| |
| |
|
| - Seite 1 - |
|

HofK | Auf einen heißen  Tipp von IF hin, habe ich mir mal Tipp von IF hin, habe ich mir mal
three.js [...]  angeschaut. Da [...] angeschaut. Da [...]  (ganz unten) die ersten Resultate. (ganz unten) die ersten Resultate. |
|
| |
| |
| |
|
| |
| |
| - Seite 32 - |
|
|

p.specht
 | | Genial! Jetzt das Ganze noch für einen 3D-Drucker extrudierbar machen, und dann die Firmen abwimmeln, die dir die Bude einrennen ... |
|
| |
| Computer: Gerät, daß es in Mikrosekunden erlaubt, 50.000 Fehler zu machen, zB 'daß' statt 'das'... | 27.01.2020 ▲ |
|
| |
|
|

HofK | HofK (13.10.2019)
zum Problem "Wenn der in die Schnittlinie passende Zylinder über die Kugel hinausragt"
Man findet recht leicht Abhängigkeiten zwischen x, y und z, aber bisher habe ich keine brauchbare Parametrisierung erzeugen können.
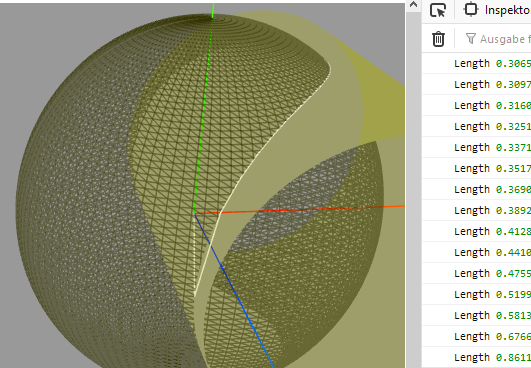
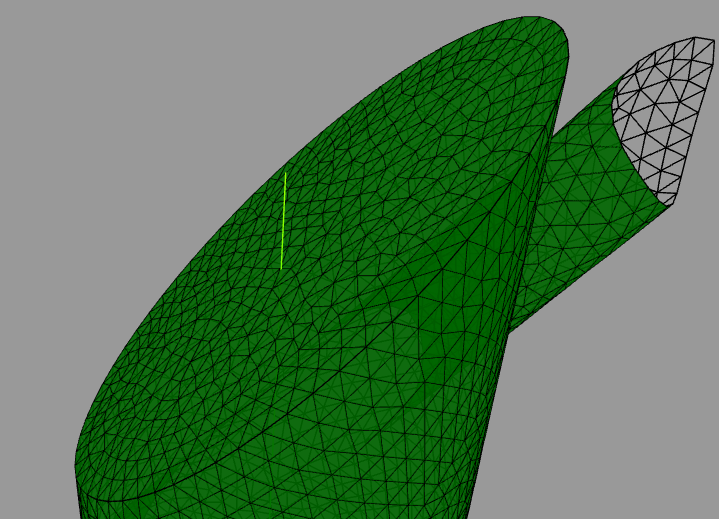
Bei der Suche nach einigen Dingen bin ich bei GeoGebra [...]  mehr zufällig auf eine Parametrisierung gestoßen. [...] mehr zufällig auf eine Parametrisierung gestoßen. [...]  Die Herleitung ist recht knapp. [...] Die Herleitung ist recht knapp. [...] 
Ich vermutete sofort, dass diese nicht von der Bogenlänge abhängt (steht ja auch r da! und z wird linear verändert ) , aber aus Neugier habe ich sie getestet. Bei größerer Anzahl von Teilstrecken sieht die Linie perfekt aus, aber die Teilstrecken haben erheblich abweichende Längen. Damit ist diese Parametrisierung nicht für die Triangulation geeignet, da ich ungefähr gleich lange Dreiecksseiten benötige.

Die letzten Werte im stark abfallenden Teil sind das Problem.
Also bleibt es bei der iterativen Lösung.
<!DOCTYPE html>
<head>
<title> SphereCylinderPARAMETER </title>
<meta charset="utf-8" />
</head>
<body></body>
<script src=" ../../js/three.min.112.js"></script>
<script src=" ../../js/OrbitControls.js"></script>
<script>
'use strict'
// @author hofk
const scene = new THREE.Scene();
const camera = new THREE.PerspectiveCamera( 55, window.innerWidth / window.innerHeight, 0.01, 1000 );
camera.position.set( -4, 8, 16 );
const renderer = new THREE.WebGLRenderer( { antialias: true } );
renderer.setSize( window.innerWidth, window.innerHeight );
renderer.setClearColor( 0x999999, 1 );
const container = document.createElement('div' );
document.body.appendChild( container );
container.appendChild( renderer.domElement );
const controls = new THREE.OrbitControls( camera, renderer.domElement );
const axesHelper = new THREE.AxesHelper( 10 );
scene.add( axesHelper );
const lineGeo = new THREE.BufferGeometry( );
const linesPos = new Float32Array( 1000 * 3 );
lineGeo.setAttribute('position', new THREE.BufferAttribute( linesPos, 3 ) );
const detail = 100;
const detailLine = 16;
const R = 5;
const r = 4;
const s = 3;
let x, y, z, x0, y0, z0;
const k1 = Math.sqrt( Math.max( 0, Math.min( R*R - (s-r)*(s-r), R*R - (s+r)*(s+r) ) ) );
const k2 = Math.sqrt( Math.max( R*R - (s-r)*(s-r), R*R - (s+r)*(s+r) ) );
let k = k1;
for ( let i = 0; i < detailLine ; i ++ ) {
point( i );
if ( i > 0 ) console.log('Lengt' , Math.sqrt( (x-x0)*(x-x0) + (y-y0)*(y-y0) + (z-z0)*(z-z0) ) );
x0 = x;
y0 = y;
z0 = z;
k += ( k2 - k1 ) / detailLine ;
}
k = k2;
point( detailLine );
const lineMaterial = new THREE.LineBasicMaterial({ color: 0xffffff });
const line = new THREE.Line( lineGeo, lineMaterial );
scene.add( line );
const seg = detail;
const cylen = 12;
const exc = -s;
const sphereGeometry = new THREE.SphereBufferGeometry( R , seg, seg );
const sphereMaterial = new THREE.MeshBasicMaterial( { color: 0x333300, side: THREE.DoubleSide, transparent: true, opacity: 0.3, wireframe: true} );
const sphere = new THREE.Mesh( sphereGeometry, sphereMaterial );
scene.add( sphere );
const cylinderGeometry = new THREE.CylinderBufferGeometry( r, r, cylen, seg, seg, true );
const cylinderMaterial = new THREE.MeshBasicMaterial( {color: 0xaaaa00, side: THREE.DoubleSide, transparent: true, opacity: 0.3, wireframe: false } );
const cylinder = new THREE.Mesh( cylinderGeometry, cylinderMaterial );
cylinder.position.x = -exc;
cylinder.rotation.x = Math.PI / 2;
scene.add( cylinder );
animate( );
function point( i ) {
x = 1 / (2*s) * ( R*R - r*r + s*s - k*k );
y = Math.sqrt( R*R - 1 / ( 4 * s*s ) * ( R*R - r*r + s*s - k*k )*( R*R - r*r + s*s - k*k ) - k*k );
z = k;
linesPos[ i * 3 ] = x ;
linesPos[ i * 3 + 1 ] = y ;
linesPos[ i * 3 + 2 ] = z;
}
function animate( ) {
requestAnimationFrame( animate );
renderer.render( scene, camera );
controls.update( );
}
</script>
</html>
|
|
| |
| |
| |
|
|

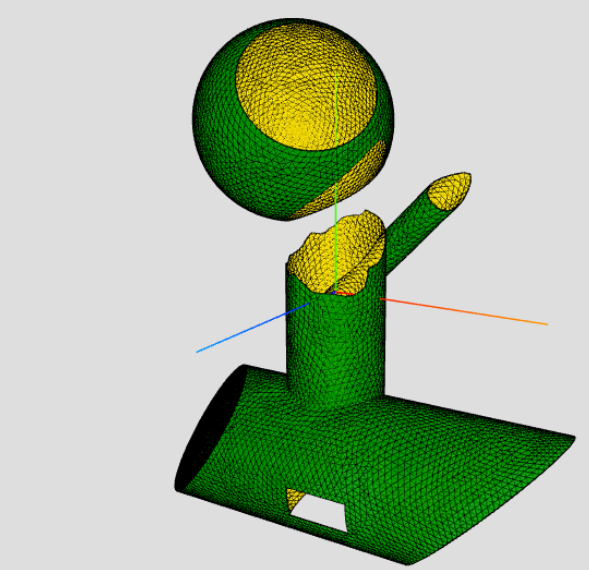
HofK | HofK (27.01.2020)
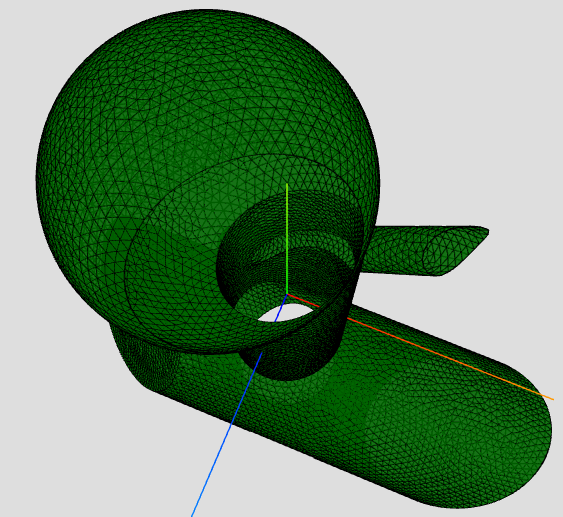
Mal schauen, ob nun wirklich alle Fälle ordentlich behandelt sind.
Es findet sich immer noch etwas.
Wenn man einen ( eventuell sogar schräg geschnittenen) Zylinder verschließen möchte, benötigt man einen Kreis (oder eine Ellipse). Dabei muss die Teilung der Ränder natürlich absolut identisch sein. Man benötigt eine extra Oberfläche surface: 'planecap', und hat bei der Iteration die zum Zylinder identische Iteration zu garantieren.
Die Ellipse wird durch Angabe der Neigung definiert. Der Radius des Zylinders ist dann die kleine Halbachse, die große Halbachse wird mit der Neigung berechnet.

Und schon ergibt sich eine neue Anforderung. Der schräge Deckel benötigt ein oder mehrere Löcher, um z.B. Zylinder mit kleinerem Radius nahtlos anzuschließen.
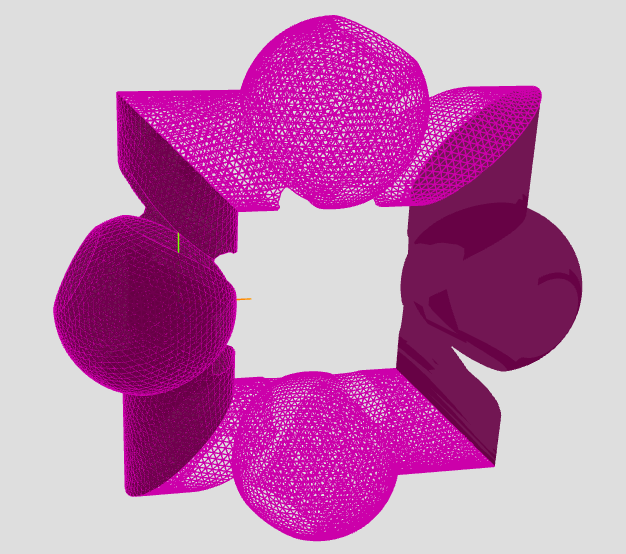
Ich denke, irgendwo muss ich mal einen Schlussstrich ziehen, sonst wird das eine unendliche Geschichte. Das vor längerer Zeit angefragte Atomioum ist als Innengeometrie längst realisierbar. |
|
| |
| |
| |
|
|

p.specht
 | |
| |
| XProfan 11Computer: Gerät, daß es in Mikrosekunden erlaubt, 50.000 Fehler zu machen, zB 'daß' statt 'das'... | 03.02.2020 ▲ |
|
| |
|
|

HofK | Eine erste "fertige" Innengeometrie. Dort [...]  veröffentlicht. veröffentlicht.

Ausprobieren: [...] 
Das Gebilde innen und außen mit der Maus erkunden und den Schieber benutzen.
Eine weitere Konstruktion. [...] 
 |
|
| |
| |
| |
|
|

HofK | Nun auch auf GitHub im Addon THREEi [...] 
Die Beispiele [...]  [...] [...] 
Es gibt jetzt auch von einem three.js Nutzer eine Verwendung des Zylinders mit Löchern. [...] 
Netzstrümpfe

Siehe [...]  |
|
| |
| |
| |
|
|

p.specht
 | Endlich kann man unterirdische Kanalsysteme geruchsfrei erkunden  ! Wird es auch bald 3D-Brillen für kleine graue Nagetiere geben? ! Wird es auch bald 3D-Brillen für kleine graue Nagetiere geben? |
|
| |
| XProfan 11Computer: Gerät, daß es in Mikrosekunden erlaubt, 50.000 Fehler zu machen, zB 'daß' statt 'das'... | 08.02.2020 ▲ |
|
| |
|
|

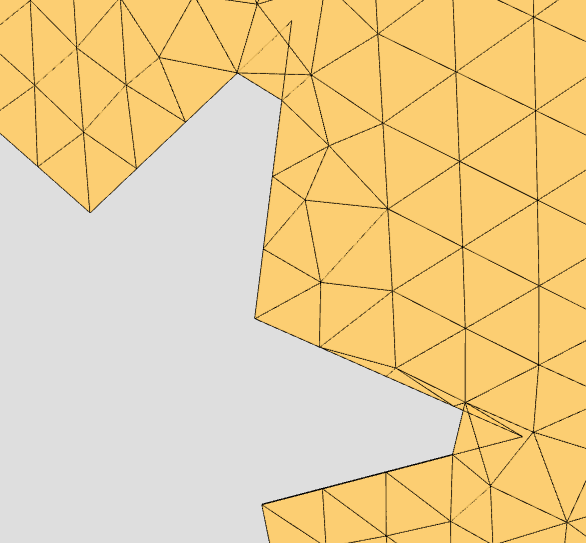
HofK | Es gibt zuweilen Fehler. Offensichtlich, wenn zu gewagte Lochkonstruktionen den Algorithmus überfordern. Er ist ja eigentlich nur für recht "gediegene" implizite Flächen. Die Löcher habe ich mit untergejubelt.

Dort etwas dazu [...] 
------------------------------------------------------------------------------------------------
Eine Lösung von prisoner849 kommt gerade zur rechten Zeit. [...] 
Damit kann ich die Geometrie nun zweifarbig machen. Sieht gleich viel besser aus. [...] 
 |
|
| |
| |
| |
|
|

HofK | Für meine Innengeometrie benötigte ich bisher keine Texturen. Deshalb hat mich die Tatsache, dass auch Firefox im letzten Jahr das nachladen dieser Texturen bei lokal geladenen html Seiten standardmäßig gesperrt hat, nicht so interessiert.
Da die Lösung von prisoner849 aber Texturen erfordert, hat sich das sofort geändert. Gleichzeitig gab es zwei Posts auf discourse. [...]  [...] [...] 
Also habe ich mal probiert. ( Siehe auch [...]  ) )
Web Server für Chrome lief anfangs gut, habe schon gejubelt. Bis ich plötzlich bemerkt habe, das der Inhalt nicht mehr aktuell war. Ich dachte, ich habe wieder mal falsch programmiert, dabei war es immer die alte Version. Also beiseite gelegt, unsicherer Kandidat.
------------------------------------------------------------------------------------------------
node.js installiert [...] 
Gut lesbar ist [...] 
Doch recht aufwändig und kryptisch - Kommandozeilenbefehle ... nicht unbedingt was für Anfänger.
-----------------------------------------------------------------------------------------------------
Sicherheitseinstellungen des Browsers ändern.
Wenn man nur mit den gängigen Browsern arbeitet (lokale Tests und Internet) muss man ständig umstellen, um im Netz nicht ungeschützt zu sein. Sehr gefährlich, wenn man dazu noch schusselig ist - wie ich.

Die Idee:
Es gibt viele Spezialbrowser, die man selbst nicht benötigt.
Wenn sie z.B. auf Firefox basieren, kann man die Einstellungen dauerhaft festlegen und den Browser nur als lokalen Entwicklungsbrowser verwenden. Aufgrund ihres unterschiedlichen Erscheinungsbildes können die Browser nicht versehentlich verwechselt werden.
Ich habe nur seamonkey [...]  ausprobiert. ausprobiert.
Wenn man die Einstellung auf offline setzt, merkt sich der Browser dies beim Neustart. Man muss sich dann nicht mehr darum kümmern.
Erlauben lokaler Texturen:
about:config ( in der Adressleiste ) - klicken auf "Ich bin mir der Gefahr bewusst ( falls sichtbar ) setzen von privacy.file_unique_origin auf false
Der Eintrag privacy.file_unique_origin existierte jedoch nicht. Das ist aber kein Problem:
Rechtsklick - Neu - Boolean
einfügen: privacy.file_unique_origin
OK und false verwenden
Jetzt habe ich mein Browserfenster mit dem Entwicklungsbeispiel und meinen Editor.
Ich speichere die Änderung und drücke F5 im Browser. Fertig, so einfach wie in alten Zeiten. |
|
| |
| |
| |
|
|

p.specht
 | Gute Idee!
P.S.: Lässt sich das gimbal lock [...]  in den Ansichten irgenwie ausschalten? (Ich hatte das vor hm-zig Jahren mal durch Übergang auf andere Koordinaten bzw. Drehmatrizen gelöst - Programm leider verschütt gegangen) in den Ansichten irgenwie ausschalten? (Ich hatte das vor hm-zig Jahren mal durch Übergang auf andere Koordinaten bzw. Drehmatrizen gelöst - Programm leider verschütt gegangen) |
|
| |
| Computer: Gerät, daß es in Mikrosekunden erlaubt, 50.000 Fehler zu machen, zB 'daß' statt 'das'... | 16.02.2020 ▲ |
|
| |
|
|

HofK | p.specht (16.02.2020)
Lässt sich das gimbal lock [...]  in den Ansichten irgenwie ausschalten?
Die Antwort steht im angeführten Link [...] unter Auflösung
"In Computermodellen, beispielsweise bei dreidimensionalen Simulationen oder einigen Computerspielen, lässt sich das Problem durch die Verwendung von Quaternionen umgehen. Eine weitere Lösung kann durch Umrechnung der globalen Orientierungen in lokale Koordinatensysteme erfolgen, gerade wenn Quaternionen nicht hilfreich sind."
Dazu habe ich vor geraumer Zeit eine Demonstration gemacht. [...]  [...] [...]  |
|
| |
| |
| |
|
|

p.specht
 | Mons. Olinde Rodrigues und Wiederentdecker Sir William Rowan Hamilton sei Dank!  |
|
| |
| XProfan 11Computer: Gerät, daß es in Mikrosekunden erlaubt, 50.000 Fehler zu machen, zB 'daß' statt 'das'... | 22.02.2020 ▲ |
|
| |
|