PHP, HTML & JavaScript- Forum | | | | | | - Seite 1 - |
| 
HofK | Auf einen heißen  Tipp von IF hin, habe ich mir mal Tipp von IF hin, habe ich mir mal
three.js [...]  angeschaut. Da [...] angeschaut. Da [...]  (ganz unten) die ersten Resultate. (ganz unten) die ersten Resultate. |
| | | | | | |
| | | | | | - Seite 37 - |
| | 
p.specht
 | Nette Spielerei, aber der finale Sinn will sich mir nicht so recht erschließen. Hat etwas von Grabpflege. Natürlich gilt: Wer kann und will, der soll dürfen. Aber ich erinnere: "Tempus fugit!"
Gruss |
| | | | XProfan 11Computer: Gerät, daß es in Mikrosekunden erlaubt, 50.000 Fehler zu machen, zB 'daß' statt 'das'... | 29.10.2020 ▲ |
| | |
| | 
HofK | Der Sinn ist erst einmal zu schauen, was man so machen kann, um die CPU-Simulation 3D in den Browser zu bringen.
Dort [...]  im Abschnitt -Test- CPU-Simulation einige Grundübungen. Darunter auch Mix von HTML/CSS mit WebGl. Das wird von three.js unterstützt. im Abschnitt -Test- CPU-Simulation einige Grundübungen. Darunter auch Mix von HTML/CSS mit WebGl. Das wird von three.js unterstützt.
Allerdings ist mir das etwas flach.
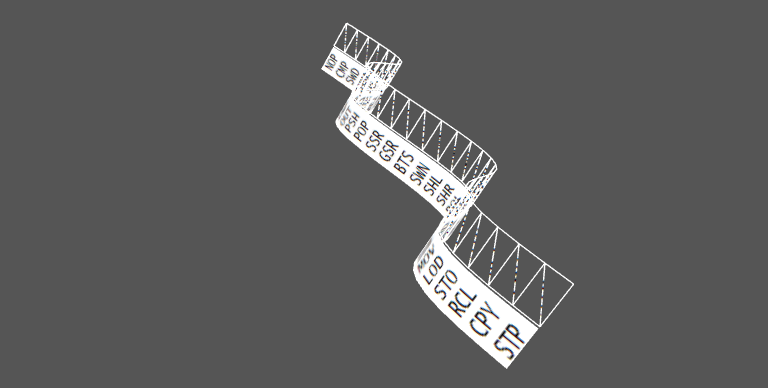
Deshalb ist ein weiterer Test in Arbeit. Wie folgt könnte die Auswahl der Assembler-Mnemonics aussehen:


Die wireframe Darstellung dient nur der Kontrolle, ob die Kürzel perfekt auf den Abschnitten sitzen. Per raycast wird die Auswahl des gewünschten Befehls realisiert. |
| | | | | | |
| | 
Michael
W. | Einstellrädchen zur Auswahl
8/16/32/64-Bit Register animiert um Bitschiebereien, Bitumschaltungen usw. zu beobachten. Auch die Flags animiert.
Evtl. ein Extrafeld um die Ergebnisse von Stringmanipulationen (XCHG, STOSD, ...) nachverfolgen zu können.
Ich glaube, da hat noch niemand an 3D gedacht. Hört sich cool an.
 |
| | | | | | |
| | 
p.specht
 | Erst mal der MC860 Microprozessor, der u.a. im Laptop-Vorläufer der MC-Reihe - u.a. von SHARP - verbaut war. Mir wäre ja der 6502 vom Commodore C64 www.visual6502.org/ lieber, aber der hat schon wieder zu viele Adressierungsvarianten. Bis zu einem 80x86 oder der Core-i-x Reihe ist dann aber noch ein weiter Weg. Für das 3D-Programm könnten sich jedenfalls Computermuseen interessieren - als Blickfang.
Gruss |
| | | | Computer: Gerät, daß es in Mikrosekunden erlaubt, 50.000 Fehler zu machen, zB 'daß' statt 'das'... | 02.11.2020 ▲ |
| | |
| | 
HofK | Michael W. (01.11.2020)
Einstellrädchen zur Auswahl 8/16/32/64-Bit Register animiert um Bitschiebereien, Bitumschaltungen usw. zu beobachten. Auch die Flags animiert. Evtl. ein Extrafeld um die Ergebnisse von Stringmanipulationen (XCHG, STOSD, ...) nachverfolgen zu können. Ich glaube, da hat noch niemand an 3D gedacht. Hört sich cool an. 
 STOPP - STOPP - STOPP - STOPP - STOPP - STOPP STOPP - STOPP - STOPP - STOPP - STOPP - STOPP
p.specht (02.11.2020)
Erst mal der MC860 Microprozessor, der u.a. im Laptop-Vorläufer der MC-Reihe - u.a. von SHARP - verbaut war. Mir wäre ja der 6502 vom Commodore C64 www.visual6502.org/ lieber, aber der hat schon wieder zu viele Adressierungsvarianten. Bis zu einem 80x86 oder der Core-i-x Reihe ist dann aber noch ein weiter Weg. Für das 3D-Programm könnten sich jedenfalls Computermuseen interessieren - als Blickfang.
Gruss
 STOPP - STOPP - STOPP - STOPP - STOPP - STOPP STOPP - STOPP - STOPP - STOPP - STOPP - STOPP
Nicht über das Ziel hinaus schießen !!!
In der Projektbeschreibung steht:
Simulation minimales 8 Bit Prozessorsystem - 256 Byte RAM
Es geht gerade darum, mit einem möglichst noch überschaubarem System die Grundlagen zu verdeutlichen.
Selbst die ersten 8 Bit Computer brauchten praktikable 16 Bit Adressen um wirklich Sinnvolles zu ermöglichen. Aber außer einige Gedächtniskünstlern kann keiner 64000 Dinge überschauen. Schon die 256 RAM Speicherzellen liegen über meinem "Merkniveau". Aber mit noch weniger geht es nicht, und 8 Bit sind die absolute Basis. Abgesehen vom reinen Uralt-Taschenrechner, da könnte man sicher mit 4 Bit in der Simulation loslegen.
Bei den Maschinenbefehlen musste ich lange optimieren, um die grundlegenden Befehle unterzubringen. Auch die Register haben nur überschaubare 8 Bit!
Natürlich habe ich mich dabei am MC 68000 orientiert, aber da kann man nicht einfach etwas übernehmen. Er ist ein 16/32 Bit Prozessor.
Ich habe definitiv nicht vor komplexere, tatsächlich existierende Prozessoren zu simulieren.   
Das wäre auch seeeeeeeeeeeeeeeeeeeeeeeeeeeeeeehr aufwändig. |
| | | | | | |
| | 
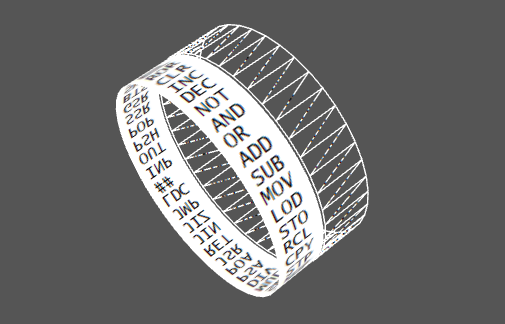
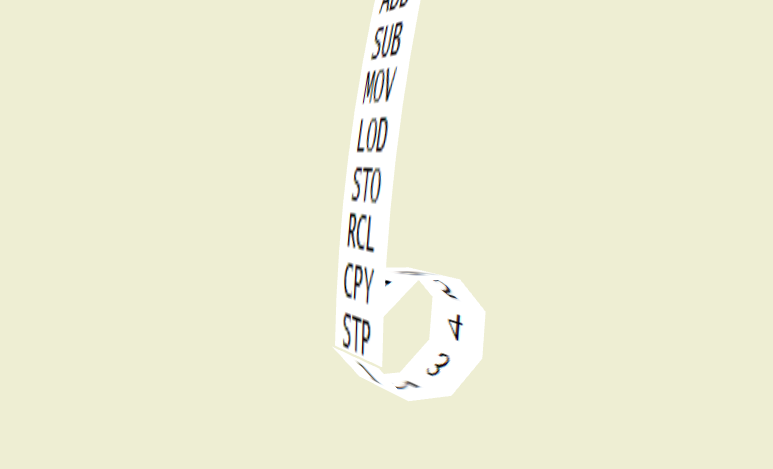
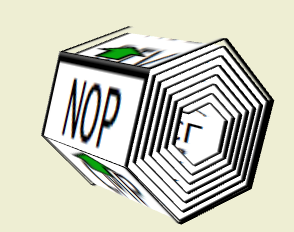
HofK | So könnte sich das Band der Assembler Mnemonics in flacher Cosinus-Welle aus der Hülle wickeln. Die Hülle besteht aus sieben geschlossenen Flächen, eine ist offen. Hier noch seitlich offen und mit Ziffern-Textur zur Kontrolle.

Allerdings werde ich das herauswickeln nicht langsam animieren. Das nervt, wenn man nacheinander die Befehle eingeben möchte. Es muss so flott wie mit der Listbox unter Windows gehen. |
| | | | | | |
| | 
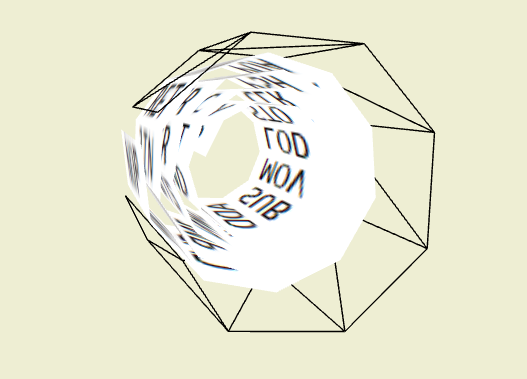
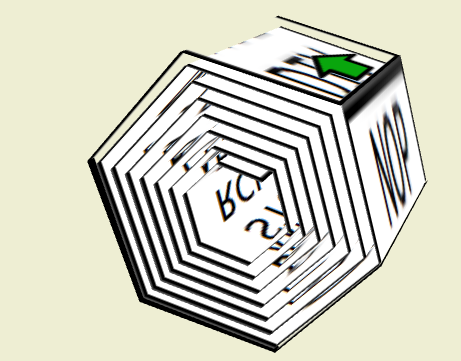
HofK | 
So sieht die aufgewickelte Liste in der Box aus. Hier die Box in wireframe um besser hinein schauen zu können. Muss noch etwas experimentieren, aber eventuell ist eine mittelmäßig transparente Box mit eben solchen Deckeln eine gute Lösung.

Nun fehlt noch die schnelle Aus- und Einwickelung. |
| | | | | | |
| | 
HofK | Mit Designstudien kann man ziemlich viel Zeit verplbringen.


 |
| | | | | | |
| | 
HofK | Bevor man richtig loslegt, sind einige Versuche zur Machbarkeit immer sinnvoll.
Es zeigt sich, dass sich da einige Dinge querstellen.
So ist es kein Problem die Auswahlbox mit Raycast in 3D zu bauen und Buttons beliebiger Form zu gestalten, aber mit den vielen notwendigen Eingaben gibt es ein Problem.
Editierbare Eingabefelder wie sie in den Betriebssystemen und den Browsern realisiert sind nachzubauen, ist ein extra Projekt und nicht trivial. Habe da etwas tiefer recherchiert.
Also ein neuer Ansatz.
Das Projekt wird in zwei Bereiche zerlegt, die ansatzweise auch schon im XProfan Programm durch farbliche Unterscheidung erkennbar sind. Allerdings dort nicht konsequent. So erscheint in der farblich helleren CPU ein Eingabefeld, wenn man den Lauf des Maschinenprogramms anhält. Dort kann man den Befehlszähler neu setzen und das Programm läuft ab dieser Adresse weiter.
Die Idee ist, Eingaben die Ablaufsteuerung und die Assemblerprogrammierung unmittelbar mittels HTML/CSS zu realisieren und keinen CSS3DRenderer zu benutzen. Die CPU, der RAM und das MGA-Display werden beim Programmlauf 3D animiert. Ähnlich wie beim Projekt der Rahmenkonstruktion werden zusätzlich zwei Renderer benutzt und die Bereiche passend, hier aber fest, angeordnet. Dabei überdecken sich der HTML/CSS Bereich und ein Renderer. Im Bild der linke Bereich.
Bei dieser Vorgehensweise könnte man nun die Listbox des Browsers benutzen. Aber sie ist "störrisch". Man kann sie offenbar nicht wirklich nach eigenem Willen frei designen.
HTML/CSS habe ich bisher für mich immer nur auf Sparflamme gehalten und bin nun auf ein paar Dinge gestoßen, die ich so nicht vermutet hatte. Die SelectBox wird die Optionen betreffend nicht im Browser, sondern über das jeweilige Betriebsystem gerändert. Daher auch das Problem beim CSS3DRenderer. Ich habe ziemlich tief gegraben, viele Hilfskonstruktionen für spezielle Zwecke gefunden aber diese Variante als für mich unbrauchbar verworfen. Also gibt es einen Mix. Eingabe mittels Textfeldern in HTML/CSS, Listbox mit three.js per Raycast. Bei weiteren Elementen wie Button und Checkbox gehen beide Varianten, da kann ich mich später festlegen.
Die Browser sind doch eine ziemlich inhomogene Angelegenheit, wild gewachsen!

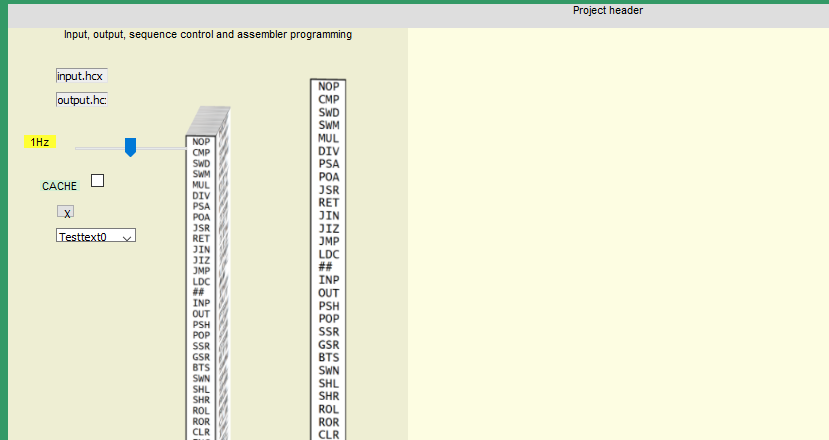
Um die unübersichtliche und wenig flexible HTML Notation zu vermeiden ( mag ich seit ihrer Einführung nicht, ist eine Seitenbeschreibung, keine Programmiersprache) habe ich eine Funktion geschrieben und kann so flexibel mit der Anordnung experimentieren. Die Funktion kann man bei Bedarf verfeinern.
Einrückungen hier nicht korrekt , da if ( ) ohne nachfolgende { }
Damit hat man eine übersichtliche und schnell änderbare Gestaltung.
const containerHead = makeElement( wrap,'div', '', '#dedede', outerLeft + 'px', outerTop + 'px', widthHead + 'px', heightHead + 'px' );
containerHead.innerHTML ='Project header';
const containerLeft = makeElement( wrap,'div', '', '#eeeed3', outerLeft + 'px', outerTop + heightHead + 'px', widthLeft + 'px', heightLeft + 'px' );
containerLeft.innerHTML =' Input, sequence control and assembler programming';
const containerRight = makeElement( wrap,'div', '', '#fdfde2', outerLeft + widthLeft + 'px', outerTop + heightHead + 'px' );
//containerRight.innerHTML = 'Processor and RAM';
const inputFile = makeElement( containerLeft,'input', 'text', '#eeeeee', '60px', '50px', '60px', '14px' );
inputFile.value ='input.hcx';
const outputFile = makeElement( containerLeft,'input', 'text', '#eeeeee', '60px', '80px', '60px', '14px' );
outputFile.value ='output.hcx';
const clockSlider = makeElement( containerLeft,'input','range', '#33ff33', '80px', '140px', '140px', '14px' );
const clockSpeed = makeElement( containerLeft,'p', '', '#ffff33', '20px', '120px', '40px', '16px' );
clockSpeed.innerHTML ='1Hz';
const cacheCheckText = makeElement( wrap,'p', '', '#d3eed3', '60px', '226px', '50px', '14px' );
cacheCheckText.innerHTML ='CACHE';
const cacheCheck = makeElement( containerLeft,'input', 'checkbox', '', '100px', '180px' );
const deleteFlags = makeElement( containerLeft,'button', '', '', '60px', '220px', '18px', '18px' );
deleteFlags.innerHTML ='X';
const mnemonics = makeElement( containerLeft,'select', '', '', '60px', '250px', '100px', '18px' );
mnemonics.options[ 0 ] = new Option('Testtext0', 'Testvalue0' );
mnemonics.options[ 1 ] = new Option('Testtext1', 'Testvalue1' );
Hier ist noch die SelectBox mit den Optionen enthalten. |
| | | | | | |
| | 
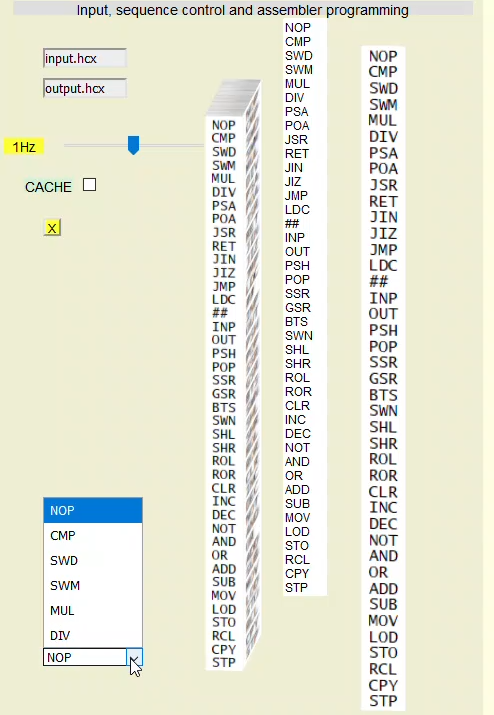
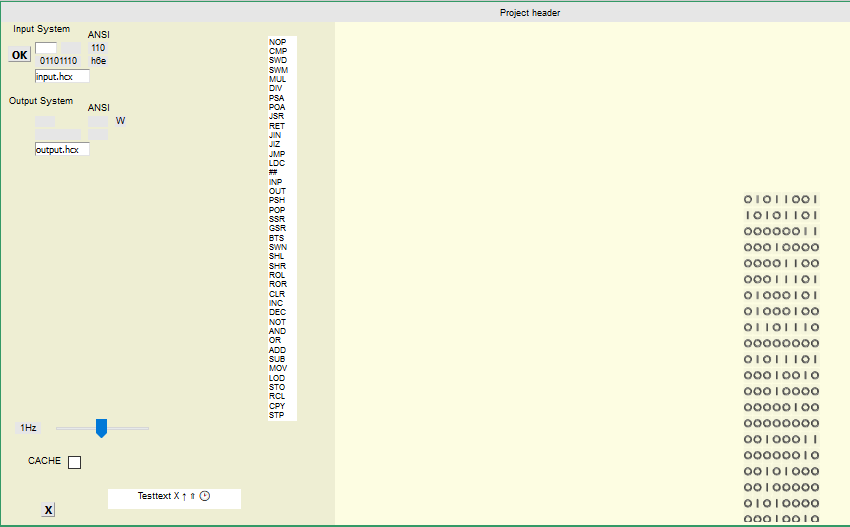
HofK | Im Bild sind jetzt vier Varianten einer Auswahlliste zu sehen.

Links mit unvollständiger Anzahl von Einträgen die Select-Box von Firefox unter Windows, dann als Textur auf einem Box Mesh, danach mit definierten Elementen (siehe Codeschnipsel) und zuletzt Textur auf einem Plane Mesh.
Unter Chrome und Opera sind die Abstände der Einträge der Listbox geringer - inkonsistent und insgesamt noch zu groß für meine Zwecke. Auch die Breite wird unterschiedlich gehandhabt!
let mnemonics = ['NOP', 'CMP', 'SWD', 'SWM', 'MUL', 'DIV', 'PSA', 'POA', 'JSR', 'RET', 'JIN', 'JIZ', 'JMP', 'LDC', '## ', 'INP', 'OUT', 'PSH', 'POP', 'SSR', 'GSR', 'BTS', 'SWN', 'SHL', 'SHR', 'ROL', 'ROR', 'CLR', 'INC', 'DEC', 'NOT', 'AND', 'OR ', 'ADD', 'SUB', 'MOV', 'LOD', 'STO', 'RCL', 'CPY', 'STP' ];
let mn = [];
for ( let i = 0; i < 41; i ++ ) {
mn[ i ] = makeElement( containerLeft,'p', '', '#ffffff', '300px', 20 + 14 * i +'px', '40px', '14px' );
mn[ i ].style.fontSize ='12px';
mn[ i ].style.textAlign ='left';
mn[ i ].style.padding ='2px';
mn[ i ].innerHTML = mnemonics[ i ];
}
const mnemonicsSelect = makeElement( containerLeft,'select', '', '', '60px', '650px', '100px', '18px' );
mnemonicsSelect.options[ 0 ] = new Option('NOP', 'NOP' );
mnemonicsSelect.options[ 1 ] = new Option('CMP', 'CMP' );
mnemonicsSelect.options[ 2 ] = new Option('SWD', 'SWD' );
mnemonicsSelect.options[ 3 ] = new Option('SWM', 'SWM' );
mnemonicsSelect.options[ 4 ] = new Option('MUL', 'MUL' );
mnemonicsSelect.options[ 5 ] = new Option('DIV', 'DIV' );
Die optisch und von der Freiheit der Anordnung her beste Lösung ist wohl die Variante mit den definierten Elementen. Die Auswahl erfolgt mit einer Funktion
in der die Mauskoordinaten als Basis der Berechnung dienen. |
| | | | | | |
| | 
HofK | Die Tests müssen nun zielgerichteter in Bezug auf das komplette Design und die Funktionalität des Projekts werden. Dabei versuche ich soweit möglich, die Bezeichner vom Originalprojekt [...]  in XProfan zu übernehmen. Natürlich bei Javascript ohne Postfix für die Typen. in XProfan zu übernehmen. Natürlich bei Javascript ohne Postfix für die Typen.
Ich arbeite zwar mit einem lokalen Server
(siehe weiter oben Ende Oktober 2020 , [...]  ), ),
aber zur Kontrolle des Designs auf verschiedenen Geräten und mit verschiedenen Browsern lade ich den jeweils aktuellen Arbeitsstand auf den Server hoch.
Wer mag, kann dort sehen, wie der Stand ist und mit Strg U den jeweils aktuellen Code betrachten.
Aber Vorsicht!
Das ist eine ungesicherte Baustelle. 
Ständige Änderungen, Testcode, fehlerhafte Dinge und auch mal nur schwarzes Fenster, sinnige und unsinnige Anmerkungen in Denglisch ... und wenn ein Teilbauwerk nichts taugt, wird es gnadenlos abgerissen.
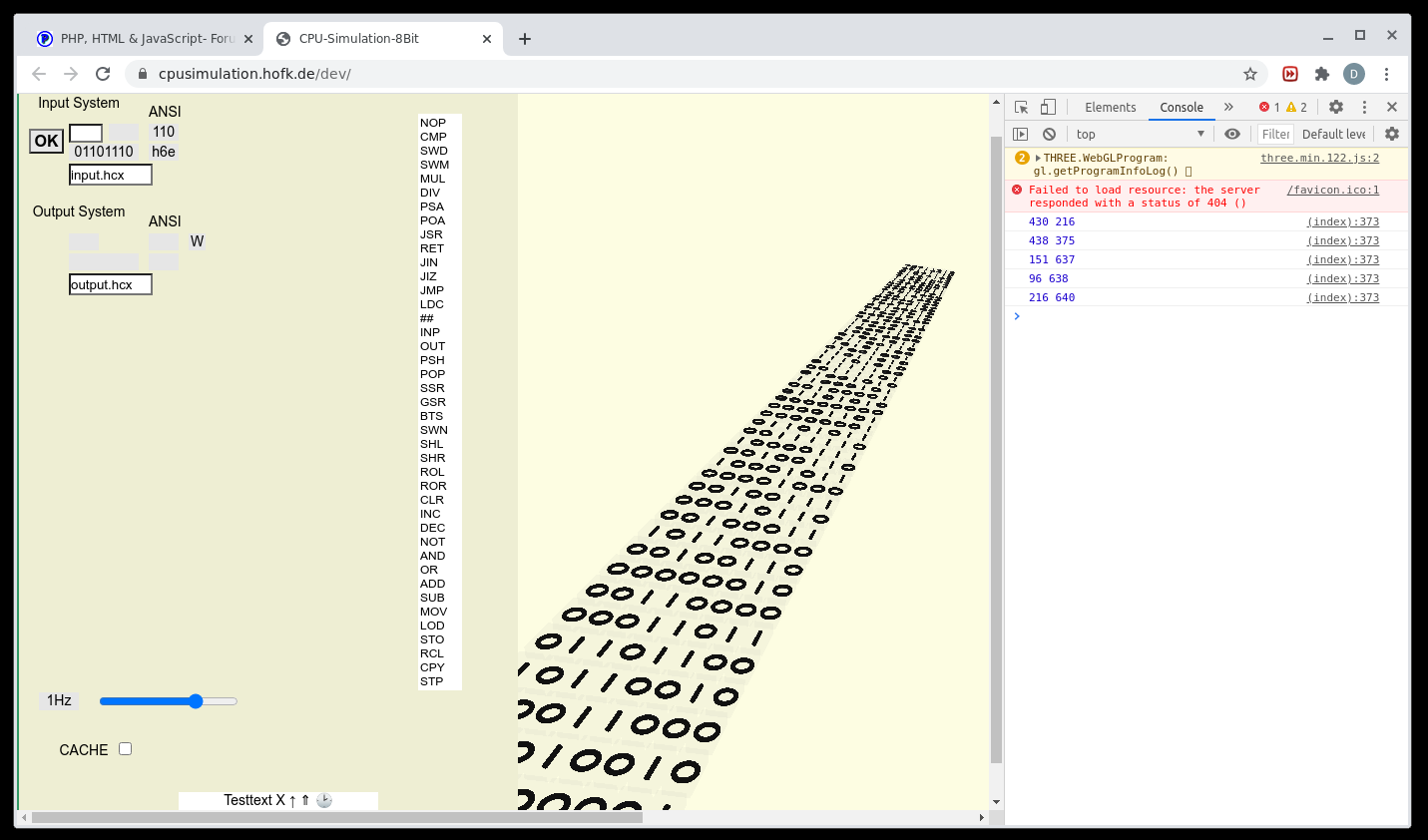
Wer sich davon nicht abschrecken läßt: cpusimulation.hofk.de/dev/
 [...] [...] 
Gerade jetzt unter Windows 10 und Firefox:

Auch mal mit Strg Shift i die Konsole öffnen. Zeitweilig sind Befehle console.log( ... ) aktiv. |
| | | | | | |
| |  | Läuft einwandfrei auch auf Chrome/Xubuntu.
 |
| | | | | | |
|
AntwortenThemenoptionen | 390.564 Betrachtungen |
ThemeninformationenDieses Thema hat 10 Teilnehmer: |