| |
| |
|
| - Seite 1 - |
|

HofK | Auf einen heißen  Tipp von IF hin, habe ich mir mal Tipp von IF hin, habe ich mir mal
three.js [...]  angeschaut. Da [...] angeschaut. Da [...]  (ganz unten) die ersten Resultate. (ganz unten) die ersten Resultate. |
|
| |
| |
| |
|
| |
| |
| - Seite 34 - |
|
|

p.specht
 | |
| |
| XProfan 11Computer: Gerät, daß es in Mikrosekunden erlaubt, 50.000 Fehler zu machen, zB 'daß' statt 'das'... | 13.03.2020 ▲ |
|
| |
|
|

HofK | Nach den Rahmen war die Besucherbetreuung dran. Man möchte ja nicht, dass diese an Ausstellungsstücke rempeln oder gegen bzw. durch Wände laufen. 
Dazu benötigt man ein Control. Vor über einem Jahr begonnen, nun soweit fertig.
Es ist konfigurierbar, nach Tests werde ich eine passende Variante wählen.



Dazu ein Funktionstest, bevor es in den Schauraum fest integriert wird.
Die js - Quellen:
CircularControl [...] 
AreaControl [...] 
GitHub: [...] 
Ausprobieren (html):
CircularControl [...] 
AreaControl [...] 

Die begehbaren Bereiche sind farblich hervorgehoben (Kreis, Rechteck, Dreieck).
Die Steuerung kann auch mit dem Nummernblock (Ziffern!) und den Kursortasten erfolgen.
Ich habe einen großen Spiegel hingestellt, damit man sich selbst als Besucher auch sehen kann. Die Kamera steckt in der (ausgeblendeten) Nase. Siehe Quellcode.
Dort auf Discourse: [...]  |
|
| |
| |
| |
|
|

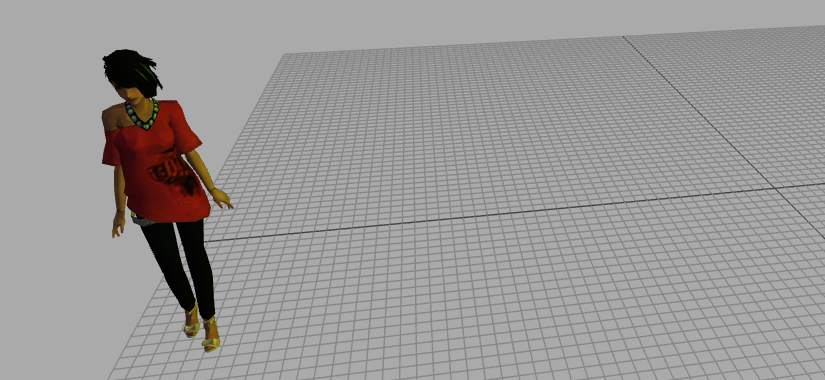
HofK | Der rote Besucher war schnell zusammen gezimmert, schön ist er nicht.
Da ich selber kein Interesse an Modellierungs-Software wie Blender habe, bin ich auf die Suche gegangen. Dabei sollte es unbedingt das empfohlene GLTF- Format sein. Kostenfrei findet man da einige merkwürdige Sachen, normale Personen kaum.
Aber da wurde ich fündig: konta johanna people Öffentlich / Remixfähig (CC-BY) [...] 
Ein Test gleich als Antwort auf eine Frage auf Discourse: [...] 
Dort ansehen und sehr einfachen Quellcode betrachten. [...] 

Daneben waren einige Spiegelvarianten für den Schauraum zu generieren.


// mirrors / Spiegel: Typ: wall-.. IMPORTANT! define after walls / WICHTIG! nach Wänden definieren
// 'rectangle', x,z, y position, w, h, y-rotation°, (tilt°/Neigung°), ([color]) (optional)
// 'polygon', x,z, y position, radius, n.rotation°, y-rotation°, (tilt°/Neigung°), ([color]) (optional)
// 'wall-rectangle', wall-index, left, btm, w, h, wall-d, (tilt°/Neigung°), ([color]) (optional)
// 'wall-polygon', wall-index, left, btm, r, n.rotation°, wall-d, (tilt°/Neigung°), ([color]) (optional)
mirrors = [
['rectangle', 10,11, 2.5, 3.2, 2.12, -45, 5 ], // 0
['polygon', 7,10, 1.2, 1.8, 18.025 , 60, 30 ], // 1
['wall-rectangle', 7, 0.2, 0.9, 1.8,1.4, 0.5, 10, [2] ], // 2
['wall-polygon', 7, 3.2, 0.9, 1.1, 6.030, 0.5, 10 ] // 3
];
...
switch ( type ) {
case'rectangle':
case'polygon':
case'wall-rectangle':
case'wall-polygon':
|
|
| |
| |
| |
|
|

p.specht
 | Ich würde gerne als Mann rumwandern. Momentan bin ich jedenfalls deiner roten Figur ähnlicher: Zur Not auch OK  |
|
| |
| XProfan 11Computer: Gerät, daß es in Mikrosekunden erlaubt, 50.000 Fehler zu machen, zB 'daß' statt 'das'... | 21.04.2020 ▲ |
|
| |
|
|

HofK | Einen passenden Mann als GLTF-Modell habe ich noch nicht gefunden, aber auch nicht ewig gesucht.
Aber das Model spaziert jetzt durch die Gegend [...]  und kann sich im Spiegel betrachten. und kann sich im Spiegel betrachten.

Da fehlt wohl noch eine Spiegelleuchte, Licht von hinten ist am Spiegel immer ungünstig. So kommt man drauf, was alles noch fehlt.
Zu den GLTF-Modellen gab es auf Discourse einige Posts. [...]  [...] [...]  [...] [...] 
PS: Der runde schräg stehende Spiegel zeigt das Gras unter dem Boden. Das liegt daran, dass man maximal eine Rekursion der Spiegelung von 1 wählen kann. Mehr ist wohl technisch bzw. von Rechenaufwand nicht sinnvoll oder möglich. Man muss Spiegel also so anordnen, dass so etwas wie hier im Test nicht passieren kann. |
|
| |
| |
| |
|
|

HofK | Da [...]  gibt es einen Mann. gibt es einen Mann.
Allerdings ist der nicht so passend und pflegeleicht wie die Damen.

Nicht vom Aussehen, sondern dateitechnisch. Die gltf-Datei hat Artefakte, die in der ursprünglichen obj-Datei nicht da sind. Mit dem Windows 3D-Viewer liegt die obj Variante zudem auf dem Rücken. Auch die Abmessung passt nicht.
Ich habe ihn mal in's neueste Blender geladen. Da fehlt dann die Textur. Keine Ahnung, was man da extra veranstalten muss. Da ich da kein Interesse habe, Blender gleich wieder geschlossen.
Mit dem Import von gltf-Modellen ist es nicht immer trivial. Man sieht es bei Discourse an den vielen Fragen dazu.
Ich bleibe bei den Damen!
 |
|
| |
| |
| |
|
|

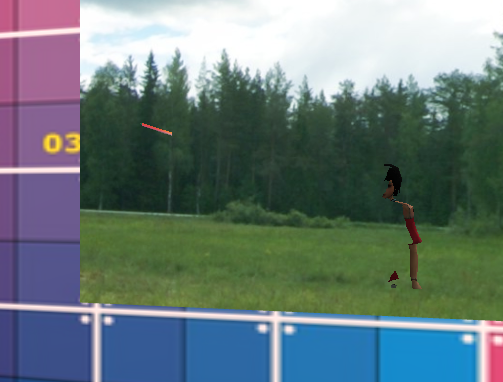
HofK | Manchmal kommt etwas genau zur rechten Zeit.
HofK (23.04.2020)
Der runde schräg stehende Spiegel zeigt das Gras unter dem Boden. Das liegt daran, dass man maximal eine Rekursion der Spiegelung von 1 wählen kann.
Das ist zwar richtig, aber der Spiegel mit dem Bodengras hatte ein ganz anderes Problem. Vor einem Jahr funktionierte das in der damaligen Version perfekt. Ich habe dann festgestellt, dass je nach Position und Bewegung der Kamera fehlerhafte Spiegelungen entstehen. Ich wollte das schon als Frage formulieren. Dazu muss man aber ein möglichst überschaubares Beispiel erstellen, in dem der Fehler reproduzierbar ist. Das macht etwas Arbeit, und so habe ich es vor mir hergeschoben.
Einige "nette" Fehler

Bei Bewegung rubbelt das Modell den Hintergrund frei.

Nur kleine Teile werden gespiegelt, ansonsten ist der Hintergrund zu sehen. Oft war nur der komplette Hintergrund im Spiegel.
Heute habe ich die neueste Version 116 vom 1.Mai heruntergeladen.

Klickt man auf die Versionsnummer r116 kommt man zur Seite releases https://github.com/mrdoob/three.js/releases
Dort schaue ich immer, ob es für mich relevante Änderungen gibt.
Finde das:
--------------------------------------------------------------------------------------------------
Reflector
Fix rendering bug when using Scene.background. #18973 (@Mugen87)
Remove recursion parameter. #19078 (@Mugen87)
--------------------------------------------------------------------------------------------------
Ich habe nach der Wiederaufnahme der Arbeit am Schauraum auf Scene.background umgestellt, weil es programmtechnisch übersichtlich ist. Davor war der Hintergrund eine BoxBufferGeometry mit skyboxTexture +shader(THREE.ShaderLib).
Der Parameter recursion ist raus, muss experimentieren, was da jetzt sinnvoll geht. |
|
| |
| |
| |
|
|

p.specht
 | Und ich dachte schon, die Lady ist vielleicht ein Vampier ...  |
|
| |
| XProfan 11Computer: Gerät, daß es in Mikrosekunden erlaubt, 50.000 Fehler zu machen, zB 'daß' statt 'das'... | 04.05.2020 ▲ |
|
| |
|
|

HofK | Kleinkram macht immer viel Arbeit und man sieht hinterher nicht so viel wie bei großen Sachen.
Die Wandöffnungen waren bisher nur reine Löcher. Jetzt kann man sie entweder mit einem anderen Material füllen (z.B. als Glasscheibe, Rauchglas oder im Winter mit Eisblumen), oder eben als Loch lassen. Dazu kann man Fenster- bzw. Türlaibungen und Simse bzw. Schwellen definieren. Setzt man dann noch passend Rahmen dazu, ist die Wand komplett.
Dort [...]  derzeit ein Video eines unvollständigen Raumes und die dazugehörige Definitionsdatei (noch ohne Anleitung) derzeit ein Video eines unvollständigen Raumes und die dazugehörige Definitionsdatei (noch ohne Anleitung)
Je mehr Details ich darstelle, umso ruckeliger wird der Gang des Models durch die Räumlichkeit.
Dazu habe ich gerade eine Anfrage auf Discourse gestellt: [...] 
Ich hoffe, es findet sich eine praktikable Lösung. |
|
| |
| |
| |
|
|

HofK | HofK (13.05.2020)
Ich hoffe, es findet sich eine praktikable Lösung.
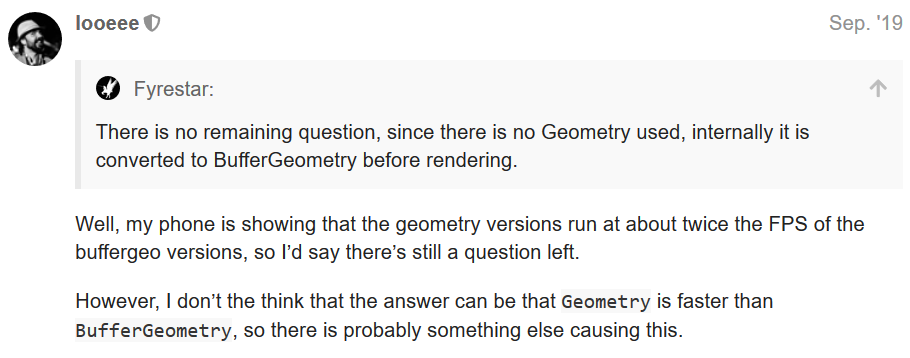
Offensichtlich ist die Sache nicht so einfach theoretisch zu beantworten. Das erinnert mich ein wenig an meine Frage zur Geschwindigkeit bei Geometry / BufferGeometry. [...] 

Eine nachvollziehbare Erklärung ist offen. Ich selbst habe nicht den ausreichenden Durchblick zum Kern von three.js und WebGL.
----------------------------------------------------------------------------------------------
Nach kurzer Überlegung habe ich mich entschieden, den hohen Aufwand in Kauf zu nehmen und die Sache vollständig umzustricken. Auch wenn meine Zweifel in der Frage "Jerky camera movement with many objects" deutlich wurden:
(rückübersetzt)
Eine Vermutung ist, dass die vielen Befehle .addGroup( ..., 3, ... ) die Geometrie "fragmentieren". Dies passt jedoch nicht zum Verhalten, wenn sich nur zwei oder drei Wände aus je zwei Dreiecken und einem Material im Sichtfeld der Kamera befinden.
Das umstricken ist so, als wenn man bei einem Kartenhaus eine untere Karte zieht und wenn das Kartenhaus zusammenfällt noch einige Karten in's Wasser fallen und unbrauchbar sind. Oder wenn man einen Strickpullover aufräufelt und neu loslegt.
Die neue Lösung verzichtet vollständig auf .addGroup( ).
Der Ansatz ist umgekehrt. Für jedes benötigte Material wird eine eigene nicht indizierte BufferGeometry erzeugt. Wird ein Objekt mit mehreren Materialen erstellt, so werden die Dreiecke entsprechend ihres Materials der Geometrie zugeordnet. Damit kann man die aus diesen Geometrien erzeugten Meshes natürlich nicht neu positionieren. Das ist aber bei der Art der Konstruktion als feste Raum-Objekte nicht vorgesehen.
Interessant bei der Umprogrammierung war, dass einige Dinge sich wesentlich vereinfachten, dafür andere Sachen aber sehr kompliziert wurden. Man muss auf jeden Fall alle Design-Varianten neu durchtesten.
Es ist noch nicht ganz fertig, auch weil ich im Zuge der Neuprogrammierung noch diverse Änderungen/ Erweiterungen vorgenommen habe. So auch an der Struktur der Design-Datei.
Aber es hat sich gelohnt. Es läuft flüssig. Manchmal hilft eben auch der richtige Instinkt, wenn man etwas nicht vollständig durchdringen und sich erklären kann. |
|
| |
| |
| |
|
|

p.specht
 | Alte Versionen aufheben und Zwischenstand dokumentieren hat sich bewährt. Natürlich überflüssig, dir das zu schreiben.
Gruss |
|
| |
| XProfan 11Computer: Gerät, daß es in Mikrosekunden erlaubt, 50.000 Fehler zu machen, zB 'daß' statt 'das'... | 30.05.2020 ▲ |
|
| |
|
|

HofK | Seit mein Provider mir vor 4 Jahren einfach mal so alle meine Daten auf dem Server unwiederbringlich gelöscht hat ( Kommentar: Sie haben für Sicherheitskopien selbst zu sorgen!) bin ich besonders "pingelich". Alle paar Stunden landet eine Kopie auf der Festplatte, einem Stick und auf dem Server.
Da die Skripte nur kB groß sind, ist das kein Problem.
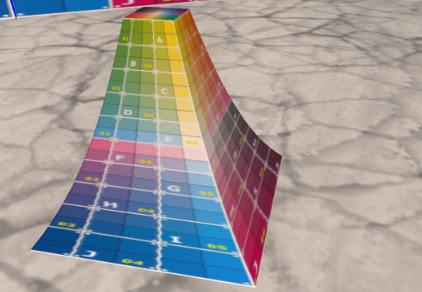
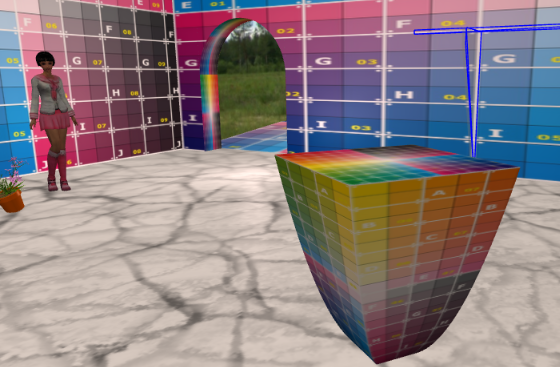
Ich habe dem Schauraum noch extra Bauteile spendiert. Mit einer einfachen Definition erhält man Podeste und ähnliche Sachen.


// shell functions for components (diameter to height)
// functions: dH[i] = h => term; def[0,1] => value[0,1] (dHdefault = h => 1)
dH[0] = h => 0.5 + 0.25 * sin( 16 * h );
dH[1] = h => 1 - 0.25 * h;
dH[2] = h => 0.2 + sqrt( h );
dH[3] = h => tan( 1 - 0.7 * h );
// components:
// x,z -center, y0 bottom ,y1 top, radial, height -detail, mm[ i ] (,shell function ) (,rotation angle° ) ( optional )
// mm[] - mantle, top, bottom / Mantel, Deckel, Boden
components = [
[ 7,15, 0.1,1.1, 4,144, mm[14], dH[0], 28 ],// 0
];
 |
|
| |
| |
| |
|