ecke schon deutlich.

Die non-indexed Variante hat den Vorteil, dass man auch mal Dreiecke "ausscheren" lassen kann. Die einzelne Normale ist gut zu erkennen. Auch das uv-Mapping ist machbar.

Die Indexrechnungen erfordern etwas "Aufmerksamkeit", da klappt es nicht immer gleich mit der besten Variante.
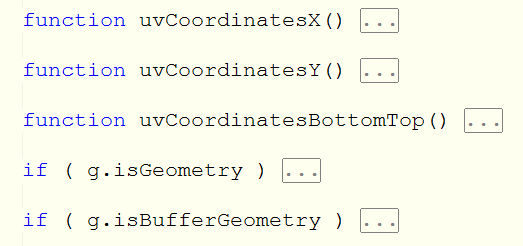
var positions = new Float32Array( faceCount * 9 );
var uvs = new Float32Array( faceCount * 6 );
var vertexPositions = [ [] ];
...
for ( var j = 0; j < rss; j ++ ) {
for ( var i = 0; i < hss; i ++ ) {
vIdx = hvc * j + i; // vertex index
for ( p = 0; p < vertexPositions[ vIdx ].length; p ++ ) {
uvs[ vertexPositions[ vIdx ][ p ] / 3 * 2 ] = g.scaleCircAngle( j / rs );
uvs[ vertexPositions[ vIdx ][ p ] / 3 * 2 + 1 ] = g.scaleHeight( i / hs );
}
}
}
...
g.addAttribute( 'position', new THREE.BufferAttribute( positions, 3 ) );
g.addAttribute( 'uv', new THREE.BufferAttribute( uvs, 2 ) );
Auf jeden Fall eine schöne Schleifenschachtelung. Eventuell funktioniert es so, bin noch am testen. Das Schachtelfeld vertexPositions wird vorher gefüllt. Jedes Teilfeld enthält zu einem Vertex die Indizes der Positionen der entsprechenden Ecken der Dreiecke. Das sind von einem bis zu acht Stück. Hier nur ein Auszug aus den Schleifen.
vIdx = hvc * j + i; // vertex index
fLeft = 2 * ( ( j - 1 ) * hs + i ); // face indices left
fRight = 2 * ( j * hs + i ); // face indices right
p = 0; // current position
if ( j > 0 ) {
if ( i > 0 ) {
vertexPositions[ vIdx ][ p ] = ( fLeft - 2 ) * 9 + 6;
p ++;
}
if ( i > 0 ) {
vertexPositions[ vIdx ][ p ] = ( fLeft - 1 ) * 9 + 3;
p ++;
}
...
Als Konzentrationsübung ist so etwas sehr empfehlenswert.  |
|
| |
| |
| |
|
|

HofK | Die ganze Indexrechnerei ist doch ganz schön aufwändig und anstrengend
und manch ein Leser empfindet es sicher auch zum  oder als oder als
 . .
Deshalb zum Ausgleich und nicht nur für Anfänger mal etwas hübscheres.
Schaut man bei codepen.io [...]  findet man bei der Suche nach three.js und "Newest First" viele belanglose Beispiele. Jeder kann einfach mal probieren, und so ist das ganz normal. Dann gibt es sich wiederholende interessantere Beispiele. Hier haben mehrere Nutzer ein Tutorial kopiert und damit herumexperimentiert. findet man bei der Suche nach three.js und "Newest First" viele belanglose Beispiele. Jeder kann einfach mal probieren, und so ist das ganz normal. Dann gibt es sich wiederholende interessantere Beispiele. Hier haben mehrere Nutzer ein Tutorial kopiert und damit herumexperimentiert.
Den "Aviator" hatte auch ich mir vorher schon angesehen, er findet sich öfter. In einfachem Englisch (verstehe sogar ich) ist es ein schönes einführendes Tutorial. [...] 
Anfang April fielen mir dann interessant gestaltete Pens auf. Sie arbeiten mit elementaren geometrischen Figuren, sind übersichtlich und "sauber" mit neueren Features von JavaScript auf fortgeschrittenem Anfängerniveau programmiert. Kein Wunder, dass sie bereits viele Betrachtungen hatten.
Die Autorin ist eine ganz junge Dame, die Scripte eignen sich sicher gut für einen schrittweisen Einstieg in JavaScript/three.js
Liza Kobrazova
@elliepooh [...]  [...] [...] 
planet lollipop 26.03.2017 [...] 
Saturn 26.03.2017 [...] 
watermelon rain 28.03.2017 [...] 
chameleon 03.04.2017 [...] 
Cute jumping sheep 08.04.2017 [...] 
Dino skater 13.04.2017 [...] 
night fireflies 11.05.2017 [...] 
29.05.2018 - Leider sind die Links nicht mehr aktuell!
--------------------------------------------------------
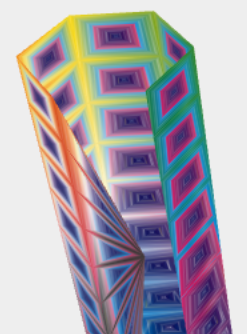
Zwischenzeitlich habe ich einige Fehler bei meiner Rechnerei fabriziert. Aber einige davon haben auch interessante Ergebnisse - vielleicht kann man daraus noch etwas machen.

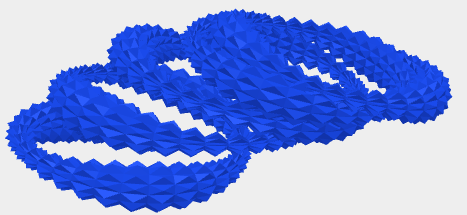
Da stimmt das uv-mapping nicht und zum Ende fällt es in den Mittelpunkt zusammen.

Stellenweise ist die uv-map erkennbar, aber ganz schön schiefe Spitzen.

Die uv-map ist ok, die Spitzen sind schief.
Da kommt die Idee, später eventuell eine Funktion für die Ausrichtung der Waffelspitzen hinzuzunehmen.
Aber erst einmal weiter mit den Indizes rumwursteln. |
|
| |
| |
| |
|
|

HofK |  Das hat sich jetzt ganz schööööön gezooooogen. Das hat sich jetzt ganz schööööön gezooooogen.
Aber nun ist es grundlegend geschafft. Es war halt wie beim Stricken. Wenn man da erst nach geraumer Zeit merkt, dass etwas im Muster am Anfang nicht stimmt, kann man das Kunststrickwerk wieder aufräufeln und neu anfangen.
Da ich keine fertige Mustervorlage hatte, durfte ich mehrmals mit dem Code  . Und das Frühlingswetter erfordert auch noch mehr andere Aktivitäten . Und das Frühlingswetter erfordert auch noch mehr andere Aktivitäten  als nur Computer quälen. als nur Computer quälen.
Unter [...]  kann man vorab schon mal testen. Erst wenn noch einige Code-Optimierungen und weitere Tests absolviert sind, werde ich die Sache offiziell auf GitHub hochladen und bei [...] kann man vorab schon mal testen. Erst wenn noch einige Code-Optimierungen und weitere Tests absolviert sind, werde ich die Sache offiziell auf GitHub hochladen und bei [...]  posten. Wer also Fehler findet - gern melden. posten. Wer also Fehler findet - gern melden.
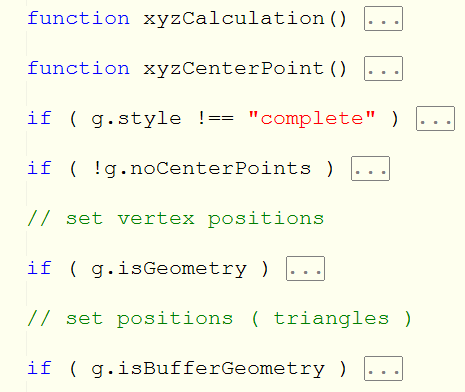
Wählt man Geometry oder aber BufferGeometry, sollte das Ergebnis immer identisch sein. Der Unterschied soll ja nur in der unterschiedlichen internen Umsetzung liegen. Dabei sollte BufferGeometry effizienter sein. In der Programmierung ist es dafür weeeeesentlich komplizierter - besonders bei create(). Das kann man sehr schön vergleichen, da die Blöcke
function create() {

function morphVertices( time ) {

immer aufeinanderfolgend im Code stehen.
Durch die wesentlich unterschiedliche interne Systematik bei Geometry und BufferGeometry (non indexed) musste ich zwei vorher getrennte Funktionen zu einer create-Funktion zusammenführen.
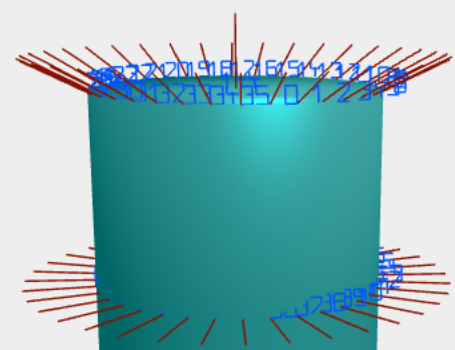
Die Anzeige der Knotennummern geht auch aus diesem Grund momentan nur bei Geometry, da intern vertex von Geometry benutzt wird. Für BufferGeometry muss ich diesen Helfer auch noch neu programmieren. |
|
| |
| |
| |
|
|

HofK |  Vorsicht Falle! Vorsicht Falle!
... und ich falle natürlich darauf rein!
Zum Ende hin habe ich "schnell" die Zuordnung des Multimaterials von Geometry zu BufferGeometry übernommen.
Die Berechnung ist ja identisch und ich habe einfach locker drauf los kopiert und z.B.
if ( g.fixedMaterial[ hs - ( i + 1 ) ][ 2 * j ] !== "." ) {
g.faces[ 2 * hs * j + 2 * i + 1 ].materialIndex = g.fixedMaterial[ hs - ( i + 1 ) ][ 2 * j ]; // overwrite by array
}
durch
if ( g.fixedMaterial[ hs - ( i + 1 ) ][ 2 * j ] !== "." ) {
g.addGroup( ( 2 * hs * j + 2 * i + 1 ) * 3, 3, g.fixedMaterial[ hs - ( i + 1 ) ][ 2 * j ] ); // overwrite by array
}
ersetzt.
Was ich übersehen habe? Im Kommentar steht an dieser Stelle deutlich // overwrite ... !
Bei Geometry funktioniert das, weil beim face-Index der Wert tatsächlich überschrieben wird. Bei BufferGeometry ist aber ein addGroup zu verwenden und wie add schon andeutet, wird etwas hinzugefügt. Schaut man im Quellcode von three.js bei BufferGeometry nach, findet sich dort dann auch ein push.
Deshalb gibt es momentan, wenn man
materialCover: function( ... ,
materialBottom: function ( ... ,
materialTop: function ( ...
benutzt, eine nicht korrekte Anzeige.
Also noch Arbeit. 
_________________________________________________
- erledigt -
UPDATE: 13. Juni - neue Variante, siehe weiter unten! |
|
| |
| |
| |
|