
HofK | Ob eine Sache wirklich handhabbar ist, kann man nur ermitteln, indem man ausreichend viele Tests durchführt.
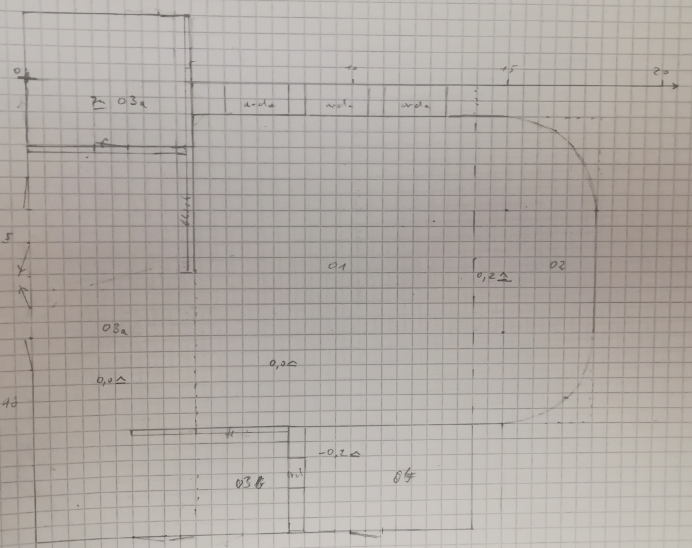
Also habe ich einen etwas komplizierteren Schauraum auf Papier gezeichnet.

Es sind noch nicht alle Wände/Bauteile eingegeben (siehe Datei unten) :

Die Angabe der Wände/Bauelemente des Schauraums in der Form
x0,z0, y00,y01, x1,z1, y10,y11 (optional: , Dicke)
erwies sich als etwas "nervig".
Bei der übergroße Mehrheit der Zeilen sind die Werte für die Höhen y00,y01 und y10,y11 identisch, da die Bauteile nicht "schräg" sind.
Also habe ich nun y00,y01 optional gemacht. Das ist möglich, da die Anzahl der Elemente entweder 8 (oder 9 mit Dicke) bzw. 6 (oder 7) ist. Damit kann die exakte Zuordnung getroffen werden.
x0,z0, (y00,y01,) x1,z1, y10,y11 (, Dicke) ( ) optional
Es ist ein Default-Material anzugeben. Dieses wird benutzt, wenn keine Materialangabe erfolgt. Bei der schrittweisen Eingabe der Wände/Bauteile ist das sehr hilfreich.
// en / de
// material, if not defined / Material, wenn icht definiert ( not 'Video' - then white / nicht 'Video' - dann weiß )
defaultMaterial = [ 'Textur', 'uvgrid01.png', doubleSide ];
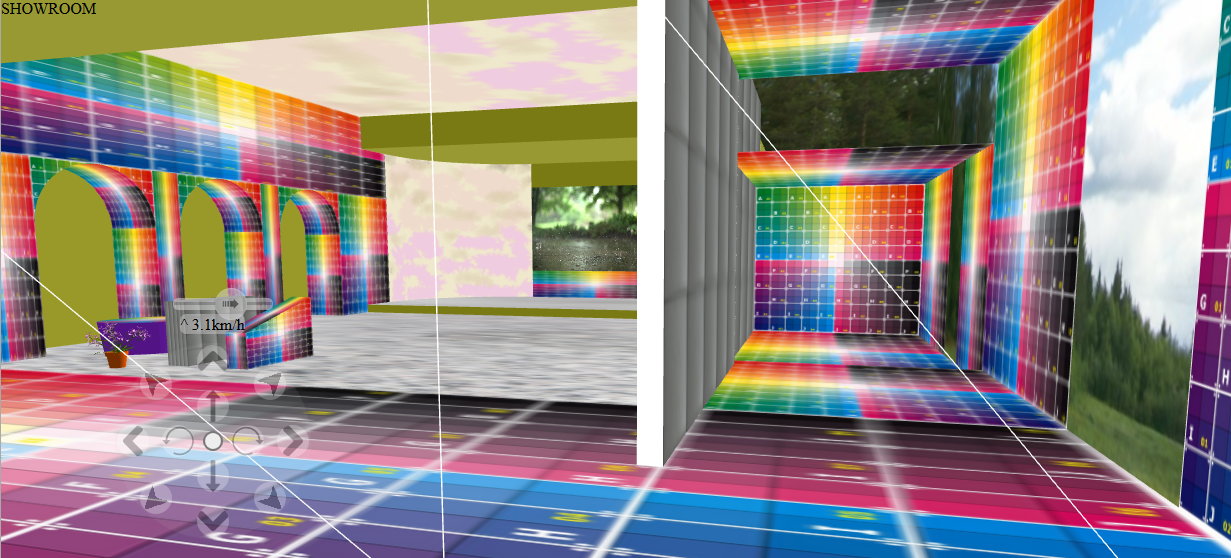
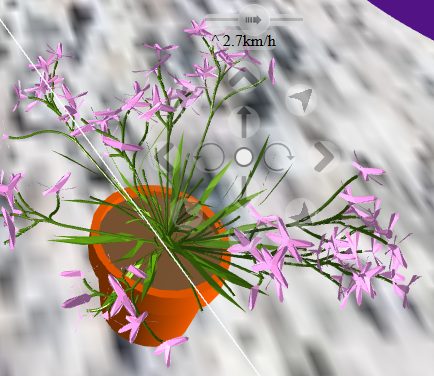
Weiterhin wurde die Besuchersteuerung überarbeitet. Sie enthält nun eine regelbare Geschwindigkeit bezogen auf "geradeaus vorwärts". Die Symbole sind noch provisorisch, aber die Farbe/Transparenz bereits so, dass sie auf allen Untergründen gut zu erkennen sind. Die aktive Funktion unter der Maus wir grün hervorgehoben.

// ----------- SHOWROOM DESIGN -------------------------
// en / de
// material, if not defined / Material, wenn icht definiert ( not 'Video' - then white / nicht 'Video' - dann weiß )
defaultMaterial = [ 'Textur', 'uvgrid01.png', doubleSide ];
// ground plan / Grundriss
plans = [
// Points Ground plan lines counter-clockwise / Punkte Grundrisslinien gegen Uhrzeigersinn:
// Lines corner-centre of gravity within the surface! / Linien Ecke-Schwerpunkt innerhalb der Fläche!
// x,z, y0,y1 ...
[ 5,0, 0,5, 5,11, 0,5, 14,11, 0,5, 14,0, 0,5 ], // 01 main room / Hauptraum
[ 14,1, 0.2,4.2, 14,11, 0.2,4.2, 18,11, 0.2,4.2, 18,1, 0.2,4.2 ], // 02 stage / Bühne
[ 0,-2, 0,4, 0,14.5, 0,4, 5,14.5, 0,4, 5,-2, 0,4 ], // 03a foyer part 1 / Vorraum Teil 1
[ 5,11, 0,4, 5,14.5, 0,4, 8.25,14.5, 0,4, 8.25,11, 0,4 ], // 03b foyer part 2 / Vorraum Teil 2
[ 8.25,11, -0.2,3, 8.25,14.5, -0.2,3, 14,14.5, -0.2,3, 14,11, -0.2,3] // 04 side room / Nebenraum
];
// floor material / Bodenmaterial
floorsMaterial = [
// 'Textur', 'Grafikdatei', , ...Side, (optional wrap S.., wrap T.. , ... 'Basic' 'Phong' 'Lambert',
[ 'Textur', 'Granit.jpg', doubleSide ], // 01
[ 'Textur', 'Granit.jpg', doubleSide ], // 02
//[ 'Textur', 'uvgrid01.png', doubleSide ], // 03
];
// ceiling material / Deckenmaterial
ceilingsMaterial = [
// 'Textur', 'Grafikdatei', , ...Side, (optional wrap S.., wrap T.. , ... 'Basic' 'Phong' 'Lambert',
[ 'Textur', 'uvSpray.png', doubleSide ], // 01
[ 'Phong', 0xfeff55, doubleSide, smoothShading ], // 02
[ 'Phong', 0xfeff55, doubleSide, smoothShading ], // 03
];
plansUV = [
// main room / Hauptraum ( Textur 9:7 )
[], // auto uv's: [] , otherwise / sonst [ 0,0, 1,0, 1,1, 0,1 ],
// according to the circulation of the floor plan line / entsprechend Umlauf der Grundrisslinie
];
walls = [
// main room, usually without thickness, only visible from the inside, counterclockwise /
// Hauptraum, meist ohne Dicke, nur von innen sichtbar, gegen Uhrzeigersinn
// bei unterschiedlichem Niveau zu Anfangspunkt Höhen y00,y01 einfügen
// x0,z0, (y00,y01,) x1,z1, y10,y11 ( ,thickness / Dicke) ( ) optional
// thin walls / dünne Wände
[ 8,11, 15,11, -0.2,5 ], // 01 right wall main room / rechte Wand Hauptraum
[ 18,8, 18,4, 0.2,1 ], // 02a Stage back wall down / Bühne Rückwand unten
[ 18,8, 18,4, 1,3.5 ], // 02b film wall / Filmwand
[ 18,8, 18,4, 3.5,4.2 ], // 02c Stage back wall up / Bühne Rückwand oben
[ 14,11, 14,1, 0,0.2 ], // 02d Stage wall down / Bühne Wand unten
[ 14,11, 14,1, 4.2,5 ], // 02e Stage wall up / Bühne Wand oben
[ 15,1, 13,1, 0,3 ], // 03a 4 x between, next to archways / 4 x zwischen, neben Torbögen
[ 11,1, 10.5,1, 0,3 ], // 03b
[ 8.5,1, 8,1, 0,3 ], // 03c
[ 6,1, 5,1, 0,3 ], // 03d
[ 15,1, 5,1, 3,5 ], // 04 over archways / über Torbögen
[ 13,0, 6,0, 0,3 ], // 05 behind archways / hinter Torbögen
[ 5,-2, 0,-2, 0,4 ], // 06 foyer left / Vorraum links
[ 0,-2, 0,3, 0,4 ], // 07a 4 x wall entrance from left / 4 x Wand Eingang von links
[ 0,4, 0,5, 0,4 ], // 07b
[ 0,7, 0,8, 0,4 ], // 07c
[ 0,9, 0,14.5, 0,4 ], // 07d
[ 0,3, 0,4, 0,1 ], // 08a above, below window / über, unter Fenster
[ 0,3, 0,4, 2.5,4 ], // 08b
[ 0,8, 0,9, 0,1 ], // 08c
[ 0,8, 0,9, 2.5,4 ], // 08d
[ 0,5, 0,7, 2.5,4 ], // 08e above the entrance door / über der Eingangstür
[ 0,14.5, 3,14.5, 0,4 ], // 09a 2 x foyer right / 2 x Vorraum rechts
[ 5,14.5, 8.25,14.5, 0,4 ], // 09b
[ 8.25,14.5, 10,14.5, -0.2,3 ], // 10a 3 x side room right / 3 x Nebenraum rechts
[ 11,14.5, 14,14.5, -0.2,3 ], // 10b
[ 14,14.5, 14,11, -0.2,3 ], // 10c
// thick walls / dicke Wände
[ 3,11.1, 8,11.1, 0,5, 0.2 ], // 11
// imagery / Bilder
// ...
// Interior walls, partition walls, structural components, blockings, platforms: .. + thickness /
// Innenwände, Trennwände, Strukturbauteile, Aufblockungen, Podeste: .. , + Dicke
// [ with 6 materials each! / mit je 6 Materialien! ]
[ 5.8,4.7, 0,0.5, 7.1,4.7, 0,0.9, 0.333 ], //...1
[ 5.8,3.7, 7.1,3.7, 0,0.9, 0.333 ] //...2
];
wallsMaterial = [
// 'Textur', 'graphic file / Grafikdatei', ..Side, ( optional: wrap S, wrap T)
// 'Video'
// 'Basic' 'Phong' 'Lambert', color, ..Side, ..Shading
[ 'Textur', 'Fliese02.png', doubleSide, 5, 4 ], // 01
[ ], // [ 'Textur', 'Fliese02.png', doubleSide, 10, 2 ], // 02a
[ 'Video', '????????.xxx', backSide], // 02b
[ 'Phong', 0xcccc22, doubleSide, smoothShading ], // 02c
[ 'Phong', 0xcccc22, doubleSide, smoothShading ], // 02d
[ 'Phong', 0xcccc22, doubleSide, smoothShading ], // 02e
[ 'Textur', 'uvgrid01.png', doubleSide ], // 03a
[ 'Textur', 'uvgrid01.png', doubleSide ], // 03b
[ 'Textur', 'uvgrid01.png', doubleSide ], // 03c
[ 'Textur', 'uvgrid01.png', doubleSide ], // 03d
[ 'Textur', 'uvgrid01.png', doubleSide ], // 04
[ 'Phong', 0xffff44, doubleSide, smoothShading ], // 05
[ 'Textur', 'uvgrid01.png', backSide ], // 06
[ 'Textur', 'uvgrid01.png', backSide ], // 07a
[ 'Textur', 'uvgrid01.png', backSide ], // 07b
[ 'Textur', 'uvgrid01.png', backSide ], // 07c
[ 'Textur', 'uvgrid01.png', backSide ], // 07d
[ 'Textur', 'uvgrid01.png', backSide ], // 08a
[ 'Textur', 'uvgrid01.png', backSide ], // 08b
[ 'Textur', 'uvgrid01.png', backSide ], // 08c
[ 'Textur', 'uvgrid01.png', backSide ], // 08d
[ 'Textur', 'uvgrid01.png', backSide ], // 08e
[ 'Textur', 'uvgrid01.png', backSide ], // 09a
[ 'Textur', 'uvgrid01.png', backSide ], // 09b
[ 'Textur', 'uvgrid01.png', backSide ], // 10a
[ 'Textur', 'uvgrid01.png', backSide ], // 10b
[ 'Textur', 'uvgrid01.png', backSide ], // 10c
[ // 11 6 materials in the array / Materialien im Feld
[ 'Textur', 'Fliese02.png', doubleSide, 5, 4 ],
[ 'Textur', 'Fliese02.png', doubleSide, 5, 4 ],
//[],
//[],
//[],
//[],
//[ 'Textur', 'uvgrid01.png', doubleSide ],
//[ 'Textur', 'uvgrid01.png', doubleSide ],
//[ 'Textur', 'uvgrid01.png', doubleSide ],
],
[ // ... 6 materials in the array / Materialien im Feld
[ 'Textur', 'Fliese02.png', doubleSide, 5, 4 ],
[ 'Textur', 'uvgrid01.png', doubleSide ],
[ 'Textur', 'uvgrid01.png', doubleSide ],
[ 'Textur', 'uvgrid01.png', doubleSide ],
[ 'Textur', 'uvgrid01.png', doubleSide ],
[ 'Textur', 'uvgrid01.png', doubleSide ],
],
[ // ... 6 materials in the array / Materialien im Feld
[ 'Textur', 'Fliese02.png', doubleSide, 5, 4 ],
[ 'Textur', 'Fliese02.png', doubleSide, 5, 4 ],
[ 'Textur', 'Fliese02.png', doubleSide, 5, 4 ],
[ 'Textur', 'Fliese02.png', doubleSide, 5, 4 ],
[ 'Textur', 'Fliese02.png', doubleSide, 5, 4 ],
[ 'Textur', 'Fliese02.png', doubleSide, 5, 4 ],
]
];
wallsUV = [
[ 0,0, 0,1, 1,0, 1,1 ], // 01 wie autoUV zu xz0,y0, xz0,y1, xz1,y0, xz1,y1
[], // 02a
[], // 02b
[], // 02c
[], // 02d
[], // 02e
[], // 03a
[], // 03b
[], // 03c
[], // 03d
[], // 04
[], // 05
[], // 06
[], // 07a
[], // 07b
[], // 07c
[], // 07d
[], // 08a
[], // 08b
[], // 08c
[], // 08d
[], // 08d
[], // 09a
[], // 09b
[], // 10a
[], // 10b
[], // 10c
[ // 11 thick wall
// leer auto UVs
],
[ // ... thick wall (front, back)
[ 0,0, 0,1, 1,0, 1,0.6 ],
[ 0,0, 0,0.6, 1,0, 1,1 ],
],
[ //... thick wall
// leer auto UVs
],
];
constructs = [
];
constructsMaterial = [
];
constructsUV = [
];
archways = [
// archways / Torboegen: x0,z0, x1,z1, y0 lower niveau / unteres Niveau, y1 upper niveau / oberes Niveau, thickness / Dicke
// [ with 3 materials each! / mit je 3 Materialien! ]
[ 13,0.5, 11,0.5, 0,3, 1 ], // 01
[ 10.5,0.5, 8.5,0.5, 0,3, 1 ], // 02
[ 8,0.5, 6,0.5, 0,3, 1 ] // 03
];
archwaysMaterial = [
[ // 01 [ 3 materials in the array / 3 Materialien im Feld ]
[ 'Textur', 'uvgrid01.png', doubleSide ],
[ 'Textur', 'uvgrid01.png', doubleSide ],
[ 'Textur', 'uvgrid01.png', doubleSide ]
],
[ // 02 [ 3 materials in the array / 3 Materialien im Feld ]
[ 'Textur', 'uvgrid01.png', doubleSide ],
[ 'Textur', 'uvgrid01.png', doubleSide ],
[ 'Textur', 'uvgrid01.png', doubleSide ]
],
[ // 03 [ 3 materials in the array / 3 Materialien im Feld ]
[ 'Textur', 'uvgrid01.png', doubleSide ],
[ 'Textur', 'uvgrid01.png', doubleSide ],
[ 'Textur', 'uvgrid01.png', doubleSide ]
]
];
roundWalls = [
// round walls / runde Wände:
// center x, center z, y0 lower niveau / unteres Niveau, y1 upper niveau / oberes Niveau,
//rx radius ,rz radius, radius segments, start angle / Startwinkel, angle / Winkel
[ 15,8, 0.2,4.2, 3,3, 12, 0,1.57 ], // 01 stage right / Bühne rechts
[ 15,4, 0.2,4.2, 3,3, 12, 1.57,1.57 ] // 02 stage left / Bühne left
];
roundWallsMaterial = [
[ 'Textur', 'uvSpray.png', doubleSide ],
[ 'Textur', 'uvSpray.png', doubleSide ]
];
rounds = [
// round components / runde Bauteile: center x, center z, y0,y1, rx,rz, (Drehwinkel, Zuspitzung optional)
[ 7,2, 0,0.5, 0.5,0.7 , 0.785, 1.1 ] //01
];
roundsMaterial = [
[ // 01 // [ 3 Materialien ]
[ 'Phong', 0x8822dd, frontSide, flatShading ],
[ 'Textur', 'uvgrid01.png', doubleSide ],
[ 'Phong', 0x00ff00f, doubleSide, smoothShading ],
]
];
// Rahmenprofile für Rahmen: ...Shape (Querschnitt)
doorShape = [ 0,0, 0,0.05, 0.08,0.05, 0.08,0.03, 0.1,0.03, 0.1,0 ]; // Zarge
pictureShape = [ 0,0, 0.01,0.04, 0.07,0.04, 0.1,0 ]; // Bilder
frames = [
// Rahmen: Profil, x0,z0, y00,y01, x1,z1, y10,y11, optional geschlossen: 1
[ doorShape, 2,0, 0,2.1, 3.2,0, 0,2.1 ], //01
[ pictureShape, 3.91,0.25, 1.21,2.89, 6.09,0.25, 1.21,2.89, 1 ], //02
];
framesMaterial = [
[ 'Phong', 0x4455ff, doubleSide, smoothShading ], //01
[ 'Lambert', 0x00ffff, doubleSide, smoothShading ], //02
];
visitorAreas = [
//Besucher, Rechtecke x0,z0, < x1,z1
[ -5, -5, 20, 15 ]
//[ 1, 1, 8, 6 ],
];
// Spiegel
mirrors = [
// Spiegel: Typ, ...
// Typ 'wall': x0,z0, x1,z1, y0,y1, (optional: color)
// Typ 'polygon': Ecken, Radius, x,y,z-center position, x,y,z-Rotation, (optional: color)
// [ 'wall', 6.225, 0.3, 8.75, 0.3, 0.4, 3.35 ],
// [ 'polygon', 36, 1.6, 6, 1.8, 6.8888, -0.05, 3.1416, 0 ]
];
// Ausstellungsobjekte
exhibits = [
//Ausstellungsobjekte: 3D Format, Dateiname, x,y,z-Skalierung, x,y,z-Position, x,y,z-Rotation
[ 'json', 'flower', 0.01, 0.01, 0.01, 7, 0.0001, 3, 0, 0, 0 ],
//[ 'json', 'nefertiti', 0.1, 0.1, 0.1, 7, 1, 2, 0, 2.1, 0 ],
[ 'obj', 'flower', 0.01, 0.01, 0.01, 5.5, 0.0001, 3, 0, 0, 0 ] // dazu muss Datei flower.mtl (Material) vorhanden sein!
];
// Beleuchtung
lights = [
// Typ, Farbe
[ 'ambient', 0x999999 ],
// Typ, Farbe, Position x,y,z
[ 'point', 0xffdddd, 10, 4, 6 ],
]
// Umgebung:
// Textur: 6 Texturen in Reihenfolge +x,-x,+y,-y,+z,-z
//var surroundingTextur = [ 'CubeMap/', 'posx.png', 'negx.png', 'posy.png', 'negy.png', 'posz.png', 'negz.png'];
surroundingTextur = [ 'posx.jpg', 'negx.jpg', 'posy.jpg', 'negy.jpg', 'posz.jpg', 'negz.jpg'];
// Groesse, x,y,z-Position
surrounding = [ 80, 10, -0.5, -20 ];
// -------------- end of showroom design --------------------
|
|