| |
| |
|
| - Seite 1 - |
|

HofK | Auf einen heißen  Tipp von IF hin, habe ich mir mal Tipp von IF hin, habe ich mir mal
three.js [...]  angeschaut. Da [...] angeschaut. Da [...]  (ganz unten) die ersten Resultate. (ganz unten) die ersten Resultate. |
|
| |
| |
| |
|
| |
| |
| - Seite 45 - |
|
|

HofK | Mit dem Knie kann es nicht funktionieren. Egal, ob hinterher oder in der Konstruktion selbst gedreht. Das Problem ist komplexer.
Durch die Drehung um eine andere Achse ergibt sich ein viel komplizierterer Übergang der Zylinder. Eine Drehung des Knies hilft da nicht weiter. Die Enden der Zylinder müssten auf sehr spezielle Weise verformt werden. Ungefähr wie bei
Triangulation cylinder with holes [...] 
Dort ein Video der Drehung: [...] 
Das Knie [...]  und das Kugelknie [...] und das Kugelknie [...] 
Ich habe das Kugelgelenk favorisiert.
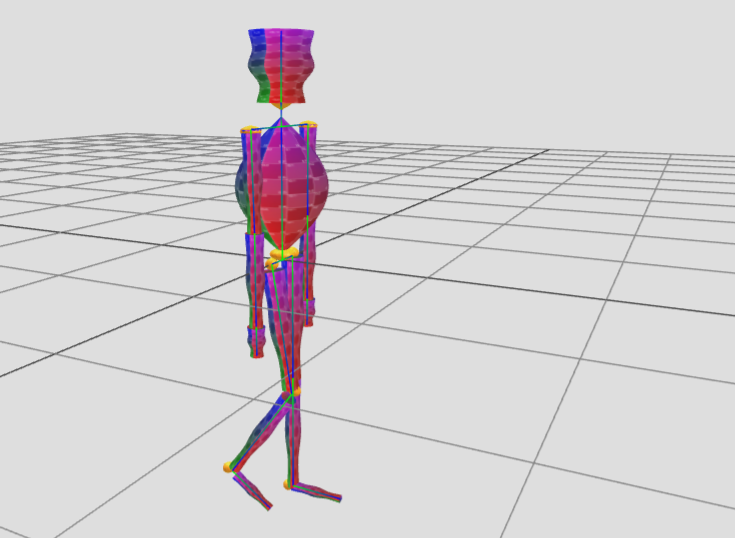
Damit bastele ich nun ein funktional erzeugtes Modell mit Knochen und Skelett.
Es bewegt sich dann in der Animation.
Noch recht am Anfang, aber man kann schon etwas erkennen.
 |
|
| |
| |
| |
|
|

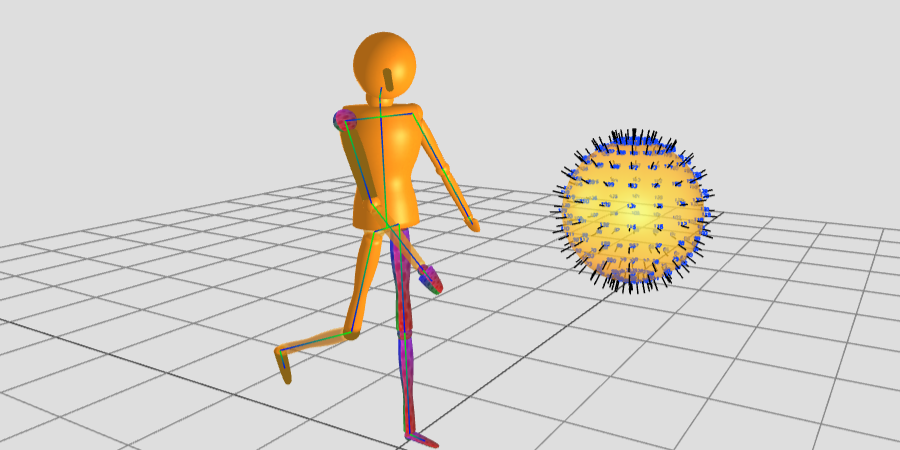
HofK | Das hat jetzt ein wenig gedauert - Fehlversuche, neue Ansätze, usw. - aber jetzt ist Pino mit der Lügennase vorzeigbar: [...] 

Am Ende der Datei ist die Tastatursteuerung der Bewegung ablesbar.
Ich habe nur einige Bewegungen beispielhaft implementiert.
An den Endpunkten der Schwingung wird mit Hilfe eines Faktors eine sanfte Umkehrung der Bewegungsrichtung realisiert. Natürlich kann die Bewegung auch durch andere Mittel als Tastatur-Events gesteuert werden.
Die variable Form der Figur wird mit Hilfe einer sehr variablen benutzerdefinierten Geometrie ermöglicht. Für die Formgebung können Arrays oder Funktionen verwendet werden. Mit dem testMesh kann man verschiedene Varianten ausprobieren.
Die einzelnen Geometrien werden mit Hilfe einer link( ) Funktion zu einer einzigen Geometrie verknüpft. Multimaterial wird unterstützt.
Bei discourse: [...] 
Auf GitHub: [...]  |
|
| |
| |
| |
|
|

HofK | Die variable benutzerdefinierte Geometrie entstand speziell um die Einzelteile von Pino zu erzeugen. Sie ist nicht umfassend. Deshalb bin ich jetzt dabei, sie mit umfangreicheren Möglichkeiten zu versehen. Es kommen weitere Parameter hinzu. Die Varianten für die Arrays und Funktionen "outline" erhöhen sich.
Es ergibt eine andere aber ähnliche Art wie mein Addon THREEf.js ( discourse [...]  Github [...] Github [...]  ) )
Ein Beispiel:
// h, φ => height segments of different heights ( .y ), radius ( .r ) depending on h and φ
function φOutline( h, φ ) {
return { y: 2.5 * h * h - 1.5 * h , r: h + 0.4 + 0.2 * Math.sin( 4 * φ ) };
}
const geo = multiFormGeometry( {
radius: 0.5,
height: 1.0,
radialSegments: 36,
heightSegments: 36,
outline: φOutline,
} );
Bei weiteren Parametern wirken die 'default ' Werte.
 |
|
| |
| |
| |
|
|

HofK | Die multiFormGeometry ist in einer statischen und dynamischen Variante verfügbar.

discourse: [...] 
GitHub: [...] 
Ausprobieren: [...]  |
|
| |
| |
| |
|
|

HofK | Nebenbei gab es noch folgendes
 [...] [...] 
 [...] [...] 
Links zu discourse im Sourcecode |
|
| |
| |
| |
|
|

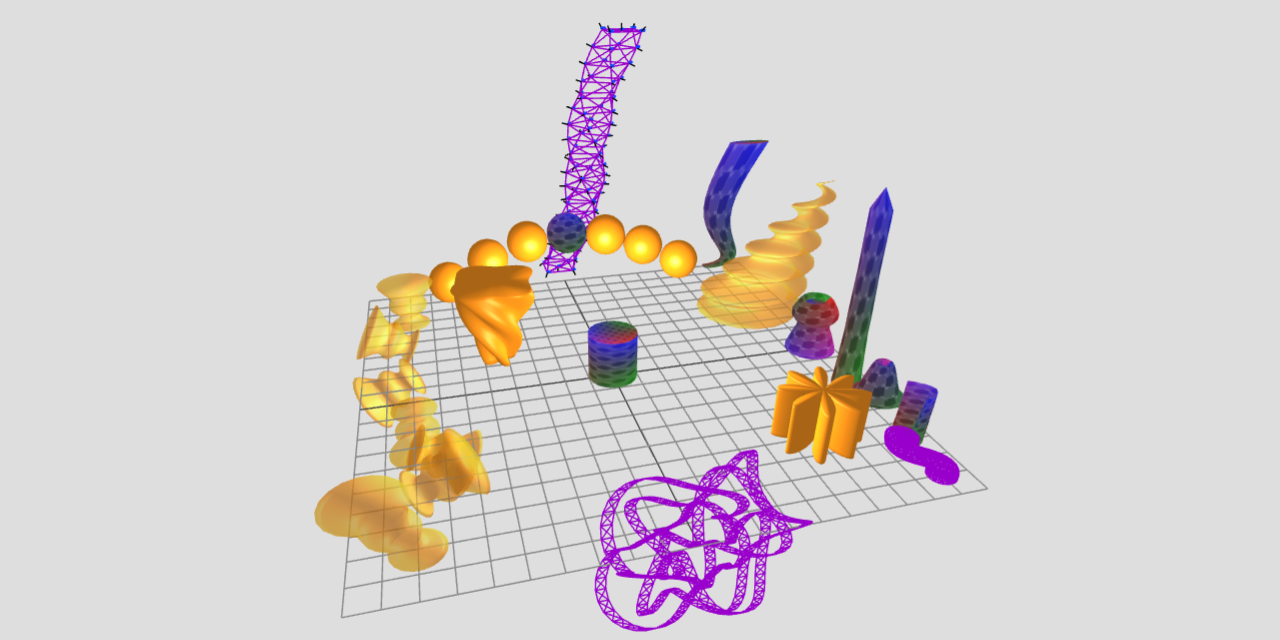
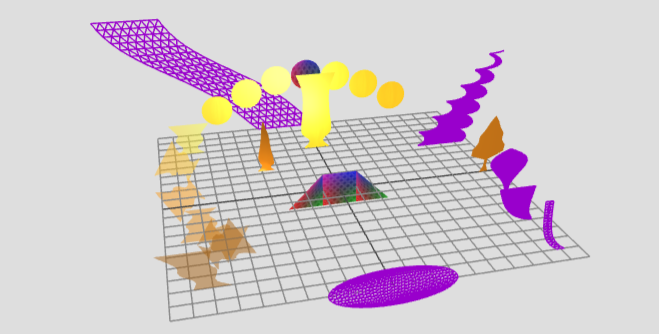
HofK | Zur MultiFormGeometry habe ich noch die Erzeugung von 2D Formen hinzugefügt.
Im Originalbeispiel habe ich einige solche Formen ergänzt und zusätzlich ein Beispiel nur mit 2D gebastelt. Statisch und dynamisch.
Als Parameter gibt man geometry2D: true, an.
 [...] [...] 
Anstatt radius und radialSegments verwendet man width und widthSegments.
Auch auf GitHub [...] 
Es machte wenig aufwand, 2D einzufügen.
Neben einigen kleineren Änderungen und Ergänzungen bei der Verarbeitung der Parameter, war die Berechnung der Positionen recht einfach zu lösen.
|
|
| |
| |
| |
|
|

HofK | SOMMERLOCH
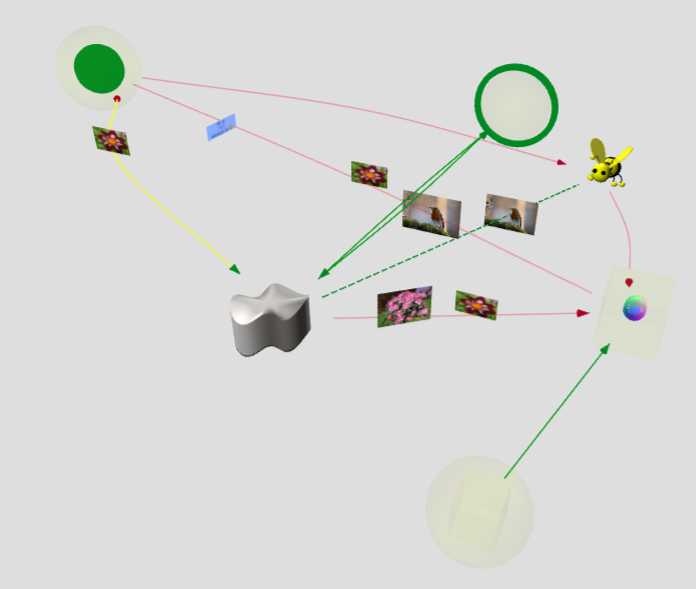
Das Daten Visualisierungs Netz ist seit Mai in Arbeit, kommt aber mangels Zeit nicht so recht voran. Es fehlen einfach die Regentage an denen man sorglos am Rechner werkeln kann ohne befürchten zu müssen, dass der Garten zur Steppe wird.
Auch haben sich einige "Hardware" Projekte gestaut. Die gilt es abzuarbeiten.
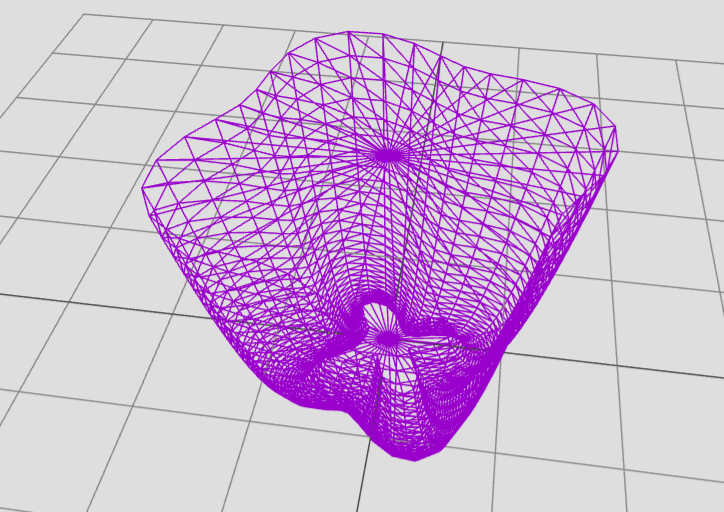
Ein Testnetz:

Aus einer Reihe von Daten die strukturiert in Feldern anzugeben sind wird das Netz automatisch generiert. Auch eine Interaktion ist mittels Raycast möglich. |
|
| |
| |
| |
|
|

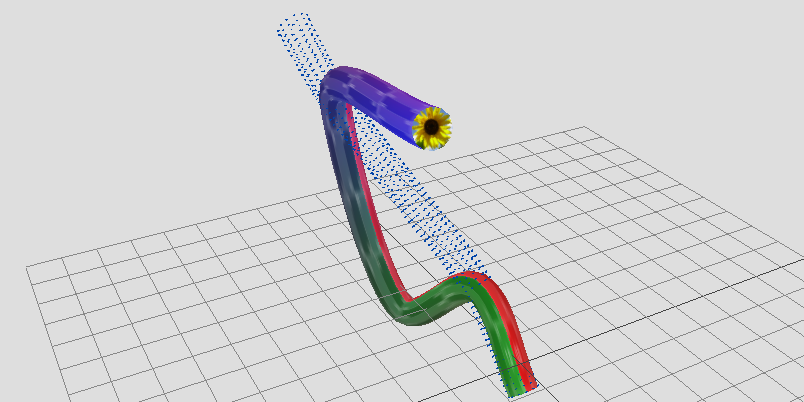
HofK | Endlich mal Zeit gefunden, eine angefangene kleine Sache zu beenden.
 [...] [...] 
Eine dynamische Röhre mit geschlossenen Enden.
Siehe [...]  auf discourse. auf discourse. |
|
| |
| |
| |
|
|

p.specht
 | "Knorke!", wie der Lateiner sagt ...  |
|
| |
| XProfan 11Computer: Gerät, daß es in Mikrosekunden erlaubt, 50.000 Fehler zu machen, zB 'daß' statt 'das'... | 12.10.2022 ▲ |
|
| |
|
|

HofK | Da ich mich nicht weiter für Modellierungssoftware interessiere, und im Forum meist auf Blender verwiesen wird, waren mir Alternativen nicht geläufig.
Heute wurde ein Diskussionsbeitrag veröffentlicht, in dem es um Anim8or geht.
Eine freie, wohl einfachere Software, die aber für viele Dinge ausreichend ist.
Manchmal ist Software ja so überladen, dass man schwer Zugang findet.
Bei Interesse:
Homepage: [...] 
Manual: [...]  |
|
| |
| |
| |
|
|

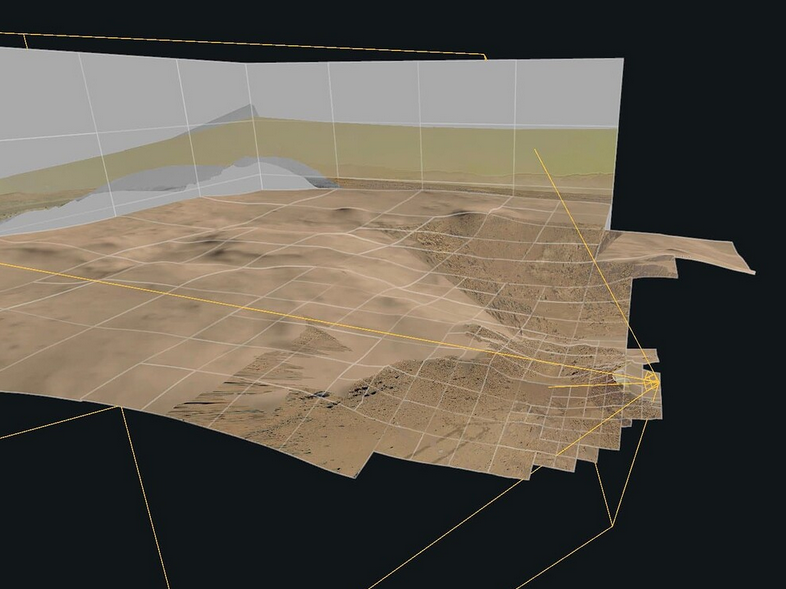
HofK | 
Wer sich für die Mars Missionen der NASA interessiert: [...]  [...] [...]  |
|
| |
| |
| |
|
|

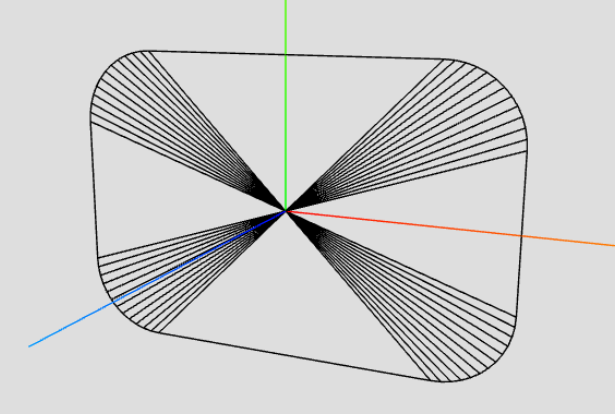
HofK | Die Arbeit am Netz ist recht aufwändig und braucht Zeit.
Aber nebenbei ist eine neue Konstruktionsvariante eines Rechtecks mit abgerundeten Ecken herausgekommen.
Siehe [...] 

Der Code ist sehr kompakt. Die Konstruktion arbeitet ausschließlich mit radialen Segmenten wie beim Kreis.
Auf discours: [...] 
Github: [...] 
function RectangleRounded( w, h, r, s ) {// width, height, radiusCorner, smoothness
const pi2 = Math.PI * 2;
const n = ( s + 1 ) * 4;// number of segments
let indices = [];
let positions = [];
let uvs = [];
let qu, sgx, sgy, x, y;
for ( let j = 1; j < n + 1; j ++ ) indices.push( 0, j, j + 1 );// 0 is center
indices.push( 0, n, 1 );
positions.push( 0, 0, 0 );// rectangle center
uvs.push( 0.5, 0.5 );
for ( let j = 0; j < n ; j ++ ) contour( j );
const geometry = new THREE.BufferGeometry( );
geometry.setIndex( new THREE.BufferAttribute( new Uint32Array( indices ), 1 ) );
geometry.setAttribute('position', new THREE.BufferAttribute( new Float32Array( positions ), 3 ) );
geometry.setAttribute('uv', new THREE.BufferAttribute( new Float32Array( uvs ), 2 ) );
return geometry;
function contour( j ) {
qu = Math.trunc( 4 * j / n ) + 1 ;// quadrant qu: 1..4
sgx = ( qu === 1 || qu === 4 ? 1 : -1 )// signum left/right
sgy = qu < 3 ? 1 : -1;// signum top / bottom
x = sgx * ( w / 2 - r ) + r * Math.cos( pi2 * ( j - qu + 1 ) / ( n - 4 ) );// corner center + circle
y = sgy * ( h / 2 - r ) + r * Math.sin( pi2 * ( j - qu + 1 ) / ( n - 4 ) );
positions.push( x, y, 0 );
uvs.push( 0.5 + x / w, 0.5 + y / h );
}
}
|
|
| |
| |
| |
|