| |
| |
|
| - Seite 1 - |
|

HofK | Auf einen heißen  Tipp von IF hin, habe ich mir mal Tipp von IF hin, habe ich mir mal
three.js [...]  angeschaut. Da [...] angeschaut. Da [...]  (ganz unten) die ersten Resultate. (ganz unten) die ersten Resultate. |
|
| |
| |
| |
|
| |
| |
| - Seite 26 - |
|
|

p.specht
 | AutoDesk, Erzeuger des bekannten CAD-Programms AutoCAD, bekam seine marktbeherrschende Stellung nur duch Aufkauf von konkurrierenden 3D-Softwarefirmen. Ich denke, langsam solltest Du denen ein Angebot machen  |
|
| |
| XProfan 11Computer: Gerät, daß es in Mikrosekunden erlaubt, 50.000 Fehler zu machen, zB 'daß' statt 'das'... | 23.08.2019 ▲ |
|
| |
|
|

HofK | Die Sachen sind in kommerzieller Software sicher schon enthalten.
Das hier ist open source.
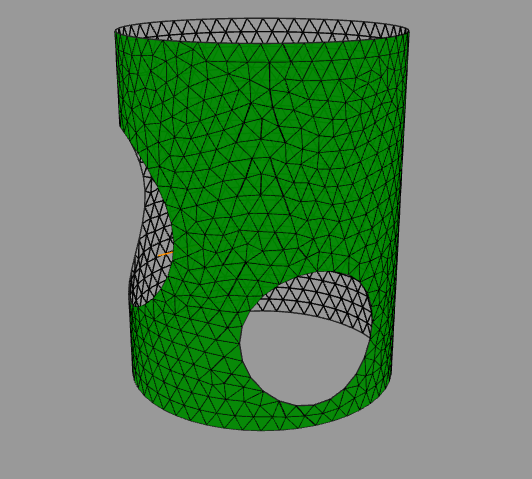
Die Löcher im Zylinder entwickeln sich. Nach dem Ansatz von [...]  braucht man die Löcher nur in der Höhe verschieben und um die Höhenachse (y) drehen. braucht man die Löcher nur in der Höhe verschieben und um die Höhenachse (y) drehen.
 |
|
| |
| |
| |
|
|

p.specht
 | Wie sieht es mit Verschnittflächen aus, geht da was?
Ich frage weil ich damals so perplex war, dass - wenn ich im Aufriss, Seitenriss und Kreuzriss einen Kreis sah, trotzdem als Verschnittfigur KEINE Kugel herauskam ! |
|
| |
| XProfan 11Computer: Gerät, daß es in Mikrosekunden erlaubt, 50.000 Fehler zu machen, zB 'daß' statt 'das'... | 02.09.2019 ▲ |
|
| |
|
|

HofK | Was genau ist in diesem Zusammenhang mit Verschnittflächen gemeint?
-------------------------------------------------------------------------------------------
Ein  Bug -------------- und sein Fix in der Triangulation hat mich etwas aufgehalten. Bug -------------- und sein Fix in der Triangulation hat mich etwas aufgehalten.
Er wurde nur in speziellen Fällen sichtbar und blieb daher bisher unentdeckt. Es betraf das letzte Dreieck einer Front und Winkel. Gefixt auf GitHub und meiner Seite.
Bemerkt habe ich das Problem bei der Übernahme von Codeteilen für den Zylinder.

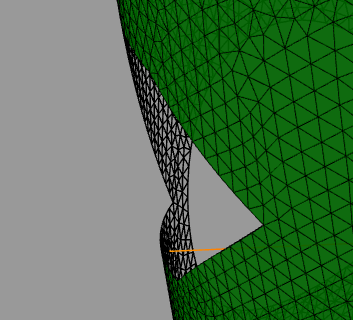
Dieser wurde auch noch um die Möglichkeit ergänzt, den unteren und oberen Rand so zu gestalten, dass er sich nahtlos an andere Zylinder mit identischer (ungefährer) Länge d der Dreiecksseiten anfügen lässt. Die Berechnung der Linie ist analog zu den Löchern.

Im Bild ist unten der kleinstmögliche Wert (identisch zum gegebenen Zylinder) gewählt worden. |
|
| |
| |
| |
|
|

p.specht
 | |
| |
| XProfan 11Computer: Gerät, daß es in Mikrosekunden erlaubt, 50.000 Fehler zu machen, zB 'daß' statt 'das'... | 10.09.2019 ▲ |
|
| |
|
|

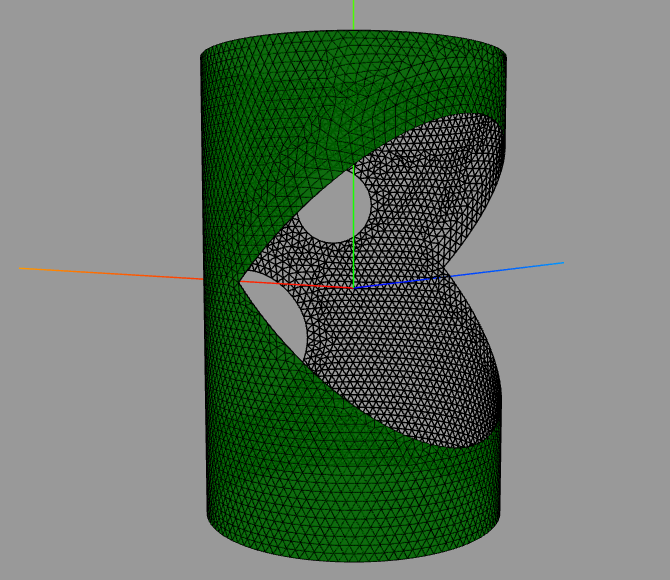
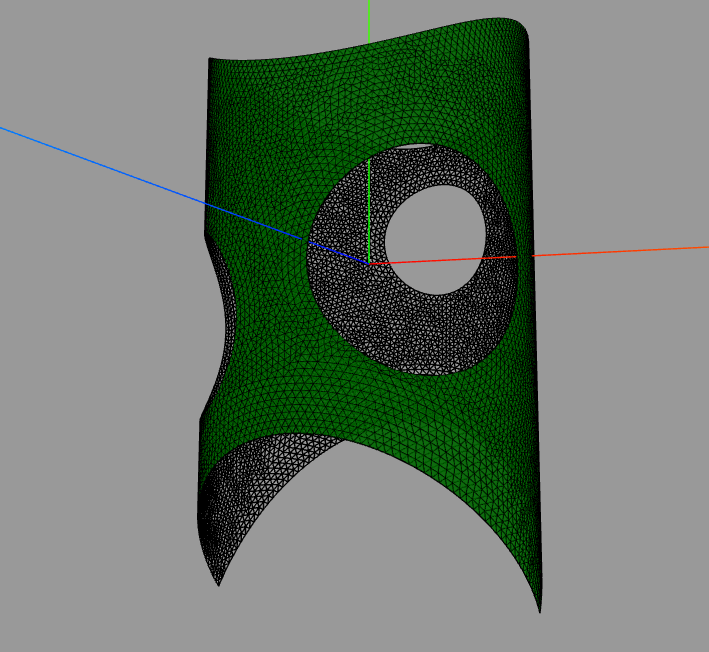
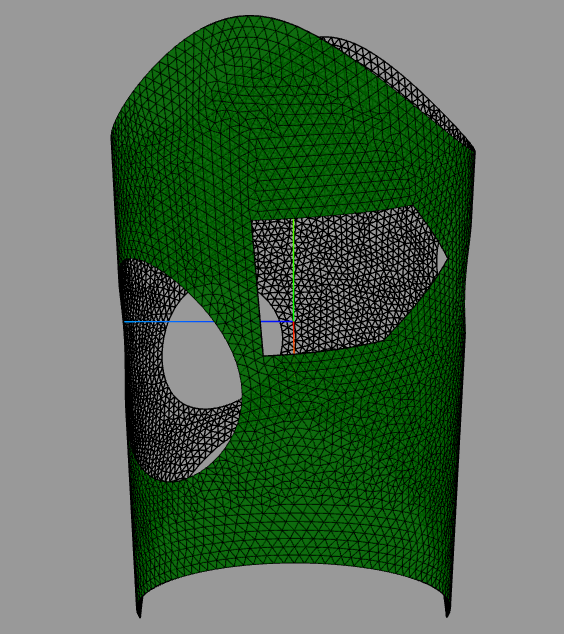
HofK | Da war noch ein weiterer Bug (y statt z), wie ich ihn schon einmal hatte. Wahrscheinlich aus einer älteren Version frisch kopiert. Auf GitHub und meiner Seite bereinigt.
Nun funktioniert wie bei der Kugel ein Loch auf der Basis von Punkten.
const g = new THREE.BufferGeometry( );
const parameters = {
d: 0.052,// rough side length of the triangles
div4: 30,// division of the quarter circle
bottom: -1,
div4Btm: 30,// division bottom adaptation, (to quarter, >= div4)
top: 1,
div4Top: 90,// division top adaptation, (to quarter, >= div4)
holes: [
// circular (deformed) hole, 3 elements: [ y, phi, div4Hole ], div4Hole <= div4
[ 0.3, 1.6, 12 ],
[ -0.4, 3.7, 14 ],
[ -0.1, -0.9, 18 ],
// points hole,: array of points y, phi, ... (last point is connected to first)
[ 0.15,0.45, 0.5,0.9, 0.75,0.51, 0.8,0.2, 0.1,-0.15 ]
]
}
cylinderWithHoles( parameters );
 |
|
| |
| |
| |
|
|

p.specht
 | | Sind die Seiten des Lochs dabei gerade oder auch zylindrisch gewölbt? Kann man so nicht sehen ... |
|
| |
| XProfan 11Computer: Gerät, daß es in Mikrosekunden erlaubt, 50.000 Fehler zu machen, zB 'daß' statt 'das'... | 16.09.2019 ▲ |
|
| |
|
|

HofK | Natürlich liegen alle Punkte am Rand des Lochs (wie Eckpunkte aller Dreiecke!) auf dem Zylinder und nicht einfach auf der Verbindungsgeraden zwischen den definierenden Punkten.
Das gäbe sonst etwas wie eine verbeulte Dose.
Die y-Achse ist die Zentrumsachse des Zylinders.
 |
|
| |
| |
| |
|
|

p.specht
 | |
| |
| XProfan 11Computer: Gerät, daß es in Mikrosekunden erlaubt, 50.000 Fehler zu machen, zB 'daß' statt 'das'... | 16.09.2019 ▲ |
|
| |
|
|

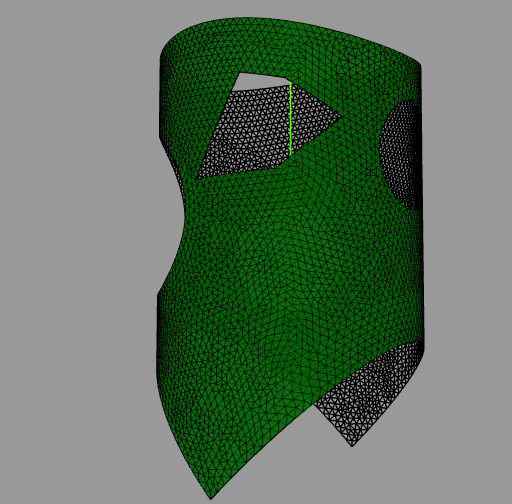
HofK | Beim Zylinder gibt es jetzt die Möglichkeit die Anpassung des unteren und oberen Randes zu drehen. Damit kann man nicht nur rechtwinklige Kombinationen von Zylindern erreichen. Die Parameter werden als Objekt übergeben.
Zusätzlich habe ich die Kugel mit Löchern als extra Variante mit dem allgemeinen Triangulationsalgorithmus (gleiche Winkelberechnung, Frontenzählung, Parameterobjekt, ... ) erstellt, um die Kombination mit dem Zylinder zu ermöglichen.

const parameters = {
d: 0.052,// rough side length of the triangles
div4: 30,// division of the quarter circle
bottom: -1,
div4Btm: 30,// division bottom adaptation, (to quarter, >= div4)
phiBtm: 1.57,// rotation of adaptive-deformed circle (Bottom)
top: 1,
div4Top: 33,// division top adaptation, (to quarter, >= div4)
phiTop: -0.2,// rotation of adaptive-deformed circle (Top)
holes: [
// circular (deformed) hole, 3 elements: [ y, phi, div4Hole ], div4Hole <= div4
[ 0.3, 1.6, 12 ],
[ -0.4, 3.7, 14 ],
[ -0.1, -0.9, 18 ],
//points hole,: array of points y, phi, ... (last point is connected to first)
[ 0.15,0.45, 0.5,0.9, 0.8,0.6, 0.75,-0.2, 0.1,-0.15 ]
]
}
|
|
| |
| |
| |
|
|

p.specht
 | | Genial! Wie geht das aber mit Texturen zusammen? Die müssten doch verzerrt werden, oder? |
|
| |
| XProfan 11Computer: Gerät, daß es in Mikrosekunden erlaubt, 50.000 Fehler zu machen, zB 'daß' statt 'das'... | 22.09.2019 ▲ |
|
| |
|
|

HofK | Bisher habe ich für die Triangulation noch keine uv-Werte berechnet. Man muss diese Berechnungen einem bestimmten Ziel anpassen.
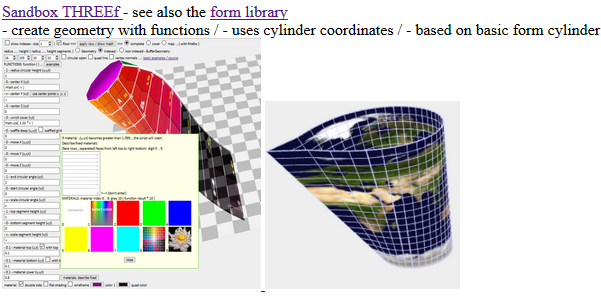
Die Formbibliothek [...]  zu meinem Addon zeigt, wie die Verzerrungen sind. zu meinem Addon zeigt, wie die Verzerrungen sind.
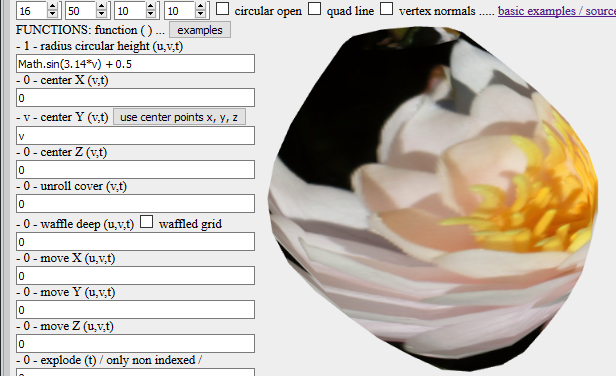
In der Sandbox ein verzerrter Zylinder mit Seerose:

Die Hauptseite der Sandbox [...]  zeigt u.a. eine Map des Globus auf einem Gefäß. zeigt u.a. eine Map des Globus auf einem Gefäß.

Diese Map ist bereits so gezerrt, dass sie auf einer in three.js intern definierten Kugel einen ordentlichen Globus ergibt. Siehe auch Wikipedia [...] 
Man braucht also immer passende Grafiken. Mit entsprechenden Grafik-Programmen kann man zerren, stauchen ... - das ist aber nicht mein Ding, das ist Kunst. |
|
| |
| |
| |
|