| |
| |
|
| - Page 1 - |
|

HofK | On a hot  Tipp of IF there, have I me time Tipp of IF there, have I me time
three.js [...]  angeschaut. there [...] angeschaut. there [...]  (integrally under) the first Resultate. (integrally under) the first Resultate. |
|
| |
| |
| |
|
| |
| |
| - Page 38 - |
|
|

HofK | well to know, too The Kernobstbrowser can I not testing.
what me nervt, are The swell Abweichungen in the statement. Since I right platzsparend works must, are Kleinigkeiten there important.
The different treatment the Umrahmung into Browsern is a trouble. then yet The not utterly äquivalenten Schriften. there must I yet experiment and if then IRGENDJEMAND a missglückte statement on one system finds  , would I for a message grateful. , would I for a message grateful.
so fractures z.B. one Text circa, because the Space on one system not integrally reicht.
today again freshly: [...]  |
|
| |
| |
| |
|
|

HofK | I have now More Time so spent, HTML/CSS by Javascript To rummage about and herumzuexperimentieren as i vorhatte. the Result is ernüchternd but not unexpected.
unfortunately is there none, the The Browser-Programmer time with the Köpfen together skin, so tappt im dunkeln kompatible Products erschaffen. 
The many Tooltips could I with XProfan to Erfordernis komfortabel style.
after I now some something ausgefallenere things in the Browser probiert have, be I again back To
come.
the title-Attribut supply with Verzögerung automatically whom Tooltip, if one with the mouse over the element drives.
One trouble, that I at first attempt with Firefox to whom further Recherchen seen having, is the solid wide. I should many Hilfetexte from XProfan by hand umformatieren, the Layout, Lines adjust.
but well, can itself manage.
then the Test with Chrome and Opera! others wide - other Layout necessary?!
then the absolute Tiefschlag:

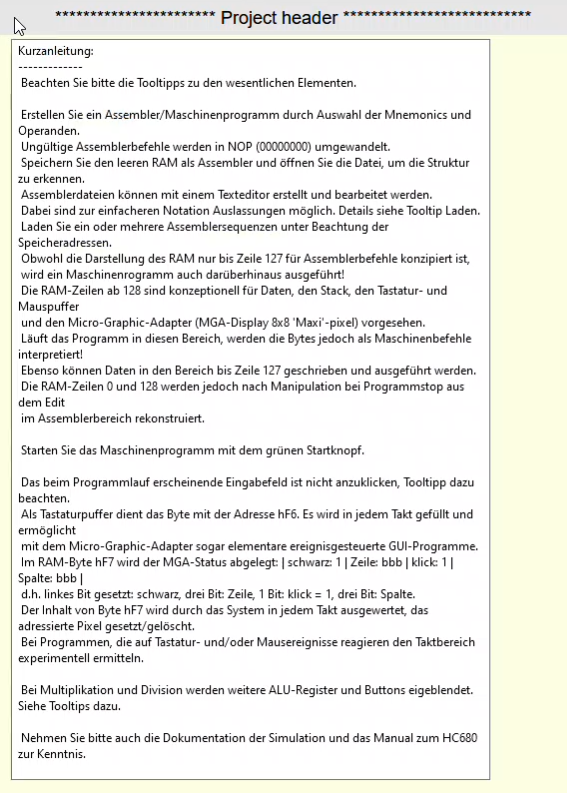
The Kurzanleitung is a very bulkier Tooltip.
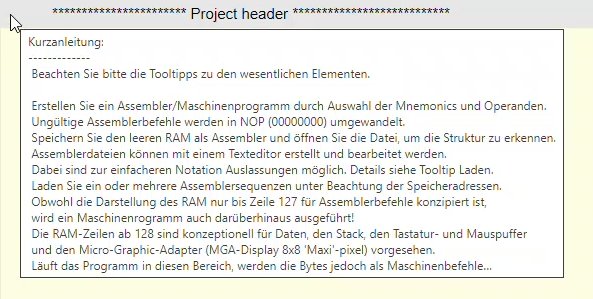
Firefox takes it loosly, The others two Browser my, that it To plenty would and cut in the middle simply ex. as Trostpflaster there yet three Pünktchen for free moreover. who can tell, what safari power ? I can not Verify.
Firefox

others

momentarily there To testing: [...]  |
|
| |
| |
| |
|
|

p.specht
 | Interessantes 3D-Link over Handy-Prozessoren on a chip: [...]  |
|
| |
| XProfan 11Computer: Gerät, daß es in Mikrosekunden erlaubt, 50.000 Fehler zu machen, zB 'daß' statt 'das'... | 12/03/20 ▲ |
|
| |
|
|
 | for einheitlichere pages-statement in different Browsern, ggf. into CSS with take in:
|
|
| |
| |
| |
|
|

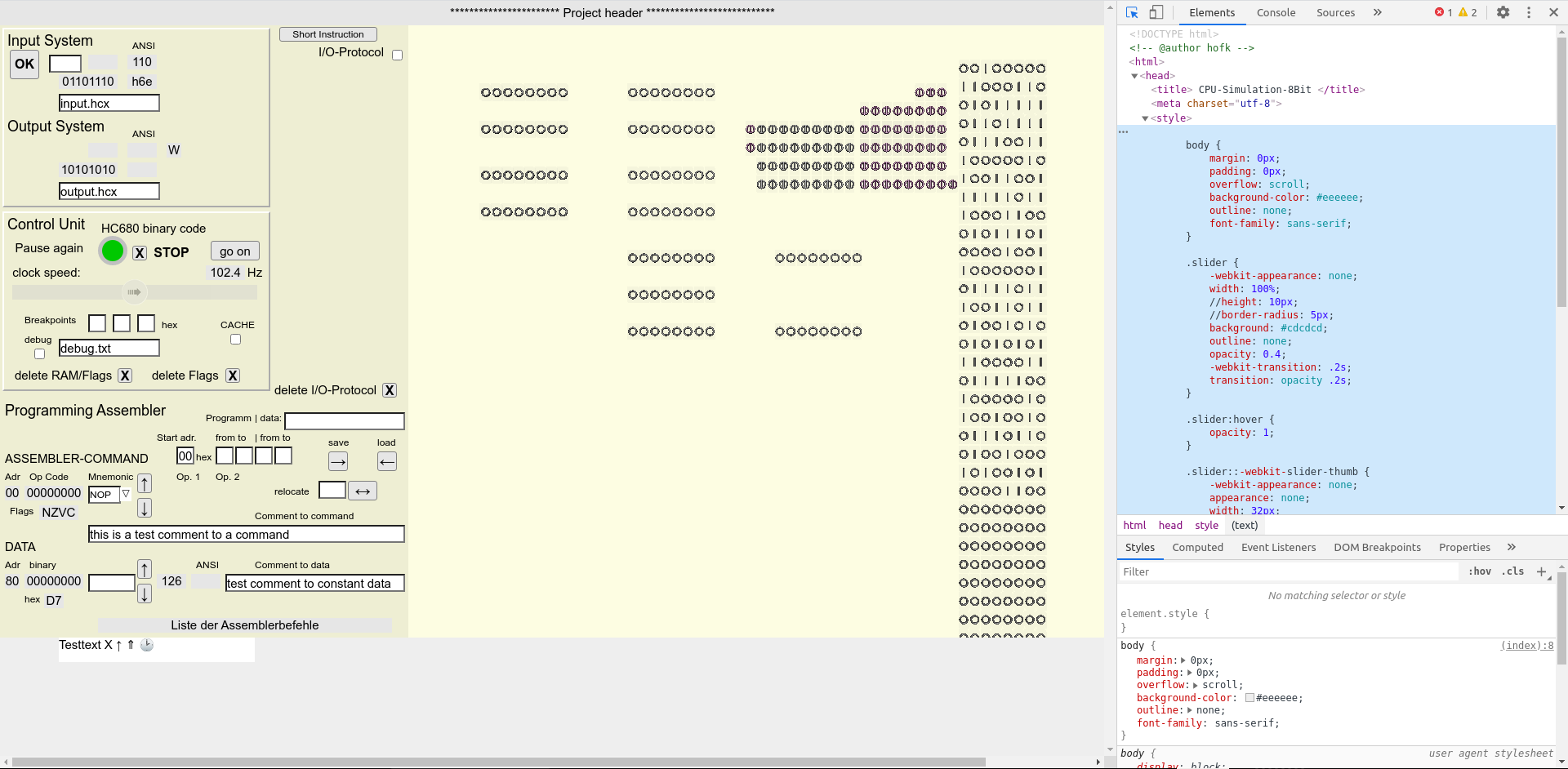
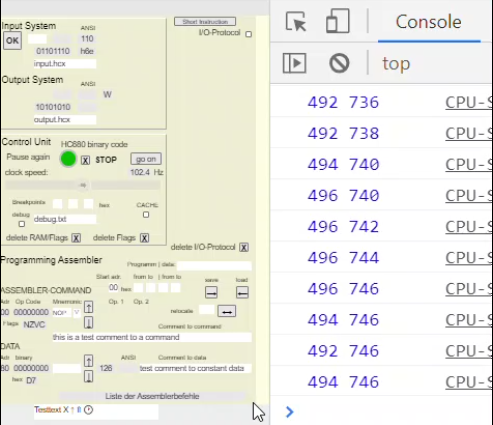
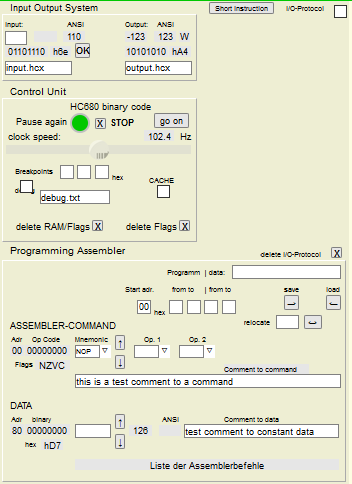
HofK | The Tooltips have I now individually program. moreover one div-element created. this becomes, if The mouse over one suitable element is, on The individually desired position brought, in the Size properly made and the Text filled. the div becomes from the previous position "eingeflogen".


realized becomes The thing through optional indicated of only 4 Values with Elementen without Tooltip or indicated one Datenfeldes.
let data = [];
let idx = 0;
data.push( [ 342, 2, 120, 18, 474, 30, 660, 520, shorthlpText ] );// element & tooltip: left, top, width, height, tooltipText
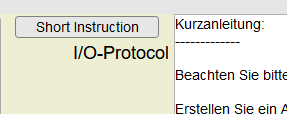
const shorthlp = makeElement( lft, button,'', csfont, gray, data[ idx ++ ] );
shorthlp.innerHTML ='Short Instruction';
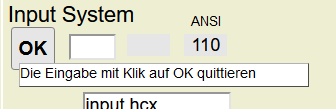
const inputSystem = makeElement( lft, span,'', shfont, sandy, 9, 9, 120, 24 );
inputSystem.innerHTML ='Input system';
there the index by data[ idx ++ ] with the Definition weitergezählt we, is a nachträgliche Änderung the Variante anytime possible. though I will The Tooltips analog to XProfan Variante hold.
to that Test have I The CSS Lines of IF with adopted, see but none Difference.
whom tab gestalte I yet individually to Presentation of my Controls for Schauraum.
a little bit CPU is already there.
only The Font isn't uniform, with Firefox is tappt im dunkeln feiner, but with XProfan gefällt tappt im dunkeln me yet rather. I get tappt im dunkeln in the Browser not so there. must yet experiment. [...]  |
|
| |
| |
| |
|
|

HofK | again time a blank gefreut! 
with whom Tests I had always 100% Zoom or slight abweichend and Elementen on the edge began.
Ändert one but whom Zoom heavy, fit The x,y values of onMouseMove not any more.
The exakten values with Zoom To detect is again so a thing - and then The different Browser 
have there something found, but the I will I do not do [...] [...] 
means back on beginning 
How beautiful simply went the still with XProfan. though there there none Zoom.
possible must I with the Slogan
...
..."Designed for Firefox 100% Zoom"
in that run weg.
The ugly wide welt around the Input items with Chrome/Opera have so did i not yet eliminating can.
Chrome

Firefox

XProfan
 |
|
| |
| |
| |
|
|
 | HofK (09.12.2020)
again time a blank gefreut!  with whom Tests I had always 100% Zoom or slight abweichend and Elementen on the edge began. Ändert one but whom Zoom heavy, fit The x,y values of onMouseMove not any more. The exakten values with Zoom To detect is again so a thing - and then The different Browser 
Dou you mean with "Zoom" whom "Browserzoom" (Strg+ +/-/ MausRad) or css transform scale? Ersteres get one not whom handle, latter can "ausrechnen".
HofK (09.12.2020)
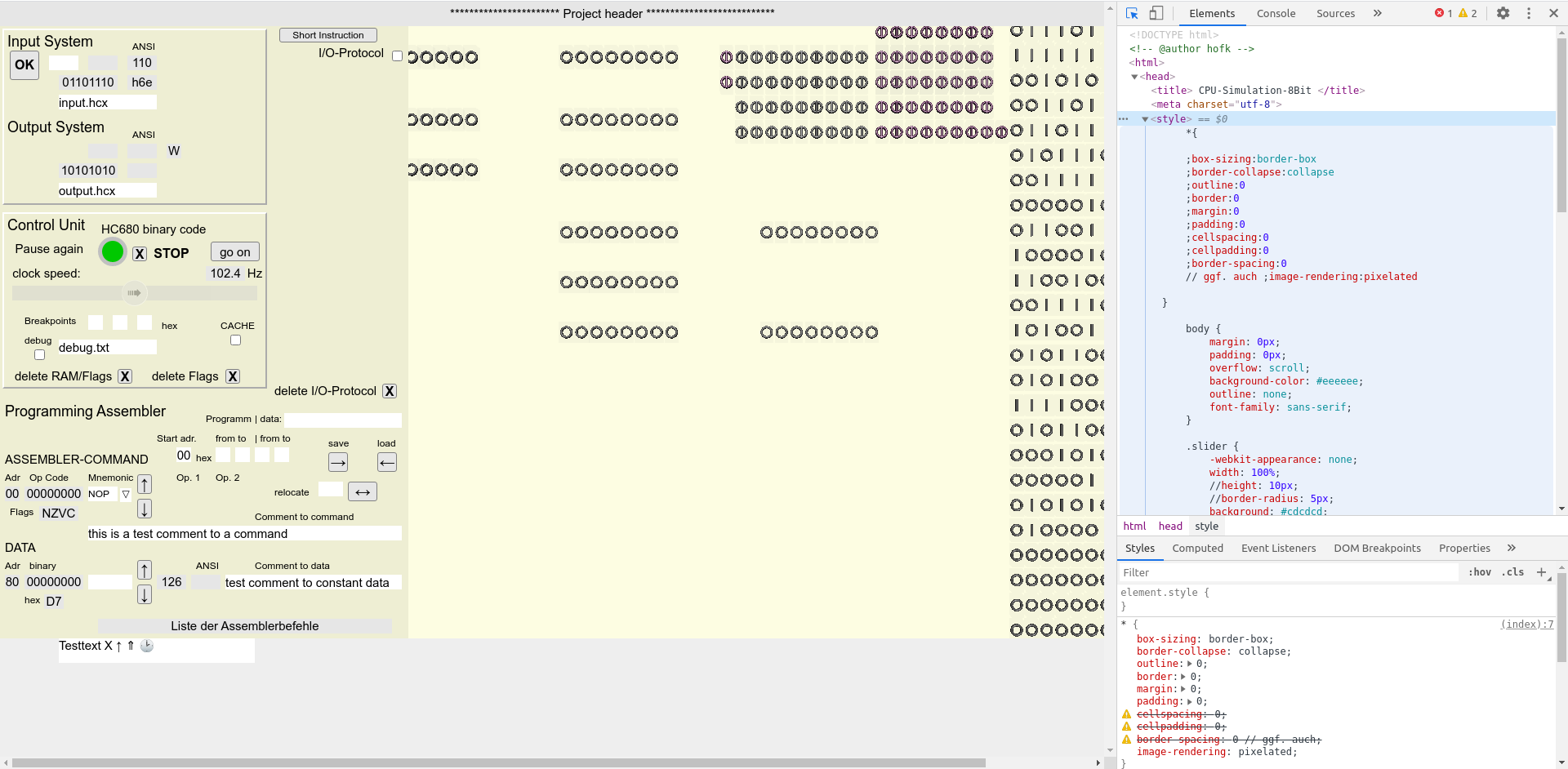
The ugly wide welt around the Input items with Chrome/Opera have so did i not yet eliminating can.
the wundert me something, the o.g. CSS:
power any Borders stunned.
after I the CSS by Konsole in your Page (https://cpusimulation.hofk.de/dev/) registered have, reacted it too properly:

 |
|
| |
| |
| |
|
|

HofK | Yes, I mean Browserzoom" Strg+ +/- . moreover indeed the Link To codepen.
I have now in body { } registered:
overflow: hidden; /* to avoid incorrect mouse coordinates ( mouseover -> self-created 'div' tooltips) */
so can not enhance without pieces the surface To "verlieren".
what though erstaunlicherweise functions, is the Verkleinerung. The Coordinates go adjusted. in the Konsole can the momentarily Verify.

Chrome 50%
to the fat welt:
I small Schlampatz having The Lines simply additional in body { } reinkopiert.
such "Kleinigkeiten" How *{ } übersehe I gladly .
over again many Thanks for Tipp. In CSS be I blutiger Beginner. |
|
| |
| |
| |
|
|
 | Gäbest You sizes instead of in z.B. PX sooner in VW/ VH/ VMIN/ VMAX on, then wären so ausgezeichnete items ("natürlich") not "zoombar".
here an example not-zoombarer DIV:
<div style="width:10vw;height:10vw;border:0.3vw dotted #900;font-size:1vw;background-color:#00F3;border-radius:100%;text-align:center;padding-top:4vw;box-sizing:border-box;cursor:pointer">qwe</div>
qwe
for mobile tools should one Fingerzoom so prevent:
<meta name='viewport' content='width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0' />
(these Metainfos simply into Head)
(user-scalable=0 can (of User) however by Browsereinstellung "Zoom coercive aktivieren" prevented go)
Please simply report if you ever one css/ js/ html etc. benötigst. |
|
| |
| |
| |
|
|

HofK | I have with the not-zoombarer DIV time ausprobiert. sees not so bad from, if itself the Layout the Fenstergröße anpasst. thereby have I vh instead of vw using, there it rather to that Layout fit. with three.js is these function too for scene realized.
though must I The Coordinates with mouseover something komplizierter to charge.
with mediaevent.de there a helpful Page moreover: [...] 
there is To reading, that The performance a problem is. would be sure unfavourable, if the Maschinenprogramm runs. too in the XProfan Variant The ungebremste speed only by the Ausführungsgeschwindigkeit the Simulation terminable.
would be something late then first check To must, that resize no good decision was. The momentarily chosen Size of 1500 time 750 Pixeln plus 30 Pixel Kopfhöhe is presently on each normalen computer sure available.
must again in silence above cogitate. Verkleinern goes Yes already. The Umstellung the unity is still with something hoisted joined.
with mobilen Geräten becomes momentarily yet The 3D statement to that Flaschenhals go. On my middle-aged salver Android 4.4 walk The simplest things there not. On neueren Geräten little more. |
|
| |
| |
| |
|
|

HofK | The first Test with unity vh and three.js renderer sees integrally well from. thereby have I only whom obigen Testkreis (changed) and No further items in the left area.
For this The suitable values with three.js adjusted and there also resize allows.
around the Performace To testing, have I The left 4 tab in the speedy change with 0 and 1 occupied.
On my new Mini-PC is it no trouble To resizen, on my 8 years old Mittelklasse Laptop becomes the change 0 To 1 To 0 very noticeable interrupted.
the rendern the three.js Scene is guaranteeing aufwändiger as The Anpassung the items on the left Page. accordingly I will well px on vh units adjust.
Who testing would like: [...]  |
|
| |
| |
| |
|
|

HofK | was once more a something more "Zahlenschlacht", but the Result rechtfertigt The trouble. Thanks again on IF for Tipp.
there me the Layout too not yet entire fallen has, have I thereby same too another Veränderung undertaken.
too some Tooltips are already thereby.

the Symbolbild on the tab fit itself not yet the Fenstergröße on. Do I yet look, How the goes.
currently again on the /dev Page. |
|
| |
| |
| |
|