| |
| |
|
| - Página 1 - |
|
 |  ←AndroidProfan Logobasisvorschlag, darf Yo vorstellen? Einwünsche y Gegenwände? ←AndroidProfan Logobasisvorschlag, darf Yo vorstellen? Einwünsche y Gegenwände? |
|
| |
| |
| |
|
|
| |
| |
| - Página 3 - |
|

ByteAttack | 
... |
|
| |
| |
| |
|
|

HofK | Schick!
Como sería se el hacer, si professionell gestaltet se?

Rundungen debería ineinander übergehen, Farbe es sólo a Hervorhebung gewählt. |
|
| |
| |
| |
|
|

ByteAttack | Klaus Hoffmeister (23.10.15)
Schick!  Como sería se el hacer, si professionell gestaltet se?  Rundungen debería ineinander übergehen, Farbe es sólo a Hervorhebung gewählt. Rundungen debería ineinander übergehen, Farbe es sólo a Hervorhebung gewählt.
Mist! Como bräuchten wir entonces alguien, el se con Gráficos auskennt...
 |
|
| |
| |
| |
|
|

ByteAttack | 

... |
|
| |
| |
| |
|
|

ByteAttack | Ehrlich dijo, fällt me auch no mehr viel una. Mi "Kreativität" es en el Moment eh no wirklich "kreativ" 
Außerdem ha David en se a Casa eh ya Reklame aufgehängt:

 |
|
| |
| |
| |
|
|

Jörg
Sellmeyer | El con el liegenden Acht find Yo no tan bueno. Sind a schlecht erkennbar. Am besten gefallen me todavía el IP-Verschläge de Byte-Attack.
Lo de David sieht de como el Neonschriftzug de una Nachtcafé  |
|
| |
| Windows XP SP2 XProfan X4... und hier mal was ganz anderes als Profan ...  | 24.10.2015 ▲ |
|
| |
|
|

HofK | Jörg Sellmeyer (24.10.15)
Lo de David sieht de como el Neonschriftzug de una Nachtcafé 
... aber como Aufkleber en Smartphones el nächsten Generation oder a mi Hauseingang sähe lo ligeramente ergänzt no schlecht de:
 |
|
| |
| |
| |
|
| |
| |
| - Página 4 - |
|
|
 | So, sieht bien de -
kann el Termin Monatsende diesmal scheinbar halten.
Yo melde mich sobald probiert voluntad kann... |
|
| |
| |
| |
|
|

ByteAttack |  *freu* *freu* |
|
| |
| |
| |
|
|

HofK | Wenn' s kommt, kommst dicke - schönes Wetter y InfinityProfan para Wochenende - como zerreißt lo mich entonces wohl.
Aber el Tage son tan ya kurz, el Nächte ... 
Wünsche guten Endspurt ------- 
|
|
| |
| |
| |
|
|

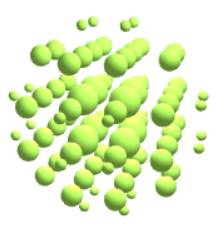
HofK | Ein pocos Schnappschüsse vom en Arbeit befindlichem Infinity [Profano] Logo mittels three.js erstellt.
Das eigentliche Logo es 2D, hier es 2-3D.
Yo schaue auch veces como 3-3D aussieht - kugeliger Kugelhaufen.
frontal

con Ratón/touch gedreht


Und así es (Hauptfunktionen)
Rest de los Beispielen el hay [...]  beschrieben son kopiert. beschrieben son kopiert. |
|
| |
| |
| |
|
|

HofK | Der kugelige Kugelhaufen es bastante unübersichtlich! Auch antes uno weißen Fläche. Wirklich no como Logo geeignet! Aber interessant.


groe = 8;
A Abwechslung con drei for-Schleifen producido. Interessant es auch el Variation de groe Größe. En 4 hay sólo 4 große Kugeln en el Mitte, en 16 entsteht una Würfelstruktur de Kugeln.
// Kugeln
radius = 16;
rdz = 0.889;// Reduzierung Abstand äußere Kugeln
groe = 8;// 4 6 8 10 12 14 16 verschiedene Varianten
for (i=-5; i<7; i+=2){
for (j=-5; j<7; j+=2){
for (k=-5; k<7; k+=2){
absi=Math.abs(i); absj=Math.abs(j); absk=Math.abs(k);
if (absi+absj+absk==3){r=3} más {r=2}
if ( (absi==5) || (absj==5) || (absk==5) ) {r=1}
if ( absi==5 ){rasti=rdz*4*radius} más {rasti=4*radius}
if ( absj==5 ){rastj=rdz*4*radius} más {rastj=4*radius}
if ( absk==5 ){rastk=rdz*4*radius} más {rastk=4*radius}
if (absi+absj+absk<groe){ kg(radius*r, 16, i*rasti, j*rastj, k*rastk) }
}
}
}
function kg(r,gr,posx,posy,posz){
kugel_g = new THREE.SphereGeometry( r, gr, gr );
m_kugel = mat_dg// mat_g ; Material más oben festgelegt
kug = new THREE.Mesh( kugel_g , m_kugel );
kug.position.x = posx;
kug.position.y = posy;
kug.position.z = posz;
ansicht.add( kug );
}
No todos Navegador kommen así klar!
Firefox 44 y IE 11 (Win 8.1) schlagen se tapfer, si uno no a wild con ratón steuert. |
|
| |
| |
| |
|