| |
| |
|
| - Seite 1 - |
|

HofK | Auf einen heißen  Tipp von IF hin, habe ich mir mal Tipp von IF hin, habe ich mir mal
three.js [...]  angeschaut. Da [...] angeschaut. Da [...]  (ganz unten) die ersten Resultate. (ganz unten) die ersten Resultate. |
|
| |
| |
| |
|
| |
| |
| - Seite 38 - |
|
|

HofK | Gut zu wissen, auch die Kernobstbrowser kann ich nicht testen.
Was mich nervt, sind die feinen Abweichungen in der Darstellung. Da ich recht platzsparend arbeiten muss, sind Kleinigkeiten da wichtig.
Die unterschiedliche Behandlung der Umrahmung in den Browsern ist ein Problem. Dann noch die nicht absolut äquivalenten Schriften. Da muss ich noch experimentieren und wenn dann IRGENDJEMAND eine missglückte Darstellung auf einem System findet  , wäre ich für eine Mitteilung dankbar. , wäre ich für eine Mitteilung dankbar.
So bricht z.B. ein Text um, weil der Platz auf einem System nicht ganz reicht.
Heute wieder frisch: [...]  |
|
| |
| |
| |
|
|

HofK | Ich habe jetzt mehr Zeit damit verbracht, in HTML/CSS per Javascript zu stöbern und herumzuexperimentieren als ich vorhatte. Das Ergebnis ist ernüchternd aber nicht unerwartet.
Leider ist da keiner, der die Browser-Programmierer mal mit den Köpfen zusammen haut, damit sie kompatible Produkte erschaffen. 
Die vielen Tooltips konnte ich mit XProfan nach Erfordernis komfortabel gestalten.
Nachdem ich nun einige etwas ausgefallenere Sachen im Browser probiert habe, bin ich wieder zurück zu
gekommen.
Das title-Attribut liefert mit Verzögerung automatisch den Tooltip, wenn man mit der Maus über das Element fährt.
Ein Problem, das ich beim ersten Versuch bei Firefox vor den weiteren Recherchen gesehen hatte, ist die feste Breite. Ich müsste viele Hilfetexte aus XProfan von Hand umformatieren, das Layout, Zeilen anpassen.
Aber gut, lässt sich bewerkstelligen.
Dann der Test mit Chrome und Opera! Andere Breite - anderes Layout nötig?!
Dann der absolute Tiefschlag:

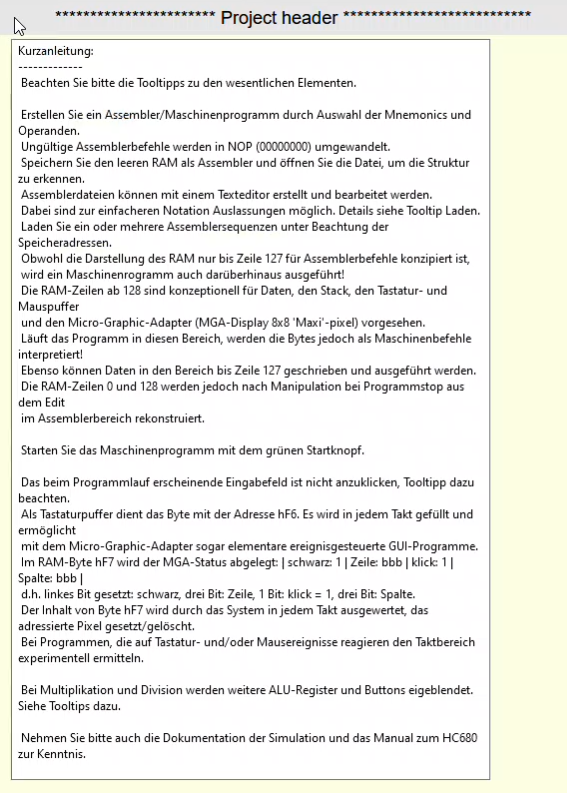
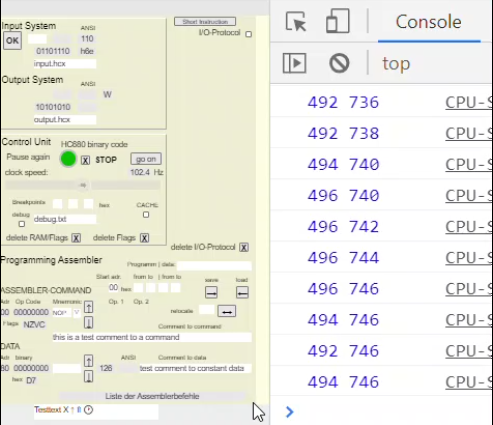
Die Kurzanleitung ist ein sehr umfangreicher Tooltip.
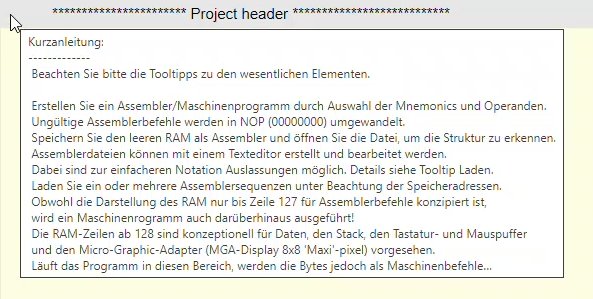
Firefox nimmt es locker, die anderen zwei Browser meinen, dass es zu viel wäre und schneiden in der Mitte einfach ab. Als Trostpflaster gibt es noch drei Pünktchen gratis dazu. Wer weiß, was Safari macht ? Ich kann es nicht prüfen.
Firefox

Andere

Momentan dort zu testen: [...]  |
|
| |
| |
| |
|
|

p.specht
 | Interessantes 3D-Link über Handy-Prozessoren on a chip: [...]  |
|
| |
| XProfan 11Computer: Gerät, daß es in Mikrosekunden erlaubt, 50.000 Fehler zu machen, zB 'daß' statt 'das'... | 03.12.2020 ▲ |
|
| |
|
|
 | Für einheitlichere Seiten-Darstellung in verschiedenen Browsern, ggf. in den CSS mit aufnehmen:
|
|
| |
| |
| |
|
|

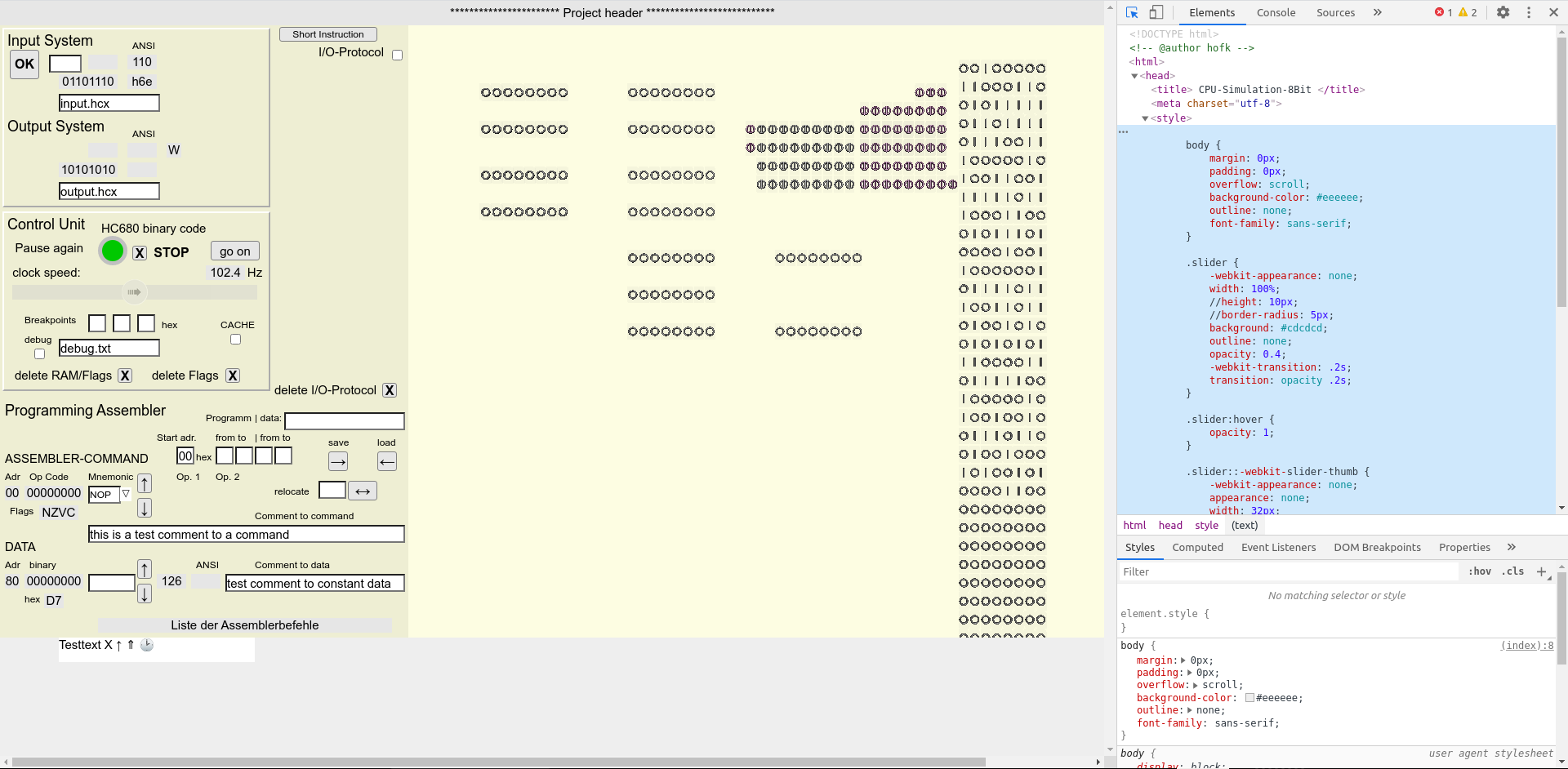
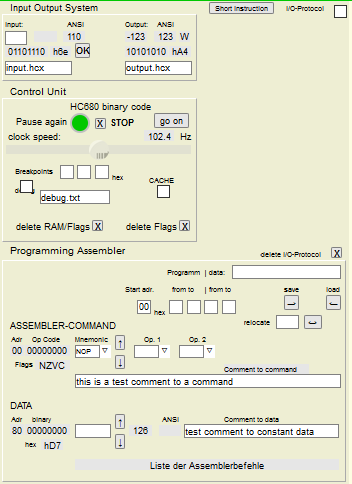
HofK | Die Tooltips habe ich nun individuell programmiert. Dazu ein div-Element erzeugt. Dieses wird, wenn die Maus über einem entsprechenden Element ist, an die individuell gewünschte Position gebracht, in der Größe passend gemacht und mit dem Text gefüllt. Das div wird von der vorherigen Position "eingeflogen".


Realisiert wird die Sache durch wahlweise Angabe von nur 4 Werten bei Elementen ohne Tooltip oder Angabe eines Datenfeldes.
let data = [];
let idx = 0;
data.push( [ 342, 2, 120, 18, 474, 30, 660, 520, shorthlpText ] );// element & tooltip: left, top, width, height, tooltipText
const shorthlp = makeElement( lft, button,'', csfont, gray, data[ idx ++ ] );
shorthlp.innerHTML ='Short Instruction';
const inputSystem = makeElement( lft, span,'', shfont, sandy, 9, 9, 120, 24 );
inputSystem.innerHTML ='Input System';
Da der Index per data[ idx ++ ] bei der Definition weitergezählt wir, ist eine nachträgliche Änderung der Variante jederzeit möglich. Allerdings werde ich die Tooltips analog zur XProfan Variante halten.
Zum Test habe ich die CSS Zeilen von IF mit aufgenommen, sehe aber keinen Unterschied.
Den Schieber gestalte ich noch individuell nach Vorlage meines Controls für den Schauraum.
Ein wenig CPU ist auch schon da.
Nur die Schrift ist nicht einheitlich, bei Firefox ist sie feiner, aber bei XProfan gefällt sie mir noch besser. Ich bekomme sie im Browser nicht so hin. Muss noch experimentieren. [...]  |
|
| |
| |
| |
|
|

HofK | Wieder mal zu früh gefreut! 
Bei den Tests hatte ich immer 100% Zoom oder leicht abweichend und mit Elementen am Rand begonnen.
Ändert man aber den Zoom stark, passen die x,y Werte von onMouseMove nicht mehr.
Die exakten Werte bei Zoom zu ermitteln ist wieder mal so eine Sache - und dann die verschiedenen Browser 
Habe da etwas gefunden, aber das will ich mir nicht antun [...] [...] 
Also zurück auf Anfang 
Wie schön einfach ging das doch mit XProfan. Allerdings gibt es da keinen Zoom.
Eventuell muss ich mit dem Slogan
...
..."Designed for Firefox 100% Zoom"
ins Rennen gehen.
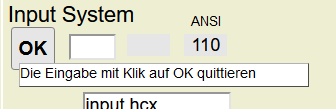
Die häßlich breiten Rahmen um die Input Elemente bei Chrome/Opera habe ich auch noch nicht beseitigen können.
Chrome

Firefox

XProfan
 |
|
| |
| |
| |
|
|
 | HofK (09.12.2020)
Wieder mal zu früh gefreut!  Bei den Tests hatte ich immer 100% Zoom oder leicht abweichend und mit Elementen am Rand begonnen. Ändert man aber den Zoom stark, passen die x,y Werte von onMouseMove nicht mehr. Die exakten Werte bei Zoom zu ermitteln ist wieder mal so eine Sache - und dann die verschiedenen Browser 
Meinst Du mit "Zoom" den "Browserzoom" (Strg+ +/-/ MausRad) oder css transform scale? Ersteres bekommt man nicht in den Griff, letzteres kann man "ausrechnen".
HofK (09.12.2020)
Die häßlich breiten Rahmen um die Input Elemente bei Chrome/Opera habe ich auch noch nicht beseitigen können.
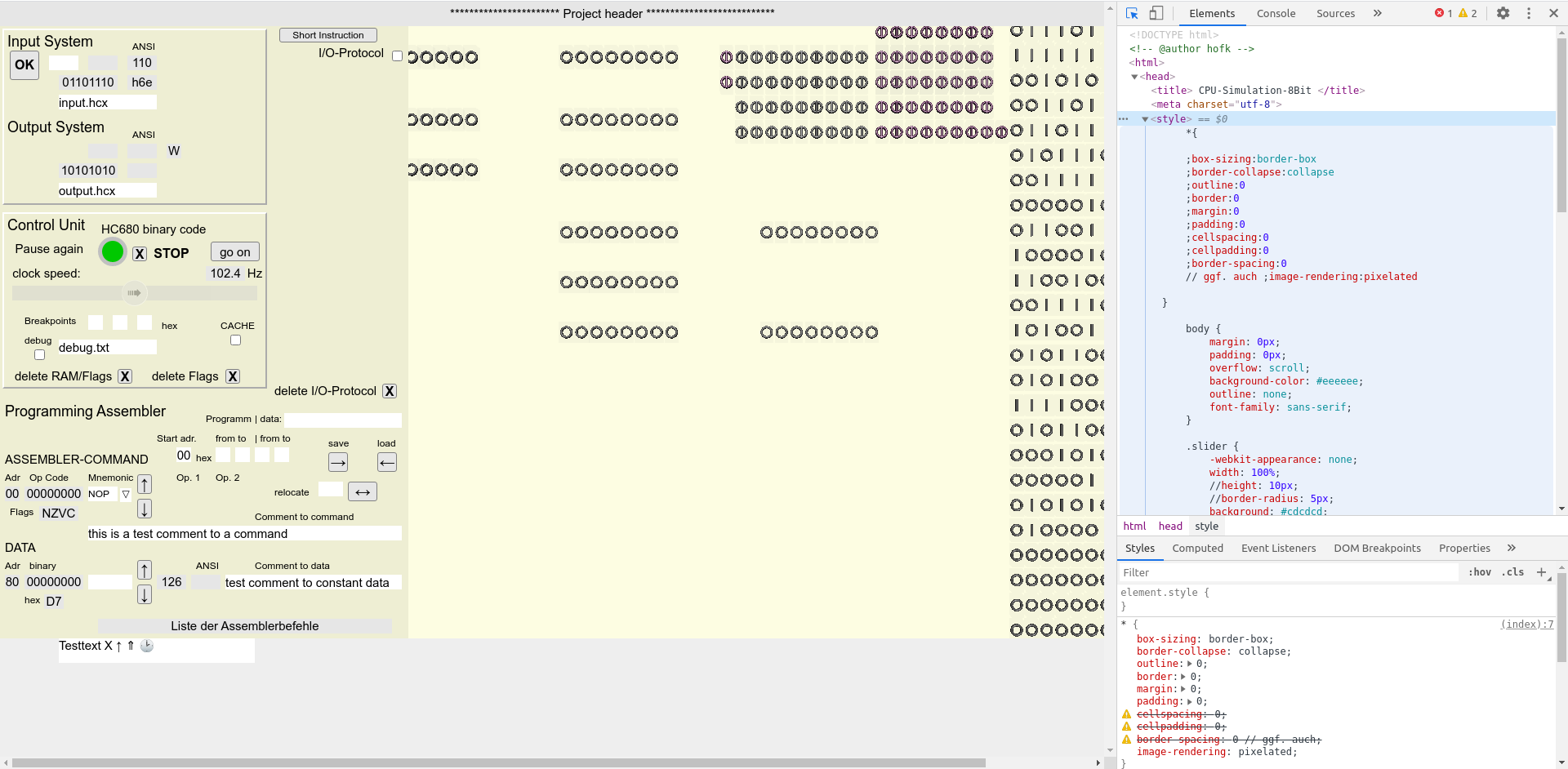
Das wundert mich etwas, der o.g. CSS:
macht alle Ränder platt.
Nachdem ich den CSS per Konsole in Deine Seite (https://cpusimulation.hofk.de/dev/) eingetragen habe, reagiert es auch entsprechend:

 |
 |
| |
| |
| |
|
|

HofK | Ja, ich meine Browserzoom" Strg+ +/- . Dazu ja auch der Link zu codepen.
Ich habe jetzt in body { } eingetragen:
overflow: hidden; /* to avoid incorrect mouse coordinates ( mouseover -> self-created 'div' tooltips) */
Damit kann man nicht vergrößern ohne Teile der Oberfläche zu "verlieren".
Was allerdings erstaunlicherweise funktioniert, ist die Verkleinerung. Die Koordinaten werden angepasst. In der Konsole kann man das momentan prüfen.

Chrome 50%
Zu den fetten Rahmen:
Ich kleiner Schlampatz hatte die Zeilen einfach zusätzlich in body { } reinkopiert.
Solche "Kleinigkeiten" wie *{ } übersehe ich gerne .
Nochmals vielen Dank für den Tipp. In CSS bin ich blutiger Anfänger. |
|
| |
| |
| |
|
|
 | Gäbest Du Größen statt in z.B. PX eher in VW/ VH/ VMIN/ VMAX an, dann wären so ausgezeichnete Elemente ("natürlich") nicht "zoombar".
Hier ein Beispiel nicht-zoombarer DIV:
<div style="width:10vw;height:10vw;border:0.3vw dotted #900;font-size:1vw;background-color:#00F3;border-radius:100%;text-align:center;padding-top:4vw;box-sizing:border-box;cursor:pointer">qwe</div>
qwe
Für mobile Geräte soll man Fingerzoom so verhindern:
<meta name='viewport' content='width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0' />
(diese Metainfos einfach in den Head)
(user-scalable=0 kann (vom User) jedoch per Browsereinstellung "Zoom zwingend aktivieren" verhindert werden)
Bitte einfach melden wenn Du irgend ein css/ js/ html etc. benötigst. |
|
| |
| |
| |
|
|

HofK | Ich habe das mit nicht-zoombarer DIV mal ausprobiert. Sieht nicht schlecht aus, wenn sich das Layout der Fenstergröße anpasst. Dabei habe ich vh statt vw benutzt, da es besser zum Layout passt. Bei three.js ist diese Funktion auch für die scene realisiert.
Allerdings muss ich die Koordinaten bei mouseover etwas komplizierter berechnen.
Bei mediaevent.de gibt es eine hilfreiche Seite dazu: [...] 
Dort ist zu lesen, dass die Performance ein Problem ist. Wäre sicher ungünstig, wenn das Maschinenprogramm läuft. Auch in der XProfan Variante ist die ungebremste Geschwindigkeit nur durch die Ausführungsgeschwindigkeit der Simulation begrenzt.
Wäre etwas spät dann erst feststellen zu müssen, dass resize keine gute Entscheidung war. Die momentan gewählte Größe von 1500 mal 750 Pixeln plus 30 Pixel Kopfhöhe ist derzeit auf jedem normalen Computer sicher verfügbar.
Muss nochmal in Ruhe darüber nachdenken. Verkleinern geht ja bereits. Die Umstellung der Einheit ist doch mit etwas Aufwand verbunden.
Bei mobilen Geräten wird momentan noch die 3D Darstellung zum Flaschenhals werden. Auf meinem alten Tablett Android 4.4 laufen die einfachsten Sachen da nicht. Auf neueren Geräten etwas mehr. |
|
| |
| |
| |
|
|

HofK | Der erste Test mit Einheit vh und three.js renderer sieht ganz gut aus. Dabei habe ich nur den obigen Testkreis (verändert) und keine weiteren Elemente im linken Bereich.
Dafür die entsprechenden Werte bei three.js angepasst und dort auch resize ermöglicht.
Um die Performace zu testen, habe ich die linken 4 Register im schnellen Wechsel mit 0 und 1 belegt.
Auf meinem neuen Mini-PC ist es kein Problem zu resizen, auf meinem 8 Jahre altem Mittelklasse Laptop wird der Wechsel 0 zu 1 zu 0 sehr merklich unterbrochen.
Das rendern der three.js Scene ist aber garantiert aufwändiger als die Anpassung der Elemente auf der linken Seite. Somit werde ich wohl px auf vh Einheiten umstellen.
Wer es testen möchte: [...]  |
|
| |
| |
| |
|
|

HofK | War noch einmal eine etwas größere "Zahlenschlacht", aber das Ergebnis rechtfertigt die Mühe. Dank nochmal an IF für den Tipp.
Da mir das Layout auch noch nicht vollständig gefallen hat, habe ich dabei gleich auch noch eine Veränderung vorgenommen.
Auch einige Tooltips sind schon dabei.

Das Symbolbild auf dem Schieber passt sich noch nicht der Fenstergröße an. Muss ich noch schauen, wie das geht.
Aktuell wieder auf der /dev Seite. |
|
| |
| |
| |
|