| |
| |
|
| - Seite 1 - |
|
 |  ←AndroidProfan Logobasisvorschlag, darf ich vorstellen? Einwünsche und Gegenwände? ←AndroidProfan Logobasisvorschlag, darf ich vorstellen? Einwünsche und Gegenwände? |
|
| |
| |
| |
|
|
| |
| |
| - Seite 3 - |
|

ByteAttack | 
... |
|
| |
| |
| |
|
|

HofK | Schick!
Wie würde sich das machen, wenn es professionell gestaltet wird?

Rundungen sollten ineinander übergehen, Farbe ist nur zur Hervorhebung gewählt. |
|
| |
| |
| |
|
|

ByteAttack | Klaus Hoffmeister (23.10.15)
Schick!  Wie würde sich das machen, wenn es professionell gestaltet wird?  Rundungen sollten ineinander übergehen, Farbe ist nur zur Hervorhebung gewählt. Rundungen sollten ineinander übergehen, Farbe ist nur zur Hervorhebung gewählt.
Mist! Da bräuchten wir dann jemand, der sich mit Grafiken auskennt...
 |
|
| |
| |
| |
|
|

ByteAttack | 

... |
|
| |
| |
| |
|
|

ByteAttack | Ehrlich gesagt, fällt mir auch nicht mehr viel ein. Meine "Kreativität" ist im Moment eh nicht wirklich "kreativ" 
Außerdem hat David bei sich zu Hause eh schon Reklame aufgehängt:

 |
|
| |
| |
| |
|
|

Jörg
Sellmeyer | Die mit der liegenden Acht find ich nicht so gut. Sind zu schlecht erkennbar. Am besten gefallen mir noch die IP-Verschläge von Byte-Attack.
Das Ding von David sieht aus wie der Neonschriftzug von einem Nachtcafé  |
|
| |
| Windows XP SP2 XProfan X4... und hier mal was ganz anderes als Profan ...  | 24.10.2015 ▲ |
|
| |
|
|

HofK | Jörg Sellmeyer (24.10.15)
Das Ding von David sieht aus wie der Neonschriftzug von einem Nachtcafé 
... aber als Aufkleber auf Smartphones der nächsten Generation oder an meinem Hauseingang sähe es leicht ergänzt nicht schlecht aus:
 |
|
| |
| |
| |
|
| |
| |
| - Seite 4 - |
|
|
 | So, sieht gut aus -
kann den Termin Monatsende diesmal scheinbar halten.
Ich melde mich sobald probiert werden kann... |
|
| |
| |
| |
|
|

ByteAttack |  *freu* *freu* |
|
| |
| |
| |
|
|

HofK | Wenn' s kommt, kommst dicke - schönes Wetter und InfinityProfan zum Wochenende - da zerreißt es mich dann wohl.
Aber die Tage sind ja schon kurz, die Nächte ... 
Wünsche guten Endspurt ------- 
|
|
| |
| |
| |
|
|

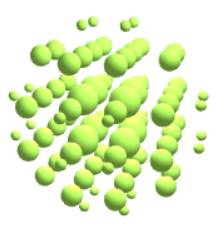
HofK | Ein paar Schnappschüsse vom in Arbeit befindlichem Infinity [Profan] Logo mittels three.js erstellt.
Das eigentliche Logo ist 2D, hier ist es 2-3D.
Ich schaue auch mal wie es 3-3D aussieht - kugeliger Kugelhaufen.
frontal

mit Maus/touch gedreht


Und so geht es (Hauptfunktionen)
Rest von den Beispielen die dort [...]  beschrieben sind kopiert. beschrieben sind kopiert. |
|
| |
| |
| |
|
|

HofK | Der kugelige Kugelhaufen ist recht unübersichtlich! Auch vor einer weißen Fläche. Wirklich nicht als Logo geeignet! Aber interessant.


groe = 8;
Zur Abwechslung mit drei for-Schleifen erzeugt. Interessant ist auch die Variation von groe Größe. Bei 4 gibt es nur 4 große Kugeln in der Mitte, bei 16 entsteht eine Würfelstruktur aus Kugeln.
// Kugeln
radius = 16;
rdz = 0.889;// Reduzierung Abstand äußere Kugeln
groe = 8;// 4 6 8 10 12 14 16 verschiedene Varianten
for (i=-5; i<7; i+=2){
for (j=-5; j<7; j+=2){
for (k=-5; k<7; k+=2){
absi=Math.abs(i); absj=Math.abs(j); absk=Math.abs(k);
if (absi+absj+absk==3){r=3} else {r=2}
if ( (absi==5) || (absj==5) || (absk==5) ) {r=1}
if ( absi==5 ){rasti=rdz*4*radius} else {rasti=4*radius}
if ( absj==5 ){rastj=rdz*4*radius} else {rastj=4*radius}
if ( absk==5 ){rastk=rdz*4*radius} else {rastk=4*radius}
if (absi+absj+absk<groe){ kg(radius*r, 16, i*rasti, j*rastj, k*rastk) }
}
}
}
function kg(r,gr,posx,posy,posz){
kugel_g = new THREE.SphereGeometry( r, gr, gr );
m_kugel = mat_dg// mat_g ; Material weiter oben festgelegt
kug = new THREE.Mesh( kugel_g , m_kugel );
kug.position.x = posx;
kug.position.y = posy;
kug.position.z = posz;
ansicht.add( kug );
}
Nicht alle Browser kommen damit klar!
Firefox 44 und IE 11 (Win 8.1) schlagen sich tapfer, wenn man nicht zu wild mit der Maus steuert. |
|
| |
| |
| |
|