| |
| |
|
| - Seite 1 - |
|

HofK | Auf einen heißen  Tipp von IF hin, habe ich mir mal Tipp von IF hin, habe ich mir mal
three.js [...]  angeschaut. Da [...] angeschaut. Da [...]  (ganz unten) die ersten Resultate. (ganz unten) die ersten Resultate. |
|
| |
| |
| |
|
| |
| |
| - Seite 11 - |
|
|

RudiB. | ByteAttack (19.12.2017)
Ob sich das wirklich JEMAND hier im Forum wirklich anschaut? Wage ich zu bezweifeln... ich persönlich finde deine Arbeit toll!
Korrektur nicht böse gemeint Byte Attack......
ansonsten....diese Arbeit, diese Hingabe.... ich würdige diese Arbeit sehr....wenn ich mehr Zeit hätte würde ich mich gerne mehr damit auseinandersetzen....das ist die Zukunft .....glaubt mir, oder auch nicht.....Das WEB ist jetzt unsere Zukunft....Das WEB wird unser Untergang sein.....
Muss nicht jeder meiner Meinung sein... |
|
| |
| |
| |
|
|

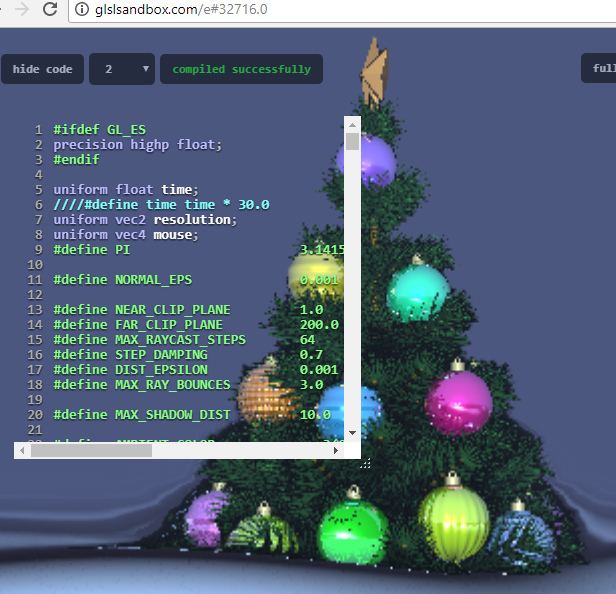
HofK | ...  Es war doch gerade Weihnachten, wo mittendrin auf der Seite [...] Es war doch gerade Weihnachten, wo mittendrin auf der Seite [...]  der Schneemann ein Paket unter den Baum geschoben hat. Jetzt schon wieder Weihnachten? der Schneemann ein Paket unter den Baum geschoben hat. Jetzt schon wieder Weihnachten?
Da bin ich vor lauter Funktionen-Geometrie gar nicht dazu gekommen, ein neues  für den für den  zu schnüren. zu schnüren.
Weil ich aber gerade mal wieder nach der GPU Programmierung geschaut habe, kann ich wenigstens einen Weihnachtgruß in Form eines Links senden.
Das für Anfänger [...] 

und wer das versteht [...]  ist garantiert kein Anfänger mehr! ist garantiert kein Anfänger mehr!

___________________________________________________________
 FROHES FEST FROHES FEST 
___________________________________________________________ |
|
| |
| |
| |
|
|

p.specht
 | Blume OK (toll!), zweites Link Vollabsturz mit PC abwürgen und neu starten...
Gruss |
|
| |
| XProfan 11Computer: Gerät, daß es in Mikrosekunden erlaubt, 50.000 Fehler zu machen, zB 'daß' statt 'das'... | 25.12.2017 ▲ |
|
| |
|
|

HofK | p.specht (25.12.2017)
Vollabsturz mit PC abwürgen und neu starten...
Das war nicht Sinn der Sache! Welches Sytem (Grafikkarte / Browser) ?
Mit Firefox auf meinem mittlerweile 5 Jahre altem Laptop mit mittelmäßiger Grafikkarte und defekter externer (ersetzt durch einen 50€ Stick USB zu HDMI aus Fermost) für den externen 22 Zoll Monitor ruckelt es zwar etwas - geht aber.
Da mein Note2 im Sommer plötzlich nicht mehr wollte, habe ich ein P10Lite erstanden. Selbst da dreht sich der Weihnachtbaum ruckelnd ganz gemächlich. Schaltet man den Code weg, sieht es ganz ordentlich aus. |
|
| |
| |
| |
|
|

p.specht
 | Klapprechner, Integriertes Intel HD Grafiksystem, jene letzte Version die noch ohne Userseitige GPU-Programmiermöglichkeit daherkam... 
Firefox Quantum 64bit.
Die anderen Beispiele klappen aber! |
|
| |
| Computer: Gerät, daß es in Mikrosekunden erlaubt, 50.000 Fehler zu machen, zB 'daß' statt 'das'... | 26.12.2017 ▲ |
|
| |
|
|

HofK |  Noch vor 2018 ! Noch vor 2018 !
  ... ... 
____________________________
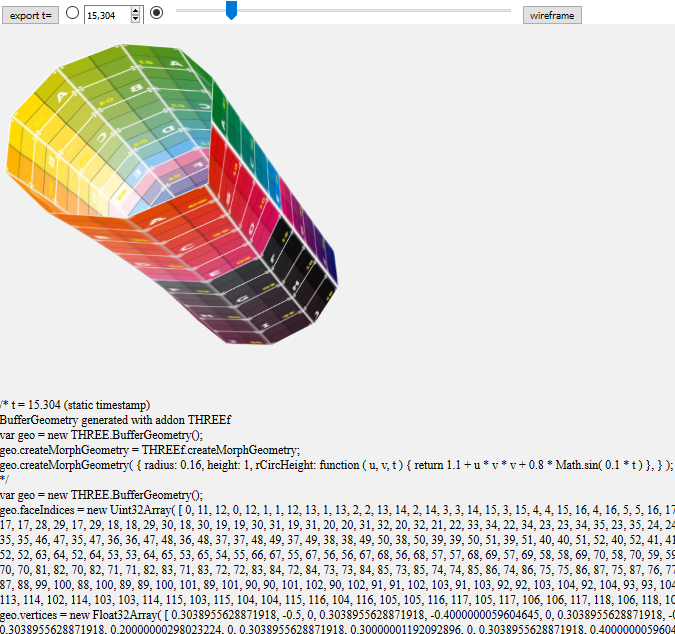
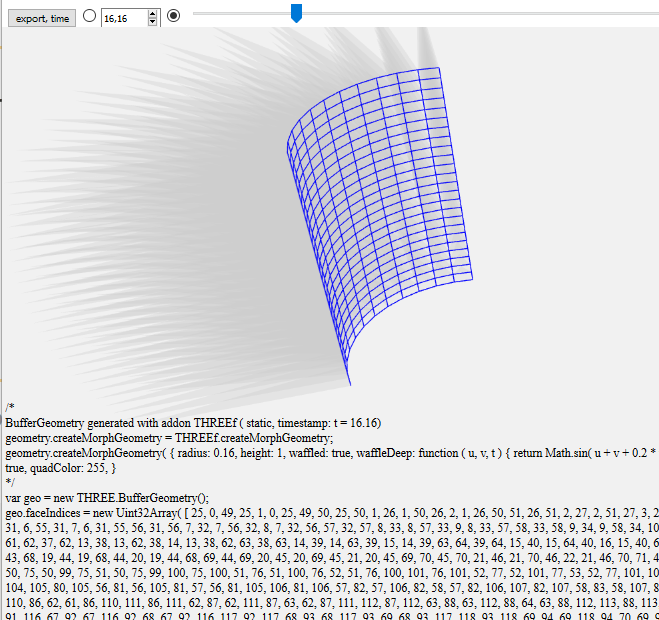
... ist der Export einer BufferGeometry Definition mit dem Addon THREEf als JavaScript in der Form von Arrays fertig geworden.
Man definiert im Quellcode (etwa bei Zeile 150) seine Geometrie durch Abwandlung/ Ergänzung der Parameter. Natürlich muss man sich den Quellcode, die benötigten weiteren Scripte und eventuell die Grafiken vorher herunterladen. Dann öffnet man die HTML Datei im Firefox-Browser, da andere Browser lokal keine Grafiken laden! Oder man installiert sich lokal einen Webserver. Bei Funktions-Parametern mit Zeitkomponente kann man dann eine Zeit auswählen. Per Button erfolgt der Export in das Browserfenster. Da keine weiteren .innerHTML Texte vorhanden sind, kann man per Strg+A und Strg+C den kompletten JavaScript Code einfach kopieren.
Da alle Werte als Zahlen vorliegen, kann man diese per Hand manipulieren.
Die grafische Manipulation (siehe Beitrag von vor knapp zwei Wochen weiter oben) birgt noch einige Probleme und muss bis 2018 warten.
Ausprobieren dort: [...]  bzw. [...] bzw. [...] 

Aus der Vorversion (Texte noch etwas anders):
 |
|
| |
| |
| |
|
|

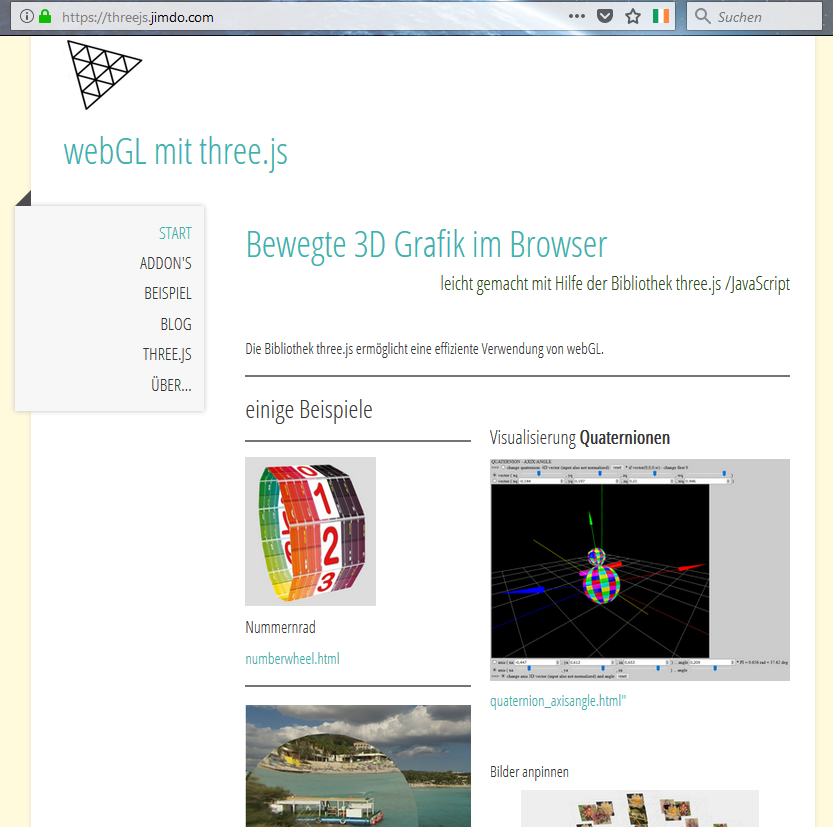
HofK | Meine Seite threejs.hofk.de besteht ja lediglich aus einer Aneinanderreihung von Inhalten/ Beispielen. Sie ist ganz einfach "handgemacht" und setzt sich aus immer wieder kopierten und variierten Blöcken zusammen.
Zwar gibt es bei meinem Anbieter auch einen Baukasten, aber aus verschiedenen Gründen kommt der für mich überhaupt nicht in Frage.
Also habe ich mich einmal umgeschaut.
Es gibt ein sehr geeignetes hiesiges Angebot vollständig in deutscher Sprache. Kostenlos in der Einstiegsvariante mit sehr verträglicher Eigenwerbung. Dazu noch am PC - Windows und auf dem Tablet/Smartphone zu bearbeiten. [...] 
Ich habe den Creator genommen, Dolphin ist wohl noch einfacher für Anfänger.
Dann habe ich zwei Seiten gebaut. Einmal für eine ganz andere Sache als three.js - auch von nicht so IT-Affinen gut zu handhaben.

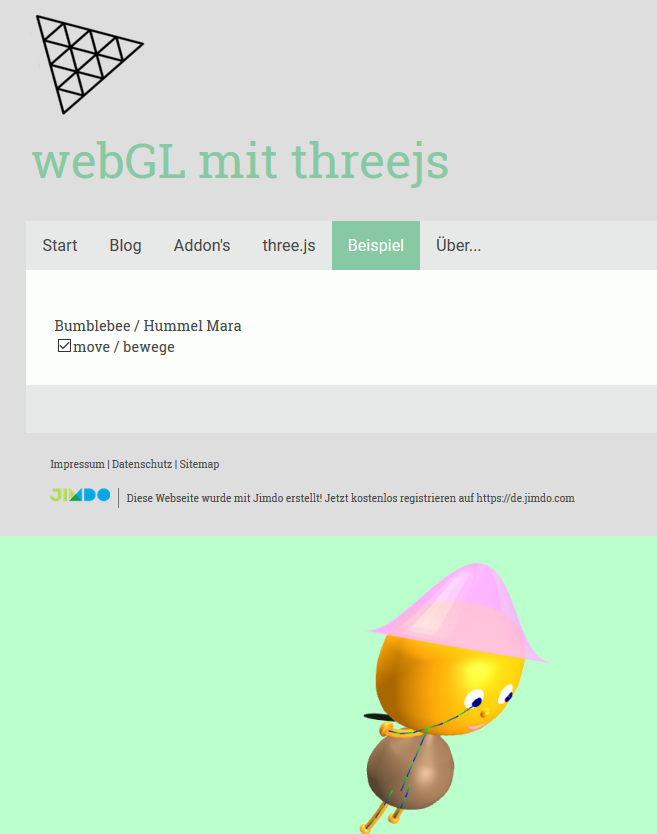
Dann ein Versuch mit three.js.
Es gibt eine ganze Reihe von vorbereiteten Elementen, aber ich habe keinen Zeichenbereich für 3D Grafik gefunden.
Man kann aber HTML und JavaScript einbinden. Und das funktioniert!
Mein einziges Problem ist, dass ich die Zeichenfläche nicht positioniert bekomme. Sie ist immer am Ende der Seite noch unter dem footer.

Dafür funktioniert die Checkbox einwandfrei und die Hummel "fliegt" dann.
Die Seite ist noch eine Baustelle, deshalb hier noch kein Link.
* Findige werden sie aber finden. Dann daran denken: Unfallgefahr auf Baustellen! |
|
| |
| |
| |
|
|

HofK | Habe die  "Webbaustelle" "Webbaustelle"  ein wenig beräumt. ein wenig beräumt.
Wer den Link noch nicht erraten hat: [...] 

Wie man sieht, habe ich das Layout noch einmal gewechselt.
Von Berlin auf Havanna. Letzteres hat als einzige der Vorlagen einen 3D Touch.
Mit überschaubarem Aufwand kann man sogar das Layout bestehender Seiten - wenn sie nicht zu umfangreich sind - ändern.
So musste ich, weil es nicht gut aussah, den Button-Style bei allen Buttons ändern. Es gibt stets drei zur Auswahl, die aber in jedem Layout völlig anders wirken.
Mittendrin hatte ich ein Update von Firefox. Danach stellte ich fest, dass die Grafik vom Beispiel mit der Linse (Refraktion) nicht oder nicht ordentlich angezeigt wird. Opera und Chrome machen es richtig. Alle anderen Beispiele sind auch bei Firefox ok. Wer Lust hat, mal testen. Habe bereits ein Feedback an Mozilla abgesetzt. |
|
| |
| |
| |
|
|

p.specht
 | Dir sicher längst bekannt: [...] 
Dort gibts auch einen Kurs zur three.js  |
|
| |
| XProfan 11Computer: Gerät, daß es in Mikrosekunden erlaubt, 50.000 Fehler zu machen, zB 'daß' statt 'das'... | 06.01.2018 ▲ |
|
| |
|
|

HofK | |
| |
| |
| |
|
|

p.specht
 | Vermutlich setzt das voraus, daß man sich als Student einschreibt. Die haben da ein eigenes System. Ich zum Beispiel musste lange suchen, um endlich rauszufinden, was HAW eigentlich heißt: Hochschule für Angewandte Wissenschaften. Naja. Der Weitz ist aber didaktisch gut, er begründet alles. In Mathe hab ich selten komplizierte Beweise so einleuchtend erklärt gefunden (OK, klingt nach fanpost)
Gruss aus Wien! |
|
| |
| XProfan 11Computer: Gerät, daß es in Mikrosekunden erlaubt, 50.000 Fehler zu machen, zB 'daß' statt 'das'... | 06.01.2018 ▲ |
|
| |
|
|

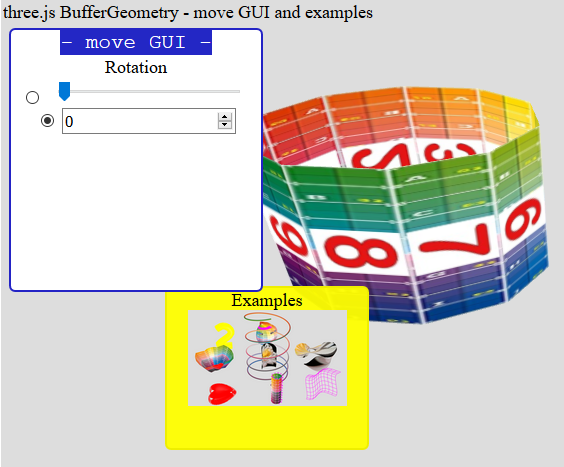
HofK | Bei der Visualisierung der Quaternionen [...] 
habe ich HTML5 Elemente input range und number benutzt und für Firefox designed.
Die Beispiele bei three.js siehe [...] 
benutzen eine Bibliothek dat.gui
Einfaches Beispiel: [...] 
Die Sache ist nicht ganz neu und gibt eine Struktur vor.
Also habe ich mich mal umgesehen wie man das "frei" und beweglich mit HTML5 realisieren kann. Anfangs schien das ganz einfach, bis ich dort [...] 
das noch längst nicht überwundene Browserchaos studieren konnte.
Das kleine Beispiel sollte man also mit Firefox öffnen.

Der Schieber macht auch bei Firefox kleine Probleme, bei anderen Browsern funktioniert das so nicht. Man muß den Balken anklicken und sofort ziehen. Bei Klick auf den Schieber und ziehen bewegt sich der span.
Da kann man es testen: [...] 
Der Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title> HTML5 GUI </title>
<!--
sehr gute Erklärung zu den Problemen bei range siehe
https://www.mediaevent.de/css/form-formulare.html
-->
<style>
#pane1 {
overflow: hidden;
position: absolute;
top: 80px;
left: 20px;
width: 250px;
height: 260px;
z-index: 99;
background: #ffffff;
border: 2px solid #2323c5;
border-radius: 6px;
padding: 0px;
text-align: center;
}
#pane2 {
overflow: hidden;
position: absolute;-157,-11,pane1
left: 20;
top: 460px;
width: 200px;
height: 160px;
z-index: 95;
background: rgba(255,255,0,0.95);
border: 2px solid #eeee00;
border-radius:6px;
padding: 0px;
text-align: center;
}
#title1 {
font-family: monospace;
background: #2327c5;
color: white;
font-size: 21px;
height: 24px;
text-align: center;
}
input[type="range"] { width: 180px }
</style>
</head>
<body ondragover="drag_over(event)" ondrop="drop(event)" >
<div style="position: absolute; top: 10px; left: 10px; text-align: left;">
three.js BufferGeometry - move GUI and examples
</div>
<span id="pane1" draggable="true" ondragstart="drag_start(event)">
<span id="title1"> - move GUI - <br /> </span>
Rotation <br />
<input type="radio" name="choose" id="useRange">
<input type="range" id="range1" min="0" max="6.28" value="0" step="0.01" > <br />
<input type="radio" name="choose" id="useNumber" checked="checked">
<input type="number" id="number1" min="0" max="6.28" value="0" step="0.1" >
</span>
<span id="pane2" draggable="true" ondragstart="drag_start(event)">
Examples
<img src="further_examples.png" width="159" height="96">
</span>
</body>
<script src="three.min.89.js"></script>
<script src="OrbitControls.js"></script>
<script src="THREEx.WindowResize.js"></script>
<script>
'use strct'
var scene = new THREE.Scene();
var camera = new THREE.PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 0.1, 20000 );
camera.position.set( 250, 100, 60 );
var renderer = new THREE.WebGLRenderer( { antialias: true } );
renderer.setSize( window.innerWidth, window.innerHeight );
renderer.setClearColor( 0xdddddd, 1 );
//var container = document.getElementById( 'divMain' );
var container = document.createElement('div');
document.body.appendChild( container );
container.appendChild( renderer.domElement );
THREEx.WindowResize( renderer, camera );
var controls = new THREE.OrbitControls( camera, renderer.domElement );
controls.enableZoom = true;
// material
var uvTex = new THREE.TextureLoader().load( "uvgrid_w_0_9 .jpg" );
var material = new THREE.MeshBasicMaterial( { map: uvTex, side: THREE.DoubleSide } );
var geometry = new THREE.CylinderBufferGeometry(80, 80, 80, 10, 1, true);
// mesh
var mesh1 = new THREE.Mesh( geometry, material );
scene.add( mesh1 );
//mesh1.rotation.x = Math.PI / 2;
var alpha
animate();
//...................................
function animate() {
requestAnimationFrame( animate );
if ( useRange.checked ) {
alpha = range1.value;
number1.value = alpha;
}
if ( useNumber.checked ) {
alpha = number1.value;
range1.value = alpha;
}
mesh1.rotation.y = alpha;
renderer.render( scene, camera );
controls.update();
}
// drag/drop functions from https://stackoverflow.com/questions/6230834/html5-drag-and-drop-anywhere-on-the-screen
function drag_start(event) {
var style = window.getComputedStyle(event.target, null);
var str = (parseInt(style.getPropertyValue("left")) - event.clientX) +',' + (parseInt(style.getPropertyValue("top")) - event.clientY)+ ',' + event.target.id;
event.dataTransfer.setData("Text",str);
}
function drop(event) {
var offset = event.dataTransfer.getData("Text").split(',');
var dm = document.getElementById(offset[2]);
dm.style.left = (event.clientX + parseInt(offset[0],10)) +'px';
dm.style.top = (event.clientY + parseInt(offset[1],10)) +'px';
event.preventDefault();
return false;
}
function drag_over(event) {
event.preventDefault();
return false;
}
</script>
</html>
|
|
| |
| |
| |
|