PHP, HTML & JavaScript- Forum | | | | | | - Seite 1 - |
| 
HofK | Auf einen heißen  Tipp von IF hin, habe ich mir mal Tipp von IF hin, habe ich mir mal
three.js [...]  angeschaut. Da [...] angeschaut. Da [...]  (ganz unten) die ersten Resultate. (ganz unten) die ersten Resultate. |
| | | | | | |
| | | | | | - Seite 43 - |
| | 
HofK | p.specht (24.06.2021)
Ich würde gerne im roten Auto mitfahren - oder mit einer mitlaufenden Kamera dahinter zuschauen... (Ein Depp kann sich mehr wünschen als 10 Baumeister bauen)
Auch auf discourse gab es einen Vorschlag:
( Usnul / übersetzt)
" ... Ich würde vorschlagen, die Startaufstellung zu entfernen und vielleicht ein bisschen mit der Kamera zu spielen, um es interessanter zu gestalten. Vielleicht ein Überkopfmodus, um einem Auto zu folgen? ... "
Meine Antwort ( übersetzt)
"Ja, man könnte ein richtiges Rennen draus machen, mit Gelände, Rampen und Brücken und mehreren Fahrzeugen. Bessere Modelle, als ich sie einfach kopiert habe. Und dazu noch Abzweigungen der Straße, siehe
Create a curved plane surface which dynamically changes its size - #20 by hofk [...] 
Aber das ist nicht mein Ding. Ich selbst habe auch noch nie Computerspiele gespielt. Ich benutze auch keine Modellierungssoftware. Ich interessiere mich für mathematische Zusammenhänge und Algorithmen. Das kann man sehen, wenn man sich meine Github-Seite anschaut.
Aber vielleicht nimmt es ja jemand als Anregung und macht etwas daraus. Es kann dann hier angehängt werden. " |
| | | | | | |
| | 
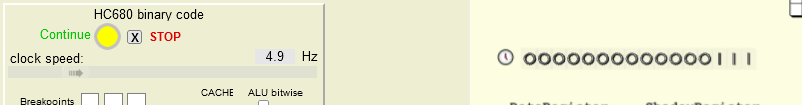
HofK | Bei der CPU Simulation gibt es Fortschritte.
Die CPU clock funktioniert in wesentlichen Teilen. Man kann die Taktfrequenz während des Programmlaufs verändern und die binäre Uhr zählt mit. Dabei sind noch nicht alle Varianten implementiert. Bei dieser Sache kann man nicht von XProfan abschreiben, sondern muss die identische Wirkungsweise mit anderen Mitteln erreichen.

Aktuell da [...]  |
| | | | | | |
| | 
HofK | In der "Sommerpause" ist in diesem Jahr bei mir nicht viel bezüglich three.js passiert. 
Bin gerade mal dazu gekommen, die vielen Beispiele aus discourse in die Sammlung zu übernehmen. Lohnt sich wieder mal reinzuschauen. [...] 
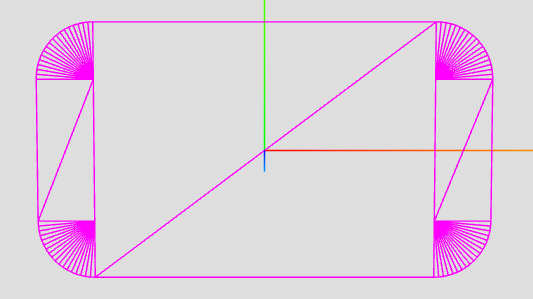
Es gab eine Frage zu einem Video auf einem Rechteck mit abgerundeten Ecken. [...] 
Dazu habe ich eine entsprechende Geometrie ( indexed und non indexed) gebastelt.


Siege auch [...]  |
| | | | | | |
| | 
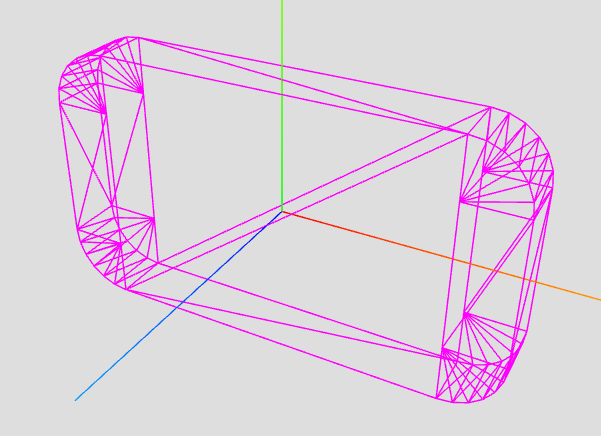
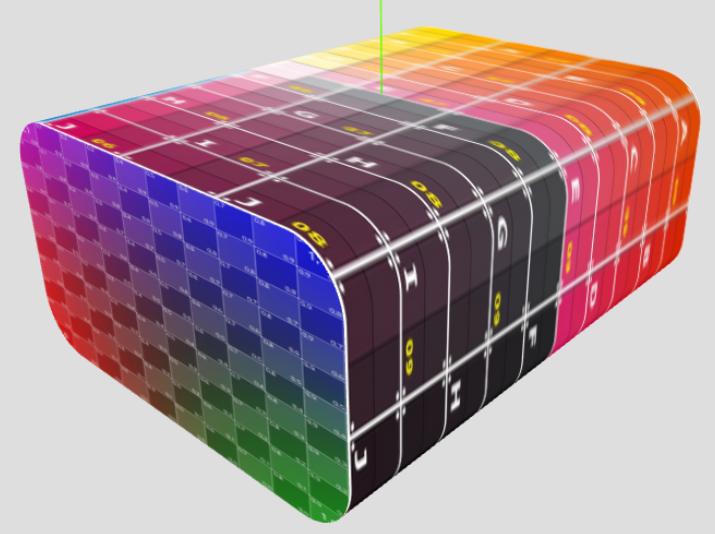
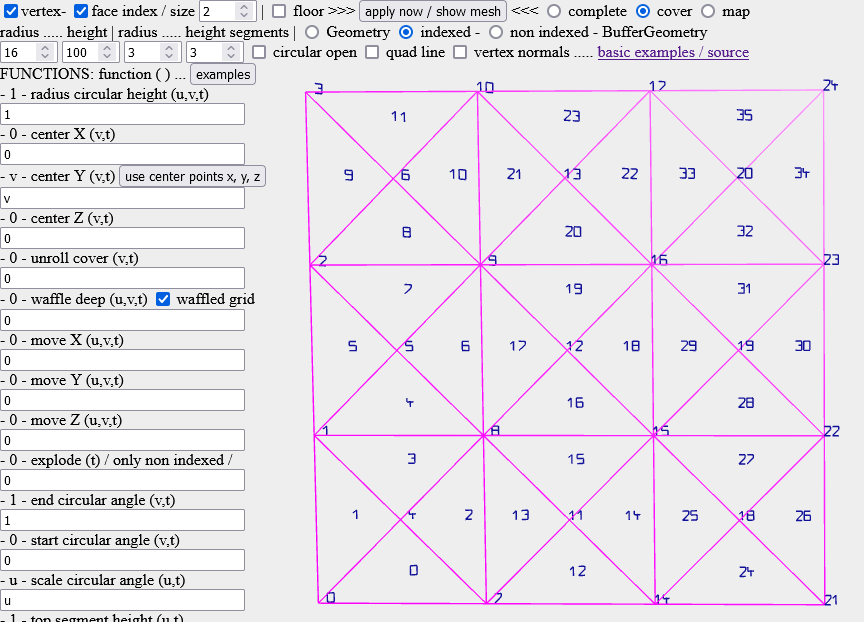
HofK | In Erweiterung des Rechtecks mit abgerundeten Ecken habe ich auf eine Frage hin [...]  statt einer 2D Fläche eine 3D Geometrie erzeugt. statt einer 2D Fläche eine 3D Geometrie erzeugt.
Das entspricht einer Extrusion. Das Problem war die Textur.
An dem Beispiel kann man sehr schön die Berechnung von uv Werten studieren. Für Vor- und Rückseite ist das recht einfach, für den Rahmen etwas aufwändiger.


Bei discourse [...] 
Dort ansehen [...] 
-----------------------------------------------------------------------------
// non indexed BufferGeometry
function RoundEdgedBoxFlat( w, h, t, r, s ) {// width, height, thick, radius corner, smoothness
// helper const's and let's
const wi = w / 2 - r;// inner width, half
const hi = h / 2 - r;// inner height, half
const w2 = w / 2;// half width
const h2 = h / 2;// half height
let ul = r / w;// u left front side
let ur = ( w - r ) / w;// u right front side
const vl = r / h;// v low
const vh = ( h - r ) / h;// v high
let phia, phib, xc, yc, uc, vc, cosa, sina, cosb, sinb;
let positions = [];
let uvs = [];
// for front side
let t2 = t / 2;// + half thick
let u0 = ul;
let u1 = ur;
let u2 = 0;
let u3 = 1;
let sign = 1;
for( let k = 0; k < 2; k ++ ) {// front and back side
positions.push(
-wi, -h2, t2, wi, -h2, t2, wi, h2, t2,
-wi, -h2, t2, wi, h2, t2, -wi, h2, t2,
-w2, -hi, t2, -wi, -hi, t2, -wi, hi, t2,
-w2, -hi, t2, -wi, hi, t2, -w2, hi, t2,
wi, -hi, t2, w2, -hi, t2, w2, hi, t2,
wi, -hi, t2, w2, hi, t2, wi, hi, t2
);
uvs.push(
u0, 0, u1, 0, u1, 1,
u0, 0, u1, 1, u0, 1,
u2, vl, u0, vl, u0, vh,
u2, vl, u0, vh, u2, vh,
u1, vl, u3, vl, u3, vh,
u1, vl, u3, vh, u1, vh
);
phia = 0;
for ( let i = 0; i < s * 4; i ++ ) {
phib = Math.PI * 2 * ( i + 1 ) / ( 4 * s );
cosa = Math.cos( phia );
sina = Math.sin( phia );
cosb = Math.cos( phib );
sinb = Math.sin( phib );
xc = i < s || i >= 3 * s ? wi : -wi;
yc = i < 2 * s ? hi : -hi;
positions.push( xc, yc, t2, xc + r * cosa, yc + r * sina, t2, xc + r * cosb, yc + r * sinb, t2 );
uc = i < s || i >= 3 * s ? u1 : u0;
vc = i < 2 * s ? vh : vl;
uvs.push( uc, vc, uc + sign * ul * cosa, vc + vl * sina, uc + sign * ul * cosb, vc + vl * sinb );
phia = phib;
}
// for back side
t2 = -t2;// - half thick
u0 = ur;// right left exchange
u1 = ul;
u2 = 1;
u3 = 0;
sign = -1;
}
// framing
t2 = t / 2;// + half thick (again)
positions.push(
-wi, -h2, t2, -wi, -h2, -t2, wi, -h2, -t2,
-wi, -h2, t2, wi, -h2, -t2, wi, -h2, t2,
w2, -hi, t2, w2, -hi, -t2, w2, hi, -t2,
w2, -hi, t2, w2, hi, -t2, w2, hi, t2,
wi, h2, t2, wi, h2, -t2, -wi, h2, -t2,
wi, h2, t2, -wi, h2, -t2, -wi, h2, t2,
-w2, hi, t2, -w2, hi, -t2, -w2, -hi, -t2,
-w2, hi, t2, -w2, -hi, -t2, -w2, -hi, t2
);
const cf = 2 * ( ( w + h - 4 * r ) + Math.PI * r );// circumference
const cc4 = Math.PI * r / 2 / cf// circle-circumference / 4 / circumference
u0 = 0;
u1 = 2 * wi / cf;
u2 = u1 + cc4;
u3 = u2 + 2 * hi / cf;
const u4 = u3 + cc4;
const u5 = u4 + 2 * wi / cf;
const u6 = u5 + cc4;
const u7 = u6 + 2 * hi / cf;
uvs.push(
u0, 1, 0, 0, u1, 0,
u0, 1, u1, 0, u1, 1,
u2, 1, u2, 0, u3, 0,
u2, 1, u3, 0, u3, 1,
u4, 1, u4, 0, u5, 0,
u4, 1, u5, 0, u5, 1,
u6, 1, u6, 0, u7, 0,
u6, 1, u7, 0, u7, 1
);
phia = 0;
let u, j, j1;
const ccs = cc4 / s;// partial value according to smoothness
for ( let i = 0; i < s * 4; i ++ ) {
phib = Math.PI * 2 * ( i + 1 ) / ( 4 * s );
cosa = Math.cos( phia );
sina = Math.sin( phia );
cosb = Math.cos( phib );
sinb = Math.sin( phib );
xc = i < s || i >= 3 * s ? wi : -wi;
yc = i < 2 * s ? hi : -hi;
positions.push( xc + r * cosa, yc + r * sina, t2, xc + r * cosa, yc + r * sina, -t2, xc + r * cosb, yc + r * sinb, -t2 );
positions.push( xc + r * cosa, yc + r * sina, t2, xc + r * cosb, yc + r * sinb, -t2, xc + r * cosb, yc + r * sinb, t2 );
u = i < s ? u3 : ( i < 2 * s ? u5 : ( i < 3 * s ? u7 : u1 ) );// Attention! different start to front/back
j = i % s;
j1 = j + 1;
uvs.push( u + j * ccs, 1, u + j * ccs, 0, u + j1 * ccs, 0 );
uvs.push( u + j * ccs, 1, u + j1 * ccs, 0, u + j1 * ccs, 1 );
phia = phib;
}
const geometry = new THREE.BufferGeometry( );
geometry.setAttribute('position', new THREE.BufferAttribute( new Float32Array( positions ), 3 ) );
geometry.setAttribute('uv', new THREE.BufferAttribute( new Float32Array( uvs ), 2 ) );
// add multimaterial groups for front, back, framing
const vtc = ( 6 + 4 * s ) * 3;// vertex count one side
geometry.addGroup ( 0, vtc , 0 );
geometry.addGroup ( vtc, vtc , 1 );
geometry.addGroup ( 2 * vtc, 24 + 2 * 3 * 4 * s, 2 );
return geometry;
}
|
| | | | | | |
| | 
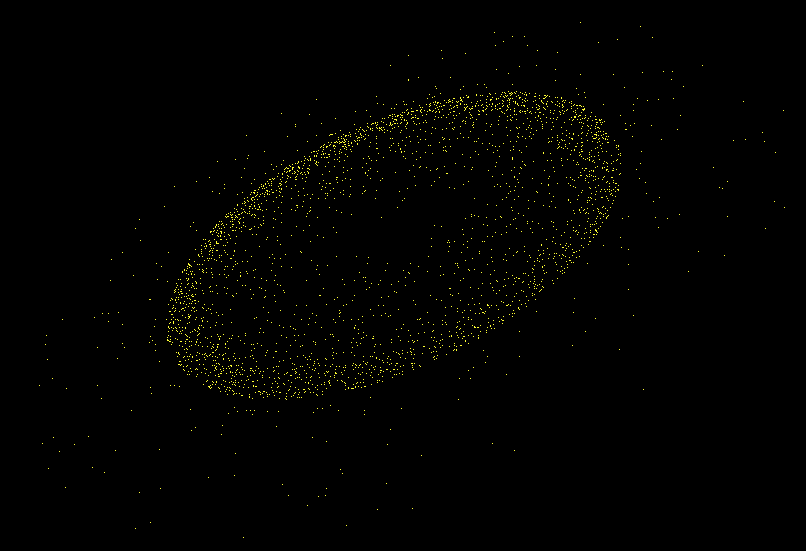
HofK | Ein interessantes Problem:
Kreis mit unscharfem Rand aus einzelnen Zufallspartikeln erstellen >>> [...] 
Dazu fiel mir sofort eine Lösung für eine Kugel von 2018 ein, die ich in der Sammlung habe. [...] 
Mit einigen Änderungen und Portierung auf die aktuelle Version von three.js ergibt sich das:

Dort live: [...] 
und in einer besseren Version [...] 
<!DOCTYPE html>
<!-- https://discourse.threejs.org/t/create-circle-with-fuzzy-edge-made-of-individual-random-particles/30150/6 -->
<!-- see also
https://discourse.threejs.org/t/how-move-all-points-to-sphere/1836/2
and
https://codepen.io/looeee/pen/LQLQRd
-->
<head>
<title> PointsToCircleRandomMultiple </title>
<meta charset="utf-8" />
<style>
body {
margin: 0;
overflow: hidden;
}
</style>
</head>
<body> </body>
<script type="module">
// @author looeee - strongly changed by hofk
import * as THREE from "../jsm/three.module.132.js";
import { OrbitControls } from "../jsm/OrbitControls.132.js";
let camera, renderer, scene;
const v = new THREE.Vector2();
let r;
let positions = [];
const distributionA = n => Math.pow( n, 1 / 4 );
const distributionB = n => 0.2 * Math.pow( n, 1 / 2 );
const distributionC = n => 0.6 * Math.pow( Math.random( ), 2 );
window.addEventListener('resize', onWindowResize );
init();
randomPoints();
animate();
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize( window.innerWidth, window.innerHeight );
}
function init() {
renderer = new THREE.WebGLRenderer();
renderer.setSize( window.innerWidth, window.innerHeight );
renderer.setPixelRatio( window.devicePixelRatio );
document.body.appendChild( renderer.domElement );
scene = new THREE.Scene();
camera = new THREE.PerspectiveCamera( 45, window.innerWidth / window.innerHeight, 0.1, 1000 );
camera.position.set( 2, -3, 4 );
const controls = new OrbitControls( camera, renderer.domElement );
}
function randomPoints() {
// count, rMin, distribution
pushpos( 1200, -0.1, distributionA );
pushpos( 2000, 0.8, distributionB );
pushpos( 300, 1.05, distributionC );
const geometry = new THREE.BufferGeometry( );
geometry.setAttribute('position', new THREE.Float32BufferAttribute( positions, 3 ) );
const material = new THREE.PointsMaterial( { color: 0xffff34, size: 0.001 } );
const particles = new THREE.Points(geometry, material);
scene.add( particles );
}
function animate() {
requestAnimationFrame( animate );
renderer.render( scene, camera );
}
// .......................
function pushpos( count, rMin, distribution ) {
for ( let i = 0; i < count; i ++ ) {
const phi = Math.random( ) * Math.PI * 2;
const rnd = Math.random( )
r = rMin + distribution( rnd );
v.x = r * Math.cos( phi );
v.y = r * Math.sin( phi );
positions.push( v.x, v.y, 0 );
}
}
</script>
</html>
|
| | | | | | |
| | 
HofK | Mit der CPU Simulation geht es "sehr zäh" voran.
Um nicht den Überblick zu verlieren und da ich es ohnehin vorhatte, habe ich zwischenzeitlich die Windows Variante in Englisch erstellt. Dazu auch die gesamte Dokumentation übersetzt. Besonders zeitrauben die vielen Kommentare im Programmcode.
Da noch nicht final überprüft, muss die Veröffentlichung noch warten.
Bei der Browservariante zeigt sich nach weiteren Tests, dass die DIV Funktion zu komplex ist um sie in der animate Funktion zu zerlegen. Mag sein, dass es theoretisch möglich ist, aber ich werde sie aus der Demonstration in der ALU herauslassen. Die Kommentare und Tooltipps sind jetzt auf Englisch.
Der Stand auf [...]  |
| | | | | | |
| | 
HofK | Das war jetzt viel mühsame Kleinarbeit 
Ab sofort ist die neue Seite cpusimulation.hofk.de [...]  online online
Sie ist nun zweisprachig.
Auch alle Dokumente, das Simulationsprogramm ( Programmoberfläche, Kommentare im Sourcecode) und die Beispiele Assembler sind nun in Deutsch und Englisch verfügbar.
Davon ausgehend kann ich die weitere Arbeit an der Browserversion mit three.js voranbringen. Auch da gibt es noch ein wenig zu tun. [...]  |
| | | | | | |
| | 
HofK | Bei der weiteren Arbeit an der Browserversion habe ich noch einen Bug in der englischen Windowsversion entdeckt, der bei der Übertragung entstanden ist.

Er ist beseitigt. Bei Bedarf alle Dateien DE und EN neu herunterladen. [...] 
Die Dateien auch auch GitHub:
DE [...] 
EN [...]  |
| | | | | | |
| | 
HofK | Ein weiterer Baustein der Simulation ist funktionsfähig.
store to clipboard
load
relocate
funktionieren jetzt wie gewollt.
Im Unterschied zur Windows Version ist keine Speicherung in lokalen Ordnern möglich. Als Ersatz wird in die Zwischenablage gespeichert.
Die Verschiebung verzichtet in dieser Browserversion auf die komplette Sicherung des RAM vor der Verschiebung. Das gäbe eher Chaos in der Zwischenablage.
Bei Bedarf kann man vorher eine Gesamtspeicherung selbst anstoßen. Das erscheint mir übersichtlicher.
Der Stand ist ab jetzt unter ... dev1 [...]  zu sehen. Die vorherige Variante ... dev bleibt nun unverändert auf ihrem letzten Stand. zu sehen. Die vorherige Variante ... dev bleibt nun unverändert auf ihrem letzten Stand. |
| | | | | | |
| | 
HofK | Durch eine Diskussion über 2D versus 3D ( die Simulation ist ja abgesehen von den Effekten durchsichtige Bitboxen und darin Torus bzw. Zylinder für die Bitwerte 2D ) bin ich darauf gekommen, mir noch einmal die Darstellung der Schrift genauer anzuschauen.
Durch die canvas- Textur ist sie bei sehr kleinem und etwas größerem Abstand der Kamera nicht sehr scharf und wirklich gut lesbar. Ein 3D Text ist aber aufwändig und auch nicht immer gut lesbar.
Man kann die Schrift aus einem json Font auch 2D erzeugen.
Das habe ich getestet.
Dabei hatte ich ein Problem mit der Effizienz und dazu eine Frage bei discourse gestellt. Es gab wenig Publikum und keine Antwort und so musste ich mich wieder mal selber durchwühlen.
Problem gegenüber der canvas Version ist der relativ hohe Zeitaufwand um die initialen Texte als Meshes zu erstellen. Hier müsste man eine Startbildschirm einfügen. Das gefällt mir für die Simulation nicht. Außerdem wären erhebliche strukturelle Änderungen am Projekt nötig, die beim derzeitigen Fortschritt nicht unproblematisch sind. Auch die Entfernung vom XProfan Quellcode wird noch größer.
Ich überlege mir das noch etwas.
Der Link zu discourse [...] 
Das Testbeispiel in seiner effizienten Form der Lösung. Der Bildschirm bleibt kurz schwarz! [...] 
Eine Version mit 3200 Texten 3D angeordnet. [...]  |
| | | | | | |
| | 
HofK | Geschafft!!!
 
Die web Version der CPU Simulation ist fertig  [...] [...] 
Siehe dort unter Doku und Download. |
| | | | | | |
| | 
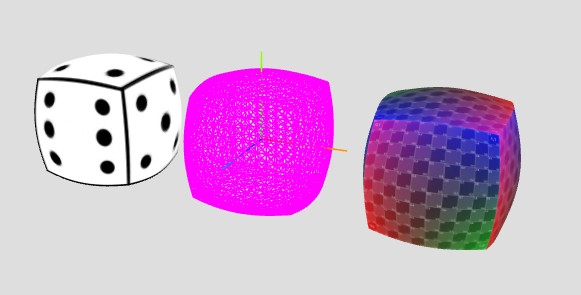
HofK | Wiederum von einer Frage auf discourse [...]  ausgehend, habe ich eine Morph-Geometrie konstruiert. ausgehend, habe ich eine Morph-Geometrie konstruiert.
Dabei konnte ich auf die gewaffelte Dreiecksteilung aus meinem Addon THREEf.js [...]  zurückgreifen. zurückgreifen.

Ein Würfel verändert sich nach einer frei wählbaren Zeitfunktion in eine Kugel und je nach Funktion auch wieder zurück.

Siehe auf discourse [...] 
GitHub [...] 
Ausprobieren [...]  |
| | | | | | |
|
AntwortenThemenoptionen | 381.583 Betrachtungen |
ThemeninformationenDieses Thema hat 10 Teilnehmer: |