| |
| |
|
| - Seite 1 - |
|

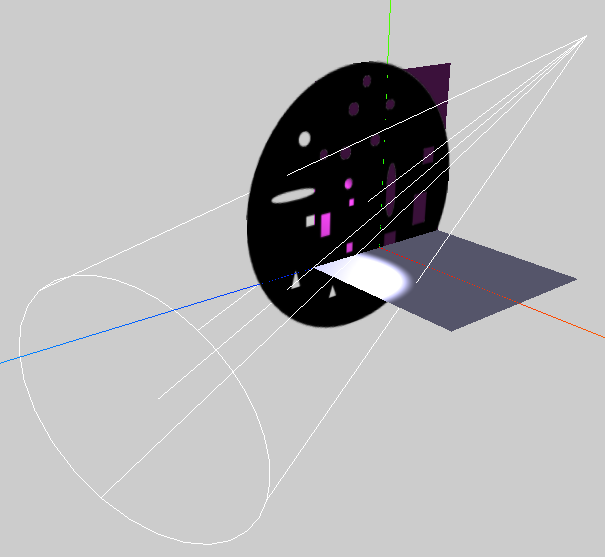
HofK | Auf einen heißen  Tipp von IF hin, habe ich mir mal Tipp von IF hin, habe ich mir mal
three.js [...]  angeschaut. Da [...] angeschaut. Da [...]  (ganz unten) die ersten Resultate. (ganz unten) die ersten Resultate. |
|
| |
| |
| |
|
| |
| |
| - Seite 33 - |
|
|

p.specht
 | | Für 3D-Druck aus solchen Modellen wäre ein sog. SLICER erforderlich. Da 3D-Drucker pro Ebene ähnlich wie anno selig die Plotter angesteuert werden, wären einstellbare Schnittebenen zur Online-Steuerung des Extruders erforderlich - Wie könnte man das bei diesen komplexen Strukturen realisieren?? |
|
| |
| XProfan 11Computer: Gerät, daß es in Mikrosekunden erlaubt, 50.000 Fehler zu machen, zB 'daß' statt 'das'... | 23.02.2020 ▲ |
|
| |
|
|

HofK | |
| |
| |
| |
|
|

p.specht
 | Das Ganze ist doch vermutlich letztendlich eine Punktliste mit 3 Koordianten und eine Flächenliste aus je drei Punkten mit Drehsinn (um Innen und Aussen unterscheiden zu können). Den Slicer zu bauen ist dann ein Kinderspiel.
Ich habe wenig Erfahrung mit der Anwendung selbst. Bitte siehst du eine Möglichkeit, an diese Punkt- und Flächenliste heranzukommen bzw. sie zu exportieren (oder wen könnte ich da fragen) ? |
|
| |
| Computer: Gerät, daß es in Mikrosekunden erlaubt, 50.000 Fehler zu machen, zB 'daß' statt 'das'... | 26.02.2020 ▲ |
|
| |
|
|

HofK | p.specht (26.02.2020)
Bitte siehst du eine Möglichkeit, an diese Punkt- und Flächenliste heranzukommen bzw. sie zu exportieren ?
 ... ich begreife nicht einmal worum es dir geht ... ... ich begreife nicht einmal worum es dir geht ...  |
|
| |
| |
| |
|
|

HofK | Mit Löchern kenne ich mich etwas besser aus. Da gab es wieder ein Problem. [...] 
Die Löcher habe ich hinbekommen. [...] 

Allerdings nur in Handarbeit mit einem Grafikprogramm. Sie sollen aber per Code erzeugt werden. Dazu kann man eventuell php benutzen. Links dazu im discourse Beitrag. Einer hier: [...]  |
|
| |
| |
| |
|
|

HofK | Weiter oben habe ich einige Tests zur lokalen Nutzung von three.js dokumentiert.
Mir ist eingefallen, dass ich vor Jahren mal die Funktion Create("HTMLWin", ...) in XProfan 11 ausprobiert habe.
Da ich momentan lediglich kleine Hilfsprogramme mit XProfan erstelle, bin ich noch bei der Version 11.
Dort steht in der Referenz;
"Das WebControl "HTMLWin" dient zum Anzeigen von HTML-Seiten, egal ob lokal auf der Platte oder im Internet. Es nutzt das gleiche Control wie der Internet-Explorer. ... "
Mit dem Internet Explorer braucht man das jetzt nicht erst probieren.
Was ist die Grundlage bei der aktuellen Version?
Wenn sie so konfiguriert werden kann das offline fest eingestellt ist und lokale Texturen geladen werden können, ist es sicher lohnenswert es zu testen. |
|
| |
| |
| |
|
|

p.specht
 | Hab für mich was gefunden: [...]  . Zumindest an die MESH-LIST könnte man so kommmen. 3D-Plotter werden übrigens oft im guten alten CNC-"G-Code" gesteuert. . Zumindest an die MESH-LIST könnte man so kommmen. 3D-Plotter werden übrigens oft im guten alten CNC-"G-Code" gesteuert. |
|
| |
| XProfan 11Computer: Gerät, daß es in Mikrosekunden erlaubt, 50.000 Fehler zu machen, zB 'daß' statt 'das'... | 29.02.2020 ▲ |
|
| |
|
|

HofK | Alte Computerweisheit: Never change a running system.
Aber was soll man machen, wenn die Hardware in die Jahre kommt und stückweise den Dienst quittiert?
Nachdem vor seit geraumer Zeit mein externer Monitor am Notebook nur noch über USB to HDMI Adapter läuft, mutierte nun mein 17" Display zum Chameleon.
Wenn das Gerät einige Stunden ackert, gibt es recht zufällige Farbnuancen.
Also muss man ändern. Einziger Vorteil - man räumt zwangsweise mal kräftig auf.
Da mich der Unterschied zwischen 17" Display und 24" extern schon länger stört, habe ich mich für ein mini Desktop entschieden. Für schnell mal nebenbei geht das Notebook ja noch.
Die Wahl fiel auf einen ASRock DeskMini 310. Der lässt sich individuell konfigurieren. Kleine leise Kiste mit ausreichend Power, wenn man wie ich keinen Spiele-PC für die neuesten Games braucht. Dazu zwei Augen schonende 24" Monitore Asus VZ249HE fast ohne Rand.
Viel Arbeit macht dann die Installation der diversen Software, die ganzen Lizenzen, Zugangscodes und Passwörter 
Für mich am wichtigsten - der Code Editor. Also die gut aufgehobene Installationsdatei ausgeführt. Es kommt die 14 Tage Testversion und man kann den Lizenzcode eintippen. Trotz meiner "Ordnung" schnell gefunden, eingetippt und es kommt die Meldung Server nicht erreichbar. Da dämmerte mir, dass die Firma das Produkt eingestellt hat. Es ist daher auch nicht auf dem aktuellen Stand bezüglich der Unterstützung neuer Dinge in HTML, CSS und JavaScript.
Aber ich habe mich so daran gewöhnt, und es läuft. Also eine Mail an die (deutsche) Firma mirabyte. Freundliche Antwort kam mit Zusendung einer Lizensierungsdatei inklusive Anleitung. So wünscht man sich Support. Allerdings habe ich für das derzeitige Produkt der Firma keine Verwendung. Klingt aber interessant.
Als ich die Lizensierungsdatei erhielt, kam aus der hinteren Ecke meines Gehirnkastens eine Erinnerung. Vor Jahren sollte ich da etwas herunterladen und gut speichern. Hab's nach etwas Suche gefunden, wäre aber ohne den Support eventuell nie auf die Idee gekommen Irgendwas zu suchen.
Ich werde nun testen, welcher aktuelle Editor zu meinen Bedürfnissen passt. Man kann ja auch parallel arbeiten. Schon mal näher angeschaut:
PSPad und VisualStudioCode (nicht Visual Studio!) [...]  |
|
| |
| |
| |
|
|

p.specht
 | Ist das hier gemeint?: [...]  |
|
| |
| XProfan 11Computer: Gerät, daß es in Mikrosekunden erlaubt, 50.000 Fehler zu machen, zB 'daß' statt 'das'... | 09.03.2020 ▲ |
|
| |
|
|

HofK | Genau!!!
 |
|
| |
| |
| |
|
|

HofK | Nach einigen Recherchen habe ich noch Notepad++ hinzugenommen und die vier Editoren Mirabyte, PSPad, Notepad++, VisualStudioCode in Bezug auf meine Anforderungen miteinander verglichen.
Die Latte liegt durch die bisher benutzte Version recht hoch. Zum kleinen Preis bot sie seinerzeit viel Leistung.
Die betrachteten Kriterien:
1. Umfang / Funktionen des Editors
2. Anpassung der Oberfläche inklusive Theme, Skalierung
3. Codeübersicht/-faltung, Darstellung nichtdruckbarer Zeichen
Einige Dinge lassen sich bereits an den Screenshots erkennen.


Weitere teils ohne Kopf und Menü, da mir nicht wesentlich.
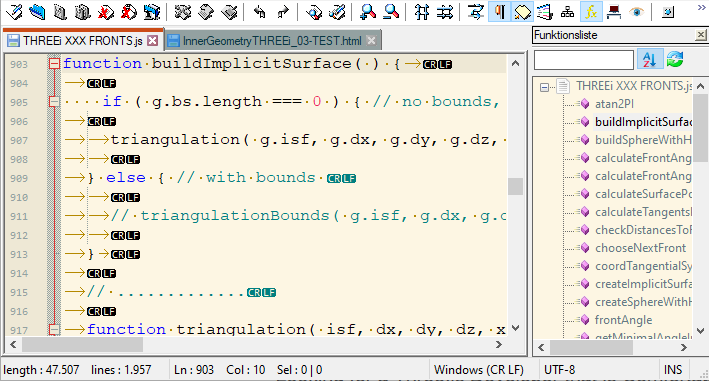
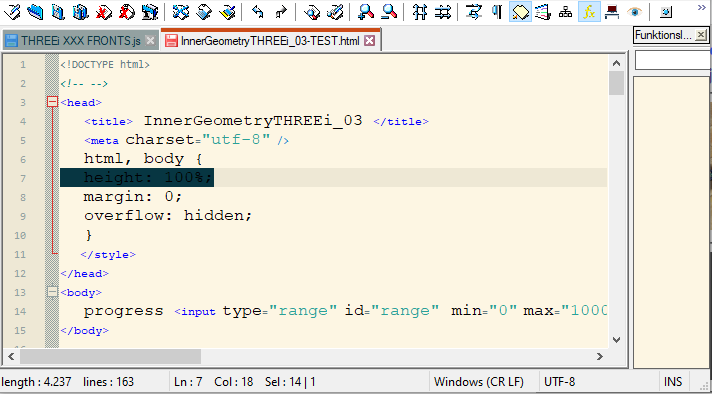
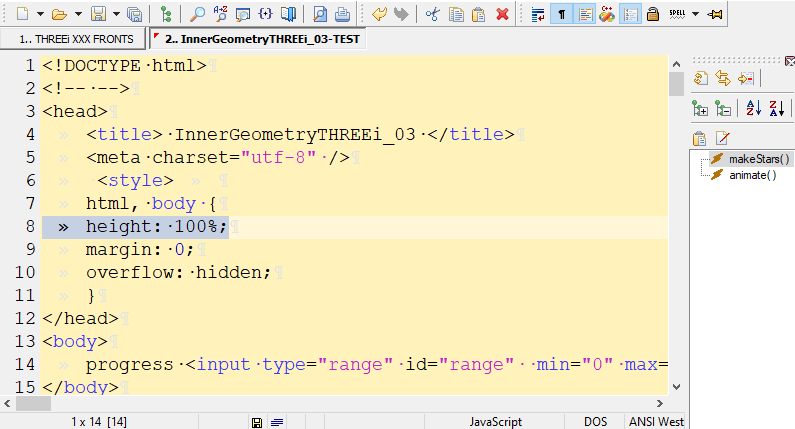
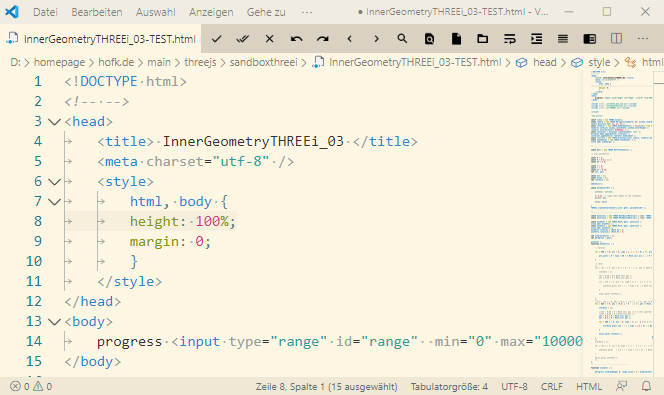
Notepad++



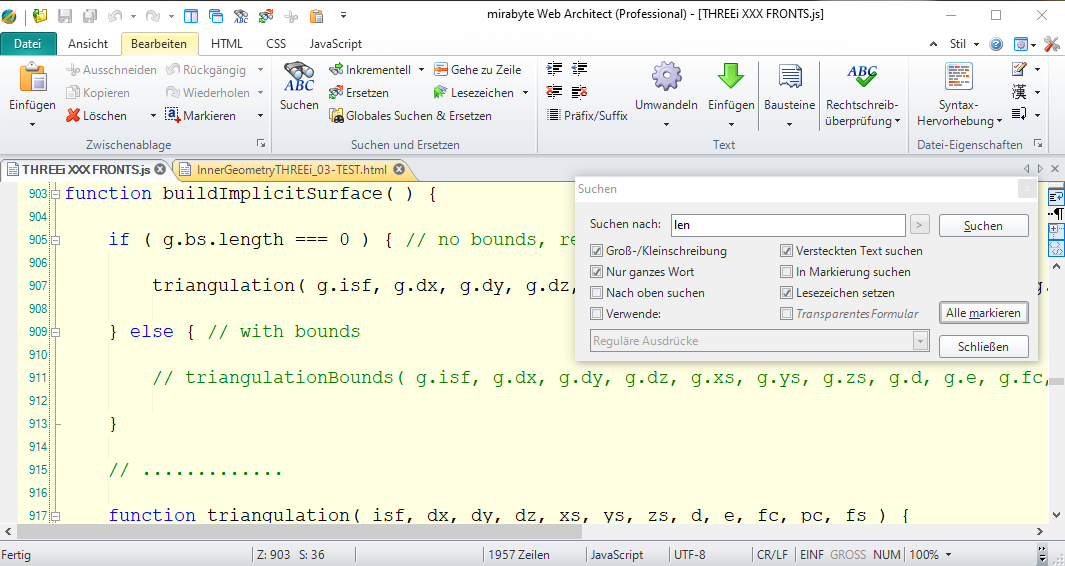
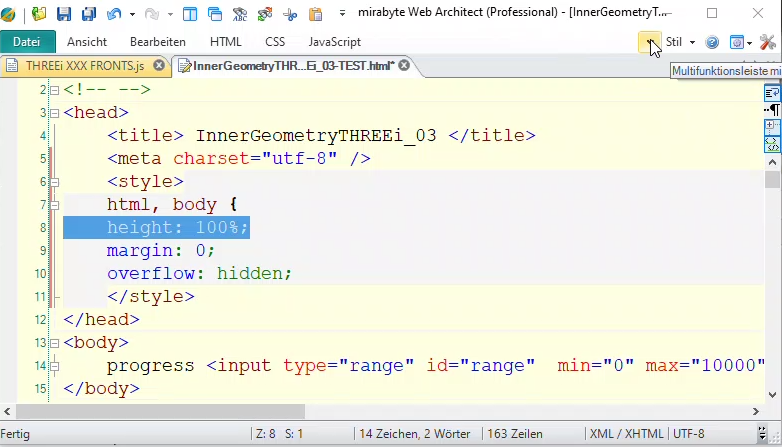
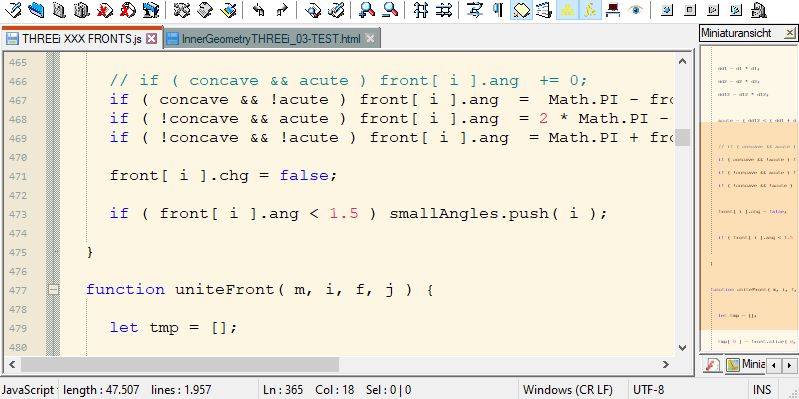
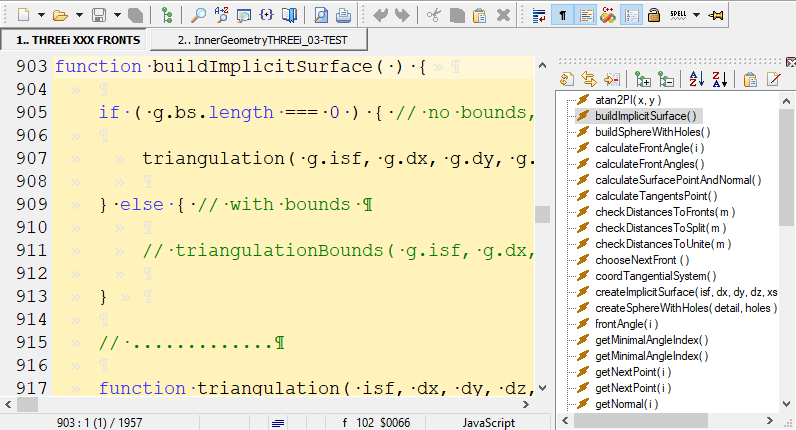
PSPad


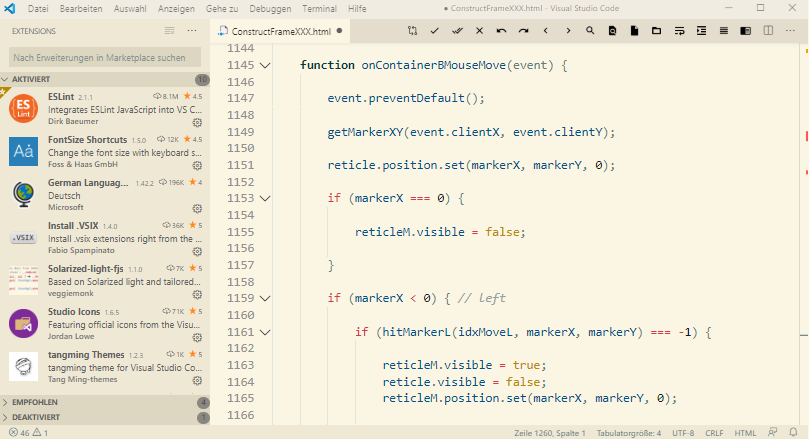
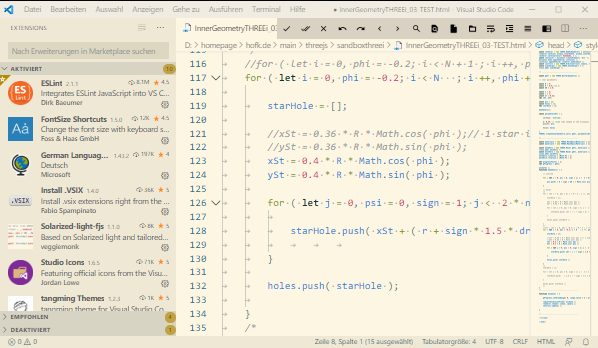
VisualStudioCode



Bitte beachten, dass ich eventuell nicht alle Dinge gefunden habe. Gern hinweisen.
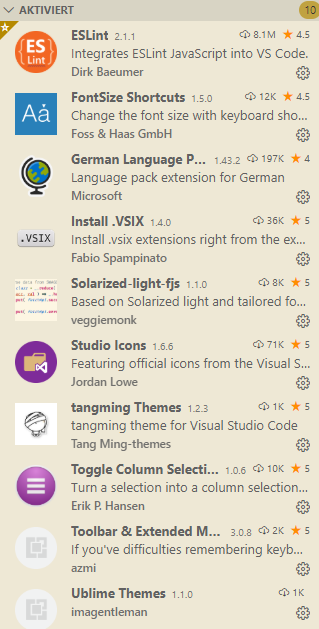
1. Mirabyte, PSPad, Notepad++ kommen als vollständige Programme, VisualStudioCode bietet nach Installation nur Grundfunktionalität. Dafür gibt es eine Vielzahl an Erweiterungen. Man findet Beiträge, welche man je nach Bedarf benötigen könnte. Um sinnvoll arbeiten zu können, brauchte es für mich erst einmal diese. Mehr geht immer.

Alle Programme besitzen unterschiedlich gegliederte Menüs. Die Nutzung ist dann Übungssache.
Bis auf VisualStudioCode, das stark auf Tastaturarbeit ausgelegt ist (sehr lange Liste der Tastenkombinationen), bieten alle anderen viele Möglichkeiten der Bedienung mit der Maus über Symbole.
Die VisualStudioCode Erweiterungen

liefern unterschiedliche, sich aber überlappende Symbole. Beide installieren funktioniert nicht - Fehlermeldung. So muss man sich entscheiden, nichtdruckbare Zeichen oder lieber Undo, Redo. Von 3D Grafik sind sie weit entfernt, da hatte mein ATARI ST vor über 30 Jahren bessere Grafiken!
2. Da ich weder ein dunkles noch ein übliches helles (meist fast weiß!) Theme bevorzuge, findet man bei den Themes in der Regel nur Solarized-light. Aber selbst die anderen Themes sagen eventuell nicht zu. Wichtig ist dann, dass man die Farbgebung selbst bearbeiten kann. Mal gut, mal etwas umständlich ist das bei Mirabyte, PSPad, Notepad++ detailliert möglich. Bei VisualStudioCode ist das nur möglich, wenn man auf gesonderte Weise etwas programmiert. Die Anleitung dazu war so, dass ich es nicht probieren wollte. Angenehm bei VisualStudioCode ist, dass das Theme sich auch auf Kopf und Menü erstreckt und sich damit die Schriftgröße im gesamten Fenster mit Strg + - (Erweiterung FontSize Shortcuts) bequem ändern läßt.
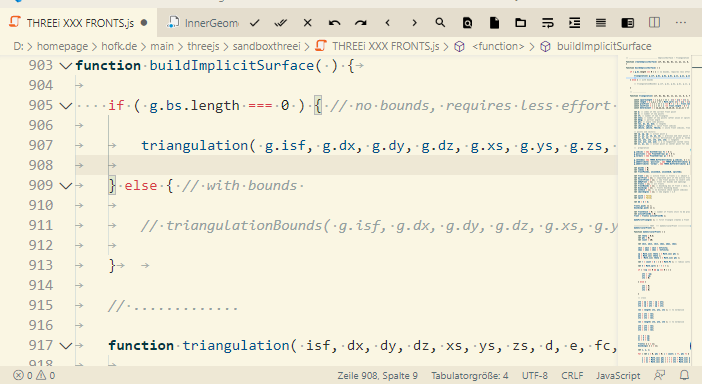
3. Nur PSPad bietet keine Codefaltung. Eigentlich ein KO-Kriterium. Die Recherche ergab, dass eine Nachrüstung nicht erfolgen wird, da die entsprechende Grundlage des Programms das nicht hergibt und der Editor völlig neu programmiert werden müsste. Durch die Funktionsdarstellung rechts kann man wenigstens zu diesen navigieren.
Praktisch bei VisualStudioCode Strg K 0 Alle falten , Strg K J Alle auffalten . Ich habe nirgendwo Alle folgenden falten/ auffalten gefunden. Das war seinerzeit beim GFA Editor V3.0 des ATARI ST sehr praktisch. So etwas vergisst man nicht.
Die Grafiken zeigen, dass ich die nicht druckbaren Zeichen mit wenig Kontrast zum Hintergrund eingestellt habe. So stören sie nicht die Struktur und können bei der laufenden Arbeit dargestellt bleiben.
Auch bei Notepad++ läßt sich die Hintergrundfarbe der Markierung anpassen. In den Grafiken ist sie zu dunkel, habe es erst hinterher gefunden. Allerdings konnte ich bisher CR LF nicht anpassen.
Fazit: Alles Gute ist nie beieinander. Ich werde erst einmal beim gewohnten Editor bleiben, auch wenn er das neue let anders als var und const nicht hervorheben kann. Für bestimmte Dinge kann ich dann einen anderen Editor benutzen. Wenn man auf Tastaturkommandos und Erweiterungen steht, ist sicher VisualStudioCode interessant.
Nachtrag:
Stößt mir erst nachträglich auf. Was ist bei VisualStudioCode eigentlich visual  |
|
| |
| |
| |
|
|

HofK | |
| |
| |
| |
|