| |
| |
|
| - Seite 1 - |
|

HofK | Auf einen heißen  Tipp von IF hin, habe ich mir mal Tipp von IF hin, habe ich mir mal
three.js [...]  angeschaut. Da [...] angeschaut. Da [...]  (ganz unten) die ersten Resultate. (ganz unten) die ersten Resultate. |
|
| |
| |
| |
|
| |
| |
| - Seite 42 - |
|
|

HofK | Die Grafik ist nun integriert. [...] 
Das 8*8 = 64 Maxipixel Display ist funktionsfähig. Es ist wie der RAM und weitere Komponenten mittels THREE.InstancedMesh realisiert.
Die Farbumschaltung weiß/schwarz erfolgt mittels
iMeshMGA.setColorAt( i * 8 + j, colorBlack ); und zurück mit
iMeshMGA.setColorAt( i * 8 + j, colorWhite );
i ist Zeile, j Spalte
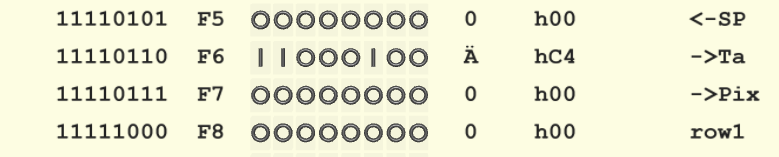
Klickt man auf ein Maxipixel, wird die RAM Adresse F7 = 247 entsprechend kodiert gefüllt.
Die letzten 8 Zeilen des RAM sind der Grafikspeicher, klassischer Shared Memory.
Möchte man nun interaktiv auf das Display zugreifen, benötigt man ein passendes Assemblerprogramm.
Z.B. Malprogramm.txt dort zu finden [...] 
Das Programm laden, starten und den Schieber für clock speed nach rechts mindestens bis zur Mitte schieben. Dann "gemütlich" auf ein Pixel klicken und warten, bis es sich schwarz färbt. Keine Hektik dabei, es braucht seine Zeit!
Dann kann man per Klick auch wieder auf weiß wechseln.
Geht man im RAM ganz nach unten, kann man die gespeicherten Bits sehen.
Es klappt im Browser sogar besser als in der Originalversion. Dort sind die verschachtelten Ereignisschleifen ein Problem. Auch hält dort das Programm an, wenn man im RAM nach unten geht um zu schauen. Die Ereignisbehandlung durch Windows ist eben anders als im Browser.
Man kann auch ein Assembler-Programm schreiben, das ein gewünschtes Bild erstellt. Auch Laufbilder sind kein Problem. Man muss nur die RAM Adressen F8 bis FF entsprechend füllen. |
|
| |
| |
| |
|
|

p.specht
 | [OFFTOPIC]Tolle Sachen machst du da! Beim Mitlesen bekommte ich allerdings den Eindruck, daß es sich um zwei verschiedene Großprojekte handelt, denen inzwischen jeweils ein eigner Themenbereich gebühren würde - oder sehe ich da was falsch?[/OFFTOPIC] |
|
| |
| XProfan 11Computer: Gerät, daß es in Mikrosekunden erlaubt, 50.000 Fehler zu machen, zB 'daß' statt 'das'... | 12.05.2021 ▲ |
|
| |
|
|

HofK | [OFFTOPIC] Das "Großprojekt"- besser "Langzeitprojekt" ist die Portierung der 8 Bit CPU Simulation von Windows/XProfan/Deutsch zu Browser(Firefox)/Deutsch/Englisch unter Nutzung von three.js. Curved2Geometry entstand aus einer Frage auf discourse [...]  und ist abgeschlossen. Wie bisher werde ich solche kleinen Sachen nebenher machen. Sonst wird es zu langweilig. Die Portierung erfordert noch viel fleißige Kleinarbeit, dann die Hilfen, Deutsch zu Englisch usw. Demnächst werde ich das noch unvollständige Anfängerbeispiel [...]  weiter ergänzen. Da gibt es noch eine to do Liste. Aber es dreht sich immer um three.js 3D Grafik im Browser.[/OFFTOPIC] |
|
| |
| |
| |
|
|

p.specht
 | [OFFTOPIC]Geklärt, danke![/OFFTOPIC] |
|
| |
| XProfan 11Computer: Gerät, daß es in Mikrosekunden erlaubt, 50.000 Fehler zu machen, zB 'daß' statt 'das'... | 13.05.2021 ▲ |
|
| |
|
|

HofK | Nach der Grafik waren die Tastatureingaben dran.
Dabei gilt es zwei unterschiedliche Fälle zu behandeln.
Während das binäre Maschinenprogramm läuft, muss auf jeden Tastendruck reagiert werden. Handelt es sich um ein Tastaturzeichen und keine Steuertaste, ist der binäre Wert in das Tastaturbyte des RAM einzutragen. Dazu das Zeichen und der hexadezimale Wert.
Drückt man mit Shift das Ä, sieht das so aus.

Kommt im Binärcode bei der Abarbeitung der Assemblerbefehl INP
muss auch die Eingabe mehrerer Ziffern möglich sein, um den Zahlenraum abzudecken.
Die Programmierung unterscheidet sich grundlegend von der Lösung mit XProfan.
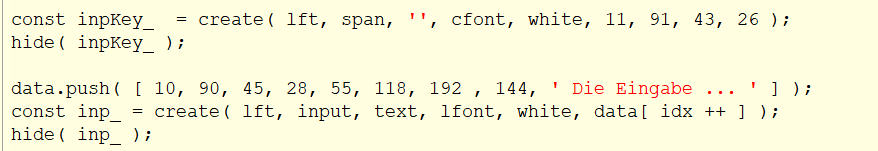
Bei der laufenden Eingabe erscheint das Zeichen in einem span Element, beim INP Befehl gibt man in ein input, text Element ein. Bei XProfan reicht ein Edit-Feld, in das auch ausgegeben wird. Beim Browser macht da das "Eigenleben" einen Strich durch die Rechnung, man erhält doppelte Anzeigen. Mag sein, dass ich den richtigen Trick nicht gefunden habe.
Die zwei Elemente liegen übereinander und werden bei Bedarf sichtbar gemacht.

Beim Testen der laufenden Tastatureingabe stoppte plötzlich das Binärprogramm, obwohl ich nicht auf den Startbutton geklickt hatte.
Da ich "wild" auf der Tastatur herumgehämmert hatte, wusste ich nicht, ob es irgendeine Taste war. Die Steuertasten hatte ich vorher bereits aussortiert.
const noChars = ['Shift', 'Control', 'Alt', 'AltGraph', 'Enter', 'Backspace', 'Insert', 'Delete', 'Home', 'End', 'PageUp', 'PageDown', 'Escape', 'Tab', 'CapsLock', 'Pause', 'ScrollLock', 'NumLock', 'ArrowLeft', 'ArrowRight', 'ArrowUp', 'ArrowDown', 'OS', 'ContextMenu', 'Dead' ];
Es stellte sich heraus, dass es beim drücken der Leertaste passiert. Mit console.log das event ausgegeben zeigte es sich, dass tatsächlich die Leertaste Schuld ist. Jedenfalls in Firefox!!! - siehe Bemerkungen weiter oben.
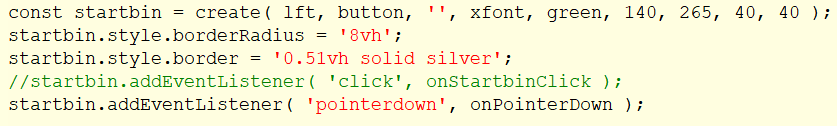
Da ich mich nie intensiv mit den Events beschäftigt hatte, musste ich erst einmal schauen und stellte fest, dass das 'click' nicht mehr genutzt werden sollte. Wegen der mobilen Geräte ist neuerdings das Pointer-Event zu wählen.
Also umgestellt. Damit funktioniert es nun und das Leerzeichen funkt nicht mehr dazwischen.

Ausprobieren - auch Konsole öffnen [...] 
Hinweis: onPointerDown ist mittlerweile onStartbinPointerDown |
|
| |
| |
| |
|
|

HofK | Zwischendurch mal wieder eine kleinere Sache.
Da waren Fragen auf discourse
Animation. Move object along complex paths [...] 
Struggling with paths [...] 
Daraufhin habe ich verschiedene Lösungsansätze ausprobiert. Aber ohne wirklichen Erfolg. Mit Quaternionen bin ich nicht zum Ziel gekommen, aber mit Matrizen hat es nach einem blöden Fehler von mir dann geklappt. Der Fehler verursachte eine Spiegelung mit flackern. Da ich es mir nicht erklären konnte, habe ich eine Frage auf discourse formuliert. [...]  Bevor eine Antwort kam , habe ich den Fehler aber selbst gefunden. Ein Minus vor einem Vektor fehlte, in three.js mit .negate( ) zu notieren. Bevor eine Antwort kam , habe ich den Fehler aber selbst gefunden. Ein Minus vor einem Vektor fehlte, in three.js mit .negate( ) zu notieren.
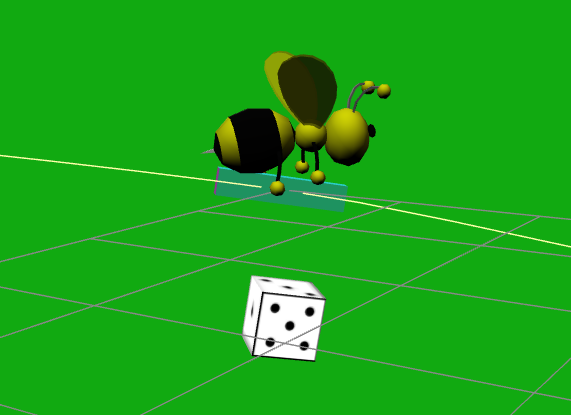
Nun bewegt sich die Biene exakt zur Raumkurve. Siehe [...] 
 |
|
| |
| |
| |
|
|

HofK | Im Anfängerbeispiel [...]  gab es bisher zwei Bienen an fester Position. Eine Biene bleibt im Schritt 3 fixiert, die andere bewegt sich nun im Schritt 15 auf ihrer Flugbahn mit Start an der Wabe. gab es bisher zwei Bienen an fester Position. Eine Biene bleibt im Schritt 3 fixiert, die andere bewegt sich nun im Schritt 15 auf ihrer Flugbahn mit Start an der Wabe.

Dazu gibt es vorher im Schritt 14 noch die Darstellung einer Raumkurve mittels THREE.LineLoop (oder nur Line für nicht geschlossene Kurven).
 |
|
| |
| |
| |
|
|

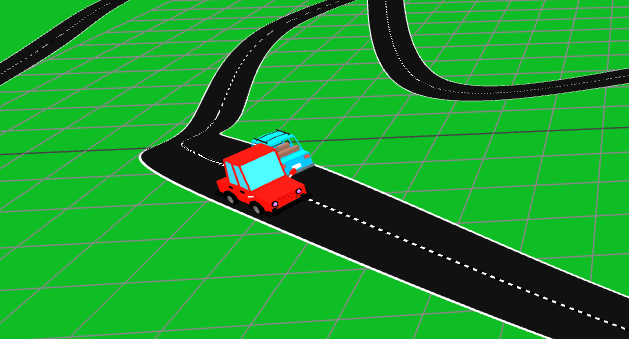
HofK | Nach dem Bienenflug habe ich jetzt noch das Autorennen [...]  auf einen neuen Stand gebracht. In der alten Version wurde das Objekt nur um die y Achse gedreht. Ist die Straße nicht waagerecht entspricht das natürlich nicht der Realität. auf einen neuen Stand gebracht. In der alten Version wurde das Objekt nur um die y Achse gedreht. Ist die Straße nicht waagerecht entspricht das natürlich nicht der Realität.
Außerdem hatte ich statt Autos nur Quader benutzt. Jetzt ist es realistischer. [...] 
 |
|
| |
| |
| |
|
|

p.specht
 | |
| |
| XProfan 11Computer: Gerät, daß es in Mikrosekunden erlaubt, 50.000 Fehler zu machen, zB 'daß' statt 'das'... | 12.06.2021 ▲ |
|
| |
|
|

HofK | Auf discourse gab es mal wieder eine interessante Frage.
Wie extrudiert man einen Pfad? [...] 
Mir fiel dann ein, dass ein kürzlich zu einer anderen Frage erstelltes Beispiel nur leicht abgeändert eine mögliche Variante ist. Siehe [...] 
Dort zu finden [...] 
 |
|
| |
| |
| |
|
|

HofK | Beim Autorennen ist die Berechnung mit den Matrizen M3 und M4 etwas aufwändig. Ich habe weiter nach einer Möglichkeit gesucht, um aus dem System Tangente, Normale, Binormale unmittelbar die Quaternation zu bestimmen.
Eine Anfrage auf stackoverflow [...]  blieb erfolglos. blieb erfolglos.
Nach einigen Versuchen habe ich dann selbst die Lösung gefunden.
Die Lösung basiert darauf, dass man die neue Basis als Rotation der Ausgangsbasis auffasst. Daraus erhält man eine Rotationsmatrix, in diesem Fall ist es einfach die Transponierte.
Verbindet man dies nun mit der bekannten Transformation Rotationsmatrix zu Quaternion [...]  erhält man den richtigen Algorithmus. erhält man den richtigen Algorithmus.
Auf den ersten Blick gibt es kaum einen Unterschied, da die Transponierte benutzt wird. Man beachte aber die Vorzeichen.
Man kann die neue Methode .setFromBasis zur three.js class Quaternion hinzufügen
class Quaternion {
constructor( x = 0, y = 0, z = 0, w = 1 ) {
this._x = x;
this._y = y;
this._z = z;
this._w = w;
}
setFromBasis( e1, e2, e3 ) {
const m11 = e1.x, m12 = e1.y, m13 = e1.z,
m21 = e2.x, m22 = e2.y, m23 = e2.z,
m31 = e3.x, m32 = e3.y, m33 = e3.z,
trace = m11 + m22 + m33;
if ( trace > 0 ) {
const s = 0.5 / Math.sqrt( trace + 1.0 );
this._w = 0.25 / s;
this._x = -( m32 - m23 ) * s;
this._y = -( m13 - m31 ) * s;
this._z = -( m21 - m12 ) * s;
} else if ( m11 > m22 && m11 > m33 ) {
const s = 2.0 * Math.sqrt( 1.0 + m11 - m22 - m33 );
this._w = ( m32 - m23 ) / s;
this._x = -0.25 * s;
this._y = -( m12 + m21 ) / s;
this._z = -( m13 + m31 ) / s;
} else if ( m22 > m33 ) {
const s = 2.0 * Math.sqrt( 1.0 + m22 - m11 - m33 );
this._w = ( m13 - m31 ) / s;
this._x = -( m12 + m21 ) / s;
this._y = -0.25 * s;
this._z = -( m23 + m32 ) / s;
} else {
const s = 2.0 * Math.sqrt( 1.0 + m33 - m11 - m22 );
this._w = ( m21 - m12 ) / s;
this._x = -( m13 + m31 ) / s;
this._y = -( m23 + m32 ) / s;
this._z = -0.25 * s;
}
this._onChangeCallback();
return this;
}
}
oder mit
in seinen Code integrieren.
Lösung dort benutzt: [...]  [...] [...]  [...] [...]  |
|
| |
| |
| |
|
|

p.specht
 | | Ich würde gerne im roten Auto mitfahren - oder mit einer mitlaufenden Kamera dahinter zuschauen... (Ein Depp kann sich mehr wünschen als 10 Baumeister bauen) |
|
| |
| XProfan 11Computer: Gerät, daß es in Mikrosekunden erlaubt, 50.000 Fehler zu machen, zB 'daß' statt 'das'... | 24.06.2021 ▲ |
|
| |
|