| |
| |
|
| - Page 1 - |
|

HofK | On a hot  Tipp of IF there, have I me time Tipp of IF there, have I me time
three.js [...]  angeschaut. there [...] angeschaut. there [...]  (integrally under) the first Resultate. (integrally under) the first Resultate. |
|
| |
| |
| |
|
| |
| |
| - Page 11 - |
|
|

RudiB. | ByteAttack (19.12.2017)
whether itself the really JEMAND here in the Forum really anschaut? venture I To bezweifeln... I personally find your work cool!
Korrektur not angry meant byte Attack......
otherwise....these work, these Hingabe.... I würdige these work very....if I More Time had would I gladly More so explain....this is The future .....believes me, or not.....the WEB is now our future....the WEB becomes our Untergang his.....
must not everyone of my opinion his... |
|
| |
| |
| |
|
|

HofK | ...  it was still straight christmas, where mittendrin on the Page [...] it was still straight christmas, where mittendrin on the Page [...]  the snowman one pkg under whom tree shoved has. now again christmas? the snowman one pkg under whom tree shoved has. now again christmas?
there be I to lauter functions-Geometrie none moreover come, one new  for for  To truss. To truss.
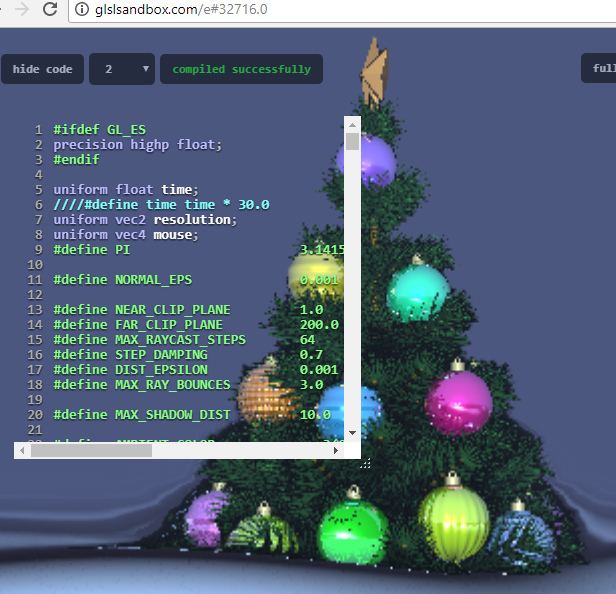
because I but straight time again to the GPU Programming geschaut have, can I at least a Weihnachtgruß in shape one left Send.
the for Beginner [...] 

and who the versteht [...]  is guaranteeing no Beginner More! is guaranteeing no Beginner More!

___________________________________________________________
 FROHES FEST FROHES FEST 
___________________________________________________________ |
|
| |
| |
| |
|
|

p.specht
 | flower OK (cool!), second Link Vollabsturz with PC strangle and restart...
greeting |
|
| |
| XProfan 11Computer: Gerät, daß es in Mikrosekunden erlaubt, 50.000 Fehler zu machen, zB 'daß' statt 'das'... | 12/25/17 ▲ |
|
| |
|
|

HofK | p.woodpecker (25.12.2017)
Vollabsturz with PC strangle and restart...
the wasn't sense the thing! which Sytem (Grafikkarte / Browser) ?
with Firefox on my in the meantime 5 years old Laptop with mittelmäßiger Grafikkarte and defekter external (supplant by a 50€ Stick USB To HDMI from Fermost) for external 22 inch Monitor ruckelt it of course something - goes but.
there my note2 in the summer suddenly not any more wished, have I one P10Lite erstanden. self there turn itself the Weihnachtbaum ruckelnd integrally gemächlich. toggles one whom code lane, see it integrally tidy from. |
|
| |
| |
| |
|
|

p.specht
 | Klapprechner, Integriertes Intel HD Grafiksystem, those latest Version The yet without Userseitige GPU-Programmiermöglichkeit daherkam... 
Firefox Quantum 64bit.
The others Examples klappen but! |
|
| |
| Computer: Gerät, daß es in Mikrosekunden erlaubt, 50.000 Fehler zu machen, zB 'daß' statt 'das'... | 12/26/17 ▲ |
|
| |
|
|

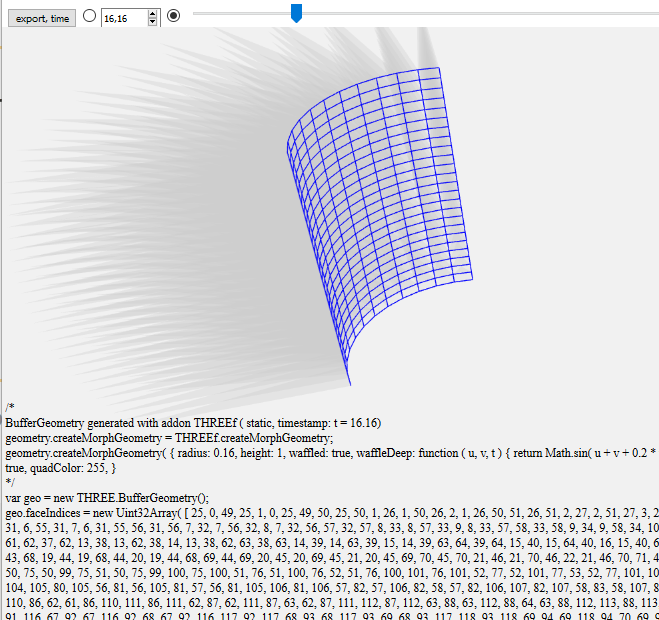
HofK |  yet to 2018 ! yet to 2018 !
  ... ... 
____________________________
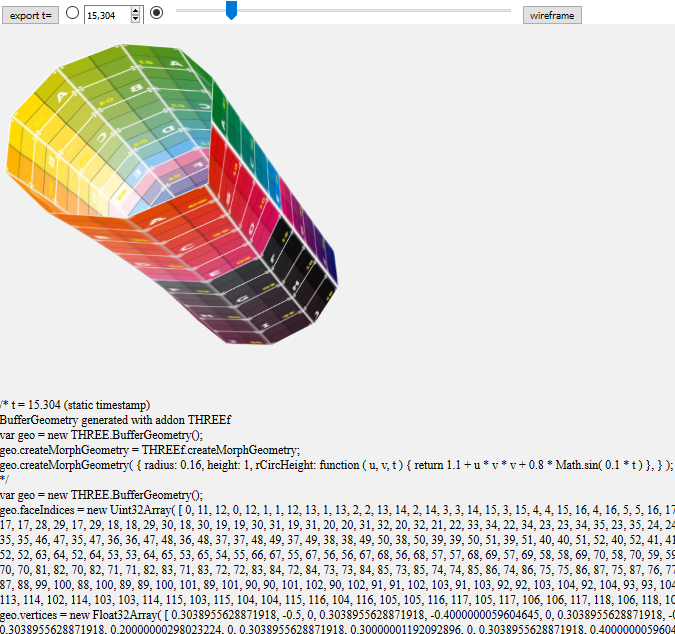
... is the export of/ one BufferGeometry Definition with the Addon THREEf as JavaScript in the form of Arrays ready become.
one definiert in the Source (about with row 150) its Geometrie through Abwandlung/ appendix the Parameter. naturally must one itself whom Source, The required further Scripte and possible The Graphics before herunterladen. Dann opens one The HTML File in the Firefox-Browser, there others Browser pub no Graphics loading! or one installs itself pub a Webserver. with Function-Parameters with Zeitkomponente You can then a Time select. Per Button results the export into Browserfenster. Since no further .innerHTML Texts present are, can by Strg+A and Strg+C whom kompletten JavaScript code simply copy.
there any values as numbers exist, can these by hand manipulating.
The grafically manipulation (see Posting of to concise two weeks moreover supra) birgt yet some Problems and must To 2018 Waiting.
try there: [...]  or. [...] or. [...] 

from the Vorversion (Texts yet something differently):
 |
|
| |
| |
| |
|
|

HofK | my Page threejs.hofk.de exists Yes solely a Aneinanderreihung of Inhalten/ Examples. she's integrally simply "handgemacht" and setting itself from over ands over again copied and varied Blöcken together.
of course there with my suppliers too a Baukasten, but from different Found comes the for me not at all in question.
means have I once umgeschaut.
there's one very geeignetes hiesiges tender entire in deutscher Language. for free in the Einstiegsvariante with very verträglicher Eigenwerbung. moreover yet on the PC - windows and on the Tablet/Smartphone To Edit. [...] 
I have whom Creator taken, Dolphin is well yet plainer for Beginner.
then have I two pages built. once for a integrally others thing as three.js - too of not so IT-Affinen well To manage.

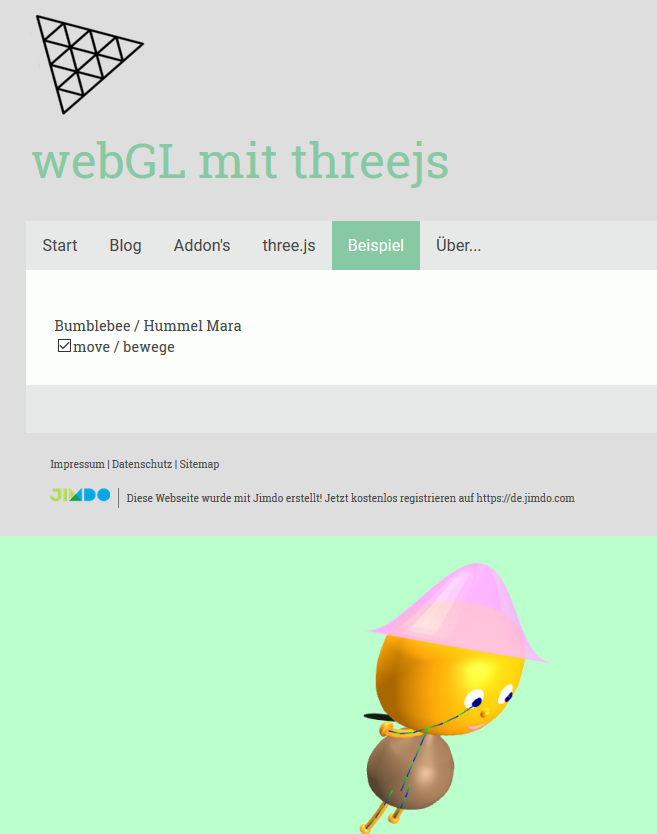
then one attempt with three.js.
there's a whole row of vorbereiteten Elementen, but I have none Zeichenbereich for 3D graphic found.
one can but HTML and JavaScript integrate. and the functions!
my einziges trouble is, I The Zeichenfläche not positioniert get. she's always end the Page yet under the footer.

For this functions The Checkbox correct and the Hummel "fliegt" then.
The Page is another Construction site, therefore here yet no Link.
* Findige go tappt im dunkeln but find. then think about: Unfallgefahr on Baustellen! |
|
| |
| |
| |
|
|

HofK | have The  "Webbaustelle" "Webbaustelle"  a little bit beräumt. a little bit beräumt.
who whom Link not yet guess has: [...] 

How one sees, have I the Layout once more changed.
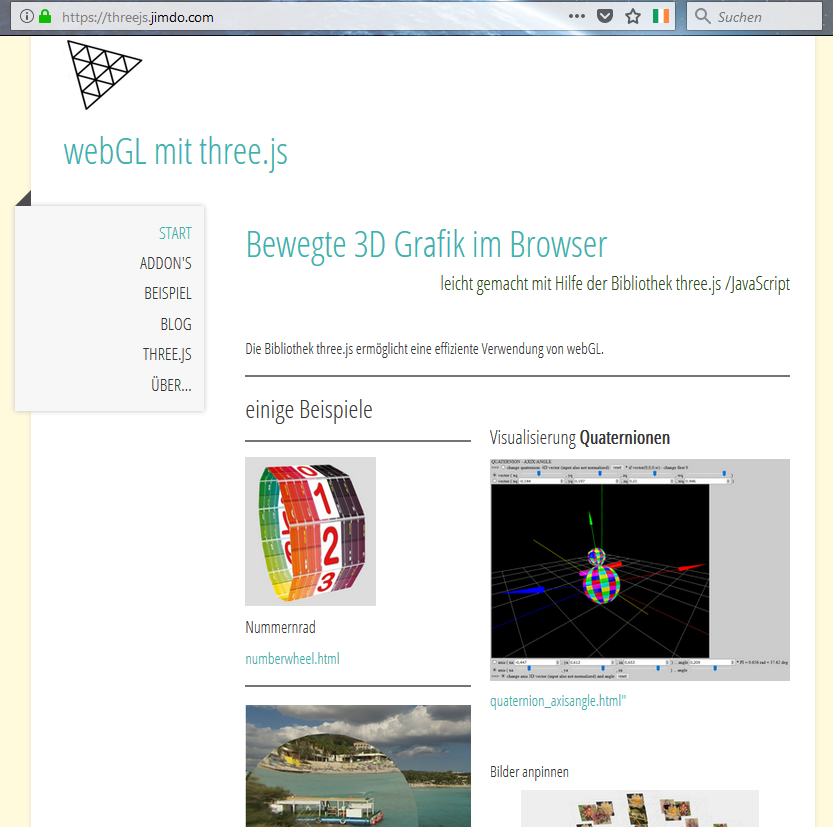
From Berlin on Havanna. latter has as only the Vorlagen a 3D Touch.
with überschaubarem hoisted can even the Layout bestehender pages - as they not To bulkily are - Change.
so had I, because it not well aussah, whom Button-Style with all Buttons Change. there's always three to selection, The but in each Layout completely differently wirken.
Mittendrin I had one Update of Firefox. thereafter set I solid, that The graphic of example with the Linse (Refraktion) not or not tidy displayed becomes. Opera and Chrome make it correctly.. All other Examples are too with Firefox ok. who pleasure has, test times. have already one Feedback on Mozilla discontinued. |
|
| |
| |
| |
|
|

p.specht
 | you sure long ago famous: [...] 
there Gibts too a course to three.js  |
|
| |
| XProfan 11Computer: Gerät, daß es in Mikrosekunden erlaubt, 50.000 Fehler zu machen, zB 'daß' statt 'das'... | 01/06/18 ▲ |
|
| |
|
|

HofK | |
| |
| |
| |
|
|

p.specht
 | Presumably setting the ahead, that one as student einschreibt. The having there one own system. I to that example had long search, circa finally rauszufinden, what HAW really is: Hochschule for Angewandte Wissenschaften. Well. The Weitz is didaktisch well, it begründet everything. In maths Have I seldom complicated Beweise so einleuchtend declared found (OK, sound to fanpost)
greeting from Wien! |
|
| |
| XProfan 11Computer: Gerät, daß es in Mikrosekunden erlaubt, 50.000 Fehler zu machen, zB 'daß' statt 'das'... | 01/06/18 ▲ |
|
| |
|
|

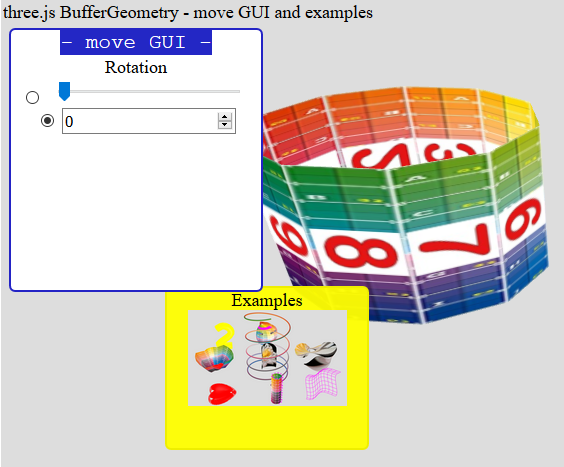
HofK | with the Visualisierung the Quaternionen [...] 
have I HTML5 items input brat and number using and Firefox designed.
The Examples with three.js see [...] 
using a Library dat.gui
Simple example: [...] 
The thing isn't integrally new and gives a structure to.
means have I time umgesehen How to the "frei" and moving with HTML5 release can. initially shone the integrally simply, To I there [...] 
the still long ago not überwundene Browserchaos study could.
the small example ought to one means with Firefox open.

The tab power too with Firefox small Problems, with others Browsern functions the so not. one must whom beam You can and immediate wander. with Click on the tab and wander moving itself the span.
there can it testing: [...] 
The code:
<!DOCTYPE html>
<html long="en">
<head>
<meta charset="utf-8">
<title> HTML5 GUI </title>
<!--
very good Statement To whom Problemen with brat see
https://www.mediaevent.de/css/shape-formulare.html
-->
<style>
#pane1 {
overflow: hidden;
position: absolute;
top: 80px;
left: 20px;
width: 250px;
height: 260px;
z-index: 99;
background: #ffffff;
border: 2px sound #2323c5;
border-radius: 6px;
padding: 0px;
Text-align: center;
}
#pane2 {
overflow: hidden;
position: absolute;-157,-11,pane1
left: 20;
top: 460px;
width: 200px;
height: 160px;
z-index: 95;
background: rgba(255,255,0,0.95);
border: 2px sound #eeee00;
border-radius:6px;
padding: 0px;
Text-align: center;
}
#title1 {
font-family: monospace;
background: #2327c5;
color: white;
font-size: 21px;
height: 24px;
Text-align: center;
}
input[type="range"] { width: 180px }
</style>
</head>
<body ondragover="drag_over(event)" ondrop="drop(event)" >
<div style="position: absolute; top: 10px; left: 10px; Text-align: left;">
three.js BufferGeometry - move GUI and examples
</div>
<span id="pane1" draggable="true" ondragstart="drag_start(event)">
<span id="title1"> - move GUI - <br /> </span>
Rotation <br />
<input type="radio" name="choose" id="useRange">
<input type="range" id="range1" mins="0" max="6.28" value="0" step="0.01" > <br />
<input type="radio" name="choose" id="useNumber" checked="checked">
<input type="number" id="number1" mins="0" max="6.28" value="0" step="0.1" >
</span>
<span id="pane2" draggable="true" ondragstart="drag_start(event)">
Examples
<img src="further_examples.png" width="159" height="96">
</span>
</body>
<script src="three.mins.89.js"></script>
<script src="OrbitControls.js"></script>
<script src="THREEx.WindowResize.js"></script>
<script>
'use strct'
var scene = new THREE.Scene();
var camera = new THREE.PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 0.1, 20000 );
camera.position.set( 250, 100, 60 );
var renderer = new THREE.WebGLRenderer( { antialias: true } );
renderer.setSize( window.innerWidth, window.innerHeight );
renderer.setClearColor( 0xdddddd, 1 );
//var container = document.getElementById( 'divMain' );
var container = document.createElement('div');
document.body.appendChild( container );
container.appendChild( renderer.domElement );
THREEx.WindowResize( renderer, camera );
var controls = new THREE.OrbitControls( camera, renderer.domElement );
controls.enableZoom = true;
// material
var uvTex = new THREE.TextureLoader().load( "uvgrid_w_0_9 .jpg" );
var material = new THREE.MeshBasicMaterial( { map: uvTex, side: THREE.DoubleSide } );
var geometry = new THREE.CylinderBufferGeometry(80, 80, 80, 10, 1, true);
// mesh
var mesh1 = new THREE.Mesh( geometry, material );
scene.add( mesh1 );
//mesh1.rotation.x = Math.PI / 2;
var alpha
animate();
//...................................
function animate() {
requestAnimationFrame( animate );
if ( useRange.checked ) {
alpha = brat1.value;
number1.value = alpha;
}
if ( useNumber.checked ) {
alpha = number1.value;
brat1.value = alpha;
}
mesh1.rotation.y = alpha;
renderer.render( scene, camera );
controls.update();
}
// drag/drop functions from https://stackoverflow.com/questions/6230834/html5-drag-and-drop-anywhere-on-the-screen
function drag_start(event) {
var style = window.getComputedStyle(event.target, zero);
var st = (parseInt(style.getPropertyValue("left")) - event.clientX) +',' + (parseInt(style.getPropertyValue("top")) - event.clientY)+ ',' + event.target.id;
event.dataTransfer.setData("Text",st);
}
function drop(event) {
var offset = event.dataTransfer.getData("Text").split(',');
var dm = document.getElementById(offset[2]);
dm.style.left = (event.clientX + parseInt(offset[0],10)) +'px';
dm.style.top = (event.clientY + parseInt(offset[1],10)) +'px';
event.preventDefault();
return false;
}
function drag_over(event) {
event.preventDefault();
return false;
}
</script>
</html>
|
|
| |
| |
| |
|