| |
| |
|
| - Seite 1 - |
|

HofK | Auf einen heißen  Tipp von IF hin, habe ich mir mal Tipp von IF hin, habe ich mir mal
three.js [...]  angeschaut. Da [...] angeschaut. Da [...]  (ganz unten) die ersten Resultate. (ganz unten) die ersten Resultate. |
|
| |
| |
| |
|
| |
| |
| - Seite 31 - |
|
|

HofK | Man braucht keine Schnittebene, die Kamera in three.js hat Parameter für die Clippingebenen [...] 
var camera = new THREE.PerspectiveCamera( 45, width / height, 1, 1000 );
Constructor
PerspectiveCamera( fov : Number, aspect : Number, near : Number, far : Number )
fov — Camera frustum vertical field of view.
aspect — Camera frustum aspect ratio.
near — Camera frustum near plane.
far — Camera frustum far plane.
Together these define the camera's viewing frustum. |
|
| |
| |
| |
|
|

HofK | Eine weitere Etappe ist geschafft. Die Zylinderenden können nun sehr flexibel gestaltet werden. Damit ein notwendiger Schritt um allgemeinere Innengeometrien zu erzeugen.
Da veröffentlicht [...] 
Da ausprobieren (Schieber benutzen) und den Code betrachten [...] 
   |
|
| |
| |
| |
|
|

p.specht
 |  Klappt super! Gratulation! Klappt super! Gratulation! |
|
| |
| XProfan 11Computer: Gerät, daß es in Mikrosekunden erlaubt, 50.000 Fehler zu machen, zB 'daß' statt 'das'... | 15.12.2019 ▲ |
|
| |
|
|

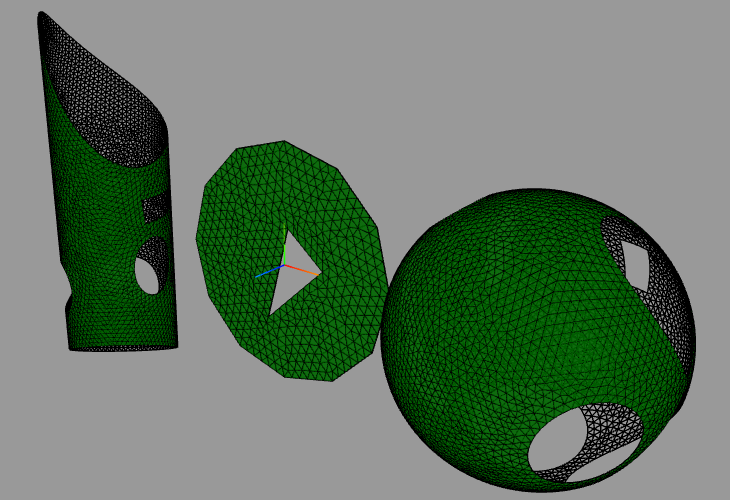
HofK | Die verschiedenen Körper benutzen alle die Kernprozeduren der Triangulation. Damit hat man in den einzelnen Funktionen zur Erzeugung der Körperoberflächen viel identischen Code. Möchte man nun in einer Szene verschiedene Körper darstellen, sind das unnötige identische Codeblöcke. Auch die anderen Teile ähneln sich abgesehen von den körperspezifischen Dingen.
Da ich noch weitere Körperoberflächen und ebene Flächen hinzufüge, ist das ungünstig.
Deshalb habe ich die Funktionen zur Erzeugung der Objekte zusammengefasst.
Bis jetzt für Kugel, Zylinder und neu Polygone mit n Ecken. Natürlich mit Löchern!

Die Eigenschaft surface: spezifiziert im Parameterobjekt die zu erzeugende Geometrie. Die weiteren Eigenschaften müssen dann dazu passen.
const gPly = new THREE.BufferGeometry( );
const parametersPly = {
surface:'polygon', // or other planes ---> rectangle (divW: divH:), circle(div4)
d: 0.25,// rough side length of the triangles
polygonN: 12,
divN: 6,
holes: [
// circular hole, [ div4Adp, x, y ],
//[ 'circle', 10, 1.2, 0.5 ],
// polygonal hole, [ polygonNAdp,divNAdp, x, y ],
//[ 'polygon', 6, 4, 1.2, 0.5 ],
// points hole,: array of points x, y, ... (last point is connected to first)
[ 1.1,0.1, 0.1,0.9, -0.5,-1.45 ]
]
}
innerGeometry( gPly, parametersPly );
// .......................................
const gSph = new THREE.BufferGeometry( );
const parametersSph = {
// excenter unit: '%' of the radius, 'd' factor to d, 'v' value
surface:'sphere',
d: 0.15,// rough side length of the triangles
div4: 29,// division of the quarter of the great circle (orthodrome)
holes: [
// circular hole, [ div4Adp, theta, phi ], div4Adp <= div4
['circle', 10, 1.85, -0.75 ],
['circle', 12, 2.77, 1.81 ],
['circle', 7, -0.66, 0 ],
// excentric (exc) hole to conect a cylinder, [ div4Adp, theta, phi, exc, unit, <optional: side> ]
['cylinder', 4, 0.2, 3.1, 2.45, 'v' ],
['cylinder', 3, -0.4, 2.3, 101.5, '%' ],
['cylinder', 9, 0, 0, 12.71, 'd', '+-' ],
// points hole,: array of points theta, phi, ... (last point is connected to first)
[ 1,1, 1.4,1.1, 1.4,1.3, 1,1.3 ]
]
}
innerGeometry( gSph, parametersSph );
// .......................................
const gCyl = new THREE.BufferGeometry( );
const parametersCyl = {
// excenter unit: '%' of the radius, 'd' factor to d, 'v' value
surface:'cylinder',
d: 0.14,// rough side length of the triangles
div4: 17,// division of the quarter circle
geoBtm:'plane', // 'plane', 'sphere', 'cylinder' solid to be adapted
bottom: -4,
div4Btm: 34,// division bottom adaptation, (to quarter, >= div4)
phiBtm: 0.77,// rotation of adaptive-deformed circle (Bottom)
excBtm: 1.2,
excUnitBtm:'v',
tiltBtm: 0.5,// tilt of bottom adaption ( -PI/2 < tilt < PI/2 )
geoTop:'cylinder', // 'plane', 'sphere', 'cylinder' solid to be adapted
top: 2,
div4Top: 44,// division top adaptation, (to quarter, >= div4)
phiTop: 0.77,// rotation of adaptive-deformed circle (Top)
excTop: 148,
excUnitTop:'%',
tiltTop: 0.5,// tilt of top adaption ( -PI/2 < tilt < PI/2 )
holes: [
// excentric (exc) hole to conect a sphere: [ 'sphere', div4AdpSphere, y, phi, exc, unit ]
['sphere', 16, -1.11, 0, 2.686, 'v' ],
// excentric (exc) hole to conect a cylinder: [ 'cylinder', div4AdpCylinder, y, phi, exc, unit, tilt, <optional: side> ]
['cylinder', 8, -2.2, 1.57, 52.898, '%', -0.22, '+-' ], // side is ignored for connected hole
// points hole,: array of points y, phi, ... (last point is connected to first)
[ 0.15,0.45, 0.5,0.9, 0.8,0.6, 0.75,-0.2, 0.1,-0.15 ]
]
}
innerGeometry( gCyl, parametersCyl );
   |
|
| |
| |
| |
|
|

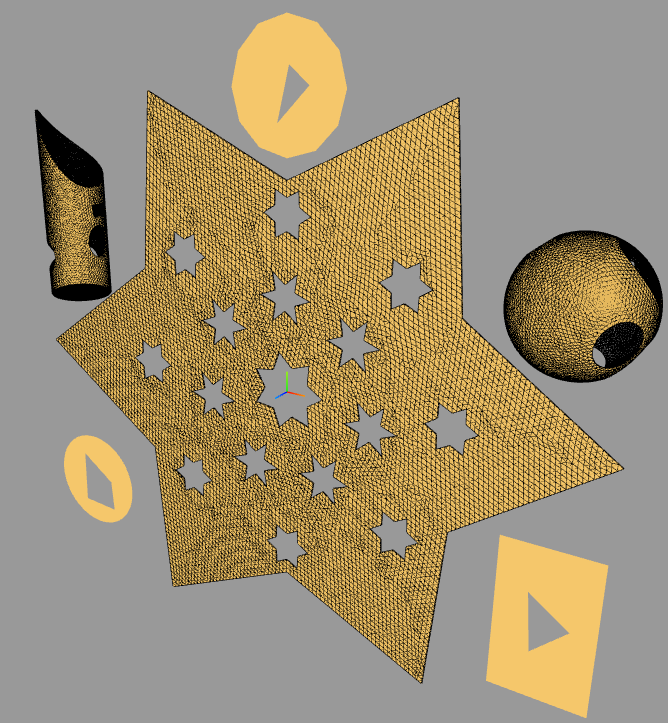
HofK |  Im Testbeispiel kann man mit dem Schieberegler die Geburt der Im Testbeispiel kann man mit dem Schieberegler die Geburt der  beobachten. [...] beobachten. [...] 

Bald auf GitHub.
   |
|
| |
| |
| |
|
|

p.specht
 | Very weihnachtlich!
Dir und den Deinen ein Frohes Fest! |
|
| |
| XProfan 11Computer: Gerät, daß es in Mikrosekunden erlaubt, 50.000 Fehler zu machen, zB 'daß' statt 'das'... | 23.12.2019 ▲ |
|
| |
|
|

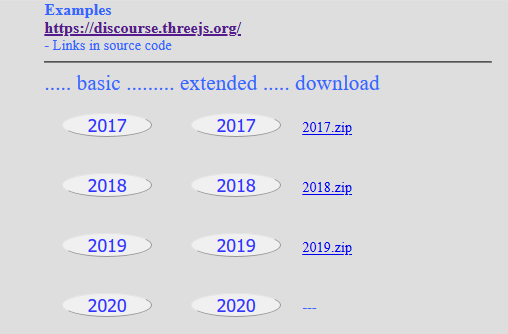
HofK | Zum Jahresende ist Abschluss.
Die Beispielsammlung aus discourse für 2019 steht zum Download bereit. [...] 

Bei three.js setzt man jetzt auf die neuen JavaScript ES6 Module. Die von mir geschätzte Seite mediaevent.de [...]  benutzt übrigens dazu three.js für einige Beispiele. benutzt übrigens dazu three.js für einige Beispiele.
Allerdings gibt es durch die Module auch neue Probleme.
Beim ersten Versuch ein Modulbeispiel in die Sammlung aufzunehmen, ging es gleich schief. Es gibt neue statische Abhängigkeiten. Hier für OrbitControls.

Auf discourse: [...] 
Ich habe die Datei verändert, um es zum Laufen zu bringen. [...] 
Mag sein, es gibt eine bessere Lösung. |
|
| |
| |
| |
|
|

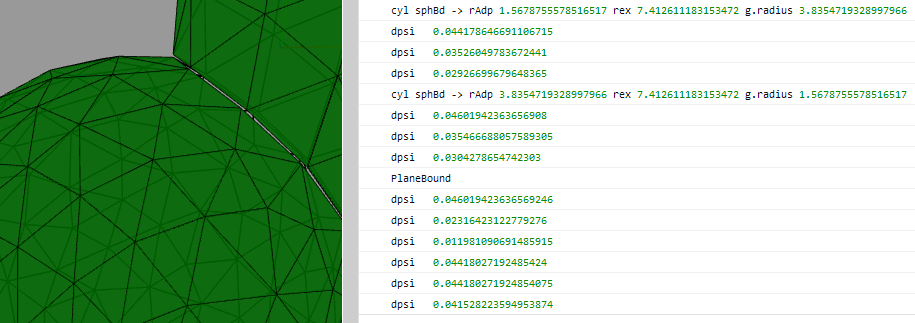
HofK | Endlich mal wieder zur Triangulation gekommen.
Bis zum weihnachtlichen Sternenbeispiel hatte ich bereits noch fehlende Schnittlinien für die Zylindergrenzen programmiert.
Beim Zusammensetzen der einzelnen Teile gab es dann immer noch Probleme mit der exakten Übereinstimmung der Schnittlinienteilung. Problem war, dass ich die Winkelteilung dpsi immer auf die Teilung des jeweiligen Körpers bezogen habe.
Das führt zu leicht unterschiedlichen Abbrüchen der Schleife

Nachdem ich den Fehler lokalisiert hatte, war die Lösung sehr einfach. Man nimmt den größeren Wert der beiden zu verbindenden Körper (Adp - Adaptation)
Damit ist es exakt!
 |
|
| |
| |
| |
|
|

HofK | Zwischendurch mal einige andere Sachen.
Zu den Modulen ein Beispiel mit mehreren Modulen. [...] 
/*
import * as THREE from "https://threejs.org/build/three.module.js";
import { OrbitControls } from "https://threejs.org/examples/jsm/controls/OrbitControls.js";
import { LineMaterial } from 'https://threejs.org/examples/jsm/lines/LineMaterial.js';
import { Wireframe } from 'https://threejs.org/examples/jsm/lines/Wireframe.js';
import { LineSegmentsGeometry } from 'https://threejs.org/examples/jsm/lines/LineSegmentsGeometry.js';
*/
//import modified modules, see https://hofk.de/main/discourse.threejs/Module%20usage.pdf
import * as THREE from "../jsm/three.module.112.js";
import { OrbitControls } from "../jsm/OrbitControls.js";
import { LineMaterial } from "../jsm/LineMaterial.js";
import { Wireframe } from "../jsm/Wireframe.js";
import { LineSegmentsGeometry } from "../jsm/LineSegmentsGeometry.js";
-----------------------------------------------------------------------------------------------------
Zu einer Frage vom Mai 2018 gab es eine Erweiterung. Daraus resultiert eine kleine Folge von Beispielen. Von [...]  bis [...] bis [...]  Der Aufwand konnte reduziert werden. Der Aufwand konnte reduziert werden.
------------------------------------------------------------------------------------------------------
Ein Problem mit der Kamera [...] 
-------------------------------------------------------------------------------------------------------
Alle drei Beispiele sind in der Sammlung verfügbar. [...]  |
|
| |
| |
| |
|
|

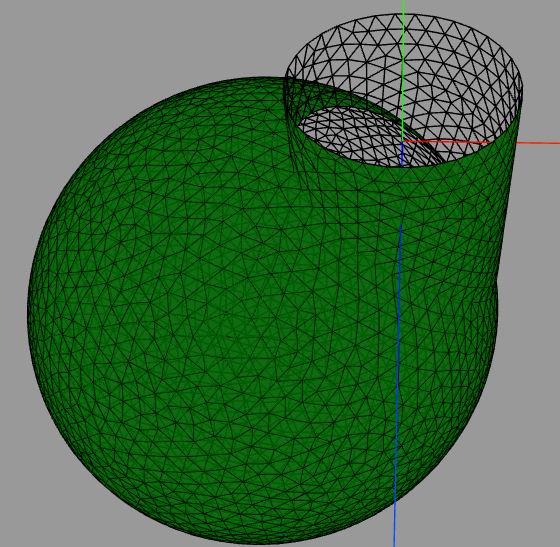
HofK | Mit der exakten Übereinstimmung der Schnittlinienteilung gab es auch bei Zylinder - Zylinder noch Probleme. Durch die Parameter für Exzentrik und Schräge ist die Zusammenfügung nicht ganz einfach.
Nun funktioniert es aber und es muss wieder Code aufgeräumt werden.
 |
|
| |
| |
| |
|
|

p.specht
 | Ein Iglu mit Rauchfang?  |
|
| |
| XProfan 11Computer: Gerät, daß es in Mikrosekunden erlaubt, 50.000 Fehler zu machen, zB 'daß' statt 'das'... | 24.01.2020 ▲ |
|
| |
|
|

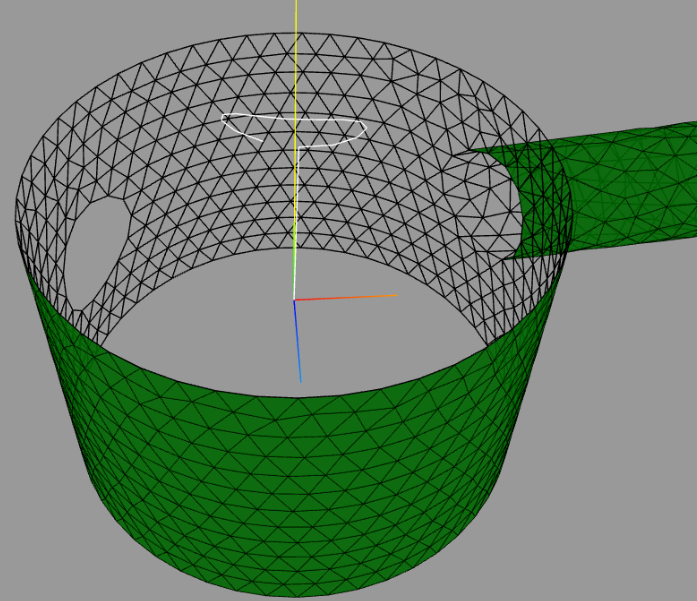
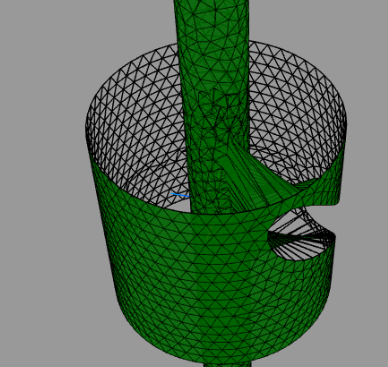
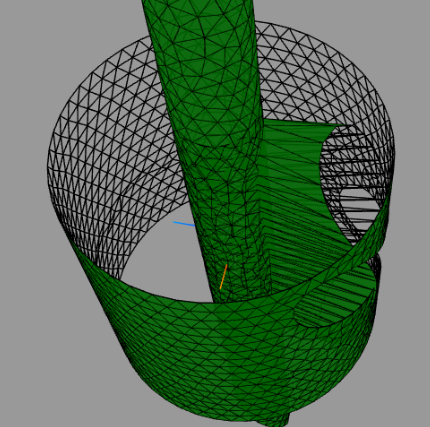
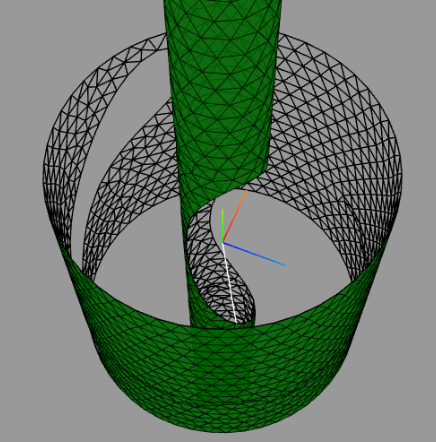
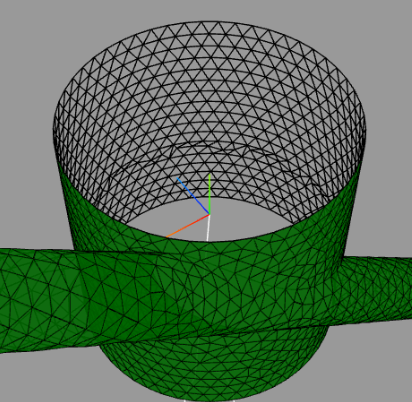
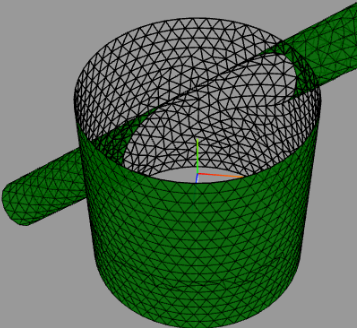
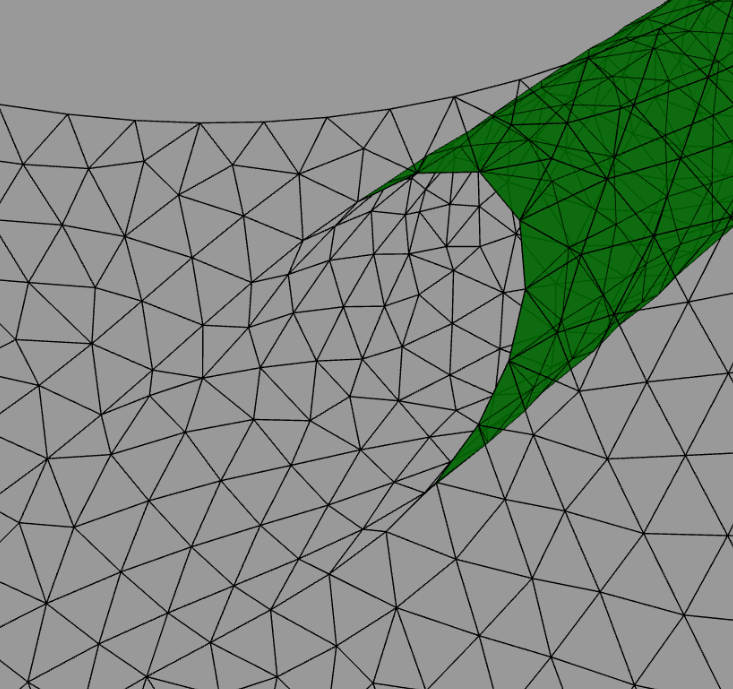
HofK | Etwas fehlte dann doch noch.
Hat man ein verbundenes Loch, muss auch da das Gegenstück genau passen. Dazu waren nochmals Änderungen und Ergänzungen nötig. Man muss die Front aus dem Zylinder mit dem größeren Radius "herauslösen" und in die richtige Position bringen. Da tritt in Zwischenschritten wieder der "Halskrauseneffekt" auf.
verbinden

drehen

durchschieben

fertig, es passt ...


... ganz exakt ...

Mal schauen, ob nun wirklich alle Fälle ordentlich behandelt sind. |
|
| |
| |
| |
|