| |
| |
|
| - Seite 1 - |
|

HofK | Auf einen heißen  Tipp von IF hin, habe ich mir mal Tipp von IF hin, habe ich mir mal
three.js [...]  angeschaut. Da [...] angeschaut. Da [...]  (ganz unten) die ersten Resultate. (ganz unten) die ersten Resultate. |
|
| |
| |
| |
|
| |
| |
| - Seite 16 - |
|
|

HofK | Bei Discourse gab es eine nicht ganz klare Fragenformulierung "from China". [...] 
Da ich auch eine Videowand in den Schauraum einbringen will, war das für mich interessant.
Von Mugen87 kam der Hinweis
"Do you mean something like: [...]  " "
In Abwandlung dieses jsfiddle habe ich eine rotierende Leinwand gebastelt. Sie sollte zeigen, dass man ein Video nicht nur auf eine einzelne Fläche, sondern auch auf andere Geometrie projezieren kann.

Da [...]  ist es mit Ton anzuschauen. ist es mit Ton anzuschauen.
Allerdings funktioniert das bei mir nur mit Firefox!
Habe jetzt auch keine Lust mich mit den "Zicken" der Browser herumzuschlagen - Browserchaos, jeder macht was er will!
<!DOCTYPE html>
<head>
<title> Video </title>
<meta charset="utf-8" />
</head>
<script src="three.min.92.js"></script>
<body>
<video id="video" autoplay loop crossOrigin="anonymous" webkit-playsinline style="display:none">
<source src="https://cdn.rawgit.com/mrdoob/three.js/master/examples/textures/sintel.ogv" type='video/ogg; codecs="theora, vorbis"'>
<source src="https://cdn.rawgit.com/mrdoob/three.js/master/examples/textures/sintel.mp4" type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"'>
</video>
<script>
var camera, scene, mesh, renderer;
init();
animate();
function init() {
camera = new THREE.PerspectiveCamera( 70, window.innerWidth / window.innerHeight, 0.01, 10 );
camera.position.set( 0, 0, 2 );
scene = new THREE.Scene();
var video = document.getElementById('video' );
var texture = new THREE.VideoTexture( video );
texture.minFilter = THREE.LinearFilter;
texture.magFilter = THREE.LinearFilter;
texture.format = THREE.RGBFormat;
var geometry = new THREE.BoxBufferGeometry( 2, 1, 0.1 );
var material1 = new THREE.MeshBasicMaterial( { color: 0x0000ff, side: THREE.DoubleSide } );
var material2 = new THREE.MeshBasicMaterial( { color: 0xff00ff, side: THREE.DoubleSide } );
var material3 = new THREE.MeshBasicMaterial( { color: 0xffff00, side: THREE.DoubleSide } );
var materialTransparent = new THREE.MeshBasicMaterial( { transparent: true, opacity: 0, wireframe: true, side: THREE.DoubleSide} );
var materialVideo = new THREE.MeshBasicMaterial( { map: texture , side: THREE.DoubleSide } );
var materials = [ material1, material1, material2, material2, materialTransparent, materialVideo ]
mesh = new THREE.Mesh( geometry, materials );
scene.add( mesh );
renderer = new THREE.WebGLRenderer( { antialias: true } );
renderer.setSize( window.innerWidth, window.innerHeight );
document.body.appendChild( renderer.domElement );
}
function animate() {
requestAnimationFrame( animate );
mesh.rotation.y +=0.01;
renderer.render( scene, camera );
}
</script>
</body>
</html>
|
|
| |
| |
| |
|
|

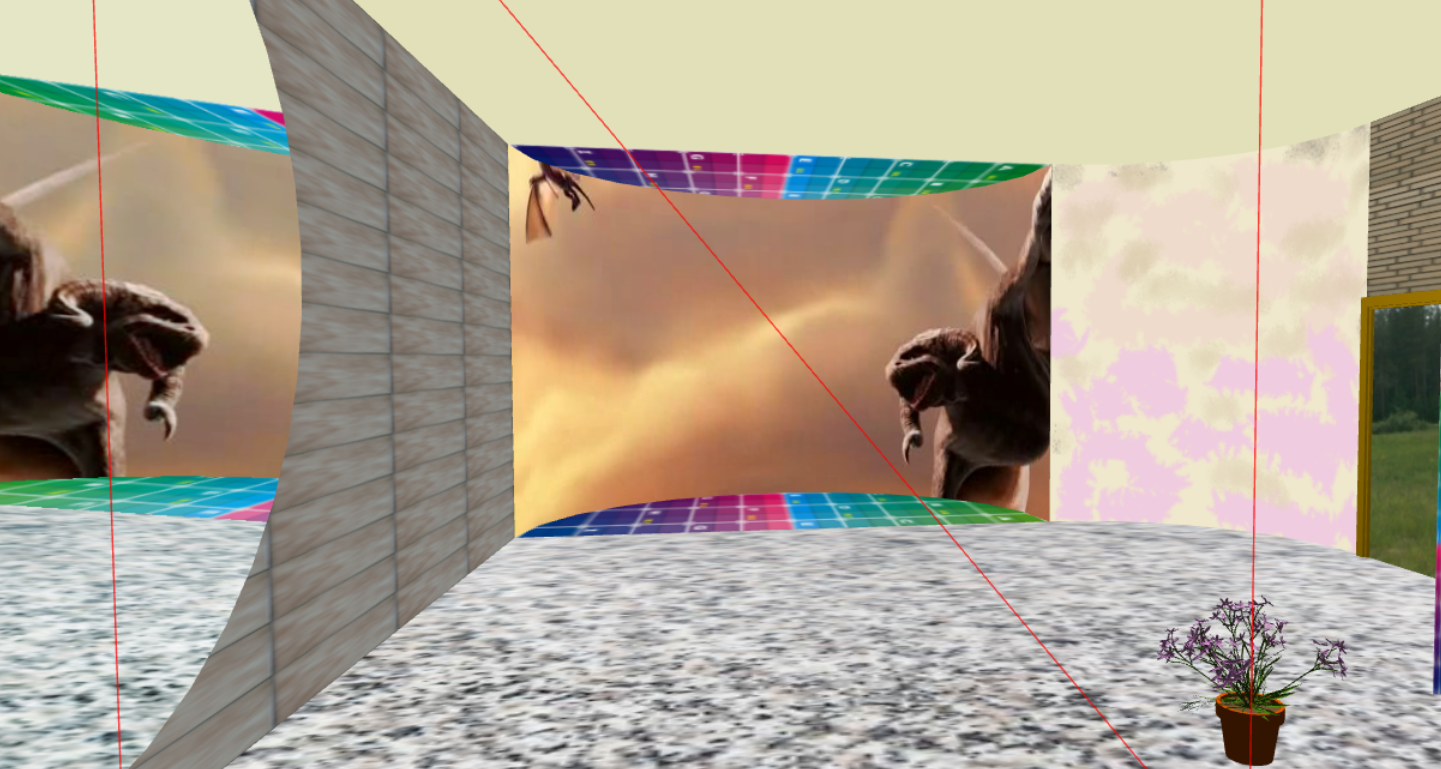
HofK | Nun mal das Video in den Schauraum eingebaut.
Damit es nicht zu langweilig wird, nicht einfach auf eine glatte Fläche sondern ganz hipp als Curved Display.
Da sich im Raum ein runder Spiegel befindet, kann man einen Teil des Videos auch dort betrachten.

var videoTexture = new THREE.VideoTexture(document.getElementById('video'));
videoTexture.minFilter = THREE.LinearFilter;
videoTexture.magFilter = THREE.LinearFilter;
videoTexture.format = THREE.RGBFormat;
var matVideo = new THREE.MeshBasicMaterial( { map: videoTexture , side: THREE.DoubleSide } );
var roundWallsArray = [
//runde Wände: material, x,z, y0,y1, rx,rz, Segmente, Startwinkel, Winkel
[ matSpray, 2,2, 0,3.5, 2,2, 12, 3.14,1.57 ],
[ matVideo, 0,4.5, 0,3.5, 2.5,2.5, 12, 3.14,3.14 ]
];
Das Video selbst wird im HTML wie im vorigen Beitrag eingebunden. |
|
| |
| |
| |
|
|
 | Das ist so ein richtiger "WOW"-Thread mit 100%igem Begeisterungspotential, einfach Klasse und ich freue mich jetzt schon wenn ich mir die ganzen Beiträge zu Gemüte führen darf!  |
|
| |
| |
| |
|
|

Michael
W. | Kaum ist er da, taucht er schon wieder ab.
David, das wird einige Zeit dauern... |
|
| |
| |
| |
|
|
 | Dauert sicher!
Die "Online-Anzeige" funktioniert ("nur") nicht, bin Cronjob-Prüfen... |
|
| |
| |
| |
|
|

HofK | Meinen Computer musste ich in letzter Zeit sehr vernachlässigen. Da ist nicht viel passiert.
Dafür haben andere aber fleißig gearbeitet.
Hier einige Links mit interessanten Sachen von prisoner849.
Das sind immer klar strukturierte und brauchbare Sachen aus denen man lernen kann.
Ich speichere sie mir immer lokal um sie bei Bedarf schnell zur Hand zu haben.
----------------------------------------------------------------------------------------------------
Wolken aus Würfeln, hüpfende Kuh mit Musik: [...]  - Demo und Code: [...] - Demo und Code: [...]  [...] [...] 
Planetensimulation: [...]  - Demo und Code: [...] - Demo und Code: [...] 
Leuchtschein: [...]  - Demo und Code: [...] - Demo und Code: [...] 
Rotation: [...]  - Demo und Code: [...] - Demo und Code: [...] 
Linienzug mit abgerundeten Ecken: [...]  - Demo und Code: [...] - Demo und Code: [...]  [...] [...] 
Profil mit Ecken: [...]  - Demo und Code: [...] - Demo und Code: [...] 
Versetzte Kontur: [...]  - Demo und Code: [...] - Demo und Code: [...] 
Gitterbox: [...]  - Demo und Code: [...] - Demo und Code: [...] 
Box 1,2,3 mit abgerundeten Ecken:
1: [...]  - Demo und Code: [...] - Demo und Code: [...]  [...] [...] 
2: [...]  - Demo und Code: [...] - Demo und Code: [...] 
3: [...]  - Demo und Code: [...] - Demo und Code: [...]  [...] [...] 
Globus aus Punkten: [...]  - Demo und Code: [...] - Demo und Code: [...]  [...] [...] 
Zeichnung auf Würfel und Text: [...]  [...] [...]  - Demo und Code: [...] - Demo und Code: [...] 
Wellengitter: [...]  - Demo und Code: [...] - Demo und Code: [...]  [...] [...] 
-----------------------
NACHTRÄGE: Siehe Beiträge weiter unten.
Textur Projektion: [...]  - Demo und Code: [...] - Demo und Code: [...] 
In der Kugel: [...]  - Demo und Code: [...] - Demo und Code: [...]  [...] [...] 
Geometrie morphen: [...]  - Demo und Code: [...] - Demo und Code: [...]  [...] [...] 
Wehende Fahne und Video (noisejs): [...]  - Demo und Code: [...] - Demo und Code: [...]  [...] [...] 
Zeichnen: [...]  - Demo und Code: [...] - Demo und Code: [...]  [...] [...] 
Bewegtes Gitter: [...]  - Demo und Code: [...] - Demo und Code: [...]  [...] [...] 
Kugel aus Längen- und Breitengraden: [...]  Demo und Code: [...] Demo und Code: [...] 
Interaktive Form : [...]  Demo und Code: [...] Demo und Code: [...] 
Unsichtbare Teile: [...]  Code: [...] Code: [...] 
prisoner849/Paul West hat mich auf einen Fehler in der Liste aufmerksam gemacht. Er freut sich, wenn seine Beispiele Leuten nutzten coole Sachen mit three.js zu machen. |
|
| |
| |
| |
|
|

HofK | Ergänzung der Auflistung:
Die obige Auflistung wurde korrigiert (siehe Kuh - Nachtrag) und nun noch um Wellengitter ergänzt. Hatte ich übersehen  , obwohl es toll ist. , obwohl es toll ist. 
Noch Textur Projektion und In der Kugel ergänzt! |
|
| |
| |
| |
|
|

p.specht
 | | Interessantes Nutztier, guter Song! |
|
| |
| XProfan 11Computer: Gerät, daß es in Mikrosekunden erlaubt, 50.000 Fehler zu machen, zB 'daß' statt 'das'... | 25.06.2018 ▲ |
|
| |
|
|

HofK | Während ich momentan aus Zeitgründen nicht vorwärts komme,
landet prisoner849/Paul West einen Hit nach dem anderen.
Oben Geometrie morphen ergänzt.
Die Sammlung ist mittlerweile so interessant, das ich überlege, wo ich sie dauerhaft gut findbar unterbringe. |
|
| |
| |
| |
|
|
 | | hab da eine kleine Idee und probiere soeben was... |
|
| |
| |
| |
|
|
 | Hab mal rumgesponnen: [...]  
Von mir angelegte Test-Themen einfach löschen, sollen nur Status
"Ständig" oder "Erledigt" "demonstrieren". |
|
| |
| |
| |
|
|
 | Habe die Themen und Beiträge in diesem Forum [...]  umgewidmet als hättest Du diese verfasst. So müssten Sie nicht erst ersetzt und könnten einfach bearbeitet werden. umgewidmet als hättest Du diese verfasst. So müssten Sie nicht erst ersetzt und könnten einfach bearbeitet werden. |
|
| |
| |
| |
|